Lorsque vous créez un traitement de carte personnalisée, vous pouvez créer des réponses textuelles et des charges utiles personnalisées. Les réponses textuelles sont utilisées pour les réponses de l'agent en texte brut et en Markdown, et les charges utiles personnalisées sont utilisées pour les réponses enrichies. Le format de la charge utile personnalisée pour tous les types de réponses a la structure de base suivante:
{
"richContent": [
[
{
"type": "type-id",
...
},
{
"type": "type-id",
...
}
],
[
{
"type": "type-id",
...
},
{
"type": "type-id",
...
}
]
]
}
Notez que la valeur richContent autorise un tableau externe et plusieurs tableaux internes.
Les réponses dans un tableau interne sont liées dans une seule fiche visuelle.
Lorsque le tableau externe contient plusieurs tableaux internes, plusieurs fiches sont affichées (une pour chaque tableau interne).
Les autres sous-sections décrivent les différents types de réponses que vous pouvez configurer pour une charge utile personnalisée.
Réponse textuelle

La réponse textuelle est compatible avec le texte brut et Markdown. Voici quelques exemples de code Markdown:
*Italic***Bold**# Title[Link text](Link URL)Tables:
Header 1 | Header 2 -------- | -------- Cell 1 | Cell 2
Type de réponse "info"

Le type de réponse "info" correspond à une simple fiche de titre sur laquelle les utilisateurs peuvent cliquer ou appuyer.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse : "info" |
title |
string |
Le titre de la fiche |
subtitle |
string |
Le sous-titre de la fiche |
image |
object |
Image |
image.rawUrl |
string |
URL publique de l'image |
anchor |
object |
Ancrage à suivre lorsqu'un utilisateur clique sur l'élément |
anchor.href |
string |
URL de l'ancre |
anchor.target |
string |
Cible de l'ancre, par défaut _blank |
Exemple :
{
"richContent": [
[
{
"type": "info",
"title": "Info item title",
"subtitle": "Info item subtitle",
"image": {
"rawUrl": "https://example.com/images/logo.png"
},
"anchor": {
"href": "https://example.com"
}
}
]
]
}
Type de réponse "description"

Le type de réponse "description" est une fiche informative qui peut comporter plusieurs lignes de texte.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse : "description" |
title |
string |
Le titre de la fiche |
text |
array<string> |
Tableau de chaînes, où chaque chaîne est affichée sur une nouvelle ligne |
Exemple :
{
"richContent": [
[
{
"type": "description",
"title": "Description title",
"text": [
"This is text line 1.",
"This is text line 2."
]
}
]
]
}
Type de réponse "image"

Le type de réponse "image" est une fiche d'image sur laquelle les utilisateurs peuvent cliquer ou appuyer. Le type de réponse accepte un chip de référence qui permet d'ajouter la source de l'image en tant que lien d'ancrage, ainsi qu'un court texte descriptif et une icône.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse : "image" |
rawUrl |
string |
URL publique de l'image |
accessibilityText |
string |
Texte alternatif de l'image |
reference.text |
string |
Texte à afficher dans le chip de référence |
reference.anchor.href |
string |
URL du chip de référence |
reference.anchor.target |
string |
Cible de l'ancre dans le chip de référence, par défaut _blank |
reference.image.rawUrl |
string |
Image à afficher dans le chip de référence |
Exemple :
{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Example logo",
"reference": {
"text": "Logo",
"anchor": {
"href": "https://example.com/images/logo.png"
},
"image": {
"rawUrl": "https://example.com/images/logo_small.png"
}
}
}
]
]
}
Les variables CSS suivantes peuvent être fournies :
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-image-border-radius |
Facultatif | 8 px | Rayon de la bordure de l'image |
Type de réponse "vidéo"

