本教學課程說明如何建構自訂的 Cloud Run 服務,這項服務可將圖表說明輸入參數轉換成 PNG 圖片格式的圖表。它使用 Graphviz,並且會安裝為服務容器環境中的系統套件。您可透過指令列公用程式使用 Graphviz 提供要求。
設定 gcloud 預設值
如要針對 Cloud Run 服務設定 gcloud 的預設值:
設定您的預設專案:
gcloud config set project PROJECT_ID
將 PROJECT_ID 改為您為本教學課程建立的專案名稱。
為所選區域設定 gcloud:
gcloud config set run/region REGION
將 REGION 改為您所選擇的支援 Cloud Run 地區。
Cloud Run 位置
Cloud Run 具有「地區性」,這表示執行 Cloud Run 服務的基礎架構位於特定地區,並由 Google 代管,可為該地區內所有區域提供備援功能。
選擇 Cloud Run 服務的執行地區時,請將延遲時間、可用性或耐用性需求做為主要考量。一般而言,您可以選擇最靠近使用者的地區,但您應考量 Cloud Run 服務所使用的其他 Google Cloud
產品位置。使用分散在不同位置的 Google Cloud 產品,可能會影響服務的延遲時間和費用。
Cloud Run 可在下列地區使用:
採用級別 1 定價
asia-east1(臺灣)asia-northeast1(東京)asia-northeast2(大阪)asia-south1(印度孟買)europe-north1(芬蘭)二氧化碳排放量低
europe-north2(斯德哥爾摩)二氧化碳排放量低
europe-southwest1(馬德里)二氧化碳排放量低
europe-west1(比利時)二氧化碳排放量低
europe-west4(荷蘭)二氧化碳排放量低
europe-west8(米蘭)europe-west9(巴黎)二氧化碳排放量低
me-west1(特拉維夫)northamerica-south1(墨西哥)us-central1(愛荷華州)二氧化碳排放量低
us-east1(南卡羅來納州)us-east4(北維吉尼亞州)us-east5(哥倫布)us-south1(達拉斯)二氧化碳排放量低
us-west1(奧勒岡州)二氧化碳排放量低
採用級別 2 定價
africa-south1(約翰尼斯堡)asia-east2(香港)asia-northeast3(韓國首爾)asia-southeast1(新加坡)asia-southeast2(雅加達)asia-south2(印度德里)australia-southeast1(雪梨)australia-southeast2(墨爾本)europe-central2(波蘭華沙)europe-west10(柏林)europe-west12(杜林)europe-west2(英國倫敦)二氧化碳排放量低
europe-west3(德國法蘭克福)europe-west6(瑞士蘇黎世)二氧化碳排放量低
me-central1(杜哈)me-central2(達曼)northamerica-northeast1(蒙特婁)二氧化碳排放量低
northamerica-northeast2(多倫多)二氧化碳排放量低
southamerica-east1(巴西聖保羅)二氧化碳排放量低
southamerica-west1(智利聖地牙哥)二氧化碳排放量低
us-west2(洛杉磯)us-west3(鹽湖城)us-west4(拉斯維加斯)
如果您已建立 Cloud Run 服務,即可在 Google Cloud 控制台的 Cloud Run 資訊主頁中查看地區。
擷取程式碼範例
如要擷取要使用的程式碼範例:
將應用程式存放區範例複製到本機電腦中:
Node.js
git clone https://github.com/GoogleCloudPlatform/nodejs-docs-samples.git
您也可以 下載 zip 格式的範例,然後解壓縮該檔案。
Python
git clone https://github.com/GoogleCloudPlatform/python-docs-samples.git
您也可以 下載 zip 格式的範例,然後解壓縮該檔案。
Go
git clone https://github.com/GoogleCloudPlatform/golang-samples.git
您也可以 下載 zip 格式的範例,然後解壓縮該檔案。
Java
git clone https://github.com/GoogleCloudPlatform/java-docs-samples.git
您也可以 下載 zip 格式的範例,然後解壓縮該檔案。
變更為包含 Cloud Run 範例程式碼的目錄:
Node.js
cd nodejs-docs-samples/run/system-package/
Python
cd python-docs-samples/run/system-package/
Go
