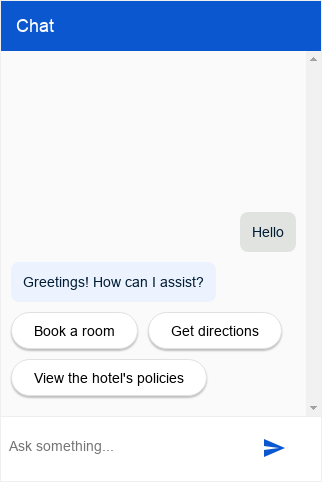
Questa integrazione fornisce una finestra di dialogo di chat personalizzabile per il tuo agente che può essere integrata nel tuo sito web.

Configurazione
Questa integrazione può consentire l'accesso alle query degli agenti utente finali autenticati o non autenticati.
Configurazione non autenticata
Per configurare l'accesso non autenticato all'agente Messenger Dialogflow CX:
- Vai alla console Dialogflow CX.
- Scegli il tuo progetto Google Cloud.
- Seleziona il tuo agente.
- Seleziona la scheda Gestisci.
- Fai clic su Integrations (Integrazioni) nel menu della barra laterale a sinistra.
- Fai clic su Connetti in Messenger di Dialogflow CX.
- Si apre una finestra di configurazione.
- Se l'integrazione è stata configurata in precedenza per questo agente, vedrai il codice HTML embeddable. Indipendentemente dal fatto che tu voglia l'autenticazione o meno, fai clic sul pulsante Disattiva in fondo alla finestra di dialogo, in modo da poter riconfigurare le impostazioni nel passaggio successivo.
- Seleziona un ambiente.
- Seleziona API non autenticata.
- Seleziona uno stile.
- Se vuoi, limita l'accesso al dominio.
- Fai clic su Abilita l'API non autenticata.
- La finestra di dialogo mostrerà il codice HTML embeddable che può essere incorporato nel tuo sito web. Copia questo codice.
- Fai clic su Fine.
Configurazione autenticata
Per configurare l'accesso autenticato all'agente Messenger Dialogflow CX:
- Vai alla console Dialogflow CX.
- Scegli il tuo progetto Google Cloud.
- Seleziona il tuo agente.
- Seleziona la scheda Gestisci.
- Fai clic su Integrations (Integrazioni) nel menu della barra laterale a sinistra.
- Fai clic su Connetti in Messenger di Dialogflow CX.
- Si apre una finestra di configurazione.
- Se l'integrazione è stata configurata in precedenza per questo agente, vedrai il codice HTML embeddable. Indipendentemente dal fatto che tu voglia l'autenticazione o meno, fai clic sul pulsante Disattiva in fondo alla finestra di dialogo, in modo da poter riconfigurare le impostazioni nel passaggio successivo.
- Seleziona un ambiente.
- Seleziona API autorizzata.
- Seleziona uno stile.
- Se vuoi, limita l'accesso al dominio.
- Fai clic su Abilita l'API autorizzata.
- La finestra di dialogo mostrerà il codice HTML embeddable che può essere incorporato nel tuo sito web. Copia questo codice.
- Fai clic su Fine.
- Configura il client OAuth:
- Crea una schermata per il consenso OAuth per la tua organizzazione.
Aggiungi
https://www.googleapis.com/auth/cloud-platformcome ambito obbligatorio. - Crea un ID client OAuth 2.0.
In Origini JavaScript autorizzate,
specifica le origini HTTP che possono ospitare e eseguire query sull'agente.
Ad esempio:
https://your-company.com. - Fornisci agli utenti finali l'autorizzazione a eseguire query sul tuo agente. Aggiungi ogni utente finale o un gruppo come entità con i ruoli Client API Dialogflow e Consumatore di utilizzo del servizio.
- Crea una schermata per il consenso OAuth per la tua organizzazione.
Aggiungi
Embed
Incolla il codice di incorporamento che hai copiato sopra in una pagina web del tuo sito web.
Gli elementi HTML <script> e <df-messenger> devono essere nell'elemento <body> della pagina.
Se utilizzi un'integrazione autenticata, imposta l'attributo oauth-client-id per <df-messenger> sul tuo ID client OAuth. Se vuoi utilizzare le identità degli utenti finali per l'autenticazione dello strumento, imposta l'attributo access-token-name con il nome che preferisci.