Le type de réponse vidéo affiche un élément vidéo qui peut être une vidéo directe à partir d'une URL, lue directement dans le messager ou un lien vers une vidéo.
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse: "video" |
title |
string |
Titre de la vidéo (facultatif) |
source |
object |
Source de la vidéo |
source.type |
string |
Type de source vidéo, link ou raw |
source.anchor |
object |
Ancrage à suivre lorsqu'un utilisateur clique sur l'élément |
source.embeddedPlayer |
string |
Une vidéo de type link peut être intégrée plutôt que de renvoyer vers la page Web du lecteur. Cette fonctionnalité n'est implémentée que pour un ensemble connu de joueurs et est compatible avec youtube. |
source.thumbnail |
object |
Vignette à afficher pour le anchor |
source.thumbnail.rawUrl |
string |
URL de la vignette |
source.rawUrl |
string |
URL d'une vidéo de type raw |
Exemple :
{
"richContent": [
[
{
"type": "video",
"source": {
"type": "link",
"anchor": {
"href": "https://www.youtube.com/watch?v=cNfINi5CNbY"
}
}
}
]
]
}
Les variables CSS suivantes peuvent être fournies :
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-video-width |
Facultatif | auto | Largeur d'une vidéo (limitée par max-width\: 100%) |
df-messenger-video-height |
Facultatif | auto | Taille d'une vidéo |
df-messenger-video-embed-width |
Facultatif | 560 px | Largeur d'une vidéo intégrée (limitée par max-width\: 100%) |
df-messenger-video-embed-height |
Facultatif | 315 px | Hauteur d'une vidéo intégrée |
df-messenger-video-border |
Facultatif | 1 px, #e0e0e0 | Bordure de la vidéo |
df-messenger-video-border-radius |
Facultatif | 8 px | Angle de bordure de la vidéo |
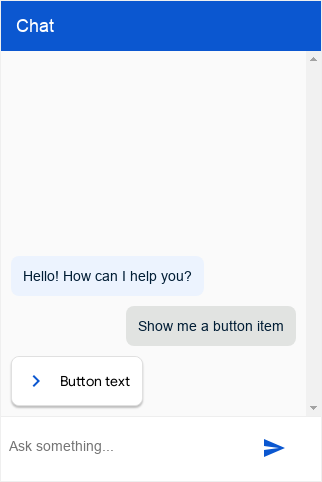
Type de réponse "bouton"

Le type de réponse "bouton" est un petit bouton avec une icône sur laquelle les utilisateurs peuvent cliquer ou appuyer.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse : "bouton" |
icon |
object |
Icône du bouton |
icon.type |
string |
Icône de la bibliothèque d'icône Material. L'icône par défaut est une flèche |
icon.color |
string |
Code hexadécimal de couleur |
image |
object |
L'image du bouton est prioritaire sur icon. |
image.rawUrl |
string |
URL publique de l'image |
mode |
string |
Facultatif. Si la valeur est "blocking", la saisie de l'utilisateur est désactivée jusqu'à ce qu'il clique sur le bouton. |
text |
string |
Texte du bouton |
anchor |
object |
Ancrage à suivre lorsqu'un utilisateur clique sur l'élément |
anchor.href |
string |
URL de l'ancre |
anchor.target |
string |
Cible de l'ancre, par défaut _blank |
event |
object |
Événement Dialogflow qui se déclenche lorsque l'utilisateur clique sur le bouton. |
Exemple :
{
"richContent": [
[
{
"type": "button",
"icon": {
"type": "chevron_right",
"color": "#FF9800"
},
"mode": "blocking",
"text": "Button text",
"anchor": {
"href": "https://example.com"
},
"event": {
"event": ""
}
}
]
]
}
Les variables CSS suivantes peuvent être fournies :
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-button-border |
Facultatif | aucun | Bordure d'un bouton |
df-messenger-button-border-radius |
Facultatif | 8 px | Angle de bordure d'un bouton |
df-messenger-button-font-color |
Facultatif | #1f1f1f | Couleur du texte d'un bouton |
df-messenger-button-font-family |
Facultatif | "Google Sans", "Helvetica Neue", sans serif | Famille de polices d'un bouton |
df-messenger-button-font-size |
Facultatif | 14 px | Taille de police d'un bouton |
df-messenger-button-padding |
Facultatif | 12 px | Marge intérieure d'un bouton |
df-messenger-button-icon-spacing |
Facultatif | 12 px | Espace entre l'icône du bouton et le texte |
df-messenger-button-icon-font-size |
Facultatif | 24 px | Taille de l'icône du bouton |
df-messenger-button-image-size |
Facultatif | 24 px | Taille de l'image du bouton |
df-messenger-button-image-offset |
Facultatif | 0 | Décalage de l'image du bouton. Les valeurs négatives permettent de décaler la marge intérieure. |
df-messenger-button-text-align |
Facultatif | centre | Alignement du texte d'un bouton |
df-messenger-button-text-wrap |
Facultatif | Normal | Utiliser nowrap pour interdire les boutons sur plusieurs lignes |
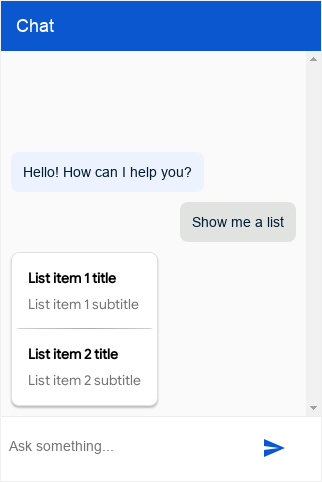
Type de réponse "liste"

