Mit dem Editor für die Diagrammkonfiguration können Sie Formatierungsoptionen für Looker-Visualisierungen anpassen, die die HighCharts API verwenden. Dazu gehören die meisten kartesischen Diagramme, z. B. Säulendiagramme, Balkendiagramme und Liniendiagramme.
Wenn Gemini in Looker-Funktionen aktiviert sind, können Sie den Visualisierungsassistenten verwenden, um JSON-Formatierungsoptionen aus textbasierten Prompts zu generieren und so die Anpassung von Looker-Visualisierungen zu beschleunigen.
Vorbereitung
Um auf den Editor für die Diagrammkonfiguration zuzugreifen, benötigen Sie die Berechtigung can_override_vis_config.
Visualisierung anpassen
So passen Sie eine Visualisierung mit dem Chart Config Editor an:
- Rufen Sie eine Visualisierung in einem Explore auf oder bearbeiten Sie eine Visualisierung in einem Look oder Dashboard.
- Öffnen Sie das Menü Bearbeiten in der Visualisierung.
Klicken Sie auf dem Tab Diagramm auf die Schaltfläche Diagrammkonfiguration bearbeiten. Looker zeigt das Dialogfeld Diagrammkonfiguration bearbeiten an.
Der Bereich Chart Config (Source) enthält das ursprüngliche JSON Ihrer Visualisierung und kann nicht bearbeitet werden.
Der Bereich Chart Config (Override) enthält das JSON, das das Quell-JSON überschreiben soll. Wenn Sie das Dialogfeld Diagrammkonfiguration bearbeiten zum ersten Mal öffnen, wird der Bereich in Looker mit Standard-JSON-Code gefüllt. Sie können mit diesem JSON beginnen oder es löschen und ein beliebiges gültiges HighCharts-JSON eingeben.
Wählen Sie den Bereich Chart Config (Override) (Diagrammkonfiguration (Überschreiben)) aus und geben Sie gültiges HighCharts-JSON ein. Die neuen Werte überschreiben alle Werte im Abschnitt Diagrammkonfiguration (Quelle).
- Beispiele für gültiges HighCharts-JSON finden Sie im Abschnitt „Beispiele“.
- Looker akzeptiert alle gültigen JSON-Werte. Looker akzeptiert keine Funktionen, Datumsangaben oder undefinierten Werte.
Klicken Sie auf <> (Code formatieren), damit Looker Ihr JSON richtig formatieren kann.
Klicken Sie auf Vorschau, um die Änderungen zu testen.
Klicken Sie auf Übernehmen, um die Änderungen zu übernehmen. Die Visualisierung wird mit den benutzerdefinierten JSON-Werten angezeigt.
Nachdem Sie die Visualisierung angepasst haben, können Sie sie speichern. Wenn Sie die Visualisierung in einem Explore aufgerufen haben, speichern Sie das Explore. Wenn Sie einen Look oder ein Dashboard bearbeitet haben, klicken Sie auf Speichern.
Wenn Sie versuchen, Code mit ungültigen JSON-Daten in der Vorschau anzusehen, wird in Looker eine Invalid JSON detected-Fehlermeldung angezeigt. Sie können ungültigen JSON-Code mit der Option Code automatisch korrigieren unten im Bereich Diagrammkonfiguration (Überschreiben) korrigieren.
Wenn Sie die Standardvisualisierungsoptionen bearbeiten möchten, entfernen Sie zuerst alle Änderungen, die Sie im Chart Config Editor vorgenommen haben, und ersetzen Sie sie später. Gehen Sie dazu so vor:
- Klicken Sie auf dem Tab Diagramm auf die Schaltfläche Diagrammkonfiguration bearbeiten. Looker zeigt das Dialogfeld Diagrammkonfiguration bearbeiten an.
- Kopieren Sie den Text im Bereich Diagrammkonfiguration (Überschreiben).
- Klicken Sie auf die Schaltfläche Diagrammüberschreibungen löschen, um alle Änderungen zu löschen.
- Klicken Sie auf Übernehmen.
- Bearbeiten Sie die Visualisierung mit den Standardvisualisierungsoptionen.
- Klicken Sie auf dem Tab Diagramm auf die Schaltfläche Diagrammkonfiguration bearbeiten. Looker zeigt das Dialogfeld Diagrammkonfiguration bearbeiten an.
- Geben Sie im Bereich Chart Config (Override) (Diagrammkonfiguration (Überschreiben)) gültiges HighCharts-JSON ein. Sie können den in Schritt 2 kopierten Text als Vorlage verwenden. Testen Sie Ihre Änderungen jedoch unbedingt mit der Schaltfläche Vorschau, um Konflikte zu vermeiden.
- Klicken Sie auf Übernehmen.
Bedingte Formatierung mit series formatters
Der Editor für die Diagrammkonfiguration akzeptiert die meisten gültigen HighCharts-JSON-Daten. Außerdem wird das Attribut series formatters akzeptiert, das nur in Looker vorhanden ist. Jede Reihe kann mehrere Formatierungen haben, um verschiedene Stilregeln zu kombinieren.
Das Attribut series formatters akzeptiert zwei Attribute: select und style.
- Geben Sie im Attribut
selecteinen logischen Ausdruck ein, um anzugeben, welche Datenwerte formatiert werden sollen. - Geben Sie JSON in das Attribut
styleein, um anzugeben, wie die Datenwerte formatiert werden sollen.
