O uso da propriedade dashboard do componente de visualização Query permite renderizar uma visualização incorporável que pode responder a mudanças na interface do Looker. O uso da propriedade dashboard oferece os seguintes benefícios:
- A visualização pode ser atualizada por qualquer usuário do Looker com acesso de edição ao painel.
- As atualizações da visualização incorporada não exigem mudanças na extensão implantada ou no aplicativo React.
Para renderizar uma visualização incorporável usando componentes de visualização do Looker e um ID numérico do painel, verifique se a configuração atendeu aos requisitos e siga estas etapas:
- Crie uma consulta e adicione a um painel.
- Incorpore a consulta a um aplicativo React usando o ID do painel.
- Modifique a visualização, se necessário.
Requisitos
Antes de começar, alguns elementos são necessários:
- Você precisa ter acesso a uma instância do Looker.
- Seja no framework de extensão ou no seu próprio aplicativo React independente, é importante fazer a autenticação com a API do Looker e ter acesso ao objeto do SDK do Looker. Leia mais sobre a autenticação da API Looker ou nossa estrutura de extensão.
- Verifique se você instalou o pacote NPM dos componentes de visualização do Looker e o pacote NPM do
@looker/components-data. As informações sobre como instalar e usar o pacote de componentes de visualização estão disponíveis no documento README, disponível no GitHub e no NPM.
Etapa 1: criar uma consulta e adicioná-la a um painel
Use uma Análise para criar uma consulta na interface do Looker. Adicione uma visualização com suporte ao recurso "Explorar" e, se quiser, configure as configurações dela no menu Configurações.
Crie um novo painel usando esta consulta. Como alternativa, você pode adicionar a consulta a um painel em branco que você já criou.
O componente Query sempre carrega a visualização do primeiro bloco adicionado cronologicamente ao painel associado, independentemente de onde o bloco aparece no layout do painel. Por isso, é recomendável usar apenas painéis de bloco único como referência da consulta.
O componente Query só vai mostrar a visualização do bloco. Ele não exibe o título do bloco, o título do painel ou outros elementos do painel. Os filtros do painel aplicados ao bloco não vão afetar a visualização incorporada.
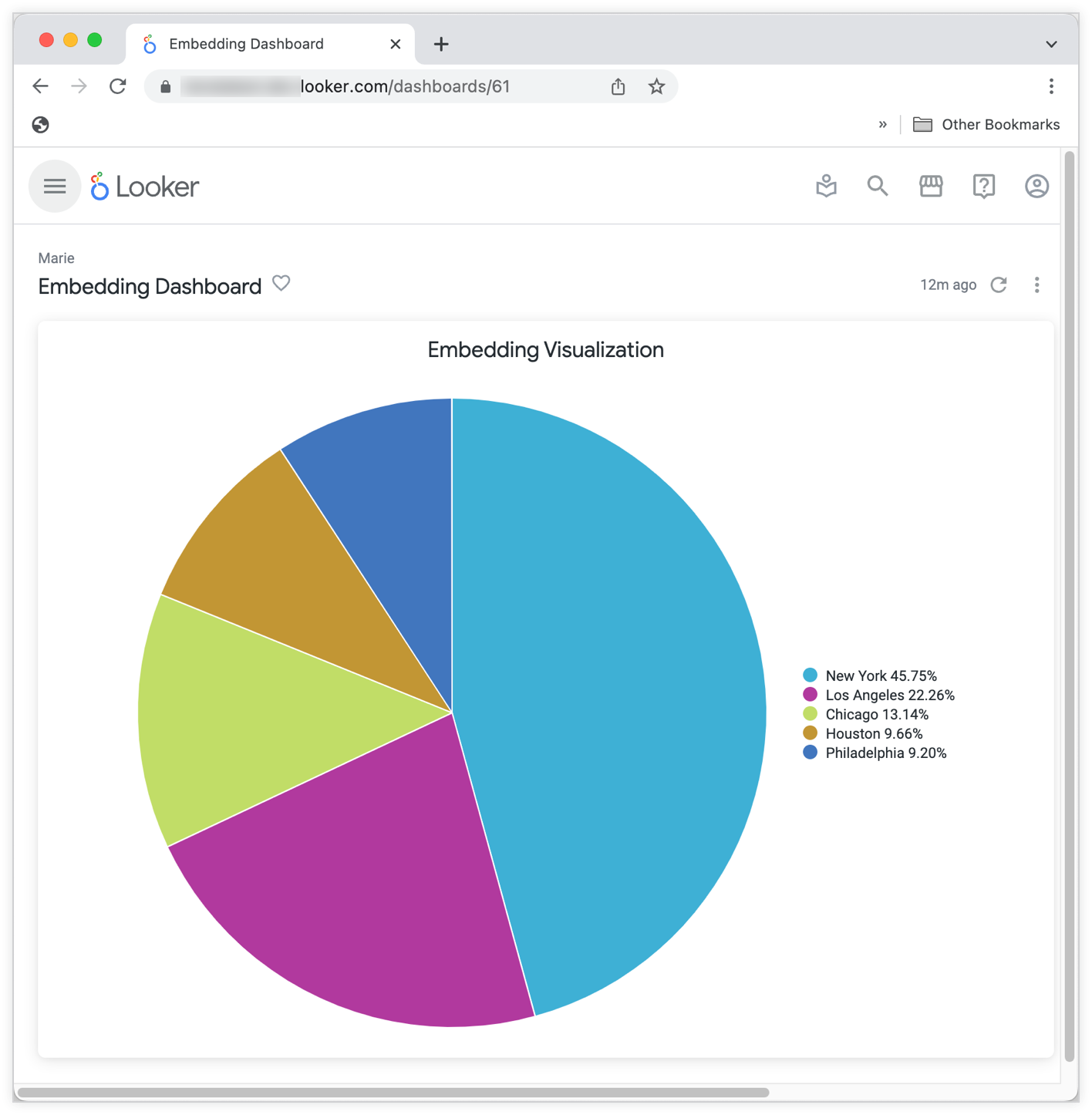
