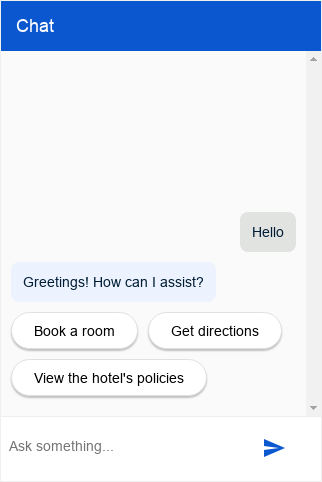
이번 통합은 웹사이트에 삽입할 수 있는 맞춤설정 가능한 에이전트용 채팅 대화상자를 제공합니다.

설정
이 통합은 인증되거나 인증되지 않은 최종 사용자 에이전트 쿼리 액세스를 허용할 수 있습니다.
인증되지 않은 설정
Dialogflow CX 메신저 에이전트에 무단 액세스를 설정하려면 다음 안내를 따르세요.
- Dialogflow CX 콘솔로 이동합니다.
- Google Cloud 프로젝트를 선택합니다.
- 에이전트를 선택합니다.
- 관리 탭을 선택합니다.
- 왼쪽 사이드바 메뉴에서 통합을 클릭합니다.
- Dialogflow CX 메신저에서 연결을 클릭합니다.
- 구성 대화상자가 열립니다.
- 이전에 이 에이전트에 대한 통합을 설정한 경우 삽입 가능한 HTML 코드가 표시됩니다. 인증 여부와 관계없이 대화상자 하단에서 사용 중지... 버튼을 클릭하여 다음 단계에서 설정을 다시 구성할 수 있습니다.
- 환경을 선택합니다.
- 인증되지 않은 API를 선택합니다.
- 스타일을 선택합니다.
- 원하는 경우 도메인 액세스를 제한합니다.
- 인증되지 않은 API 사용 설정을 클릭합니다.
- 대화상자에 웹사이트에 삽입할 수 있는 삽입 가능한 HTML 코드가 표시됩니다. 이 코드를 복사합니다.
- 완료를 클릭합니다.
인증된 설정
Dialogflow CX 메신저 에이전트에 인증된 액세스를 설정하려면 다음 안내를 따르세요.
- Dialogflow CX 콘솔로 이동합니다.
- Google Cloud 프로젝트를 선택합니다.
- 에이전트를 선택합니다.
- 관리 탭을 선택합니다.
- 왼쪽 사이드바 메뉴에서 통합을 클릭합니다.
- Dialogflow CX 메신저에서 연결을 클릭합니다.
- 구성 대화상자가 열립니다.
- 이전에 이 에이전트에 대한 통합을 설정한 경우 삽입 가능한 HTML 코드가 표시됩니다. 인증 여부와 관계없이 대화상자 하단에서 사용 중지... 버튼을 클릭하여 다음 단계에서 설정을 다시 구성할 수 있습니다.
- 환경을 선택합니다.
- 승인된 API를 선택합니다.
- 스타일을 선택합니다.
- 원하는 경우 도메인 액세스를 제한합니다.
- 승인된 API 사용 설정을 클릭합니다.
- 대화상자에 웹사이트에 삽입할 수 있는 삽입 가능한 HTML 코드가 표시됩니다. 이 코드를 복사합니다.
- 완료를 클릭합니다.
- OAuth 클라이언트를 설정합니다.
- 조직의 OAuth 동의 화면을 만듭니다.
필수 범위로
https://www.googleapis.com/auth/cloud-platform을 추가합니다. - OAuth 2.0 클라이언트 ID를 만듭니다.
승인된 JavaScript 출처에서 에이전트를 호스팅하고 쿼리할 수 있는 HTTP 출처를 지정합니다.
예를 들면
https://your-company.com입니다. - 최종 사용자에게 에이전트를 쿼리할 수 있는 권한을 제공합니다. 각 최종 사용자 또는그룹을 Dialogflow API 클라이언트 및 서비스 사용량 소비자 역할이 있는 주 구성원으로 추가합니다.
- 조직의 OAuth 동의 화면을 만듭니다.
필수 범위로
삽입
위에서 복사한 삽입 코드를 웹사이트의 웹페이지에 붙여넣습니다.
<script> 및 <df-messenger> HTML 요소는 페이지의 <body> 요소에 있어야 합니다.