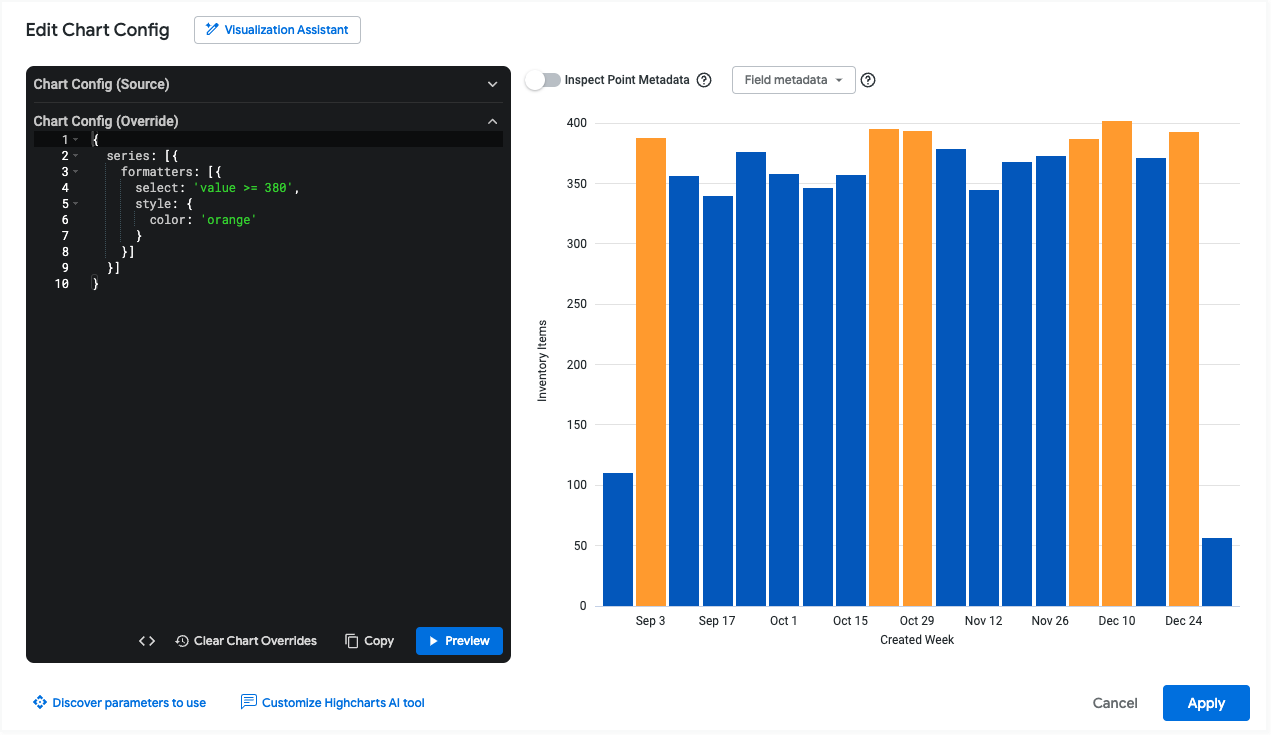
Mit dem folgenden JSON-Code wird beispielsweise jeder Datenwert orange dargestellt, wenn er größer oder gleich 380 ist:
{
series: [{
formatters: [{
select: 'value >= 380',
style: {
color: 'orange'
}
}]
}]
}

In den folgenden Abschnitten werden die möglichen Werte der Attribute select und style genauer beschrieben.
Das Attribut select
Sie können die folgenden Werte in einem select-Ausdruck verwenden:
value: Diese Variable gibt den Wert der Reihe zurück. Sie können diesen Wert in Vergleichen verwenden, wie in den folgenden Beispielen:- Der Ausdruck
select: value > 100stimmt mit Zeilen überein, deren Werte größer als 100 sind. - Der Ausdruck
select: value > VIEW_NAME.FIELD_NAMEentspricht Zeilen, deren Werte größer als ein anderes Feld für diese Zeile sind. Ein Beispiel finden Sie im Abschnitt Farbserie im Vergleich zu anderen Serienwerten. - Der Ausdruck
select: value > meanentspricht Zeilen, deren Werte größer als der Mittelwert für diese Reihe sind. Ein Beispiel finden Sie im Abschnitt Reihenwerte mit dem Mittelwert oder Medianwert vergleichen. - Der Ausdruck
select: value > medianentspricht Zeilen, deren Werte größer als der Median für diese Reihe sind. Ein Beispiel finden Sie im Abschnitt Reihenwerte mit dem Mittelwert oder Medianwert vergleichen.
- Der Ausdruck
max: Verwenden Sieselect: max, um auf den Serienwert mit dem maximalen Wert auszurichten.min: Verwenden Sieselect: min, um auf den Serienwert mit dem Mindestwert auszurichten.percent_rank: Diese Variable bezieht sich auf den Reihenwert mit einem angegebenen Perzentil. Mitselect: percent_rank >= 0.9können Sie beispielsweise auf Serienwerte im 90. Perzentil ausrichten.name: Diese Variable gibt den Dimensionswert der Reihe zurück. Wenn Sie beispielsweise ein Diagramm mit verkauften, stornierten und zurückgegebenen Bestellungen haben, können Sie mitselect: name = Soldauf die Reihe abzielen, in der der Dimensionswert „Verkauft“ ist.AND/ORVerwenden SieANDundOR, um mehrere logische Ausdrücke zu kombinieren.
Ein Beispiel für die Implementierung dieser Ausdrücke im Chart Config Editor finden Sie unter Höchst-, Tiefst- und Perzentilwerte farblich hervorheben.
Das Attribut style
Mit dem Attribut style können Sie Stile anwenden, die von HighCharts unterstützt werden. Sie können beispielsweise mit style.color die Werte von Datenreihen einfärben, mit style.borderColor die Rahmen von Datenreihen einfärben und mit style.borderWidth die Rahmenbreite von Datenreihen festlegen. Eine vollständigere Liste der Stiloptionen finden Sie unter Highcharts-Optionen für series.column.data.
Verwenden Sie für Liniendiagramme style.marker.fillColor und style.marker.lineColor anstelle von style.color. Eine vollständigere Liste der Optionen für den Linienstil finden Sie unter Highcharts-Optionen für series.line.data.marker.
Ein Beispiel für die Farbformatierung im Chart Config Editor finden Sie unter Höchst-, Tiefst- und Perzentilwerte farblich hervorheben.
Feldmetadaten
Über das Drop-down-Menü Feldmetadaten können Sie den Seriennamen für ein beliebiges Feld in der Visualisierung kopieren. Sie können diesen Seriennamen verwenden, indem Sie das Attribut series formatters verwenden, um Werte aus verschiedenen Serien zu vergleichen. Ein Beispiel finden Sie im Abschnitt Farbserie im Vergleich zu anderen Serienwerten.
Beispiele
In den folgenden Abschnitten finden Sie Beispiele für einige gängige Anwendungsfälle für den Chart Config Editor. Eine vollständige Liste der Attribute, die Sie bearbeiten können, finden Sie in der HighCharts API-Dokumentation.
- Hintergrundfarbe und Farbe des Achsentexts ändern
- Farbe der Kurzinfos anpassen
- Diagramm-Anmerkungen und ‑Untertitel hinzufügen
- Vertikale Referenzbereiche hinzufügen
- Höchst-, Mindest- und Perzentilwerte farblich darstellen
Hintergrundfarbe und Farbe des Achsentexts ändern
Wenn Sie die Hintergrundfarbe einer Visualisierung ändern möchten, verwenden Sie das Attribut chart.backgroundColor.