Depois que o painel for criado, acesse-o.

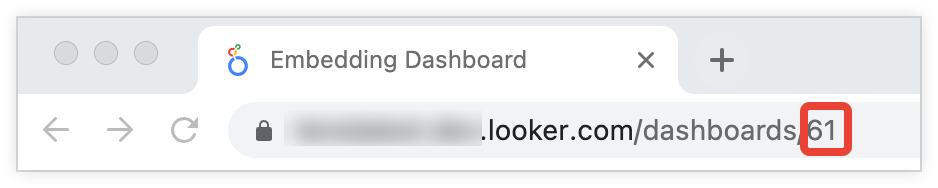
Um ID numérico do painel aparece no URL do painel após dashboards/. Copie esse ID para usar na próxima etapa.

A propriedade
dashboarddo componenteQueryaceita apenas IDs numéricos. Ele não aceita os IDs de string dos painéis do LookML.
Etapa 2: incorporar a consulta a um aplicativo React usando o ID do painel
Agora, você pode incorporar a consulta ao seu aplicativo React transmitindo o ID do painel na propriedade dashboard do componente Query:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
export const MyReactApp = ({ sdk: core40SDK }: Props) => {
return (
<DataProvider sdk={core40SDK}>
<Query dashboard={61}>
<Visualization />
</Query>
</DataProvider>
)
}
Etapa 3: modificar a visualização, se necessário
Agora, qualquer usuário do Looker com acesso de edição ao painel pode fazer alterações na visualização incorporada no painel, e as mudanças vão aparecer no seu aplicativo React sem exigir mudanças no código.
Para ter acesso de edição, os usuários precisam ter o nível de acesso Gerenciar acesso, Editar à pasta em que o painel está, acesso ao modelo em que a consulta é baseada e as permissões do Looker adequadas para editar painéis.
Há duas maneiras de modificar a visualização incorporada:
- Edite o bloco de consulta no painel ou
- Adicione um novo bloco de consulta ao painel e exclua o original.
Para editar o Bloco de consulta, siga as instruções de como editar Blocos na página de documentação Como editar painéis definidos pelo usuário e salve as mudanças para sair do modo de edição no painel.
Para adicionar um novo bloco e excluir o original, siga as instruções para adicionar blocos de consulta. Em seguida, siga as instruções para excluir blocos e remover a visualização indesejada. Para aplicar as mudanças, verifique se há apenas um bloco no painel e salve as alterações para sair do modo de edição.
Depois que você modificar e salvar o painel, as mudanças na visualização vão aparecer na sua extensão ou no seu aplicativo React sem precisar fazer mudanças no código.
Próximas etapas
- Como usar componentes de visualização para renderizar visualizações personalizadas
- Como usar componentes de visualização para criar uma visualização personalizada
- Tabelas de propriedades de visualização e consulta

