Use o editor de configuração de gráficos para personalizar as opções de formatação nas visualizações do Looker que usam a API HighCharts. Isso inclui a maioria dos gráficos cartesianos, como colunas, barras e linhas, entre outros.
Se os recursos do Gemini no Looker estiverem ativados, você poderá usar o Assistente de visualização para gerar opções de formatação JSON com base em comandos de texto e acelerar a personalização das visualizações do Looker.
Pré-requisitos
Para acessar o Editor de configuração de gráficos, você precisa ter a permissão can_override_vis_config.
Personalizar uma visualização
Para personalizar uma visualização com o editor de configuração de gráficos, siga estas etapas:
- Ver uma visualização em uma Análise ou editar uma visualização em um Look ou painel.
- Abra o menu Editar na visualização.
Clique no botão Editar configuração do gráfico na guia Plotagem. O Looker mostra a caixa de diálogo Editar configuração do gráfico.
O painel Configuração do gráfico (origem) contém o JSON original da sua visualização e não pode ser editado.
O painel Configuração do gráfico (substituição) contém o JSON que precisa substituir o JSON de origem. Quando você abre a caixa de diálogo Editar configuração do gráfico pela primeira vez, o Looker preenche o painel com um JSON padrão. Você pode começar com este JSON ou excluir e inserir qualquer JSON HighCharts válido.
Selecione a seção Configuração do gráfico (substituição) e insira um JSON HighCharts válido. Os novos valores vão substituir os valores na seção Configuração do gráfico (origem).
- Consulte a seção Exemplos para ver exemplos de JSON do HighCharts válidos.
- O Looker aceita qualquer valor JSON válido. O Looker não aceita funções, datas ou valores indefinidos.
Clique em <> (Formatar código) para permitir que o Looker formate seu JSON corretamente.
Clique em Visualizar para testar as mudanças.
Clique em Aplicar para salvar as mudanças. A visualização será mostrada usando os valores JSON personalizados.
Depois de personalizar a visualização, você pode salvá-la. Se você visualizou a visualização em uma Análise, salve a Análise. Se você editou um Look ou um painel, clique em Salvar.
Se você tentar visualizar um código que contenha JSON inválido, o Looker vai mostrar uma mensagem de erro Invalid JSON detected. É possível limpar o JSON inválido com a opção Corrigir automaticamente o código na parte de baixo do painel Configuração do gráfico (substituição).
Se quiser editar as opções de visualização padrão, primeiro remova as mudanças feitas no Editor de configuração de gráficos e substitua-as depois. Siga estas etapas:
- Clique no botão Editar configuração do gráfico na guia Plotagem. O Looker mostra a caixa de diálogo Editar configuração do gráfico.
- Copie o texto no painel Configuração do gráfico (substituição).
- Clique no botão Limpar substituições de gráfico para excluir todas as mudanças.
- Clique em Aplicar.
- Edite a visualização usando as opções padrão.
- Clique no botão Editar configuração do gráfico na guia Plotagem. O Looker mostra a caixa de diálogo Editar configuração do gráfico.
- Insira um JSON HighCharts válido no painel Configuração do gráfico (substituição). Use o texto copiado na etapa 2 como modelo, mas teste as mudanças com o botão Visualizar para garantir que não haja conflitos.
- Clique em Aplicar.
Formatação condicional com series formatters
O editor de configuração de gráficos aceita a maioria dos JSONs HighCharts válidos. Ele também aceita o atributo series formatters, que só existe no Looker. Cada série pode ter vários formatadores para combinar diferentes regras de estilo.
O atributo series formatters aceita dois atributos: select e style.
- Insira uma expressão lógica no atributo
selectpara indicar quais valores de dados serão formatados. - Insira um JSON no atributo