Wenn Sie die Textfarbe der Achsen in einer Visualisierung ändern möchten, verwenden Sie die folgenden Attribute:
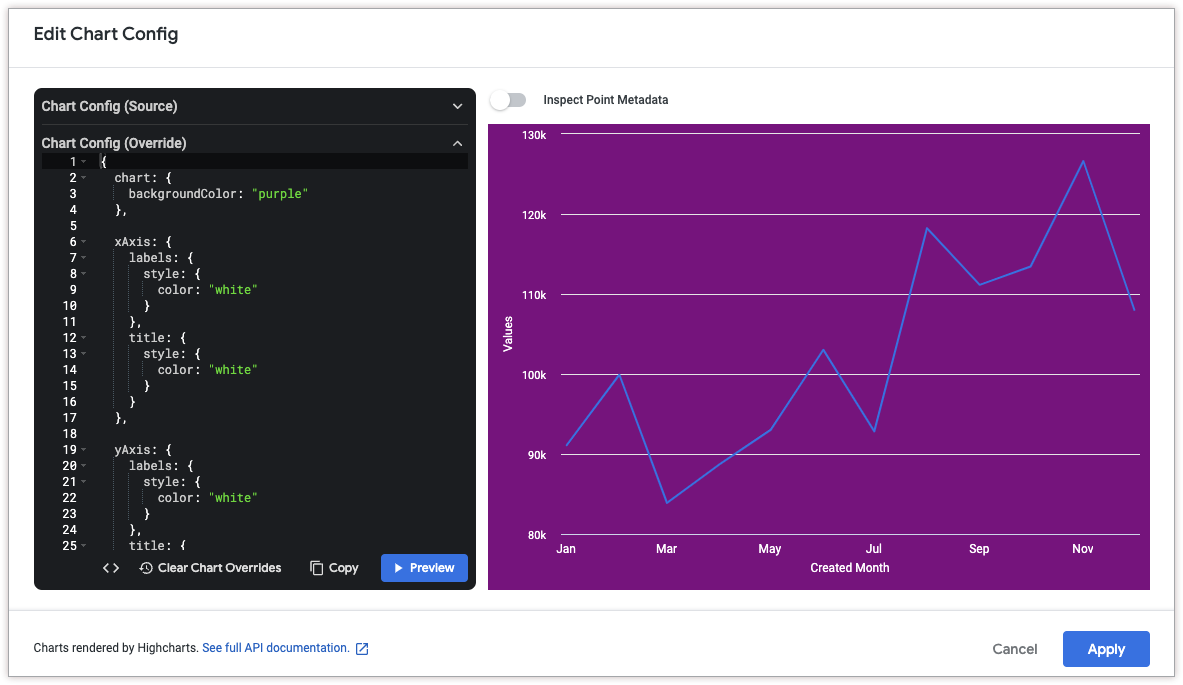
Mit dem folgenden HighCharts-JSON wird die Hintergrundfarbe der Visualisierung in Lila und der Text der Achsentitel und ‑labels in Weiß geändert.
{
chart: {
backgroundColor: "purple"
},
xAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
},
yAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
}
}

Farbe der Kurzinfo anpassen
Verwenden Sie die folgenden Attribute, um die Farbe des Tooltips anzupassen:
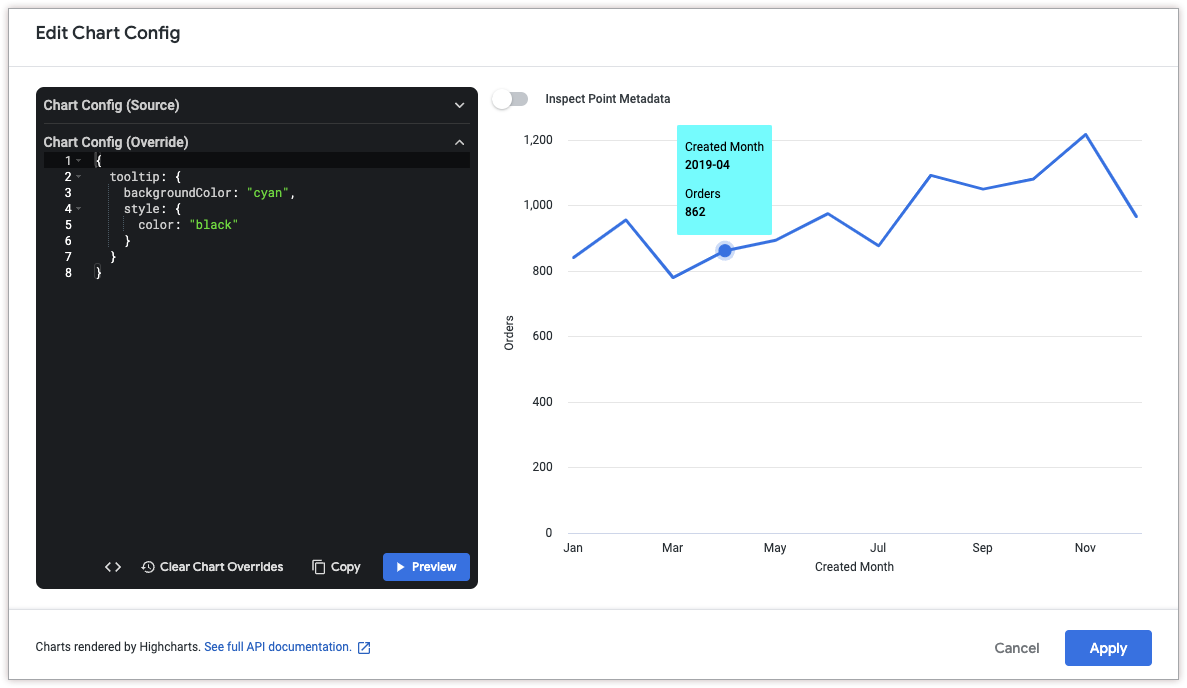
Mit dem folgenden HighCharts-JSON wird die Hintergrundfarbe des Tooltips in Cyan und die Farbe des Tooltip-Texts in Schwarz geändert.