cd golang-samples/run/system_package/
Java
cd java-docs-samples/run/system-package/
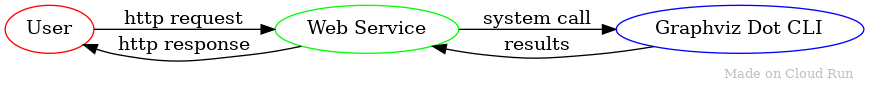
將架構視覺化
基本架構如下所示:

使用者將 HTTP 要求傳送至 Cloud Run 服務,這個服務會執行 Graphviz 公用程式,將要求轉換成圖片,再將該圖片做為 HTTP 回應傳送給使用者。
瞭解程式碼
使用 Dockerfile 定義環境設定
您的 Dockerfile 僅適用於您的服務使用的語言和基本作業環境 (例如 Ubuntu)。
《建構及部署》快速入門導覽課程提供各種不同的 Dockerfiles,您可據此建構用於其他服務的 Dockerfile。
這項服務需要一或多個額外系統套件 (預設不提供)。
在編輯器中開啟
Dockerfile。尋找
DockerfileRUN陳述式。這個陳述式允許執行任意殼層指令來修改環境。如果Dockerfile有多個階段,可藉由尋找多個FROM陳述式加以識別,您會在最後的階段中找到它。需要的特定套件和安裝機制,會因容器內部宣告的作業系統而異。
如要取得作業系統或基本映像檔適用的操作說明,請按一下相關的分頁標籤。
Debian/Ubuntu Alpine Alpine 需要第二個套件才能取得字體支援。如果要判斷容器映像檔的作業系統,請查看
FROM陳述式中的名稱或與基本映像檔相關聯的 README。舉例來說,如果您從node擴充,可以在 Docker Hub 尋找說明文件和父項Dockerfile。使用
docker build本機或 Cloud Build 建構映像檔,測試自訂項目。
處理傳入要求
範例服務使用傳入 HTTP 要求中的參數來叫用系統呼叫,以執行適當的 dot 公用程式指令。
在下面的 HTTP 處理常式中,圖表說明輸入參數是從 dot 查詢字串變數中擷取出的。
圖表說明所包含的字元必須使用網址編碼,以便在查詢字串中使用。
Node.js
Python
Go
Java
您需要分清楚內部伺服器錯誤與無效的使用者輸入。除非錯誤訊息含有 syntax 字串來表示使用者輸入問題,否則對於所有 dot 指令列錯誤,這個範例服務都會傳回內部伺服器錯誤。
產生圖表
產生圖表的核心邏輯使用 dot 指令列工具,將圖表說明輸入參數處理為 PNG 圖片格式的圖表。
Node.js
Python
Go
Java
設計安全的服務
dot 工具的任何安全漏洞都是網路服務的潛在安全漏洞。您可以透過定期重新建構容器映像檔,使用最新版 graphviz 套件來減緩這種情況。
如果您將目前的範例擴充為接受使用者輸入做為指令列參數,則應防範指令植入 (command-injection) 攻擊。防範植入攻擊的幾個方法包括:
- 將輸入內容對應至支援參數的字典
- 驗證輸入內容是否與範圍廣泛的已知安全值相符 (可使用規則運算式)
- 逸出輸入內容以確保不會評估殼層語法
您可以部署服務時使用未獲授權使用 Google Cloud服務的服務帳戶,而非使用具備常用權限的預設帳戶,進一步降低潛在的安全性漏洞。因此,本教學課程的步驟會建立及使用新的服務帳戶。
推送程式碼
如要推送程式碼,您可使用 Cloud Build 建構程式碼,並上傳至 Artifact Registry,然後部署到 Cloud Run:
建立 Artifact Registry:
gcloud artifacts repositories create REPOSITORY \ --repository-format docker \ --location REGION
取代:
- REPOSITORY:存放區的專屬名稱。專案中每個存放區位置的存放區名稱不得重複。
- REGION:用於 Artifact Registry 存放區的 Google Cloud 區域。
執行下列指令以建構您的容器,然後發布到 Artifact Registry。
Node.js
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
其中 PROJECT_ID 是您的 Google Cloud 專案 ID,
graphviz則是您要給予服務的名稱。若成功執行,您會看到包含 ID、建立時間和映像檔名稱的「SUCCESS」(成功) 訊息。映像檔會儲存在 Artifact Registry 中,日後如有需要,可以重複使用。
Python
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
其中 PROJECT_ID 是您的 Google Cloud 專案 ID,
graphviz則是您要給予服務的名稱。若成功執行,您會看到包含 ID、建立時間和映像檔名稱的「SUCCESS」(成功) 訊息。映像檔會儲存在 Artifact Registry 中,日後如有需要,可以重複使用。
Go
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