Le type de réponse "liste" est une fiche comportant plusieurs options parmi lesquelles les utilisateurs peuvent effectuer leur sélection.
La réponse contient un tableau de types de réponses list et divider.
Le tableau suivant décrit le type list :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse : "liste" |
title |
string |
Titre de l'option |
subtitle |
string |
Sous-titre de l'option |
event |
object |
Événement Dialogflow qui se déclenche lorsque l'utilisateur clique sur l'option |
anchor |
object |
Ancrage à suivre lorsqu'un utilisateur clique sur l'élément |
anchor.href |
string |
URL de l'ancre |
anchor.target |
string |
Cible de l'ancre, par défaut _blank |
image |
object |
Image |
image.rawUrl |
string |
URL publique de l'image |
Le tableau suivant décrit le type divider :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse : "diviseur" |
Exemple :
{
"richContent": [
[
{
"type": "list",
"title": "List item 1 title",
"subtitle": "List item 1 subtitle",
"event": {
"event": ""
}
},
{
"type": "list",
"title": "List item 2 title",
"subtitle": "List item 2 subtitle",
"event": {
"event": ""
}
}
]
]
}
Les variables CSS suivantes peuvent être fournies :
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-list-padding |
Facultatif | 16 px | Marge intérieure d'un élément de liste |
df-messenger-list-inset |
Facultatif | 0 | "Encart" horizontal supplémentaire de l'élément de liste (en plus de la marge intérieure) pour contrôler l'expansion de la bordure entre les éléments |
df-messenger-list-spacing |
Facultatif | 10 px | Espace vertical entre les éléments de liste |
df-messenger-list-border-bottom |
Facultatif | 1 px, #e0e0e0 | Bordure entre les éléments de liste |
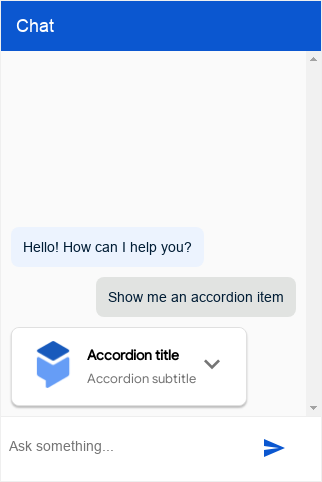
Type de réponse "accordéon"

Le type de réponse "accordéon" est une petite fiche sur laquelle un utilisateur peut cliquer ou appuyer pour développer et afficher davantage de texte.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse : "accordéon" |
title |
string |
Titre de l'accordéon |
subtitle |
string |
Sous-titre de l'accordéon |
image |
object |
Image |
image.rawUrl |
string |
URL publique de l'image |
text |
string |
Texte de l'accordéon |
Exemple :
{
"richContent": [
[
{
"type": "accordion",
"title": "Accordion title",
"subtitle": "Accordion subtitle",
"image": {
"rawUrl": "https://example.com/images/logo.png"
},
"text": "Accordion text"
}
]
]
}
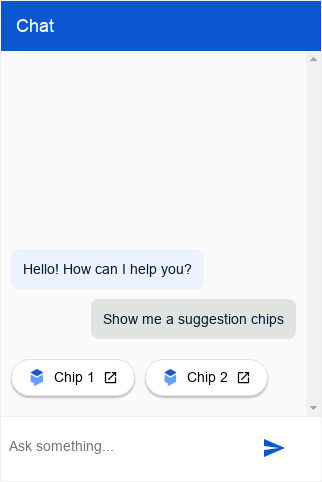
Type de réponse "chip de suggestion"

