Application Integration에 지원되는 커넥터를 참조하세요.
자바스크립트 태스크
JavaScript 태스크를 사용하면 통합에 커스텀 JavaScript 코드 스니펫을 작성할 수 있습니다.
자바스크립트 편집기를 사용하면 통합을 위한 복잡한 데이터 매핑 로직을 코딩하고, 변수 할당을 수행하고, 통합 변수를 추가하거나 수정할 수 있습니다.
JavaScript 편집기는 다음 기능을 지원합니다.
- 스크립트 코드의 대략적인 개요를 표시하고 빠른 탐색에 도움이 되는 미니맵
- 향상된 코드 가독성과 구조 인식을 위한 구문/코드 강조표시, 들여쓰기, 라인 번호 지정
- 코드에서 오류를 찾고 추적하기 위한 오류 강조 표시
- 스크립트 코드의 리전을 펼치거나 접을 수 있는 기능
- 스크립트 코드를 클립보드에 복사할 수 있는 클릭하여 복사 옵션
JavaScript 태스크 구성
JavaScript 태스크를 통합에 추가하려면 다음 단계를 수행하세요.
- Google Cloud 콘솔에서 Application Integration 페이지로 이동합니다.
- 탐색 메뉴에서 통합을 클릭합니다.
Google Cloud 프로젝트에서 사용할 수 있는 모든 통합이 나열된 통합 페이지가 나타납니다.
- 기존 통합을 선택하거나 통합 만들기를 클릭하여 새 통합을 만듭니다.
새 통합을 만드는 경우:
- 통합 만들기 창에 이름과 설명을 입력합니다.
- 통합 리전을 선택합니다.
- 통합을 위한 서비스 계정을 선택합니다. 통합 툴바의 통합 요약 창에서 언제든지 통합에 대한 서비스 계정 세부정보를 변경하거나 업데이트할 수 있습니다.
- 만들기를 클릭합니다. 새로 만든 통합이 통합 편집기에서 열립니다.
- 통합 편집기 탐색 메뉴에서 태스크를 클릭하여 사용 가능한 태스크 및 커넥터 목록을 확인합니다.
- JavaScript 요소를 클릭하고 통합 편집기에 배치합니다.
- 디자이너에서 자바스크립트 요소를 클릭하여 자바스크립트 태스크 구성 창을 확인합니다.
- 자바스크립트 편집기 열기를 클릭하여 자바스크립트 편집기를 확인하고 수정합니다. Gemini를 사용하여 JavaScript 코드를 생성하려면 Gemini로 스크립트를 클릭하세요. Gemini를 사용하여 JavaScript 코드를 생성하는 방법에 관한 자세한 내용은 Gemini 지원으로 JavaScript 작업 구성을 참고하세요.
- JavaScript 편집기에서 자동으로 생성되는
executesScript(event)함수 내에 JavaScript 코드를 작성합니다. 작성 완료 후 편집기를 닫으면 변경사항이 자동 저장됩니다.통합 변수 액세스 및 지원되는 함수에 대한 자세한 내용은 자바스크립트 편집기 사용을 참조하세요.