其中 PROJECT_ID 是您的 Google Cloud 專案 ID,
graphviz則是您要給予服務的名稱。若成功執行,您會看到包含 ID、建立時間和映像檔名稱的「SUCCESS」(成功) 訊息。映像檔會儲存在 Artifact Registry 中,日後如有需要,可以重複使用。
Java
本範例使用 Jib,透過常見的 Java 工具建構 Docker 映像檔。Jib 可最佳化容器建構作業,不需要 Dockerfile,也不必安裝 Docker。進一步瞭解如何使用 Jib 建構 Java 容器。使用 Dockerfile 設定及建構基本映像檔,並安裝系統套件來覆寫 Jib 的預設基本映像檔:
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz-base
其中 PROJECT_ID 是您的 Google Cloud 專案 ID。
使用 gcloud 憑證輔助程式授權 Docker 推送至 Artifact Registry。
gcloud auth configure-docker
使用 Jib 建構最終容器,並發布至 Artifact Registry:
mvn compile jib:build \ -Dimage=REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz \ -Djib.from.image=REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz-base
其中 PROJECT_ID 是您的 Google Cloud 專案 ID。
使用下列方式部署:
gcloud
- 建立新的服務帳戶。您的程式碼 (包括使用的任何系統套件) 只能使用已授予這個服務帳戶的Google Cloud 服務。
gcloud iam service-accounts create SA_NAME
- 部署程式碼,並指定服務帳戶。
gcloud run deploy graphviz-web --service-account SA_NAME@PROJECT_ID.iam.gserviceaccount.com --image REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
graphviz是上述的容器名稱,graphviz-web則是服務名稱。 Google Cloud 出現「allow unauthenticated」(允許未經驗證) 提示時請回覆Y。如要進一步瞭解以 IAM 為基礎的驗證,請參閱「管理存取權」一文。 - 等待部署作業完成。這項作業大約需要半分鐘。 成功完成後,指令列會顯示服務網址。
Terraform
如要瞭解如何套用或移除 Terraform 設定,請參閱「基本 Terraform 指令」。
下列 Terraform 程式碼會建立 Cloud Run 服務。
將 IMAGE_URL 替換為容器映像檔的參照,例如
us-docker.pkg.dev/cloudrun/container/hello:latest。如果您使用 Artifact Registry,則必須先建立存放區 REPO_NAME。網址格式為LOCATION-docker.pkg.dev/PROJECT_ID/REPO_NAME/PATH:TAG。下列 Terraform 程式碼會將 Cloud Run 服務設為公開。
- 建立新的服務帳戶。您的程式碼 (包括使用的任何系統套件) 只能使用已授予這個服務帳戶的Google Cloud 服務。
如果您要將程式碼更新部署到服務,請重複上述步驟。每次部署到服務都會建立一個新的修訂版本,並會在就緒時自動開始處理流量。
立即體驗
如要開始試用您的服務,請在要求酬載中搭配 DOT 語法說明來傳送 HTTP POST 要求。
將 HTTP 要求傳送到您的服務。
將網址複製到瀏覽器網址列,並更新
[SERVICE_DOMAIN]:https://SERVICE_DOMAIN/diagram.png?dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }
您可以在網頁中嵌入圖表:
<img src="https://SERVICE_DOMAIN/diagram.png?dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" />
使用任何支援
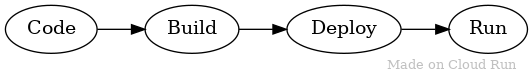
PNG檔案的應用程式 (例如 Chrome) 開啟產生的diagram.png檔案。內容應該會類似這樣:

來源: DOT 說明
您可以瀏覽一小部分現成的圖表說明。
- 複製所選
.dot檔案的內容 將 HTTP 要求傳送到您的服務。
將網址複製到瀏覽器網址列
https://SERVICE_DOMAIN/diagram.png?dot=SELECTED DOTFILE CONTENTS

