Ce guide vous explique comment utiliser un webhook pour rendre votre agent plus dynamique. Les fonctions Cloud sont utilisées pour héberger le webhook en raison de leur simplicité, mais il existe de nombreuses autres façons d'héberger un service de webhook. L'exemple utilise également le langage de programmation Go, mais vous pouvez utiliser n'importe quel langage compatible avec Cloud Functions. Vous n'aurez pas besoin de modifier le code pour ce guide.
L'exemple de code de webhook effectue les opérations suivantes:
- Lit les valeurs de paramètre à partir de la requête de webhook.
- Écrit une valeur de paramètre dans la réponse du webhook.
- Fournit une réponse textuelle dans la réponse du webhook.
Avant de commencer
Si vous ne prévoyez pas d'utiliser de webhooks, vous pouvez ignorer ce guide de démarrage rapide.
Avant de lire ce guide, procédez comme suit :
- Consultez les principes de base des flux.
- Effectuez la procédure de configuration.
- Suivez la procédure décrite dans le guide de démarrage rapide Créer un agent à l'aide de flux. Les étapes ci-dessous continuent d'utiliser le même agent. Si vous n'avez plus cet agent, vous pouvez le télécharger et le restaurer.
Créer la fonction Cloud
Vous pouvez créer des Cloud Functions avec la console Google Cloud (consulter la documentation, ouvrir la console). Pour créer une fonction pour ce guide:
- Il est important que votre agent Conversational Agents (Dialogflow CX) et la fonction se trouvent dans le même projet. Il s'agit du moyen le plus simple pour les agents de conversation (Dialogflow CX) d'accéder de manière sécurisée à votre fonction. Pour sélectionner votre projet, accédez au sélecteur de projet.
- Accédez à la page Présentation de Cloud Functions.
- Cliquez sur Créer une fonction, puis définissez les champs suivants :
- Environnement: 1re génération
- Nom de la fonction: shirts-agent-webhook
- Région: si vous avez spécifié une région pour votre agent, utilisez la même région.
- Type de déclencheur HTTP: HTTP
- URL: cliquez sur le bouton de copie et enregistrez la valeur. Vous en aurez besoin pour configurer le webhook.
- Authentification: exigez l'authentification.
- Nécessite le protocole HTTPS: cochez cette case.
- Cliquez sur Enregistrer.
- Cliquez sur Suivant (vous n'avez pas besoin de paramètres d'exécution, de compilation, de connexion ni de sécurité spéciaux).
- Définissez les champs suivants :
- Environnement d'exécution: sélectionnez le dernier environnement d'exécution Go.
- Code source: Éditeur intégré
- Point d'entrée: HandleWebhookRequest
Remplacez le code par le code suivant:
// Package cxwh contains an example Dialogflow CX webhook package cxwh import ( "encoding/json" "fmt" "log" "net/http" ) type fulfillmentInfo struct { Tag string `json:"tag"` } type sessionInfo struct { Session string `json:"session"` Parameters map[string]interface{} `json:"parameters"` } type text struct { Text []string `json:"text"` } type responseMessage struct { Text text `json:"text"` } type fulfillmentResponse struct { Messages []responseMessage `json:"messages"` } // webhookRequest is used to unmarshal a WebhookRequest JSON object. Note that // not all members need to be defined--just those that you need to process. // As an alternative, you could use the types provided by the Dialogflow protocol buffers: // https://pkg.go.dev/google.golang.org/genproto/googleapis/cloud/dialogflow/cx/v3#WebhookRequest type webhookRequest struct { FulfillmentInfo fulfillmentInfo `json:"fulfillmentInfo"` SessionInfo sessionInfo `json:"sessionInfo"` } // webhookResponse is used to marshal a WebhookResponse JSON object. Note that // not all members need to be defined--just those that you need to process. // As an alternative, you could use the types provided by the Dialogflow protocol buffers: // https://pkg.go.dev/google.golang.org/genproto/googleapis/cloud/dialogflow/cx/v3#WebhookResponse type webhookResponse struct { FulfillmentResponse fulfillmentResponse `json:"fulfillmentResponse"` SessionInfo sessionInfo `json:"sessionInfo"` } // confirm handles webhook calls using the "confirm" tag. func confirm(request webhookRequest) (webhookResponse, error) { // Create a text message that utilizes the "size" and "color" // parameters provided by the end-user. // This text message is used in the response below. t := fmt.Sprintf("You can pick up your order for a %s %s shirt in 5 days.", request.SessionInfo.Parameters["size"], request.SessionInfo.Parameters["color"]) // Create session parameters that are populated in the response. // The "cancel-period" parameter is referenced by the agent. // This example hard codes the value 2, but a real system // might look up this value in a database. p := map[string]interface{}{"cancel-period": "2"} // Build and return the response. response := webhookResponse{ FulfillmentResponse: fulfillmentResponse{ Messages: []responseMessage{ { Text: text{ Text: []string{t}, }, }, }, }, SessionInfo: sessionInfo{ Parameters: p, }, } return response, nil } // handleError handles internal errors. func handleError(w http.ResponseWriter, err error) { w.WriteHeader(http.StatusInternalServerError) fmt.Fprintf(w, "ERROR: %v", err) } // HandleWebhookRequest handles WebhookRequest and sends the WebhookResponse. func HandleWebhookRequest(w http.ResponseWriter, r *http.Request) { var request webhookRequest var response webhookResponse var err error // Read input JSON if err = json.NewDecoder(r.Body).Decode(&request); err != nil { handleError(w, err) return } log.Printf("Request: %+v", request) // Get the tag from the request, and call the corresponding // function that handles that tag. // This example only has one possible tag, // but most agents would have many. switch tag := request.FulfillmentInfo.Tag; tag { case "confirm": response, err = confirm(request) default: err = fmt.Errorf("Unknown tag: %s", tag) } if err != nil { handleError(w, err) return } log.Printf("Response: %+v", response) // Send response if err = json.NewEncoder(w).Encode(&response); err != nil { handleError(w, err) return } }
Cliquez sur Déployer.
Attendez que l'indicateur d'état indique que la fonction a bien été déployée. Pendant que vous attendez, examinez le code que vous venez de déployer. Les commentaires de code décrivent des détails importants.
Créer le webhook
Maintenant que le webhook existe en tant que fonction Cloud, vous allez l'associer à votre agent. Pour créer le webhook de votre agent:
- Ouvrez la console Dialogflow CX.
- Choisissez votre projet Google Cloud.
- Sélectionnez votre agent.
- Sélectionnez l'onglet Gérer.
- Cliquez sur Webhooks.
- Cliquez sur Créer.
- Remplissez les champs suivants :
- Nom à afficher: shirts-agent-webhook
- URL du webhook: indiquez l'URL du webhook que vous avez enregistrée lors de la création de la fonction.
- Sous-type: standard.
- Tous les autres champs utilisent des valeurs par défaut.
- Cliquez sur Enregistrer.