{
tooltip: {
backgroundColor: "cyan",
style: {
color: "black"
}
}
}

Tooltip-Inhalte und ‑Stile anpassen
Verwenden Sie die folgenden Attribute, um den Inhalt des Kurzinfos anzupassen:
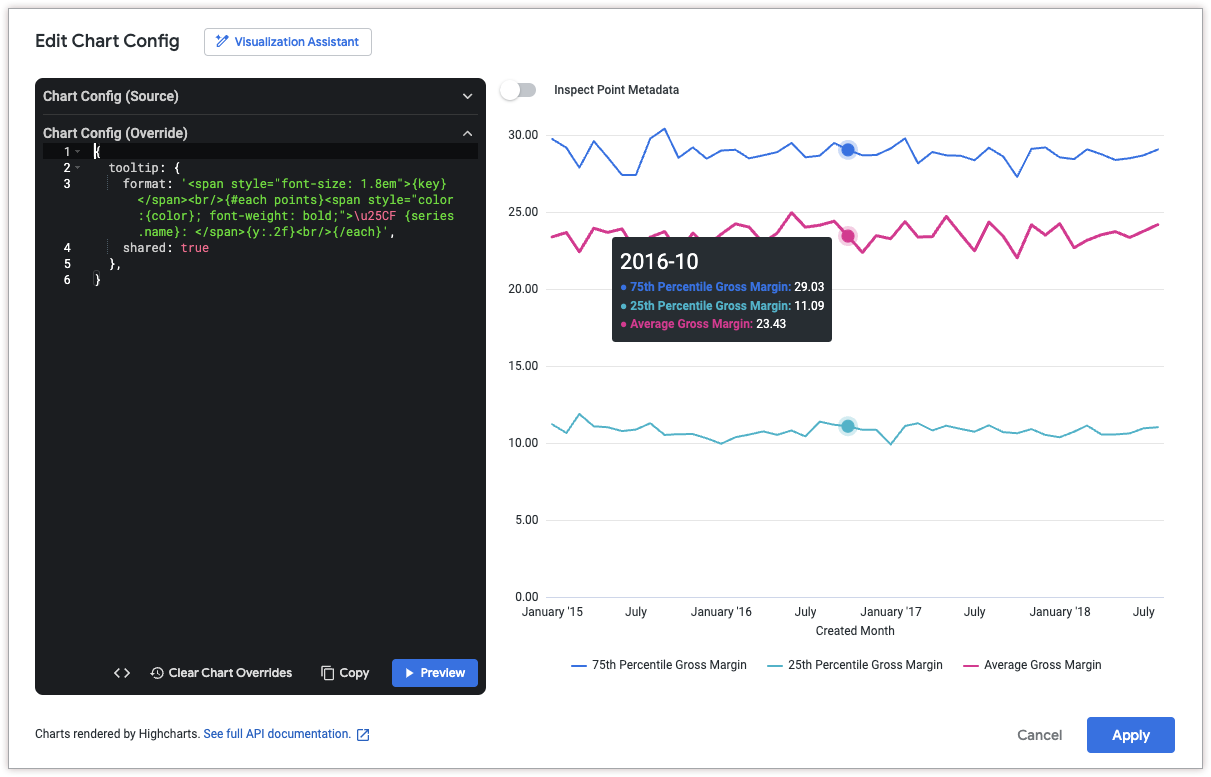
Mit dem folgenden HighCharts-JSON wird das QuickInfo-Format so geändert, dass der Wert der X-Achse oben in der QuickInfo in größerer Schriftart angezeigt wird, gefolgt von einer Liste aller Reihenwerte an diesem Punkt.
In diesem Beispiel werden die folgenden HighCharts-Funktionen und -Variablen verwendet:
{key}ist eine Variable, die den Wert der X-Achse des ausgewählten Punktes zurückgibt. In diesem Beispiel sind das Monat und Jahr.{#each points}{/each}ist eine Funktion, mit der der eingeschlossene Code für jede Reihe im Diagramm wiederholt wird.{series.name}ist eine Variable, die den Namen der Serie zurückgibt.{y:.2f}ist eine Variable, die den Y-Achsenwert des ausgewählten Punkts zurückgibt, gerundet auf zwei Dezimalstellen.{y}ist eine Variable, die den Y-Achsenwert des ausgewählten Punkts zurückgibt.- Mit
{variable:.2f}wirdvariableauf zwei Dezimalstellen gerundet. Weitere Beispiele für die Wertformatierung finden Sie in der Highcharts-Dokumentation zur Vorlagenerstellung.
{
tooltip: {
format: '<span style="font-size: 1.8em">{key}</span><br/>{#each points}<span style="color:{color}; font-weight: bold;">\u25CF {series.name}: </span>{y:.2f}<br/>{/each}',
shared: true
},
}

Diagramm-Annotationen und ‑Beschriftungen hinzufügen
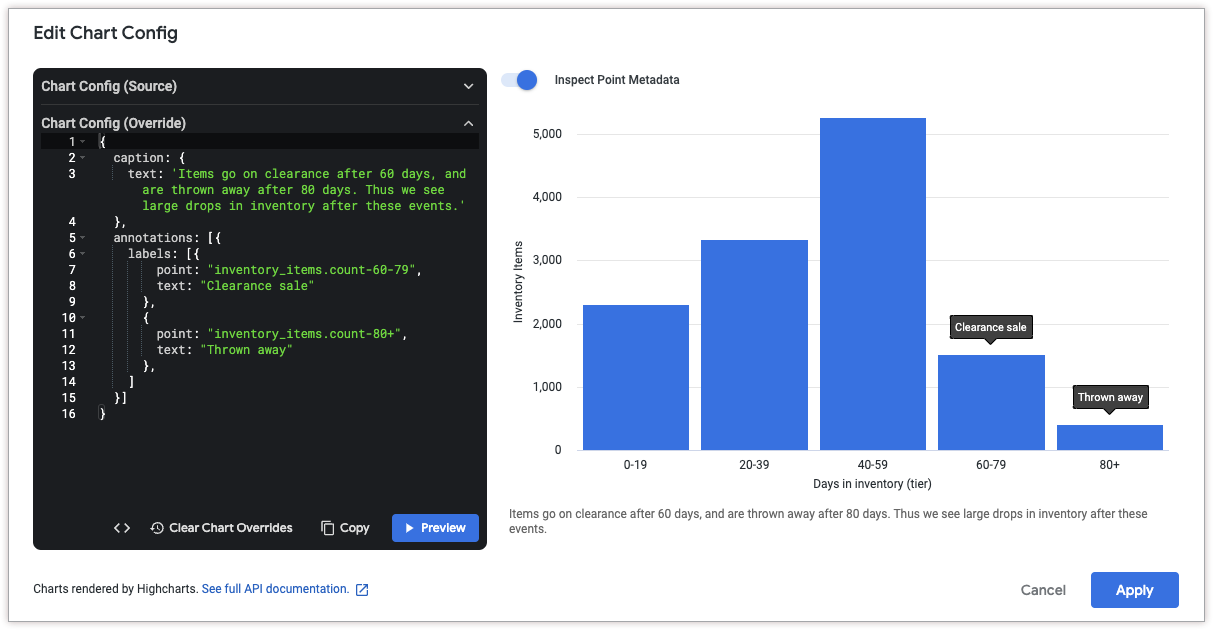
Verwenden Sie das Attribut annotations, um eine Anmerkung hinzuzufügen. Um dem Diagramm eine Beschriftung hinzuzufügen, verwenden Sie das Attribut caption.