stylepara indicar como formatar os valores de dados.
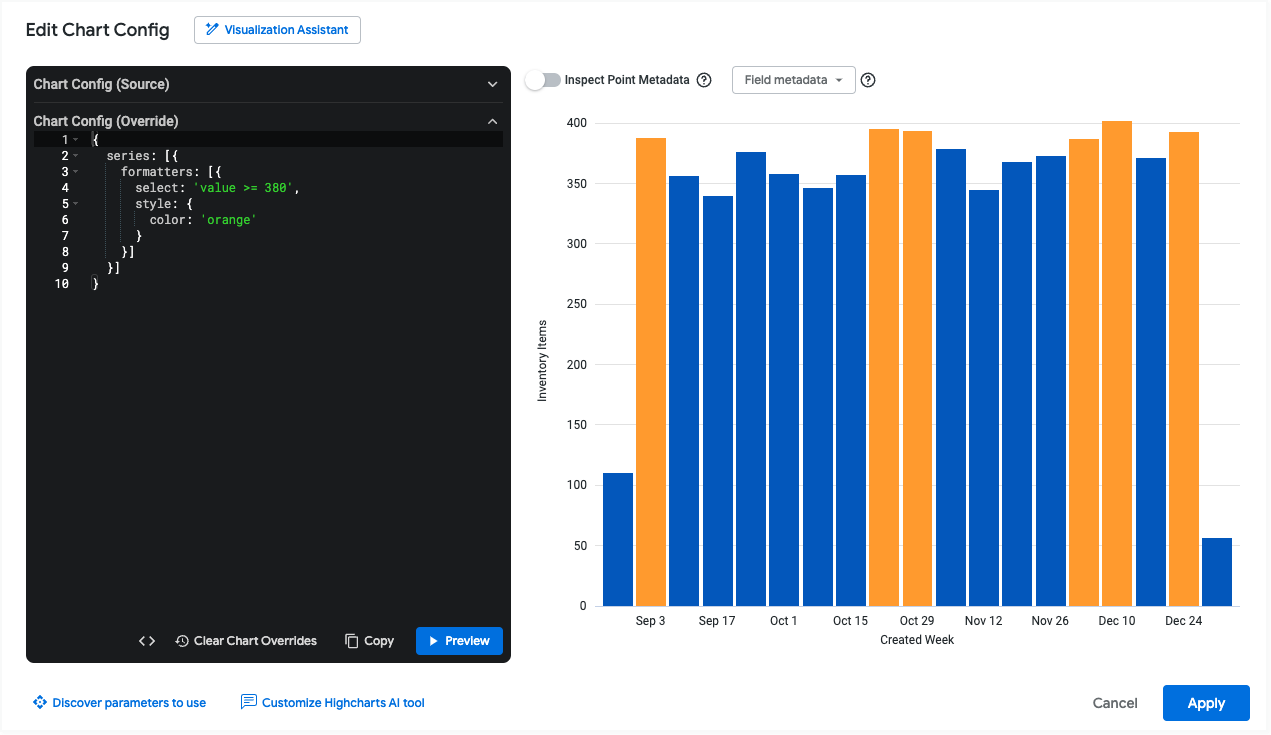
Por exemplo, o JSON a seguir vai colorir cada valor de dados de laranja se ele for maior ou igual a 380:
{
series: [{
formatters: [{
select: 'value >= 380',
style: {
color: 'orange'
}
}]
}]
}

As seções a seguir descrevem os valores possíveis dos atributos select e style em mais detalhes.
O atributo select
É possível usar os seguintes valores em uma expressão select:
value: essa variável retorna o valor da série. É possível usar esse valor em comparações, como nos exemplos a seguir:- A expressão
select: value > 100corresponde a linhas com valores maiores que 100. - A expressão
select: value > VIEW_NAME.FIELD_NAMEcorresponde a linhas cujos valores são maiores que outro campo dessa linha. Consulte a seção Série de cores comparada a outros valores de série para ver um exemplo. - A expressão
select: value > meancorresponde a linhas cujos valores são maiores que a média dessa série. Consulte a seção Comparar valores de série com a média ou a mediana para ver um exemplo. - A expressão
select: value > mediancorresponde a linhas cujos valores são maiores que a mediana dessa série. Consulte a seção Comparar valores de série com a média ou a mediana para ver um exemplo.
- A expressão
max: useselect: maxpara segmentar o valor da série que tem o valor máximo.min: useselect: minpara segmentar o valor da série que tem o valor mínimo.percent_rank: essa variável segmenta o valor da série com um percentil especificado. Por exemplo, é possível usarselect: percent_rank >= 0.9para segmentar valores de série no percentil 90.name: essa variável retorna o valor da dimensão da série. Por exemplo, se você tiver um gráfico mostrando pedidos vendidos, cancelados e devolvidos, poderá usarselect: name = Soldpara segmentar a série em que o valor da dimensão é "Vendido".AND/ORUseANDeORpara combinar várias expressões lógicas.
Para ver essas expressões implementadas no editor de configuração de gráficos, consulte o exemplo Colorir os valores máximo, mínimo e de percentil.
O atributo style
O atributo style pode ser usado para aplicar estilos compatíveis com o HighCharts. Por exemplo, é possível colorir valores de série usando style.color, bordas de série usando style.borderColor e definir a largura da borda da série usando style.borderWidth. Para uma lista mais completa de opções de estilo, consulte as opções do Highcharts para series.column.data.
Para visualizações de linha, use style.marker.fillColor e style.marker.lineColor em vez de style.color. Para uma lista mais completa de opções de estilo de linha, consulte as opções do Highcharts para series.line.data.marker.
Para ver a formatação de cores implementada no editor de configuração de gráficos, consulte o exemplo Colorir os valores máximo, mínimo e de percentil.
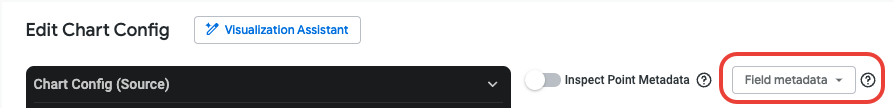
Metadados do campo
O menu suspenso Metadados do campo permite copiar o nome da série de qualquer campo na visualização. Use esse nome de série com o atributo series formatters para comparar valores de diferentes séries. Consulte a seção Série de cores comparada a outros valores de série para ver um exemplo.
Exemplos
As seções a seguir mostram exemplos de alguns casos de uso comuns do Editor de configuração de gráficos. Para conferir uma lista completa dos atributos que podem ser editados, consulte a documentação da API HighCharts.
- Mudar a cor do plano de fundo e do texto do eixo
- Personalizar a cor da dica
- Adicionar anotações e legendas de gráficos
- Adicionar intervalos de referência verticais
- Colorir os valores máximo, mínimo e de percentil
Mudar a cor do plano de fundo e do texto do eixo
Para mudar a cor de fundo de uma visualização, use o atributo chart.backgroundColor.
