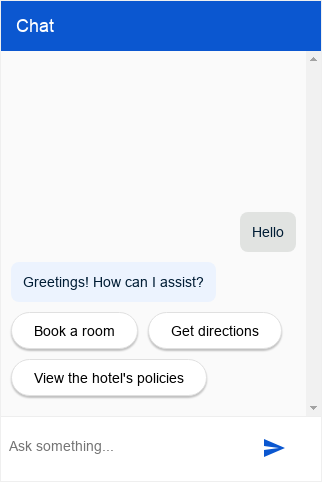
Cette intégration fournit une boîte de dialogue de chat personnalisable pour votre agent, qui peut être intégrée à votre site Web.

Configuration
Cette intégration peut autoriser l'accès aux requêtes de l'agent utilisateur final authentifié ou non.
Configuration non authentifiée
Pour configurer un accès non authentifié à votre agent Dialogflow CX Messenger:
- Accédez à la console Dialogflow CX.
- Choisissez votre projet Google Cloud.
- Sélectionnez votre agent.
- Sélectionnez l'onglet Gérer.
- Cliquez sur Integrations (Intégrations) dans le menu de la barre latérale gauche.
- Cliquez sur Connect (Connecter) sur Dialogflow CX Messenger.
- Une boîte de dialogue de configuration s'ouvre.
- Si l'intégration a déjà été configurée pour cet agent, un code HTML intégré s'affiche. Que vous souhaitiez activer ou désactiver l'authentification, cliquez sur le bouton Désactiver en bas de la boîte de dialogue pour pouvoir reconfigurer les paramètres à l'étape suivante.
- Sélectionnez un environnement.
- Sélectionnez API non authentifiée.
- Sélectionnez un style.
- Vous pouvez éventuellement limiter l'accès au domaine.
- Cliquez sur Activer l'API non authentifiée.
- La boîte de dialogue affiche le code HTML pouvant être intégré à votre site Web. Copiez ce code.
- Cliquez sur OK.
Configuration authentifiée
Pour configurer l'accès authentifié à votre agent Dialogflow CX Messenger:
- Accédez à la console Dialogflow CX.
- Choisissez votre projet Google Cloud.
- Sélectionnez votre agent.
- Sélectionnez l'onglet Gérer.
- Cliquez sur Integrations (Intégrations) dans le menu de la barre latérale gauche.
- Cliquez sur Connect (Connecter) sur Dialogflow CX Messenger.
- Une boîte de dialogue de configuration s'ouvre.
- Si l'intégration a déjà été configurée pour cet agent, un code HTML intégré s'affiche. Que vous souhaitiez activer ou désactiver l'authentification, cliquez sur le bouton Désactiver en bas de la boîte de dialogue pour pouvoir reconfigurer les paramètres à l'étape suivante.
- Sélectionnez un environnement.
- Sélectionnez API autorisée.
- Sélectionnez un style.
- Vous pouvez éventuellement limiter l'accès au domaine.
- Cliquez sur Activer l'API autorisée.
- La boîte de dialogue affiche le code HTML pouvant être intégré à votre site Web. Copiez ce code.
- Cliquez sur OK.
- Configurez le client OAuth :
- Créez un écran de consentement OAuth pour votre organisation.
Ajoutez
https://www.googleapis.com/auth/cloud-platformcomme niveau d'accès obligatoire. - Créez un ID client OAuth 2.0.
Sous Origines JavaScript autorisées, spécifiez les origines HTTP autorisées à héberger et à interroger votre agent.
Par exemple,
https://your-company.com. - Autorisez les utilisateurs finaux à interroger votre agent. Ajoutez chacun de vos utilisateurs finaux ou un groupe en tant que principal avec les rôles Client de l'API Dialogflow et Consommateur d'utilisation de services.
- Créez un écran de consentement OAuth pour votre organisation.
Ajoutez
Intégrer
Collez le code d'intégration que vous avez copié ci-dessus dans une page Web de votre site Web.
Les éléments HTML <script> et <df-messenger> doivent se trouver dans l'élément <body> de votre page.
Si vous utilisez une intégration authentifiée, définissez l'attribut oauth-client-id pour <df-messenger> sur votre ID client OAuth. Si vous souhaitez utiliser les identités des utilisateurs finaux pour l'authentification des outils, définissez l'attribut access-token-name avec le nom de votre choix.