Wenn Sie die Koordinaten für einen Punkt abrufen möchten, klicken Sie oben im Dialogfeld Edit Chart Config (Diagrammkonfiguration bearbeiten) auf Inspect Point Metadata (Punktmetadaten prüfen). Bewegen Sie dann den Mauszeiger auf den Datenpunkt, den Sie mit einer Anmerkung versehen möchten. In Looker wird eine Punkt-ID angezeigt, die Sie im Attribut annotations.labels.point verwenden können.
Mit dem folgenden HighCharts-JSON werden dem Diagramm zwei Anmerkungen hinzugefügt, um einen Rückgang der Inventarartikel nach bestimmten Zeiträumen zu erklären. Außerdem wird unten im Diagramm eine Bildunterschrift hinzugefügt, in der die Anmerkungen genauer erläutert werden.
{
caption: {
text: 'Items go on clearance after 60 days, and are thrown away after 80 days. Thus we see large drops in inventory after these events.'
},
annotations: [{
labels: [{
point: "inventory_items.count-60-79",
text: "Clearance sale"
},
{
point: "inventory_items.count-80+",
text: "Thrown away"
},
]
}]
}

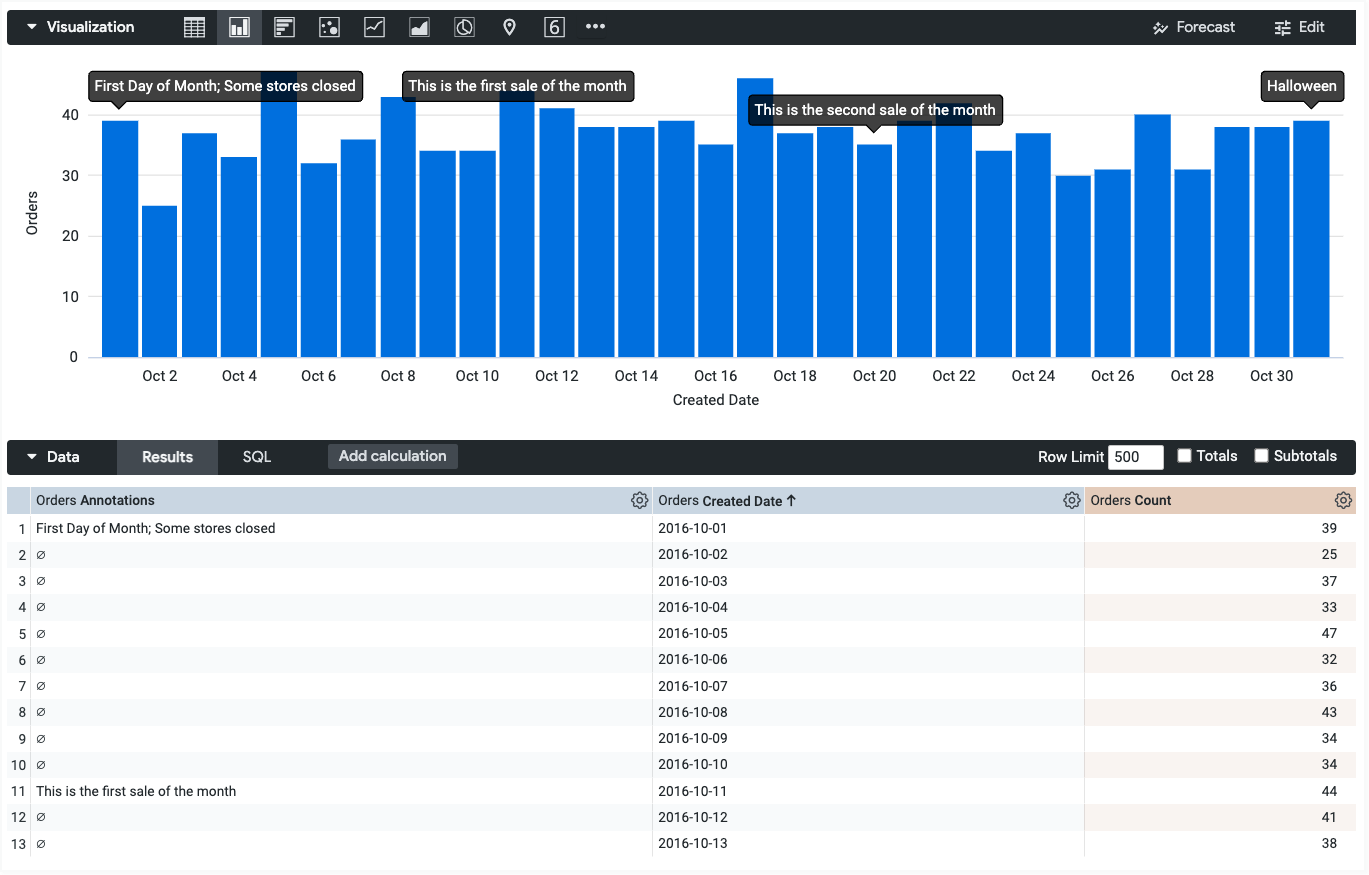
Dynamische Anmerkungen hinzufügen
Mit den Parametern annotationsSource und annotationsTarget können Sie auch Daten aus einem Feld als Anmerkung verwenden.
Die Feldnamen finden Sie im Drop-down-Menü Feldmetadaten. Das Feld annotationsTarget muss eine Messung sein.