Da mesma forma, para mudar a cor do texto dos eixos em uma visualização, use os seguintes atributos:
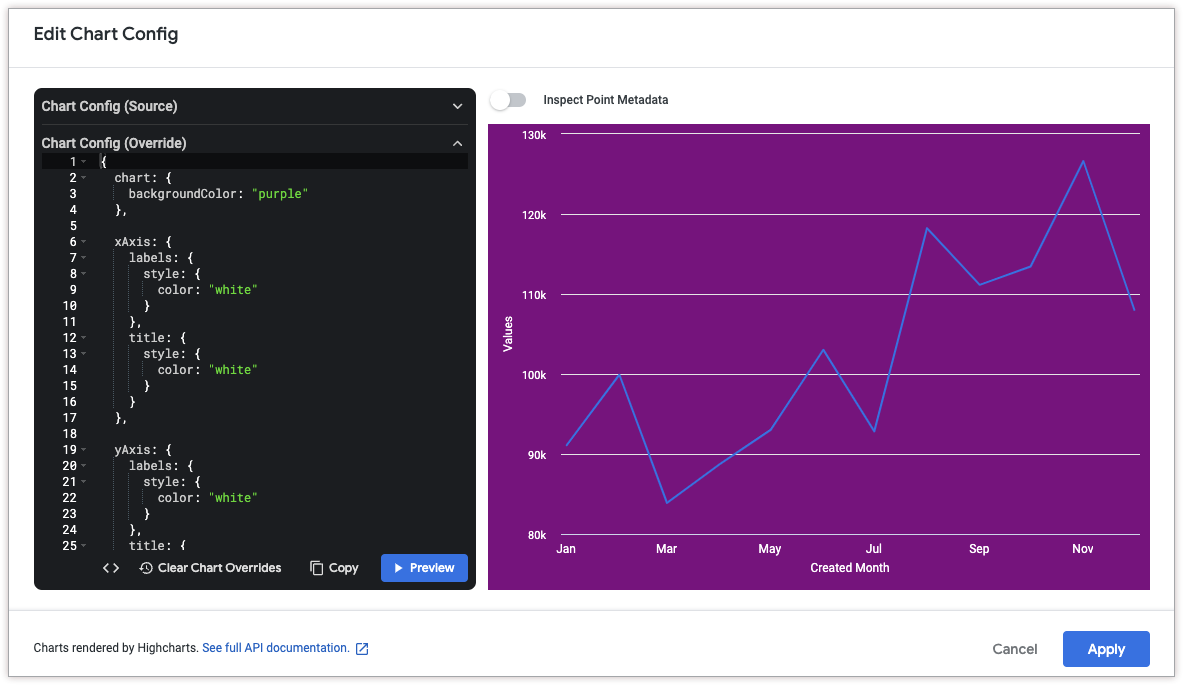
O JSON do HighCharts a seguir muda a cor de fundo da visualização para roxo e o texto dos títulos e rótulos dos eixos para branco.
{
chart: {
backgroundColor: "purple"
},
xAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
},
yAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
}
}

Personalizar a cor da dica
Para personalizar a cor da dica, use os seguintes atributos:
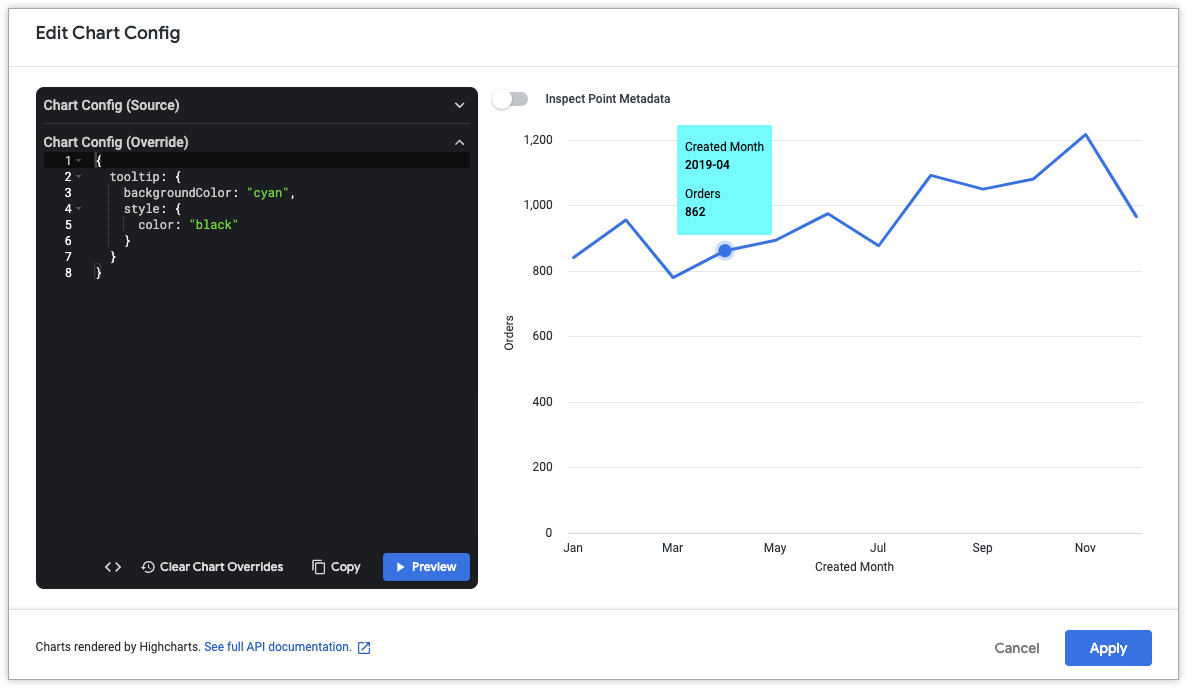
O JSON do HighCharts a seguir muda a cor de plano de fundo da dica para ciano e a cor do texto da dica para preto.