Quindi, utilizza il token bearer con il valore $session.params.ACCESS_TOKEN_NAME
per l'autenticazione dello strumento.
Aggiorna gli altri attributi che richiedono l'aggiornamento.
Per consentire i layout adattabili,
aggiungi anche quanto segue all'elemento <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">
Personalizzazione
Esistono molte personalizzazioni HTML e personalizzazioni CSS che puoi applicare per modificare l'aspetto e il comportamento della finestra di dialogo della chat.
JavaScript
Esistono molti eventi JavaScript e funzioni JavaScript che puoi utilizzare per interagire con la finestra di dialogo della chat.
Esempio
Il seguente esempio mostra la personalizzazione HTML, la personalizzazione CSS e la gestione degli eventi JavaScript:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<title>My chat</title>
<style>
df-messenger {
/*
* Customize as required. df-messenger will fill the
* space that is provided.
*/
position: absolute;
right: 0;
top: 0;
bottom: 0;
width: 320px;
}
</style>
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
</head>
<body>
<df-messenger
location="global" <!-- TODO: update agent location as needed -->
project-id="my-project-id" <!-- TODO: update project ID -->
agent-id="my-agent-id" <!-- TODO: update agent ID -->
language-code="en" <!-- TODO: update agent language as needed -->
>
<df-messenger-chat
chat-title="Agent Name" <!-- TODO: update dialog title as needed -->
></df-messenger-chat>
</df-messenger>
<script>
// An example of handling events: Navigate to the first suggested URL.
document.addEventListener('df-url-suggested', (event) => {
if (Array.isArray(event.detail.suggestedUrls) &&
event.detail.suggestedUrls.length) {
window.location.href = event.detail.suggestedUrls[0];
}
});
</script>
</body>
</html>
Fulfillment
Esistono molti tipi di risposte di adempimento che puoi utilizzare per le risposte degli agenti.
Feedback sulle risposte
Se il feedback sulle risposte è attivo, per impostazione predefinita la finestra di dialogo della chat aggiunge i pulsanti Mi piace e Non mi piace all'interfaccia utente. Durante la conversazione, un utente finale può fare clic su questi pulsanti per fornire un feedback sulle risposte dell'agente. Se l'utente seleziona Non mi piace, può facoltativamente fornire un motivo per il feedback negativo.
Componente Feedback personalizzato
Per specificare un elemento di feedback personalizzato, sul sito web deve essere definito un nuovo elemento personalizzato.
Per inviare il feedback, l'elemento deve emettere un evento df-custom-submit-feedback-clicked. Il campo detail contenuto deve essere una stringa.
class CustomFeedbackElement extends HTMLElement {
constructor() {
super();
// It is not strictly required but recommended to contain the custom
// element in a shadow root.
this.renderRoot = this.attachShadow({mode: 'open'});
}
// Web component Lifecycle method.
connectedCallback() {
const wrapper = document.createElement('div');
// Build the component as required.
const button = document.createElement('button');
button.innerText = 'Submit';
button.addEventListener('click', () => {
this._onSubmitClick();
});
wrapper.appendChild(button);
this.renderRoot.appendChild(wrapper);
}
// Called when Submit button is clicked.
_onSubmitClick() {
const event = new CustomEvent("df-custom-submit-feedback-clicked", {
// `detail` may be any string,
// this will be sent to the backend to be stored.
detail: JSON.stringify({
"usefulness": 2,
"accuracy": 3,
}),
// Required to propagate up the DOM tree
// https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles
bubbles: true,
// Required to propagate across ShadowDOM
// https://developer.mozilla.org/en-US/docs/Web/API/Event/composed
composed: true,
});
this.dispatchEvent(event);
}
}
(function() {
// Registers the element. This name must be "df-external-custom-feedback".
customElements.define('df-external-custom-feedback', CustomFeedbackElement);
})();
Debug
Per testare l'agente con Dialogflow CX Messenger localmente:
- Incorpora l'elemento Messenger di Dialogflow CX in una pagina come descritto sopra.
- Avvia un server HTTP locale per la pagina con una porta specifica.
- Accedi alla pagina all'indirizzo
http://localhost:port_number.