Im folgenden HighCharts-JSON wird der Wert aus dem Feld orders.annotations als Annotation für das Feld orders.count verwendet:
{
annotations: [{
labels: [{
annotationsSource: 'orders.annotations',
annotationsTarget: 'orders.count'
}]
}]
}

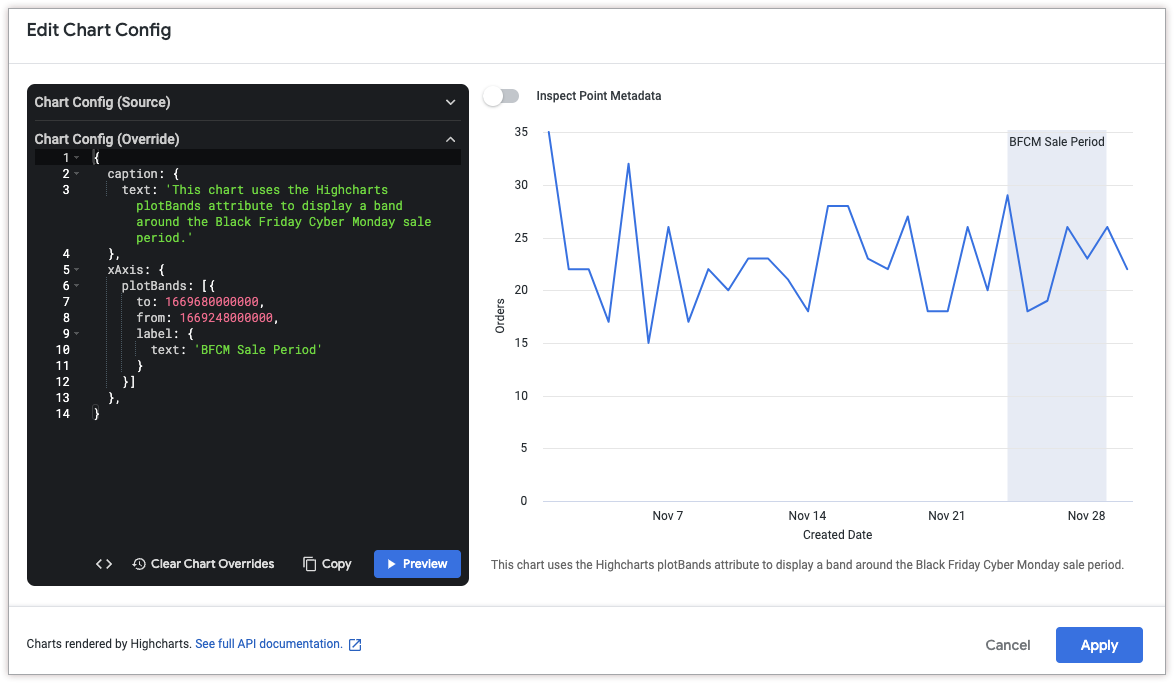
Vertikale Referenzbereiche hinzufügen
Verwenden Sie das Attribut xAxis.plotBands, um einen vertikalen Referenzbereich hinzuzufügen.
Mit dem folgenden HighCharts-JSON wird ein vertikaler Referenzbereich zwischen dem 24. November 2022 und dem 29. November 2022 hinzugefügt, um einen Verkaufszeitraum zu kennzeichnen. Außerdem wird unten im Diagramm eine Bildunterschrift hinzugefügt, in der die Bedeutung des Bereichs erläutert wird.
Die Attribute to und from von xAxis.plotBands müssen mit Datenwerten im Diagramm übereinstimmen. Da die Daten in diesem Beispiel zeitbasiert sind, akzeptieren die Attribute Unix-Zeitstempelwerte (1669680000000 für den 29. November 2022 und 1669248000000 für den 24. November 2022). Stringbasierte Datumsformate wie MM/TT/JJJJ und TT-MM-JJ werden in den HighCharts-Attributen to und from nicht unterstützt.
{
caption: {
text: 'This chart uses the HighCharts plotBands attribute to display a band around the Black Friday Cyber Monday sale period.'
},
xAxis: {
plotBands: [{
to: 1669680000000,
from: 1669248000000,
label: {
text: 'BFCM Sale Period'
}
}]
},
}

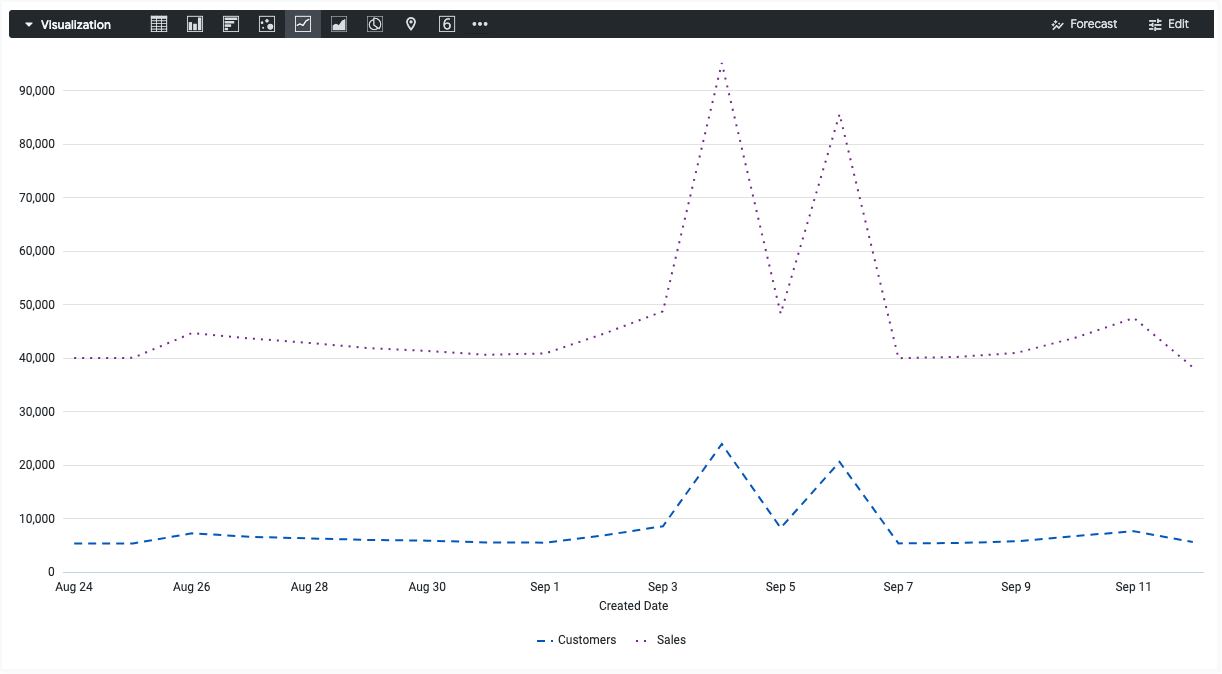
Gepunktete und gestrichelte Linien hinzufügen
Wenn Sie durchgezogene Linien in gepunktete oder gestrichelte Linien ändern möchten, verwenden Sie das Attribut series.dashStyle.
Mit dem folgenden HighCharts-JSON wird das Attribut dashStyle der Reihe Customers in eine gestrichelte Linie und das Attribut dashStyle der Reihe Sales in eine gepunktete Linie geändert.