{
tooltip: {
backgroundColor: "cyan",
style: {
color: "black"
}
}
}

Personalizar o conteúdo e os estilos da dica
Para personalizar o conteúdo da dica, use os seguintes atributos:
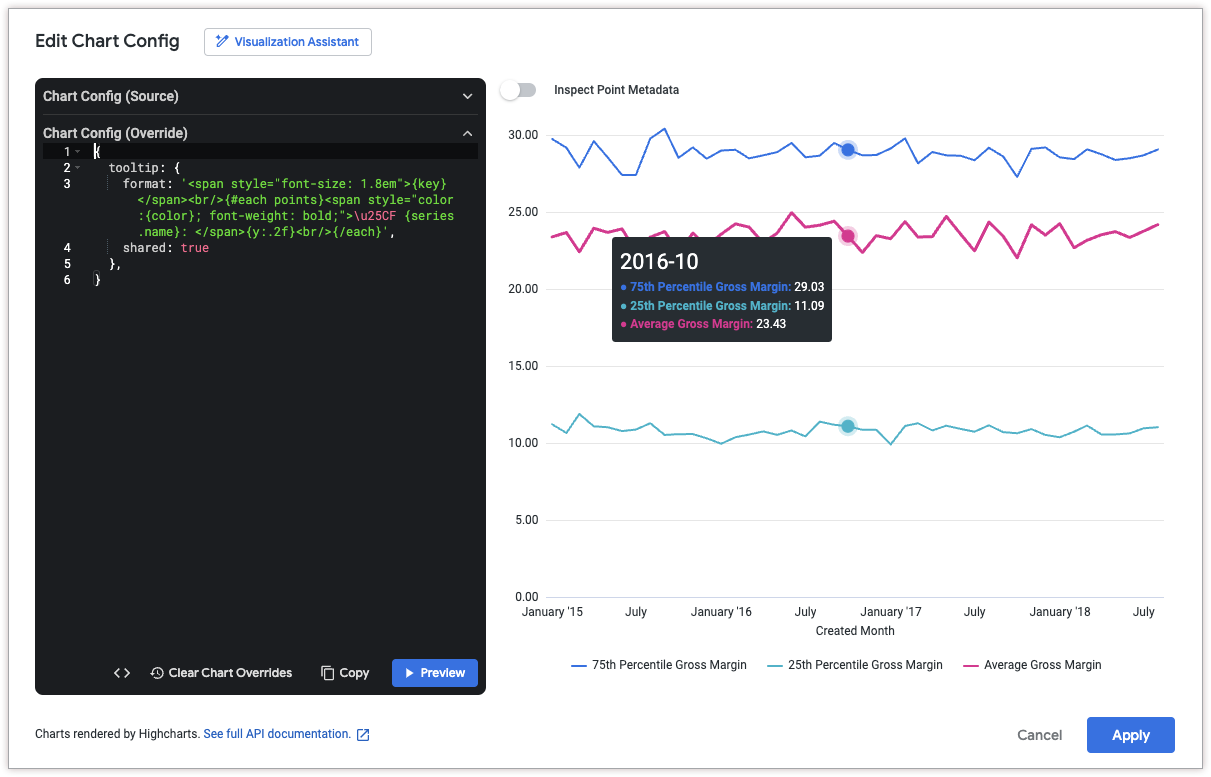
O JSON do HighCharts a seguir muda o formato da dica para que o valor do eixo x apareça na parte de cima da dica em uma fonte maior, seguido por uma lista de todos os valores de série naquele ponto.
Este exemplo usa as seguintes funções e variáveis do HighCharts:
{key}é uma variável que retorna o valor do eixo x do ponto selecionado. (neste exemplo, o mês e o ano).{#each points}{/each}é uma função que repete o código incluído para cada série no gráfico.{series.name}é uma variável que retorna o nome da série.{y:.2f}é uma variável que retorna o valor do eixo y do ponto selecionado, arredondado para duas casas decimais.{y}é uma variável que retorna o valor do eixo y do ponto selecionado.{variable:.2f}arredondavariablepara duas casas decimais. Consulte a documentação de modelos do Highcharts para mais exemplos de formatação de valores.
{
tooltip: {
format: '<span style="font-size: 1.8em">{key}</span><br/>{#each points}<span style="color:{color}; font-weight: bold;">\u25CF {series.name}: </span>{y:.2f}<br/>{/each}',
shared: true
},
}

Adicionar anotações e legendas aos gráficos
Para adicionar uma anotação, use o atributo annotations. Para adicionar uma legenda ao gráfico, use o atributo caption.
Para conferir as coordenadas de um ponto, clique em Inspecionar metadados do ponto na parte de cima da caixa de diálogo Editar configuração do gráfico. Em seguida, mantenha o ponteiro sobre o ponto de dados que você quer anotar. O Looker mostra um ID de ponto, que pode ser usado no atributo annotations.labels.point.
