Vous pouvez appliquer de nombreuses personnalisations HTML à une boîte de dialogue de chat.
Options de l'élément de chat HTML
L'élément enfant de l'élément df-messenger peut être l'un des éléments suivants:
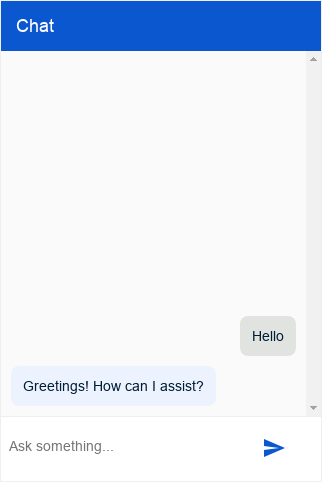
df-messenger-chat: la boîte de dialogue de l'agent est toujours ouvertedf-messenger-chat-bubble: la boîte de dialogue de l'agent peut être ouverte ou fermée à l'aide d'un bouton de bulle d'ouverture ou de fermeture
Personnalisations HTML pour df-messenger
L'élément HTML df-messenger comporte les attributs suivants :
| Attribut | Règle de saisie | Value |
|---|---|---|
agent-id |
Valeur | ID associé à l'agent Dialogflow. |
allow-feedback |
Facultatif | Définissez la valeur sur all pour permettre aux utilisateurs finaux de fournir des commentaires sur les réponses de l'agent. |
language-code |
Obligatoire | Code de langue par défaut. |
project-id |
Obligatoire | ID du projet de l'agent. |
location |
Facultatif | Région de l'agent. La valeur par défaut est global. |
intent |
Facultatif | Événement personnalisé qui sera appelé lorsque la boîte de dialogue de chat sera ouverte. Vous pouvez utiliser un gestionnaire d'événements qui sera appelé pour cet événement et qui générera le premier message de l'agent. |
oauth-client-id |
Facultatif | Obligatoire pour l'authentification OAuth. La valeur par défaut est null. Si aucune valeur n'est fournie et que l'accès non authentifié à Dialogflow CX Messenger est activé, les utilisateurs non authentifiés peuvent interagir avec l'agent. Si la valeur est fournie, la boîte de dialogue de l'agent est recouverte d'une notification "Request Authentication" (Demander l'authentification) (le texte peut être contrôlé, voir request-auth-text), qui oblige l'utilisateur à se connecter avant de pouvoir utiliser l'agent. |
storage-option |
Facultatif | Spécifie le stockage local pour les messages de conversation. Utilisez none si les messages ne doivent pas être stockés. L'utilisation de none efface tous les messages lorsque la page est actualisée ou rechargée. La valeur par défaut est sessionStorage. |
session-ttl |
Facultatif | Définit une durée en secondes pour maintenir la session. Elle doit être strictement inférieure à 86 400 secondes (1 jour) et est définie par défaut sur 1 800 secondes (30 minutes). |
url-allowlist |
Facultatif | Permet de charger des images à partir d'une liste de préfixes d'URL séparés par une virgule. Les URL d'image utilisées dans les réponses HTML ou Markdown doivent commencer par l'un des préfixes listés. Utilisez * pour autoriser toutes les URL. |
max-query-length |
Facultatif | Définit la longueur maximale d'une requête textuelle. Si la valeur est négative, la longueur est illimitée. Valeur par défaut : 256. Documentation supplémentaire |
Personnalisations HTML pour df-messenger-chat

L'élément HTML df-messenger-chat comporte les attributs suivants :
| Attribut | Règle de saisie | Valeur |
|---|---|---|
chat-title |
Facultatif | Titre de la boîte de chat, affiché au-dessus. |
chat-subtitle |
Facultatif | Sous-titre de la boîte de chat, affiché au-dessus d'elle, sous le chat-title |
chat-title-icon |
Facultatif | Icône affichée dans le titre de la boîte de chat, au-dessus de celle-ci, à gauche de chat-title par défaut |
bot-writing-text |
Facultatif | Texte affiché lorsque l'agent écrit |
bot-writing-image |
Facultatif | Image affichée lorsque l'agent écrit. Prévaut sur bot-writing-text. |
request-auth-text |
Facultatif | Texte du bouton si une authentification est requise. |
placeholder-text |
Facultatif | Texte à afficher dans le champ de saisie lorsqu'il est vide. La valeur par défaut est "Demandez quelque chose…". |
bot-actor-image |
Facultatif | Source d'image à utiliser pour l'image de l'acteur de l'agent. S'affiche pour chaque groupe de réponses d'agent. |
user-actor-image |
Facultatif | Source d'image à utiliser pour l'image de l'acteur de l'utilisateur. S'affiche sur chaque message de l'utilisateur. |
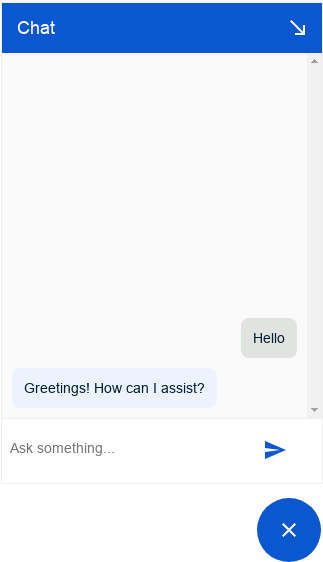
Personnalisations HTML pour df-messenger-chat-bubble

L'élément HTML df-messenger-chat-bubble présente les mêmes attributs que df-messenger-chat, ainsi que les attributs supplémentaires suivants:
| Attribut | Règle de saisie | Valeur |
|---|---|---|
expanded |
Facultatif | Valeur booléenne qui détermine si le chat est initialement ouvert. Si cette valeur n'est pas définie, la discussion mémorisera son dernier état. |
chat-icon |
Facultatif | Icône de la bulle de chat. Il doit s'agir d'un URI accessible au public. |
chat-close-icon |
Facultatif | Icône de fermeture de la bulle de chat. Il doit s'agir d'un URI accessible au public. |
chat-collapse-icon |
Facultatif | Icône du bouton de réduction dans la barre de titre. Il doit s'agir d'un URI accessible au public. |
anchor |
Facultatif | Définit l'emplacement de la boîte de dialogue de chat par rapport à la bulle d'ouverture ou de fermeture. La valeur est constituée de deux mots de direction (top, bottom, left, right) délimités par -. La valeur par défaut est top-left. La première direction définit le point d'ancrage, et la deuxième direction définit la direction d'expansion principale à l'écart de la bulle. Par exemple, top-left est placé au-dessus de la bulle et se développe vers la gauche et vers le haut (loin de la bulle). |
chat-width |
Facultatif | Définit la largeur de la fenêtre de chat. Valeurs numériques (en pixels). La valeur par défaut est 320 px. |
chat-height |
Facultatif | Définit la hauteur de la fenêtre de chat. Valeurs numériques (en pixels). La valeur par défaut est 480 px. |
allow-fullscreen |
Facultatif | Indique si la fenêtre de chat peut s'ouvrir en plein écran. Si cette valeur est définie sur always, l'application s'ouvre en plein écran pour toutes les tailles d'écran. Si la valeur est small, l'application s'ouvre en plein écran pour les tailles d'écran inférieures à 500 px. Sinon, elle s'ouvre dans une fenêtre normale. Peut remplacer chat-width, chat-height et anchor, le cas échéant. |
minimized |
Facultatif | Indique si le chat est initialement ouvert sous forme réduite. Utilise la même logique que anchor. Exécute le intent initial au chargement, le cas échéant. |