{
series: [{
name: 'Customers',
dashStyle: 'Dash'
}, {
name: 'Sales',
dashStyle: 'Dot'
}]
}

Höchst-, Mindest- und Perzentilwerte farblich darstellen
Ein ausführliches Beispiel zum Einfärben der Höchst-, Mindest- und Perzentilwerte einer kartesischen Visualisierung finden Sie auf der Seite Looker-Visualisierungen optimal nutzen: Bedingte Formatierung in kartesischen Diagrammen anpassen.
Farbreihe im Vergleich zu anderen Reihenwerten
Ab Looker 25.0 können Sie mit dem Parameter formatters.select den aktuellen Datenwert mit Werten aus anderen Reihen vergleichen.
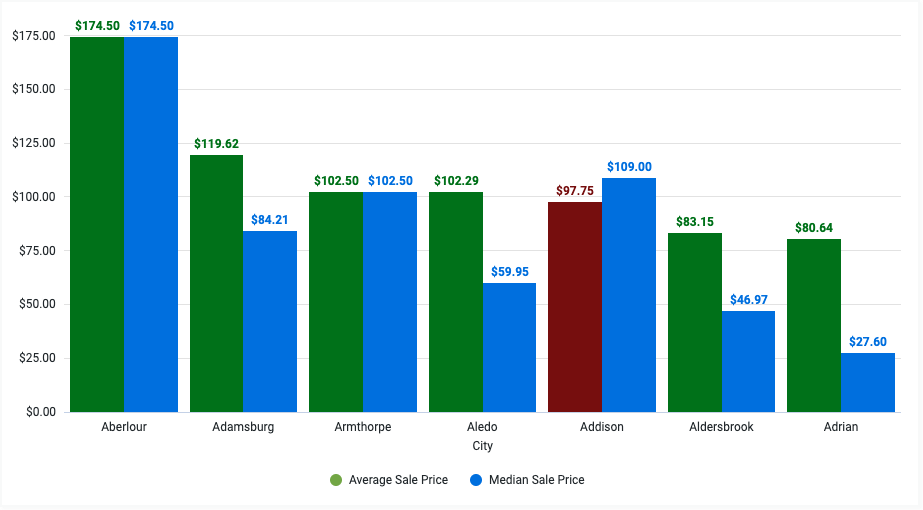
Angenommen, Sie haben eine Visualisierung, in der der durchschnittliche und der mediane Verkaufspreis für mehrere Städte dargestellt werden. Mit dem folgenden HighCharts-JSON wird die Farbe des durchschnittlichen Verkaufspreises in Grün geändert, wenn er größer oder gleich dem Median des Verkaufspreises ist, und in Kastanienbraun, wenn dies nicht der Fall ist:
{
chart: {},
series: [{
name: 'Average Sale Price',
formatters: [{
select: 'value >= order_items.median_sale_price',
style: {
color: 'green',
dataLabels: {
color: 'green'
}
}
},
{
select: 'value < order_items.median_sale_price',
style: {
color: 'maroon',
dataLabels: {
color: 'maroon'
}
}
}
]
}, {
name: 'Median Sale Price'
}]
}

In der Zeile select: 'value >= order_items.median_sale_price' wird auf das Feld Median Sale Price (Median des Verkaufspreises) im Format VIEW_NAME.FIELD_NAME verwiesen. Wenn Sie diesen Feldwert direkt kopieren möchten, klicken Sie im Dialogfeld Diagrammkonfiguration bearbeiten auf das Drop-down-Menü Feldmetadaten und wählen Sie den Feldnamen aus.

Reihenwerte mit dem Mittelwert oder Median vergleichen
Der Parameter formatters.select unterstützt das Keyword mean in Looker 25.0+ und das Keyword median in Looker 25.2+. Mit diesen Keywords können Sie den aktuellen Datenwert mit dem arithmetischen Mittelwert oder Median der Reihe vergleichen.
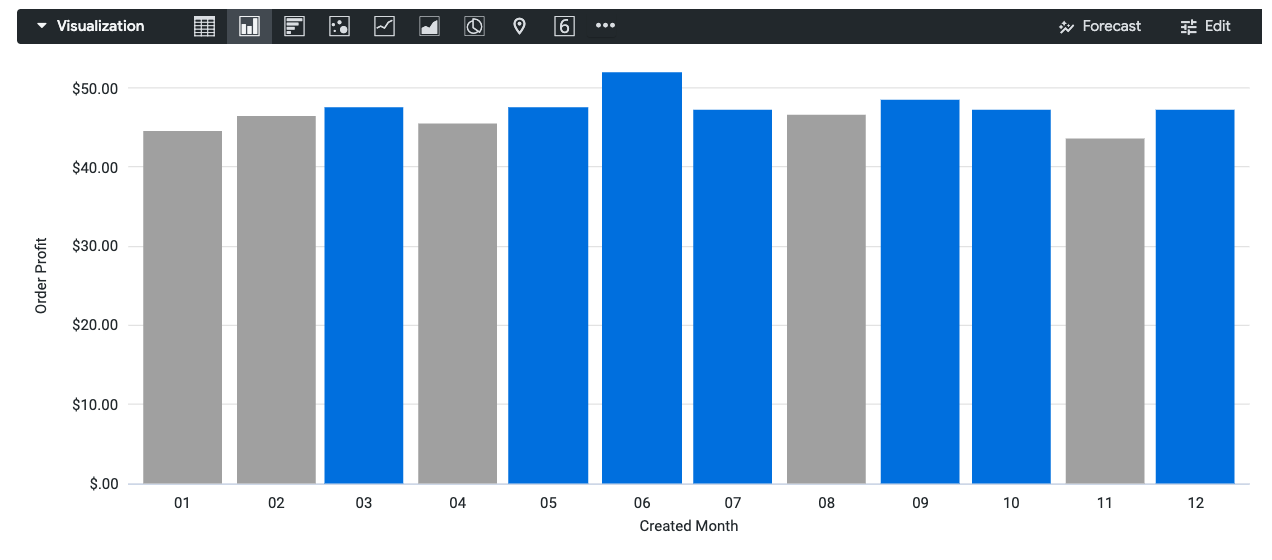
Stellen Sie sich beispielsweise eine Visualisierung vor, in der der Auftragsumsatz für jeden Monat des letzten Jahres dargestellt wird. Mit dem folgenden HighCharts-JSON wird die Farbe jedes Balkens in Grau (durch den Hexadezimalcode #aaa dargestellt) geändert, wenn der Bestellgewinn unter dem durchschnittlichen Bestellgewinn liegt:
{
chart: {},
series: [{
name: 'Order Profit',
formatters: [{
select: 'value < mean',
style: {
color: '#aaa'
}
}]
}]
}

Wenn Sie den Serienwert mit dem Median statt mit dem Mittelwert vergleichen möchten, ändern Sie die Zeile select: 'value < mean' in select: 'value < median'.