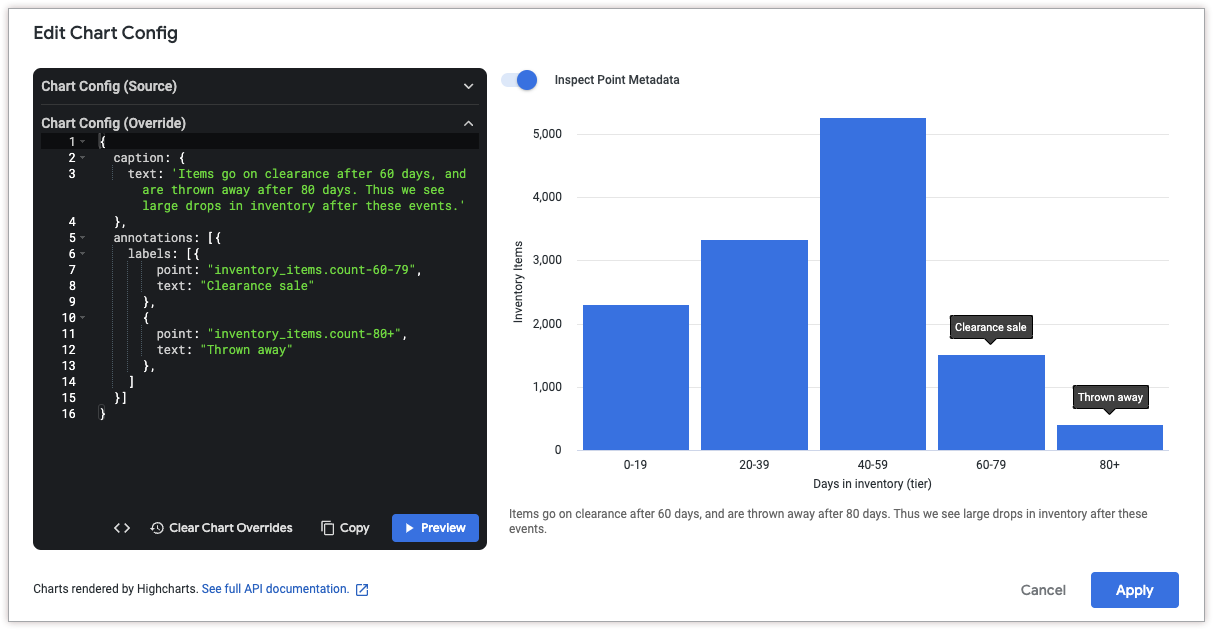
O JSON do HighCharts a seguir adiciona duas anotações ao gráfico para explicar uma diminuição nos itens de inventário após determinados períodos. Ele também adiciona uma legenda na parte de baixo do gráfico para explicar as anotações com mais detalhes.
{
caption: {
text: 'Items go on clearance after 60 days, and are thrown away after 80 days. Thus we see large drops in inventory after these events.'
},
annotations: [{
labels: [{
point: "inventory_items.count-60-79",
text: "Clearance sale"
},
{
point: "inventory_items.count-80+",
text: "Thrown away"
},
]
}]
}

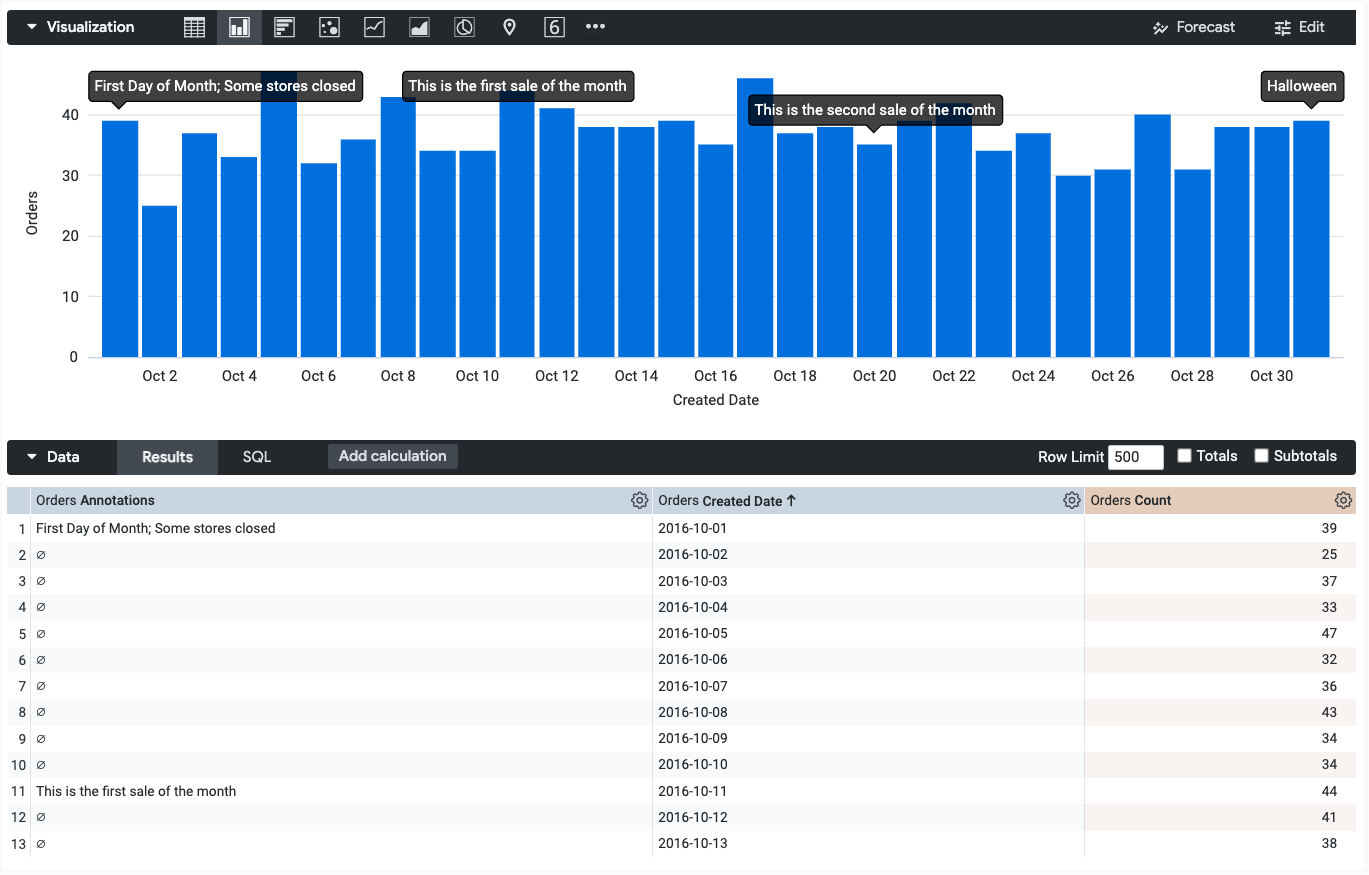
Adicionar anotações dinâmicas
Também é possível usar os parâmetros annotationsSource e annotationsTarget para usar dados de um campo como uma anotação.