생성된 실행 로그 보기에 대한 자세한 내용은 실행 로그를 참조하세요.
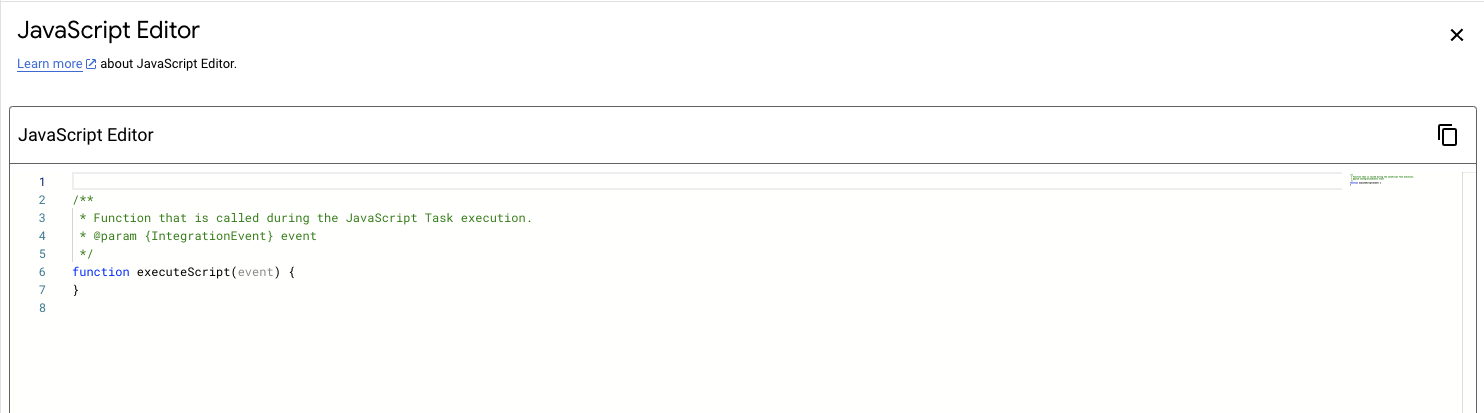
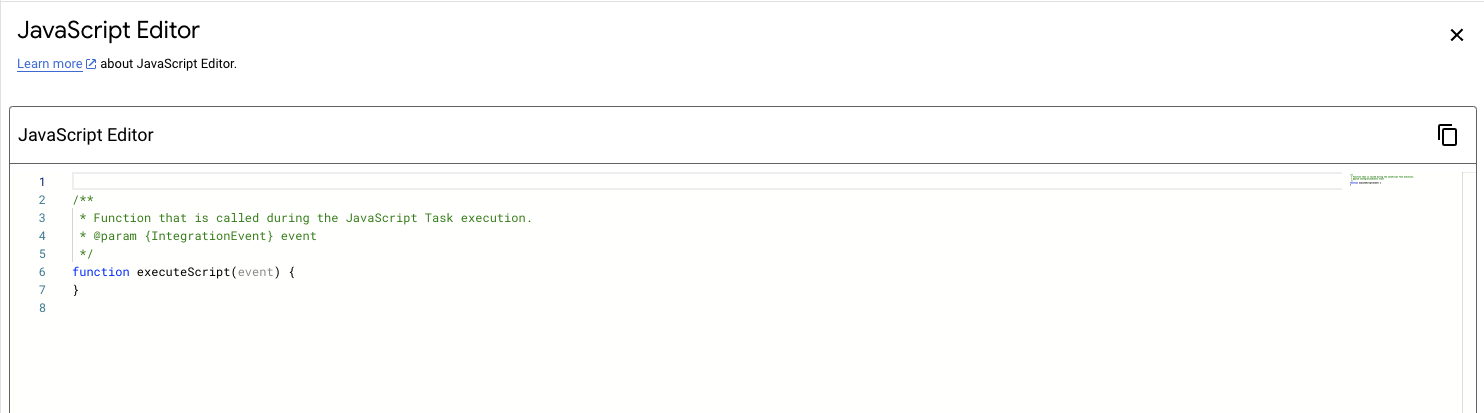
다음 이미지는 JavaScript 편집기의 샘플 레이아웃을 보여줍니다.


JavaScript 편집기 사용
자바스크립트 편집기를 확인하고 수정하려면 자바스크립트 태스크 구성 창으로 이동하여 스크립트 편집기 열기를 클릭합니다. JavaScript 편집기에는 기본적으로 executesScript(event)라는 함수가 포함됩니다. 각 항목의 의미는 다음과 같습니다.
-
executesScript(): Application Integration이 통합 실행 중에 JavaScript 태스크를 실행할 때 호출되는 함수입니다. -
event: Application Integration의 인메모리 객체입니다.이벤트 객체에서 지원하는 방법에 대한 자세한 내용은 통합 변수에 액세스를 참조하세요.
JavaScript 실행 엔진
이전에는 Application Integration에서 JavaScript 태스크를 실행하기 위한 JavaScript 실행 엔진으로 Rhino를 지원했습니다. Google의 오픈소스 고성능 JavaScript 엔진의 성능 및 보안 이점을 활용하기 위해 Rhino가 지원 중단되며 이제 모든 JavaScript 실행은 Google의 오픈소스 고성능 JavaScript 엔진인 V8을 활용합니다.
V8의 이점
V8 JavaScript 엔진은 다음과 같은 이점을 제공합니다.
- 성능: V8은 Rhino보다 훨씬 빠르므로 JavaScript 작업의 실행 속도가 향상됩니다. 크기가 큰 변수와 복잡한 계산이 포함된 스크립트를 더 빠르게 실행할 수 있습니다.
- 표준 준수: V8은 ECMAScript 2024를 지원하여 호환성과 유지보수성을 개선합니다.
- 보안: V8은 지속적인 보안 업데이트 및 개선사항의 이점을 활용하여 통합을 위한 더 안전한 환경을 제공합니다.
- 최신 기능: V8은 최신 JavaScript 기능을 지원하므로 최신 언어 구성과 라이브러리를 활용할 수 있습니다.
기존 JavaScript 태스크를 V8로 이전
Rhino에서 실행 중인 기존 JavaScript 태스크를 V8으로 이전하려면 다음 단계를 따르세요.
- JavaScript 태스크가 포함된 게시된 통합을 식별하고 게시 취소합니다.
- 각 JavaScript의 경우 태스크 구성 창에서 스크립트 편집기 열기를 클릭합니다.
Application Integration은 V8을 사용하도록 기존 스크립트를 자동으로 업데이트합니다.
- JavaScript 코드를 검토하고 테스트합니다.