Le type de réponse "élément de suggestion" fournit à l'utilisateur final une liste de chips de suggestion cliquables.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse "chip" |
options |
array<object> |
Tableau des objets "Option" |
options[].mode |
string |
Facultatif. Si la valeur est "blocking", la saisie de l'utilisateur est désactivée jusqu'à ce qu'il clique sur la chip. |
options[].text |
string |
Texte de l'option |
options[].image |
object |
Facultatif : image de l'option |
options[].image.rawUrl |
string |
URL publique de l'option pour l'image |
options[].anchor |
object |
Facultatif : ancre à suivre lorsque l'utilisateur clique sur l'élément |
options[].anchor.href |
string |
URL de l'ancre |
options[].anchor.target |
string |
Cible de l'ancre, par défaut _blank |
Exemple :
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"mode": "blocking",
"text": "Chip 1",
"image": {
"rawUrl": "https://example.com/images/logo.png"
},
"anchor": {
"href": "https://example.com"
}
},
{
"text": "Chip 2",
"image": {
"rawUrl": "https://example.com/images/logo.png"
},
"anchor": {
"href": "https://example.com"
}
}
]
}
]
]
}
Les variables CSS suivantes peuvent être fournies :
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-chips-spacing |
Facultatif | 10 px | Espace au-dessus des chips par rapport au message précédent |
df-messenger-chips-border-color |
Facultatif | #e0e0e0 | Couleur de la bordure d'une fiche |
df-messenger-chips-border-color-hover |
Facultatif | #e0e0e0 | Couleur de la bordure d'une fiche lorsque vous pointez dessus |
df-messenger-chips-border-radius |
Facultatif | 999 px | Rayon de bordure d'un chip |
df-messenger-chips-background |
Facultatif | blanc | Arrière-plan d'un chip |
df-messenger-chips-background-hover |
Facultatif | rgba(68, 71, 70, 0,08) | Arrière-plan d'un chip lorsque vous pointez dessus |
df-messenger-chips-padding |
Facultatif | 6 px 16 px | Marge intérieure d'un chip |
df-messenger-chips-font-color |
Facultatif | noir | Couleur du texte d'un chip |
df-messenger-chips-font-family |
Facultatif | "Google Sans", "Helvetica Neue", sans serif | Famille de polices d'un chip |
df-messenger-chips-font-size |
Facultatif | 14 px | Taille du texte d'un chip |
df-messenger-chips-font-weight |
Facultatif | Normal | Épaisseur de la police d'un chip |
df-messenger-chips-font-weight-hover |
Facultatif | Normal | Épaisseur de la police d'un chip lorsque l'utilisateur pointe dessus |
df-messenger-chips-box-shadow |
Facultatif | 0 2px 2px 0 rgba(0, 0, 0, 0.24) | Ombre de la case d'une puce |
df-messenger-chips-content-align |
Facultatif | flex-start | Alignement vertical du contenu (par exemple, l'image) dans un chip |
df-messenger-chips-text-wrap |
Facultatif | nowrap | Utiliser normal pour autoriser les chips multilignes |
Type de réponse "citations"

Le type de réponse "citations" fournit à l'utilisateur final une liste de liens de citation cliquables.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse: "match_citations" |
citations |
array<object> |
Tableau d'objets Citation |
citations[].title |
string |
Titre de la citation |
citations[].subtitle |
string |
Sous-titre de la citation (actuellement ignoré) |
citations[].anchor |
object |
Ancrage à suivre lorsqu'un utilisateur clique sur l'élément |
citations[].anchor.href |
string |
URL de l'ancre |
citations[].anchor.target |
string |
Cible de l'ancre, par défaut _blank |
Exemple :
{
"richContent": [
[
{
"type": "match_citations",
"citations": [
{
"title": "Source 1",
"subtitle": "",
"anchor": {
"href": "https://example.com/1"
}
},
{
"title": "Source 2",
"subtitle": "",
"anchor": {
"href": "https://example.com/2"
}
}
]
}
]
]
}
Les variables CSS suivantes peuvent être fournies :
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-citations-spacing |
Facultatif | 10 px | Espace au-dessus des citations du message précédent |
df-messenger-citations-message-display |
Facultatif | bloc | Définit l'affichage de la note au-dessus des citations. Les valeurs autorisées sont block ou none. |
df-messenger-citations-message-font-color |
Facultatif | #041e49 | Couleur du texte de la note au-dessus des citations |
df-messenger-citations-message-font-size |
Facultatif | 12 px | Taille du texte de la note au-dessus des citations |
df-messenger-citations-flex-direction |
Facultatif | ligne | Propriété de direction Flex des citations. Nous vous recommandons d'utiliser row (horizontal avec sauts de ligne) ou column (vertical). |
df-messenger-citations-border-color |
Facultatif | #1a73e8 | Couleur de la bordure d'une citation |
df-messeenger-citations-border-color-hover |
Facultatif | #1a73e8 | Couleur de la bordure d'une citation lorsque la souris est placée dessus |
df-messenger-citations-border-radius |
Facultatif | 4 px | Angle de bordure d'une citation |
df-messenger-citations-padding |
Facultatif | 8 px | Mise en page d'une citation |
df-messenger-citations-background |
Facultatif | blanc | Contexte d'une citation |
df-messenger-citations-background-hover |
Facultatif | rgba(68, 71, 70, 0,08) | Arrière-plan d'une citation lorsque vous pointez dessus |
df-messenger-citations-font-color |
Facultatif | #1a73e8 | Couleur du texte d'une citation |
df-messenger-citations-font-family |
Facultatif | "Google Sans", "Helvetica Neue", sans serif | Famille de polices d'une citation |
df-messenger-citations-font-size |
Facultatif | 11 px | Taille du texte d'une citation |
df-messenger-citations-icon-font-size |
Facultatif | 14 px | Taille du texte de l'icône d'une citation |
df-messenger-citations-font-weight |
Facultatif | Normal | Épaisseur de la police d'une citation |
df-messenger-citations-font-weight-hover |
Facultatif | Normal | Épaisseur de la police d'une citation lorsque la souris est pointée dessus |
df-messenger-citations-icon-spacing |
Facultatif | 4 px | Espace entre l'icône et le texte dans une citation |
df-messenger-citations-box-shadow |
Facultatif | aucun | Ombre de la case d'une citation |
Type de réponse "fichiers"