Para acessar os nomes dos campos, use o menu suspenso Metadados do campo. O campo annotationsTarget precisa ser uma métrica.
O JSON do HighCharts a seguir usa o valor do campo orders.annotations como uma anotação no campo orders.count:
{
annotations: [{
labels: [{
annotationsSource: 'orders.annotations',
annotationsTarget: 'orders.count'
}]
}]
}

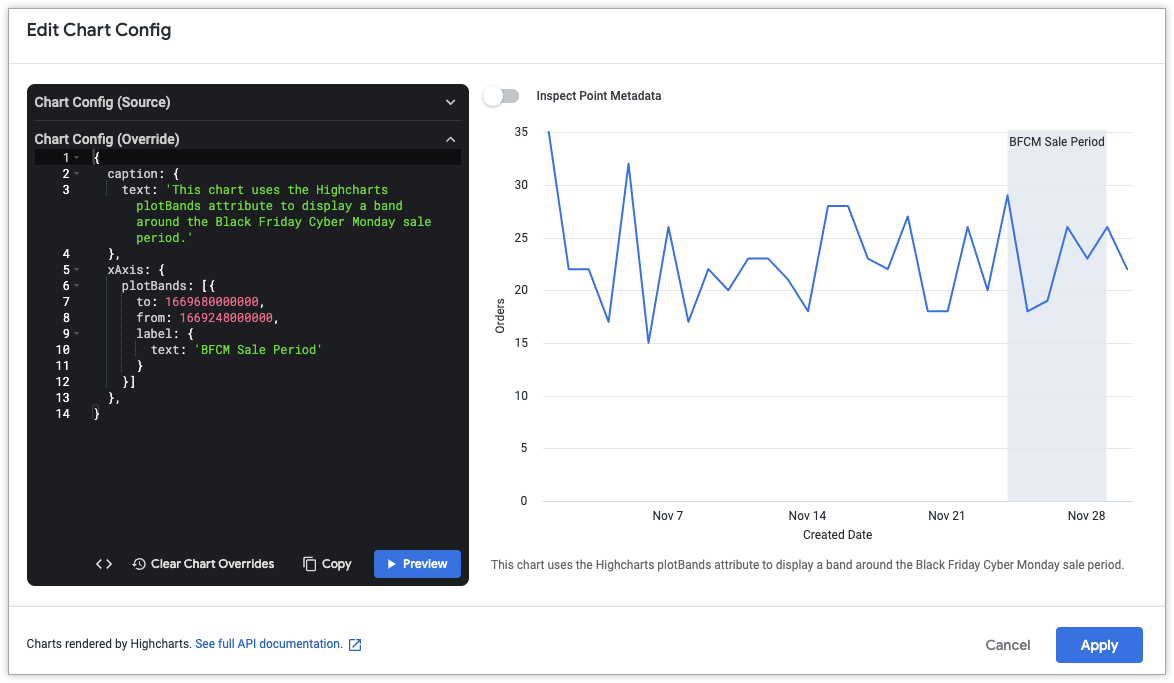
Adicionar intervalos de referência verticais
Para adicionar uma banda de referência vertical, use o atributo xAxis.plotBands.
O JSON do HighCharts a seguir adiciona um intervalo de referência vertical entre 24 e 29 de novembro de 2022 para indicar um período de venda. Ele também adiciona uma legenda na parte de baixo do gráfico para explicar o significado do intervalo.
Os atributos to e from de xAxis.plotBands precisam corresponder aos valores de dados no gráfico. Neste exemplo, como os dados são baseados em tempo, os atributos aceitam valores de carimbo de data/hora do Unix (1669680000000 para 29 de novembro de 2022 e 1669248000000 para 24 de novembro de 2022). Formatos de data baseados em strings, como MM/DD/AAAA e DD-MM-AA, não são compatíveis com os atributos to e from do HighCharts.
{
caption: {
text: 'This chart uses the HighCharts plotBands attribute to display a band around the Black Friday Cyber Monday sale period.'