Konfigurationen mit Vorlagen speichern und teilen
Sie können eine Konfiguration als Vorlage speichern, um sie in anderen Visualisierungen wiederzuverwenden oder als Ausgangspunkt für andere Nutzer freizugeben.

Vorlage speichern
Wenn Sie HighCharts-JSON im Editor für die Diagrammkonfiguration bearbeiten, können Sie Ihren Code als Vorlage speichern. Gehen Sie dazu so vor:
- Klicken Sie im Dialogfeld „Chart Config Editor“ (Editor für die Diagrammkonfiguration) auf Save as template (Als Vorlage speichern).
- Geben Sie Ihrer Vorlage einen eindeutigen Namen.
- Geben Sie eine Beschreibung ein, in der Sie anderen Nutzern erklären, was Ihre Vorlage macht.
- Bearbeiten Sie den Code nach Bedarf und sehen Sie sich eine Vorschau an.
- Klicken Sie auf Speichern, um den Code zu bestätigen.
- Beheben Sie alle Validierungsfehler.
- Klicken Sie noch einmal auf Speichern, um die Vorlage zu speichern.
Beachten Sie beim Erstellen einer Vorlage Folgendes:
- Nutzer mit Einbettungszugriff können keine Vorlagen erstellen, bearbeiten oder anwenden.
- Alle Nutzer in Ihrer Instanz, die nicht eingebettet sind und Zugriff auf den Editor für die Diagrammkonfiguration haben, können Ihre Vorlage sehen.
- Nicht alle Vorlagen eignen sich für alle Visualisierungstypen. Geben Sie im Feld Description an, mit welchem Visualisierungstyp Ihre Vorlage verwendet werden soll.
Vorlage anwenden
Sie können eine Vorlage auf Ihre aktuelle Visualisierung anwenden. Beachten Sie beim Anwenden einer Vorlage Folgendes:
- Wenn Sie eine Vorlage anwenden, wird der Code, den Sie im Chart Config Editor geschrieben haben, überschrieben.
- Nicht alle Vorlagen eignen sich für alle Visualisierungstypen. Wenn der Autor einer Vorlage beispielsweise Code für ein Balkendiagramm geschrieben hat, kann dieser Code unterschiedliche Auswirkungen auf ein Liniendiagramm haben.
So wenden Sie eine Vorlage an:
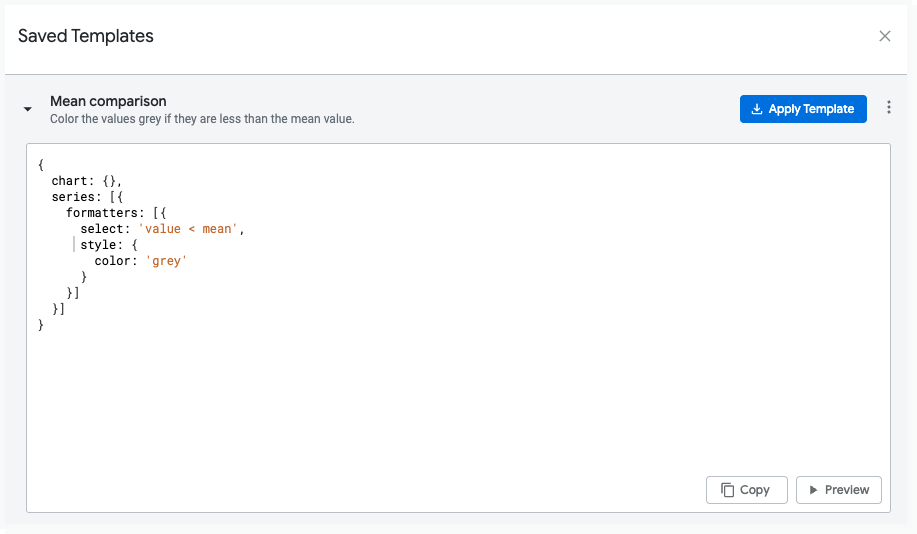
- Klicken Sie im Dialogfeld „Chart Config Editor“ (Editor für die Diagrammkonfiguration) auf Saved templates (Gespeicherte Vorlagen).
- Klicken Sie auf eine Vorlage und dann auf Vorlage anwenden.
- Klicken Sie auf Weiter.
Looker wendet die Vorlage an und Sie können im Editor für Diagrammkonfigurationen weitere Änderungen vornehmen.
So löschen Sie eine Vorlage:
So löschen Sie eine Vorlage:
- Klicken Sie im Dialogfeld „Chart Config Editor“ (Editor für die Diagrammkonfiguration) auf Saved templates (Gespeicherte Vorlagen).
- Klicken Sie auf das Dreipunkt-Menü neben der Vorlage, die Sie löschen möchten.
- Klicken Sie auf Löschen.
Wenn Sie alle Änderungen vorgenommen haben, klicken Sie im Dialogfeld „Gespeicherte Vorlagen“ auf die Schaltfläche X, um zum Dialogfeld „Editor für Diagramm-Konfigurationen“ zurückzukehren.
Vorlage bearbeiten
So bearbeiten Sie eine Vorlage:
- Klicken Sie im Dialogfeld „Chart Config Editor“ (Editor für die Diagrammkonfiguration) auf Saved templates (Gespeicherte Vorlagen).
- Klicken Sie auf das Dreipunkt-Menü neben der Vorlage, die Sie bearbeiten möchten.
- Klicken Sie auf Bearbeiten.
- Wenn Sie alle Änderungen vorgenommen haben, klicken Sie auf Speichern.
Neue Visualisierungstypen erstellen
Mit dem Chart Config Editor können Sie Visualisierungstypen erstellen, die nicht in den Standardvisualisierungstypen von Looker enthalten sind. In den folgenden Artikeln finden Sie Beispiele für einige der Visualisierungen, die Sie mit dem Chart Config Editor erstellen können:
- Bullet-Diagramm mit dem Chart Config Editor erstellen
- Solides Messdiagramm mit dem Chart Config Editor erstellen
- Streamgraph-Diagramm mit dem Chart Config Editor erstellen
- Strukturkartendiagramm mit dem Chart Config Editor erstellen
- Sankey-Diagramm mit dem Editor für die Diagrammkonfiguration erstellen
- Abhängigkeitsrad mit dem Chart Config Editor erstellen
- Mengendiagramm mit dem Chart Config Editor erstellen
- Sonnenstrahldiagramm mit dem Chart Config Editor erstellen
- Artikeldiagramm mit dem Chart Config Editor erstellen