Le type de réponse "files" affiche une liste d'éléments de fichier contenant un lien téléchargeable.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse: "files" |
files |
array<object> |
Tableau d'objets File |
files[].name |
string |
Nom du fichier |
files[].image |
object |
Image du fichier |
files[].image.rawUrl |
string |
URL publique du fichier pour l'image |
files[].anchor |
object |
Ancre pour télécharger le fichier |
files[].anchor.href |
string |
URL de l'ancre |
files[].anchor.target |
string |
Cible de l'ancre, par défaut _blank |
Exemple :
{
"richContent": [
[
{
"type": "files",
"files": [
{
"name": "instructions.pdf",
"image": {
"rawUrl":
"https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/cloud_download/default/24px.svg"
},
"anchor": {
"href": "https://example.com/instructions.pdf"
}
},
{
"name": "data.csv",
"image": {
"rawUrl":
"https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/csv/default/24px.svg"
},
"anchor": {
"href": "https://example.com/data.csv"
}
}
]
}
]
]
}
Les variables CSS suivantes peuvent être fournies :
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-files-spacing |
Facultatif | 10 px | Espace au-dessus du fichier par rapport au message précédent |
df-messenger-files-distance |
Facultatif | 8 px | Distance entre les fichiers de la liste |
df-messenger-files-flex-direction |
Facultatif | ligne | Propriété "flex-direction" des fichiers (nous vous recommandons d'utiliser row (horizontal avec sauts de ligne) ou column (vertical)) |
df-messenger-files-background |
Facultatif | blanc | Arrière-plan d'un fichier |
df-messenger-files-border |
Facultatif | 1 px, #e0e0e0 | Bordure d'un fichier |
df-messenger-files-border-radius |
Facultatif | 999 px | Angle de bordure d'un fichier |
df-messenger-files-box-shadow |
Facultatif | 0 2px 2px 0 rgba(0, 0, 0, 0.24) | Ombre de la case d'un fichier |
df-messenger-files-padding |
Facultatif | 6 px 16 px | Mise en page d'un fichier |
df-messenger-files-font-color |
Facultatif | #1f1f1f | Couleur du texte d'un fichier |
df-messenger-files-font-family |
Facultatif | "Google Sans", "Helvetica Neue", sans serif | Famille de polices d'un fichier |
df-messenger-files-font-size |
Facultatif | 14 px | Taille du texte d'un fichier |
df-messenger-files-font-weight |
Facultatif | Normal | Épaisseur de la police d'un fichier |
df-messenger-files-background-hover |
Facultatif | blanc | Arrière-plan d'un fichier lorsque vous pointez dessus |
df-messenger-files-border-hover |
Facultatif | 1 px, #e0e0e0 | Bordure d'un fichier lorsque vous pointez dessus |
df-messenger-files-font-weight-hover |
Facultatif | Normal | Épaisseur de la police d'un fichier lorsque vous pointez dessus |
df-messenger-files-image-offset |
Facultatif | 0 0 0 -8px | Décalage de l'image vers la gauche |
df-messenger-files-image-size |
Facultatif | 18 px | Taille de l'image à gauche |
df-messenger-files-text-spacing |
Facultatif | 8 px | Distance entre le texte-image à gauche et le texte-icône à droite |
df-messenger-files-icon-offset |
Facultatif | 0 -8px 0 0 | Décalage de l'icône de téléchargement sur la droite |
df-messenger-files-icon-size |
Facultatif | 18 px | Taille de l'icône de téléchargement à droite |
df-messenger-files-icon-font-color |
Facultatif | #444746 | Couleur de l'icône de téléchargement à droite |
Type de réponse HTML