},
xAxis: {
plotBands: [{
to: 1669680000000,
from: 1669248000000,
label: {
text: 'BFCM Sale Period'
}
}]
},
}

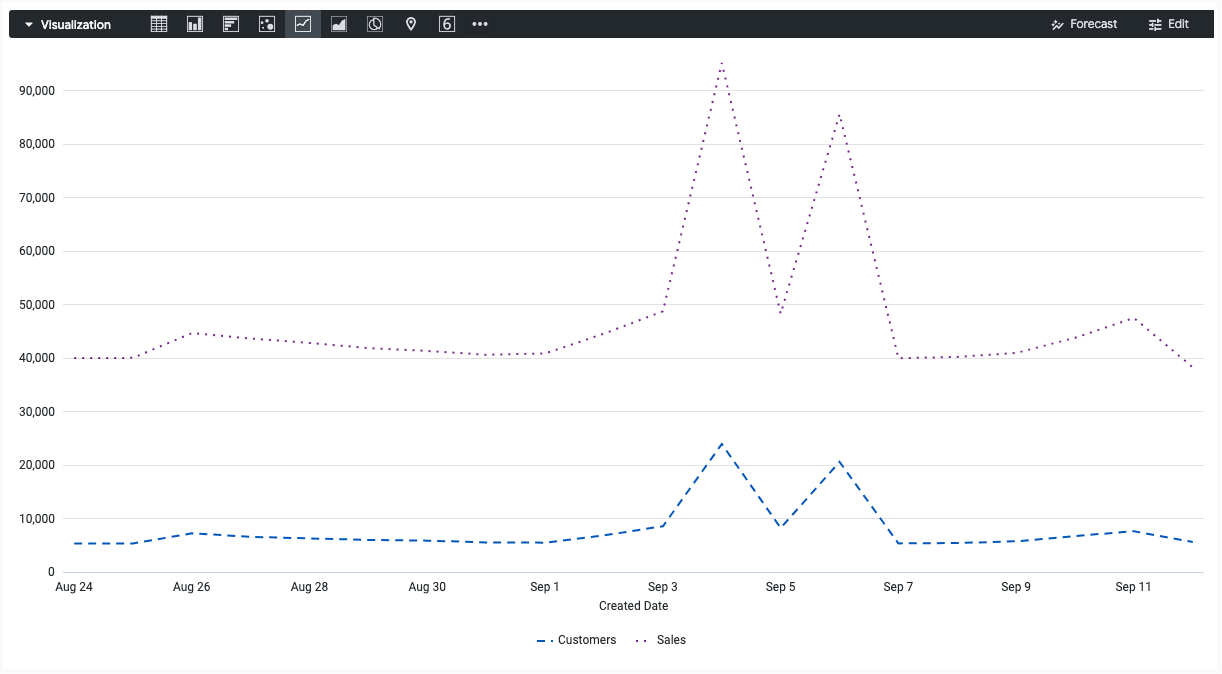
Adicionar linhas pontilhadas e tracejadas
Para mudar linhas sólidas para linhas pontilhadas ou tracejadas, use o atributo series.dashStyle.
O JSON do HighCharts a seguir muda o atributo dashStyle da série Customers para uma linha tracejada e o atributo dashStyle da série Sales para uma linha pontilhada.
{
series: [{
name: 'Customers',
dashStyle: 'Dash'
}, {
name: 'Sales',
dashStyle: 'Dot'
}]
}

Colorir os valores máximo, mínimo e de percentil
Consulte a página Como aproveitar ao máximo o livro de receitas de visualizações do Looker: personalização da formatação condicional em gráficos cartesianos para ver um exemplo detalhado sobre como colorir os valores máximo, mínimo e de percentil de uma visualização cartesiana.
Série de cores comparada a outros valores de série
A partir do Looker 25.0, o parâmetro formatters.select permite comparar o valor atual dos dados com valores de outras séries.
Por exemplo, considere uma visualização que mostre o preço médio e o preço mediano de venda para várias cidades. O JSON HighCharts a seguir muda a cor do preço médio de venda para verde quando ele é maior ou igual ao preço mediano de venda e para marrom caso contrário:
{
chart: {},
series: [{
name: 'Average Sale Price',
formatters: [{
select: 'value >= order_items.median_sale_price',
style: {
color: 'green',
dataLabels: {
color: 'green'
}
}
},
{
select: 'value < order_items.median_sale_price',
style: {
color: 'maroon',
dataLabels: {
color: 'maroon'
}
}
}
]
}, {
name: 'Median Sale Price'
}]
}

A linha select: 'value >= order_items.median_sale_price' faz referência ao campo Preço médio de venda no formato VIEW_NAME.FIELD_NAME. Para copiar esse valor de campo diretamente, clique no menu suspenso Metadados do campo na caixa de diálogo Editar configuração do gráfico e selecione o nome do campo.

Comparar valores de série com a média ou a mediana
O parâmetro formatters.select é compatível com a palavra-chave mean no Looker 25.0 e versões mais recentes e com a palavra-chave median no Looker 25.2 e versões mais recentes. Com essas palavras-chave, é possível comparar o valor atual dos dados com a média aritmética ou a mediana da série.
Por exemplo, considere uma visualização que mostre o lucro do pedido de cada mês do ano passado. O JSON HighCharts a seguir muda a cor de cada barra para cinza (representada pelo código hexadecimal #aaa) se o lucro do pedido for menor que o lucro médio do pedido:
{
chart: {},
series: [{
name: 'Order Profit',
formatters: [{
select: 'value < mean',
style: {
color: '#aaa'
}
}]
}]
}

Para comparar o valor da série com a mediana em vez da média, mude a linha select: 'value < mean' para select: 'value < median'.