Utiliser le webhook
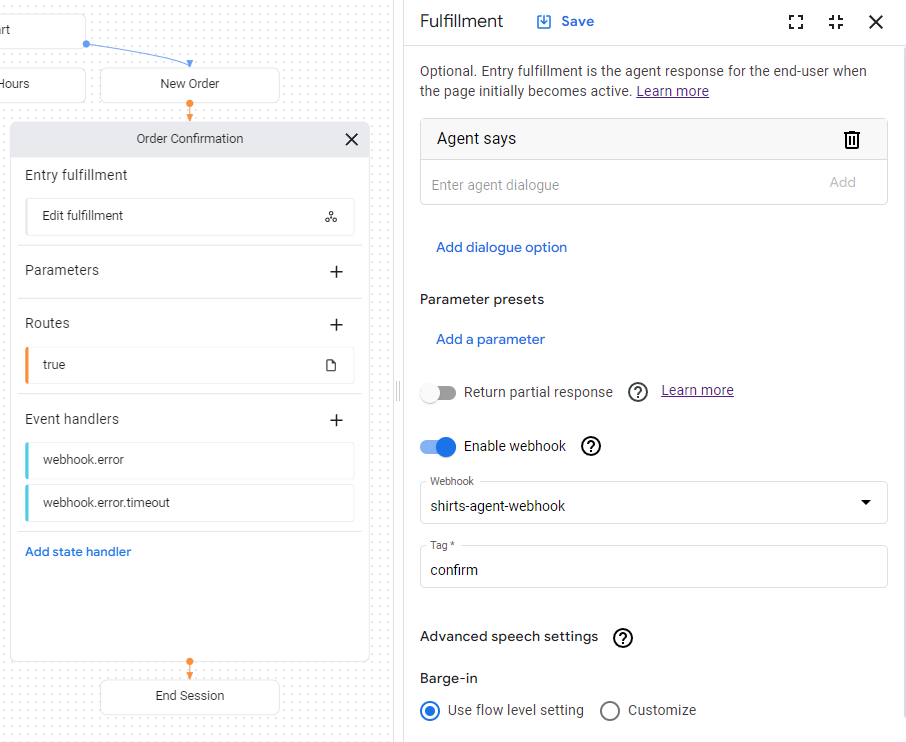
Maintenant que le webhook est disponible pour l'agent, vous allez l'utiliser pour le traitement. La page Confirmation de la commande dispose d'un fulfillment d'entrée, qui comporte actuellement une réponse textuelle statique. Pour mettre à jour le traitement afin d'utiliser votre webhook:
- Sélectionnez l'onglet Compilation.
- Cliquez sur la page Confirmation de commande pour la développer dans le graphique du générateur d'agents.
- Cliquez sur le champ Entry Fulfillment (Traitement des entrées) sur la page pour ouvrir le panneau de traitement.
- Supprimez la réponse textuelle existante sous l'en-tête L'agent dit. Lorsque vous pointez sur le texte, le bouton de suppression delete s'affiche.
- Cliquez sur Activer le webhook.
- Sélectionnez l'option
shirts-agent-webhookdans le menu déroulant Webhook. - Saisissez
confirmdans le champ Tag (Balise). - Cliquez sur Enregistrer.
- Fermez le panneau de traitement.

Le code du webhook déployé envoie une réponse qui crée un paramètre nommé cancel-period.
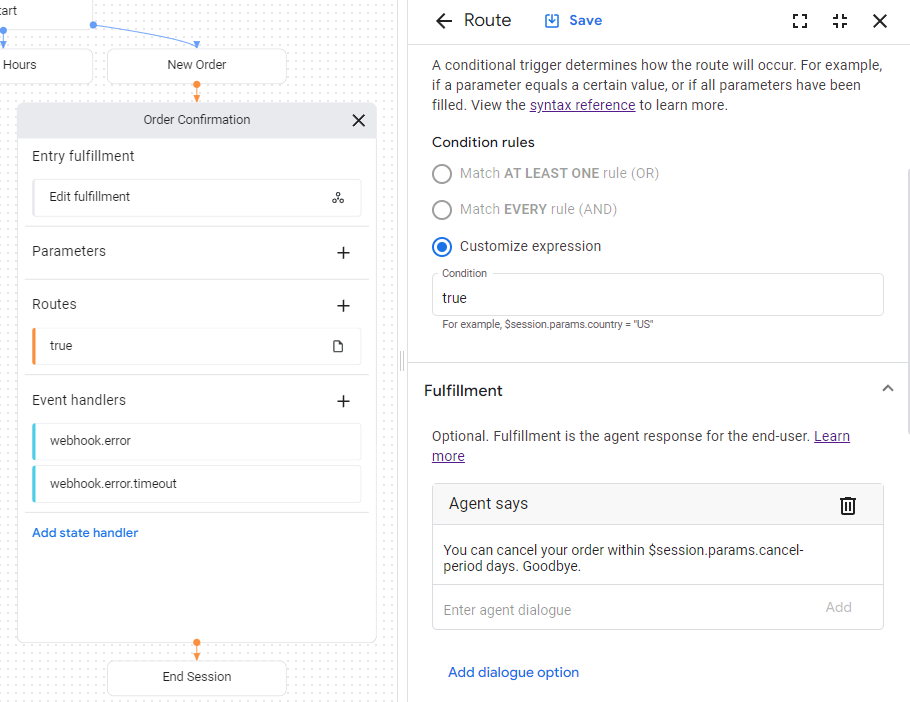
Modifiez l'agent pour qu'il fasse référence à ce paramètre dans la réponse finale de l'agent pour la même page Confirmation de commande:
- Cliquez sur la condition itinéraire associée à une condition
truepour ouvrir le panneau "Itinéraire". - Faites défiler la page jusqu'à la section Traitement du panneau de parcours, puis ajoutez la réponse textuelle suivante sous l'en-tête L'agent indique :
You can cancel your order within $session.params.cancel-period days. Goodbye. - Cliquez sur Enregistrer.