인증된 통합을 사용하는 경우 <df-messenger>의 oauth-client-id 속성을 Oauth 클라이언트 ID로 설정합니다. 도구 인증에 최종 사용자의 ID를 사용하려면 원하는 이름으로 access-token-name 속성을 설정하세요.
그런 다음 도구 인증에 값이 $session.params.ACCESS_TOKEN_NAME인 Bearer 토큰을 사용합니다.
업데이트가 필요한 다른 모든 속성을 업데이트합니다.
반응형 레이아웃을 허용하려면 <head> 요소에 다음을 추가합니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
맞춤설정
채팅 대화상자의 모양과 동작에 영향을 주기 위해 적용할 수 있는 다양한 HTML 맞춤설정 및 CSS 맞춤설정이 있습니다.
JavaScript
채팅 대화상자와 상호작용하는 데 사용할 수 있는 여러 JavaScript 이벤트 및 JavaScript 함수가 있습니다.
예
다음 예시는 HTML 맞춤설정, CSS 맞춤설정, JavaScript 이벤트 처리를 보여줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<title>My chat</title>
<style>
df-messenger {
/*
* Customize as required. df-messenger will fill the
* space that is provided.
*/
position: absolute;
right: 0;
top: 0;
bottom: 0;
width: 320px;
}
</style>
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
</head>
<body>
<df-messenger
location="global" <!-- TODO: update agent location as needed -->
project-id="my-project-id" <!-- TODO: update project ID -->
agent-id="my-agent-id" <!-- TODO: update agent ID -->
language-code="en" <!-- TODO: update agent language as needed -->
>
<df-messenger-chat
chat-title="Agent Name" <!-- TODO: update dialog title as needed -->
></df-messenger-chat>
</df-messenger>
<script>
// An example of handling events: Navigate to the first suggested URL.
document.addEventListener('df-url-suggested', (event) => {
if (Array.isArray(event.detail.suggestedUrls) &&
event.detail.suggestedUrls.length) {
window.location.href = event.detail.suggestedUrls[0];
}
});
</script>
</body>
</html>
Fulfillment
상담사 응답에 사용할 수 있는 다양한 fulfillment response types이 있습니다.
응답 피드백
만약 응답 피드백이 사용 설정되어 있으면, 채팅 대화상자에 좋아요 및 싫어요 버튼이 사용자 인터페이스에 기본으로 추가됩니다. 대화 중 최종 사용자가 이 버튼을 클릭하여 에이전트 응답에 대한 피드백을 제공할 수 있습니다. 사용자가 싫어요를 선택할 때는 부정적인 의견을 보내는 이유를 선택적으로 제공할 수 있습니다.
커스텀 피드백 구성요소
커스텀 피드백 요소를 지정하려면 웹사이트에 새 커스텀 요소를 정의해야 합니다.
피드백을 제출하려면 요소가 df-custom-submit-feedback-clicked 이벤트를 내보내야 합니다. 포함된 detail 필드는 문자열이어야 합니다.
class CustomFeedbackElement extends HTMLElement {
constructor() {
super();
// It is not strictly required but recommended to contain the custom
// element in a shadow root.
this.renderRoot = this.attachShadow({mode: 'open'});
}
// Web component Lifecycle method.
connectedCallback() {
const wrapper = document.createElement('div');
// Build the component as required.
const button = document.createElement('button');
button.innerText = 'Submit';
button.addEventListener('click', () => {
this._onSubmitClick();
});
wrapper.appendChild(button);
this.renderRoot.appendChild(wrapper);
}
// Called when Submit button is clicked.
_onSubmitClick() {
const event = new CustomEvent("df-custom-submit-feedback-clicked", {
// `detail` may be any string,
// this will be sent to the backend to be stored.
detail: JSON.stringify({
"usefulness": 2,
"accuracy": 3,
}),
// Required to propagate up the DOM tree
// https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles
bubbles: true,
// Required to propagate across ShadowDOM
// https://developer.mozilla.org/en-US/docs/Web/API/Event/composed
composed: true,
});
this.dispatchEvent(event);
}
}
(function() {
// Registers the element. This name must be "df-external-custom-feedback".
customElements.define('df-external-custom-feedback', CustomFeedbackElement);
})();
디버깅
Dialogflow 메신저로 에이전트를 로컬에서 테스트하려면 다음 안내를 따르세요.
- 위 설명처럼 페이지에 Dialogflow 메신저 요소를 삽입합니다.
- 특정 포트로 페이지의 로컬 HTTP 서버를 시작합니다.
http://localhost:port_number에서 페이지에 액세스합니다.