Le type de réponse HTML fournit à l'utilisateur final un message HTML.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse: "html" |
html |
string |
Contenu textuel du message, compatible avec le code HTML |
Balises HTML compatibles:
a: élément d'ancrage (utilisé pour créer des liens hypertextes)b: élément en gras (utilisé pour mettre le texte en gras)i: élément italique (utilisé pour mettre en italique le texte)u: élément de soulignement (utilisé pour souligner le texte)h1: élément de titre 1 (utilisé pour le titre principal d'une page)h2: élément de titre 2 (utilisé pour les sous-titres)h3: élément de titre 3 (utilisé pour les sous-sous-titres)p: élément Paragraph (utilisé pour créer des paragraphes de texte)br: élément de saut de ligne (utilisé pour créer des sauts de ligne dans un paragraphe)table: élément de table (utilisé pour créer des tables)tr: élément de ligne de tableau (utilisé pour créer des lignes dans un tableau)thead: élément d'en-tête de tableau (utilisé pour créer un en-tête dans un tableau)th: données d'en-tête de tableau ou élément de cellule (utilisé pour créer des cellules dans une ligne d'en-tête de tableau)tbody: élément de corps de table (utilisé pour créer un corps dans une table)td: données de table ou élément de cellule (utilisé pour créer des cellules dans une ligne de table)ul: élément de liste non ordonnée (utilisé pour créer des listes à puces)ol: élément de liste ordonnée (utilisé pour créer des listes numérotées)li: élément d'élément de liste (utilisé pour créer des éléments dans une liste)img: élément Image (utilisé pour afficher une image. Voir égalementurl-allowlistPersonnalisation HTML)div: élément de conteneurspan: élément de conteneur intégré
Exemple :
{
"richContent": [
[
{
"type": "html",
"html": "<b>Bold text</b> <i>Italic text</i> <u>Underlined text</u>"
}
]
]
}
Mettre en forme le code HTML et Markdown
Pour les éléments d'ancrage (élément HTML a et lien Markdown), les variables CSS suivantes peuvent être fournies:
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-link-decoration |
Facultatif | souligné | Décoration d'un élément de lien |
df-messenger-link-font-color |
Facultatif | #0b57d0 | Couleur de police d'un élément de lien non consulté |
df-messenger-link-visited-font-color |
Facultatif | #0b57d0 | Couleur de police d'un élément de lien visité |
df-messenger-link-hover-font-color |
Facultatif | #0b57d0 | Couleur de la police lorsque vous pointez sur un élément de lien |
df-messenger-link-background |
Facultatif | transparent | Arrière-plan d'un élément de lien |
df-messenger-link-padding |
Facultatif | 0 | Marge intérieure d'un élément link |
df-messenger-link-border |
Facultatif | aucun | Bordure d'un élément de lien |
df-messenger-link-border-radius |
Facultatif | 0 | Rayon de la bordure d'un élément de lien |
Pour les éléments de tableau (élément HTML table et tableaux Markdown), les variables CSS suivantes peuvent être fournies:
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-table-font-size |
Facultatif | 14 px | Taille du texte dans un élément de tableau |
df-messenger-table-font-color |
Facultatif | #1f1f1f | Couleur du texte dans un élément de tableau |
df-messenger-table-align |
Facultatif | gauche | Alignement du texte dans une cellule de tableau |
df-messenger-table-padding |
Facultatif | 0 | Marge intérieure dans une cellule de tableau |
df-messenger-table-border-collapse |
Facultatif | séparer | Mode de réduction des bordures d'une table, utilisez separate pour activer border-radius |
df-messenger-table-border-radius |
Facultatif | 0 | Angle de bordure d'un tableau |
df-messenger-table-header-border-radius |
Facultatif | 0 | Angle de bordure de l'en-tête du tableau |
df-messenger-table-border-top |
Facultatif | aucun | Bordure supérieure d'une ligne de tableau |
df-messenger-table-border-top-first |
Facultatif | aucun | Bordure supérieure de la première ligne du tableau |
df-messenger-table-border-bottom |
Facultatif | aucun | Bordure inférieure d'une ligne de tableau |
df-messenger-table-border-bottom-last |
Facultatif | aucun | Bordure inférieure de la dernière ligne du tableau |
df-messenger-table-border-left |
Facultatif | aucun | Bordure de gauche d'une cellule de tableau |
df-messenger-table-border-left-first |
Facultatif | aucun | Bordure de gauche de la première cellule du tableau d'une ligne |
df-messenger-table-border-right |
Facultatif | aucun | Bordure droite d'une cellule de tableau |
df-messenger-table-border-right-last |
Facultatif | aucun | Bordure à droite de la dernière cellule du tableau d'une ligne |
df-messenger-table-background |
Facultatif | transparent | Arrière-plan d'une ligne de tableau |
df-messenger-table-even-background |
Facultatif | transparent | Arrière-plan des lignes de tableau paires |
df-messenger-table-odd-background |
Facultatif | transparent | Arrière-plan des lignes de tableau portant un numéro impair |
df-messenger-table-header-font-size |
Facultatif | 14 px | Taille du texte dans un élément d'en-tête de tableau |
df-messenger-table-header-font-weight |
Facultatif | gras | Épaisseur de la police dans un élément d'en-tête de tableau |
df-messenger-table-header-font-color |
Facultatif | #1f1f1f | Couleur du texte dans un élément d'en-tête de tableau |
df-messenger-table-header-align |
Facultatif | gauche | Alignement du texte dans une cellule d'en-tête de tableau |
df-messenger-table-header-padding |
Facultatif | 0 | Marge intérieure dans une cellule d'en-tête de tableau |
df-messenger-table-header-border-top |
Facultatif | aucun | Bordure supérieure de la ligne d'en-tête du tableau |
df-messenger-table-header-border-bottom |
Facultatif | aucun | Bordure inférieure de la ligne d'en-tête du tableau |
df-messenger-table-header-border-left |
Facultatif | aucun | Bordure de gauche d'une cellule dans la ligne d'en-tête du tableau |
df-messenger-table-header-border-left-first |
Facultatif | aucun | Bordure de gauche de la première cellule de la ligne d'en-tête du tableau |
df-messenger-table-header-border-right |
Facultatif | aucun | Bordure à droite d'une cellule dans la ligne d'en-tête du tableau |
df-messenger-table-header-border-right-last |
Facultatif | aucun | Bordure à droite de la dernière cellule d'une ligne d'en-tête de tableau |
df-messenger-table-header-background |
Facultatif | transparent | Arrière-plan de la ligne d'en-tête du tableau |
Type de réponse du modèle personnalisé