Utilisez ensuite le jeton porteur avec la valeur $session.params.ACCESS_TOKEN_NAME pour l'authentification de l'outil.
Mettez à jour les autres attributs à modifier.
Pour autoriser les mises en page dynamiques, ajoutez également les éléments suivants à votre élément <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">
Personnalisation
Vous pouvez appliquer de nombreuses personnalisations HTML et personnalisations CSS pour modifier l'apparence et le comportement de la boîte de dialogue de chat.
JavaScript
De nombreux événements JavaScript et fonctions JavaScript peuvent être utilisés pour interagir avec la boîte de dialogue de chat.
Exemple
L'exemple suivant illustre la personnalisation HTML, la personnalisation CSS et la gestion des événements JavaScript:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<title>My chat</title>
<style>
df-messenger {
/*
* Customize as required. df-messenger will fill the
* space that is provided.
*/
position: absolute;
right: 0;
top: 0;
bottom: 0;
width: 320px;
}
</style>
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
</head>
<body>
<df-messenger
location="global" <!-- TODO: update agent location as needed -->
project-id="my-project-id" <!-- TODO: update project ID -->
agent-id="my-agent-id" <!-- TODO: update agent ID -->
language-code="en" <!-- TODO: update agent language as needed -->
>
<df-messenger-chat
chat-title="Agent Name" <!-- TODO: update dialog title as needed -->
></df-messenger-chat>
</df-messenger>
<script>
// An example of handling events: Navigate to the first suggested URL.
document.addEventListener('df-url-suggested', (event) => {
if (Array.isArray(event.detail.suggestedUrls) &&
event.detail.suggestedUrls.length) {
window.location.href = event.detail.suggestedUrls[0];
}
});
</script>
</body>
</html>
Fulfillment
Vous pouvez utiliser de nombreux types de réponses de traitement pour les réponses des agents.
Commentaires sur les réponses
Si l'option Commentaires sur les réponses est activée, la boîte de dialogue de chat ajoute par défaut les boutons J'aime et Je n'aime pas à l'interface utilisateur. Au cours de la conversation, un utilisateur final peut cliquer sur ces boutons pour donner son avis sur les réponses de l'agent. Si l'utilisateur sélectionne "Je n'aime pas", il peut fournir une raison pour le commentaire négatif.
Composant "Commentaires personnalisés"
Pour spécifier un élément de commentaires personnalisé, vous devez définir un nouvel élément personnalisé sur le site Web.
Pour envoyer les commentaires, l'élément doit émettre un événement df-custom-submit-feedback-clicked. Le champ detail contenu doit être une chaîne.
class CustomFeedbackElement extends HTMLElement {
constructor() {
super();
// It is not strictly required but recommended to contain the custom
// element in a shadow root.
this.renderRoot = this.attachShadow({mode: 'open'});
}
// Web component Lifecycle method.
connectedCallback() {
const wrapper = document.createElement('div');
// Build the component as required.
const button = document.createElement('button');
button.innerText = 'Submit';
button.addEventListener('click', () => {
this._onSubmitClick();
});
wrapper.appendChild(button);
this.renderRoot.appendChild(wrapper);
}
// Called when Submit button is clicked.
_onSubmitClick() {
const event = new CustomEvent("df-custom-submit-feedback-clicked", {
// `detail` may be any string,
// this will be sent to the backend to be stored.
detail: JSON.stringify({
"usefulness": 2,
"accuracy": 3,
}),
// Required to propagate up the DOM tree
// https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles
bubbles: true,
// Required to propagate across ShadowDOM
// https://developer.mozilla.org/en-US/docs/Web/API/Event/composed
composed: true,
});
this.dispatchEvent(event);
}
}
(function() {
// Registers the element. This name must be "df-external-custom-feedback".
customElements.define('df-external-custom-feedback', CustomFeedbackElement);
})();
Débogage
Pour tester votre agent avec Dialogflow CX Messenger en local:
- Intégrez l'élément Dialogflow CX Messenger dans une page, comme décrit ci-dessus.
- Démarrez un serveur HTTP local pour cette page avec un port spécifique.
- Accédez à cette page à l'adresse
http://localhost:port_number.