- Fermez le panneau "Itinéraire".

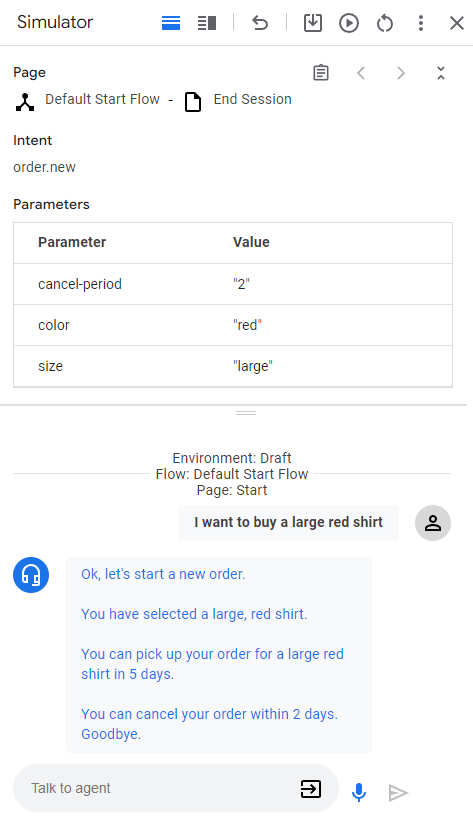
Tester l'agent dans le simulateur
Votre agent et votre webhook sont prêts à être testés avec le simulateur:
- Cliquez sur Tester l'agent.
- Saisissez
I want to buy a large red shirtet appuyez sur Entrée.
Comme vous avez indiqué une taille et une couleur, vous avez fourni à l'agent tout ce dont il a besoin pour créer une commande de chemise. Il passe donc directement à la page Confirmation de commande.

Voici une description des réponses de l'agent:
| Réponse | Explication |
|---|---|
| OK, passons une nouvelle commande. | Lorsque la page Nouvelle commande est devenue active, le traitement des entrées a été appelé. La réponse a été déclenchée à partir de ce traitement. |
| Vous avez sélectionné un t-shirt rouge de grande taille. | Lorsque tous les paramètres de formulaire ont été fournis pour la page Nouvelle commande, la route de condition qui vérifie le remplissage du formulaire est appelée. La réponse a été déclenchée par le traitement de cette route. Cette route passe également à la page Confirmation de la commande. |
| Vous pourrez récupérer votre commande de chemise rouge de grande taille dans cinq jours. | Le fulfillment d'entrée de la page Confirmation de la commande appelle le webhook. Consultez la fonction confirm dans le code du webhook. Cette fonction crée cette réponse textuelle et utilise les paramètres fournis dans la requête du webhook. |
| Vous pouvez annuler votre commande sous deux jours. Au revoir. | La page Confirmation de la commande comporte une route de condition avec une condition toujours vraie. Cette réponse est déclenchée par le traitement de ce parcours. Notez que la réponse utilise le paramètre défini par le webhook dans la réponse du webhook. |