- 통합을 게시합니다.
통합 변수에 액세스
통합에서 정의된 변수는 Application Integration 인메모리 이벤트 객체를 사용하여 JavaScript 편집기에서 액세스할 수 있습니다.
JavaScript 편집기에서 통합 변수에 액세스하는 데 지원되는 방법은 다음과 같습니다.
| 함수 이름 | 설명 | 사용 | |
|---|---|---|---|
|
통합의 실행 ID를 반환합니다.
반환 형식: 문자열 |
구문: 예: function executeScript(event) { event.getEventExecutionInfoId(); } |
|
|
Google Cloud 프로젝트 ID를 반환합니다.
반환 형식: 문자열 |
구문:
예: function executeScript(event) { event.getGcpProjectId(); } |
|
|
통합의 현재 이름을 반환합니다.
반환 형식: 문자열 |
구문:
예: function executeScript(event) { event.getIntegrationName(); } |
|
|
제공된 통합 변수의 값을 반환합니다.
반환 유형: 통합 변수의 데이터 유형 |
구문:
입력 매개변수: 통합 변수 이름 예: function executeScript(event) { event.getParameter("var1"); } |
|
|
통합 리전의 이름을 반환합니다.
반환 형식: 문자열 |
구문:
예: function executeScript(event) { event.getRegion(); } |
|
|
지정된 값을 실행 로그에 씁니다.
생성된 실행 로그 보기에 대한 자세한 내용은 실행 로그를 참조하세요. |
구문:
입력 매개변수: 스크립트에 사용되는 모든 변수 또는 함수 예 1: function executeScript(event) { event.log(event.getParameter("var1")); } 예시 2: function executeScript(event) { event.log("Lorem ipsum"); } |
|
|
통합 변수 값을 설정하거나 업데이트합니다. |
구문:
입력 매개변수: 이 함수는 다음 인수를 사용합니다.
예: function executeScript(event) { event.setParameter("`responseBody`", "NewStringValue"); } |
|
태스크 매개변수 설정
통합에 JavaScript 태스크에서 사용하지 않는 큰 크기의 매개변수가 여러 개 있는 경우 JavaScript 태스크의 TaskParameter 필드를 설정하여 성능을 개선할 수 있습니다.
JavaScript 태스크에 TaskParameter 필드를 설정하려면 다음 옵션 중 하나를 선택합니다.
콘솔
- Application Integration 페이지로 이동합니다.
- 통합을 선택합니다. 통합 편집기가 열립니다.
- 작업 > 통합 다운로드 > 통합 버전을 클릭합니다. 통합 버전이 JSON 파일로 다운로드됩니다.
-
편집기에서 통합 버전 파일을 열고 다음을 수행합니다.
-
태스크가
JavaScriptTask인taskConfigs필드를 찾습니다.parameters필드에서script라는 매개변수를 찾습니다."taskConfigs": [{ "task": "JavaScriptTask", "taskId": 1, "parameters": { "script": { "key": "script", "value": { "stringValue": "function that is called during the JavaScriptTask execution" } }" }] -
parameters필드에서 다음 템플릿을 사용하여JavaScriptTask필드에서 사용되는 파라미터를 추가합니다."ParamName": { "key": "ParamName", "value": { "stringValue": "$ParamName$" } }
-
태스크가
- 통합 버전 파일의 변경사항을 저장합니다.
- 통합 버전 파일을 통합에 업로드합니다.
API
- 통합 버전을 다운로드하려면
filFormat을JSON으로 설정하여projects.locations.integrations.versions.download메서드를 호출합니다. -
편집기에서 통합 버전 파일을 열고 다음을 수행합니다.
-
태스크가
JavaScriptTask인taskConfigs필드를 찾습니다.parameters필드에서script라는 매개변수를 찾습니다."taskConfigs": [{ "task": "JavaScriptTask", "taskId": 1, "parameters": { "script": { "key": "script", "value": { "stringValue": "function that is called during the JavaScriptTask execution" } }" }] -
parameters필드에서 다음 템플릿을 사용하여JavaScriptTask필드에서 사용되는 파라미터를 추가합니다."ParamName": { "key": "ParamName", "value": { "stringValue": "$ParamName$" } }
-
태스크가
- 통합 버전을 업로드하려면 업데이트된 통합 버전 파일을 사용하여
projects.locations.integrations.versions.upload메서드를 호출합니다.
오류 처리 전략
태스크의 오류 처리 전략은 일시적인 오류로 인해 태스크가 실패할 경우 수행할 태스크를 지정합니다. 오류 처리 전략을 사용하는 방법과 다양한 유형의 오류 처리 전략에 대한 자세한 내용은 오류 처리 전략을 참조하세요.
할당량 및 한도
할당량 및 한도에 대한 자세한 내용은 할당량 및 한도를 참조하세요.
다음 단계
- 다음 사항에 대해 알아보기