Le type de réponse de modèle personnalisé affiche un élément personnalisé défini sur le site Web du client. L'élément n'est pas placé dans une fiche et se tient toujours seul.
Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
string |
Type de réponse: "custom_template" |
name |
string |
Nom de l'élément personnalisé |
payload |
Object |
Charge utile à transmettre à l'élément personnalisé |
Exemple :
{
"richContent": [
[
{
"type": "custom_template",
"name": "custom-element-example",
"payload": {
"text": "Hello World"
}
}
]
]
}
Sur votre site Web, l'élément personnalisé doit être enregistré sous le nom exact du champ name de la réponse. Le champ payload est transmis à l'élément personnalisé en tant que dfPayload après la création (mais avant connectedCallback). Le champ peut contenir du JSON arbitraire. De plus, dfResponseId est transmis à l'élément.
À l'aide de la réponse de l'exemple, voici un exemple d'implémentation d'un élément personnalisé:
class CustomElementExample extends HTMLElement {
constructor() {
super();
// The `dfPayload` field will be provided before `connectedCallback` is
// being called.
this.dfPayload = null;
// The `dfResponseId` field will be provided before `connectedCallback` is
// being called.
this.dfResponseId = null;
// It is not strictly required but recommended to contain the custom
// element in a shadow root.
// https://developer.mozilla.org/en-US/docs/Web/API/ShadowRoot
this.renderRoot = this.attachShadow({mode: 'open'});
}
/** Web component Lifecycle method. */
connectedCallback() {
const div = document.createElement('div');
// The `.text` must match the payload's structure in `richContent.payload`.
div.innerText = this.dfPayload.text;
this.renderRoot.appendChild(div);
}
}
(function() {
// Registers the element. This name must match the name in
// `richContent.payload`.
customElements.define('custom-element-example', CustomElementExample);
})();
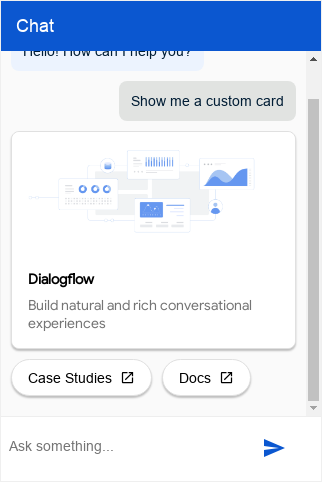
Combiner des types de réponses