Usar modelos para salvar e compartilhar configurações
Você pode salvar uma configuração como um modelo para reutilizá-la em outras visualizações ou compartilhá-la como ponto de partida para outros usuários.

Salvar um modelo
Ao editar o JSON do HighCharts no editor de configuração de gráficos, você pode salvar seu código como um modelo seguindo estas etapas:
- Na caixa de diálogo "Editor de configuração de gráfico", clique em Salvar como modelo.
- Dê um nome exclusivo ao modelo.
- Insira uma descrição que informe a outros usuários o que seu modelo faz.
- Edite e visualize o código conforme necessário.
- Clique em Salvar para validar o código.
- Corrija os erros de validação.
- Clique em Salvar novamente para salvar o modelo.
Considere o seguinte ao criar um modelo:
- Os usuários incorporados não podem criar, editar ou aplicar modelos.
- Todos os usuários não incorporados na sua instância que têm acesso ao Editor de configuração de gráficos poderão ver seu modelo.
- Nem todos os modelos funcionam bem para todos os tipos de visualização. Considere especificar com qual tipo de visualização seu modelo deve ser usado no campo Descrição.
Aplicar um modelo
É possível aplicar um modelo à sua visualização atual. Ao aplicar um modelo, tenha em mente as seguintes considerações:
- A aplicação de um modelo substitui qualquer código escrito no editor de configuração de gráficos.
- Nem todos os modelos funcionam bem para todos os tipos de visualização. Por exemplo, se o autor de um modelo escreveu um código para um gráfico de barras, esse código pode ter efeitos diferentes em um gráfico de linhas.
Para aplicar um modelo, siga estas etapas:
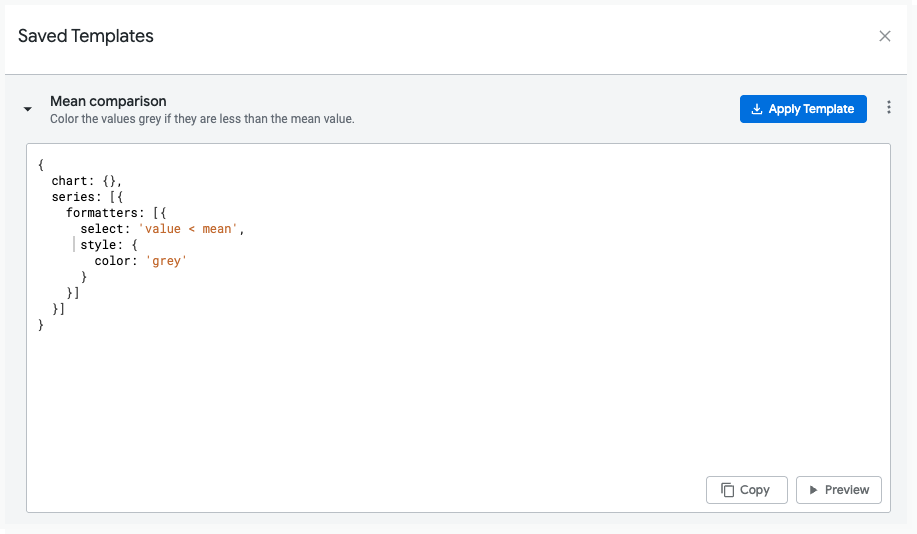
- Na caixa de diálogo "Editor de configuração de gráfico", clique em Modelos salvos.
- Clique em um modelo e em Aplicar modelo.
- Clique em Continuar.
O Looker vai aplicar o modelo, e você pode continuar fazendo edições no editor de configuração do gráfico.
Excluir um modelo
Para excluir um modelo, siga estas etapas:
- Na caixa de diálogo "Editor de configuração de gráfico", clique em Modelos salvos.
- Clique no menu de três pontos ao lado do modelo que você quer excluir.
- Clique em Excluir.
Quando terminar de fazer as mudanças, clique no botão X na caixa de diálogo "Modelos salvos" para voltar à caixa de diálogo "Editor de configuração do gráfico".
Editar um modelo
Para editar um modelo, siga estas etapas:
- Na caixa de diálogo "Editor de configuração de gráfico", clique em Modelos salvos.
- Clique no menu de três pontos ao lado do modelo que você quer editar.
- Clique em Editar.
- Quando terminar de fazer as mudanças, clique em Salvar.
Como criar novos tipos de visualização
Você pode usar o editor de configuração de gráficos para criar tipos de visualização que não estão incluídos nos tipos de visualização padrão do Looker. Os artigos a seguir fornecem exemplos de algumas das visualizações que você pode criar com o editor de configuração de gráficos:
- Como criar um gráfico de barras com o editor de configuração de gráficos
- Como criar um gráfico de medidor sólido com o editor de configuração de gráficos
- Como criar um gráfico de fluxo com o editor de configuração de gráficos
- Como criar um gráfico treemap com o editor de configuração de gráficos
- Como criar um diagrama de Sankey com o Editor de configuração de gráficos
- Como criar um gráfico de roda de dependências com o editor de configuração de gráficos
- Como criar um diagrama de Venn com o editor de configuração de gráficos
- Como criar um gráfico solar com o editor de configuração de gráficos
- Como criar um gráfico de itens com o editor de configuração de gráficos