Les différents éléments de message enrichi de Dialogflow CX Messenger peuvent être utilisés pour créer une fiche personnalisée adaptée à vos besoins.
Voici un exemple d'utilisation de certains des éléments listés dans la section "Traitement" :
{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Dialogflow across platforms"
},
{
"type": "info",
"title": "Dialogflow",
"subtitle": "Build natural and rich conversational experiences",
"anchor": {
"href": "https://cloud.google.com/dialogflow/docs"
}
},
{
"type": "chips",
"options": [
{
"text": "Case Studies",
"anchor": {
"href": "https://cloud.google.com/dialogflow/case-studies"
}
},
{
"text": "Docs",
"anchor": {
"href": "https://cloud.google.com/dialogflow/docs"
}
}
]
}
]
]
}
Les variables CSS suivantes peuvent être fournies :
| Propriétés | Règle de saisie | Valeur par défaut | Description |
|---|---|---|---|
df-messenger-card-background |
Facultatif | blanc | Arrière-plan d'une fiche personnalisée |
df-messenger-card-padding |
Facultatif | 16 px | Marge intérieure des éléments d'une fiche personnalisée |
df-messenger-card-border |
Facultatif | 1 px, #e0e0e0 | Bordure d'une fiche personnalisée |
df-messenger-card-border-radius |
Facultatif | 8 px | Rayon de la bordure d'une fiche personnalisée |
df-messenger-card-border-top-left-radius |
Facultatif | 8 px | Rayon de la bordure en haut à gauche d'une fiche personnalisée |
df-messenger-card-border-top-right-radius |
Facultatif | 8 px | Rayon de la bordure en haut à droite d'une fiche personnalisée |
df-messenger-card-border-bottom-left-radius |
Facultatif | 8 px | Rayon de la bordure en bas à gauche d'une fiche personnalisée |
df-messenger-card-border-bottom-right-radius |
Facultatif | 8 px | Rayon de la bordure en bas à droite d'une fiche |
df-messenger-card-stack-border-top-left-radius |
Facultatif | 8 px | Le rayon de la bordure en haut à gauche pour les cartes personnalisées consécutives remplace le rayon en haut à gauche |
df-messenger-card-stack-border-top-right-radius |
Facultatif | 8 px | Le rayon de la bordure en haut à droite pour les fiches personnalisées consécutives remplace le rayon en haut à droite |
df-messenger-card-stack-border-bottom-left-radius |
Facultatif | 8 px | Le rayon de la bordure en bas à gauche pour les fiches personnalisées consécutives remplace le rayon en bas à gauche |
df-messenger-card-stack-border-bottom-right-radius |
Facultatif | 8 px | Le rayon de la bordure en bas à droite pour les cartes personnalisées consécutives remplace le rayon en bas à droite |
df-messenger-card-box-shadow |
Facultatif | 0 2px 2px 0 rgba(0, 0, 0, 0.24) | Ombre de la case d'une fiche personnalisée |
Contenu enrichi à partir d'un outil de playbook
Vous pouvez utiliser des outils de playbook pour envoyer du contenu enrichi à Dialogflow CX Messenger.
Étape 1: Créez un outil addRichContent dans votre agent
Créez un outil de fonction appelé addRichContent avec les données suivantes:
Entrée de l'outil:
properties: {}
type: object
Résultat de l'outil:
properties:
status:
type: string
reason:
type: string
type: object
Étape 2: Indiquez à votre agent comment utiliser cet outil
Indiquez à votre agent comment utiliser l'outil en lui fournissant des instructions et des exemples.
Par exemple, ajoutez quelque chose comme ce qui suit à vos instructions:
- Greet the user
- Ask the user what their favorite color is.
At the same time run ${TOOL: addRichContent} to display buttons
for blue, red, yellow, and green.
- Thank the user
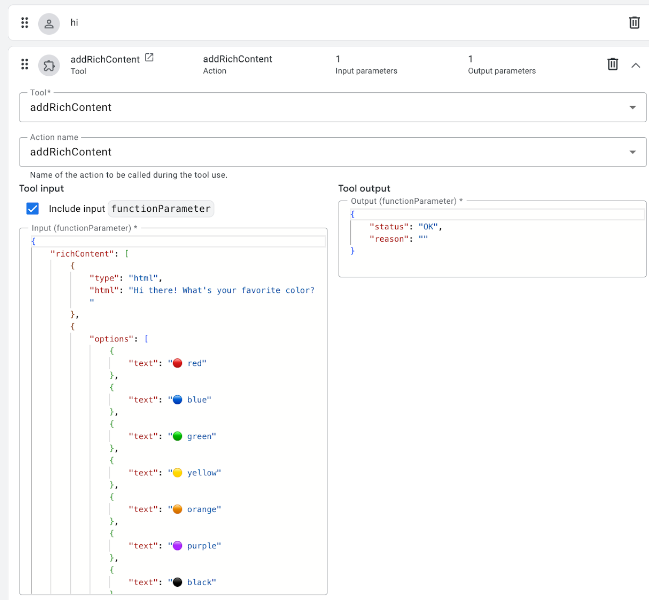
Par exemple, créez un exemple comme suit:

Notez que la syntaxe du contenu enrichi est la même que celle que vous utiliseriez si vous deviez renvoyer une charge utile personnalisée dans un agent virtuel basé sur un flux.
Étape 3: Définir le code JavaScript
Dans le code de la page qui héberge df-messenger, vous devez créer du code JavaScript qui définit une fonction qui indique à df-messenger d'afficher le contenu enrichi.
Vous devez également enregistrer cette fonction auprès de df-messenger pour qu'elle sache exécuter la fonction lorsque l'agent virtuel en a besoin.
Assurez-vous que la variable dfMessenger est déclarée et qu'elle pointe vers votre instance de df-messenger.
Voici un exemple de code que vous pouvez utiliser à cette fin:
const dfMessenger = document.querySelector('df-messenger');
function addRichContent(customPayload) {
dfMessenger.renderCustomCard(customPayload.richContent);
// add error handling
return Promise.resolve({ status: "OK", reason: null });
}
// substitute your own tool id
const toolId = 'projects/PROJECT_ID/locations/LOCATION/agents/AGENT_ID/tools/TOOL_ID'
dfMessenger.registerClientSideFunction(toolId, addRichContent.name, addRichContent);

