Además de la inserción pública, también puedes insertar Looks, Exploraciones y paneles de control de forma privada. Con la inserción privada, puedes requerir que un usuario se autentique mediante un inicio de sesión de Looker, OAuth de Google u OpenID Connect. Si un usuario no se autentica, puedes mostrar un mensaje de error o mostrar una pantalla de inicio de sesión.
Los usuarios que hayan iniciado sesión y accedan a contenido insertado de forma privada están sujetos a los ajustes del panel Sesiones Administración, que determinan cuánto tiempo pueden permanecer con la sesión iniciada, si pueden iniciar sesión desde varios navegadores y si se cerrará la sesión después de un periodo de inactividad.
Si necesitas una solución de inserción más avanzada o personalizable, consulta nuestra página de documentación sobre la inserción firmada.
Generar una URL de inserción
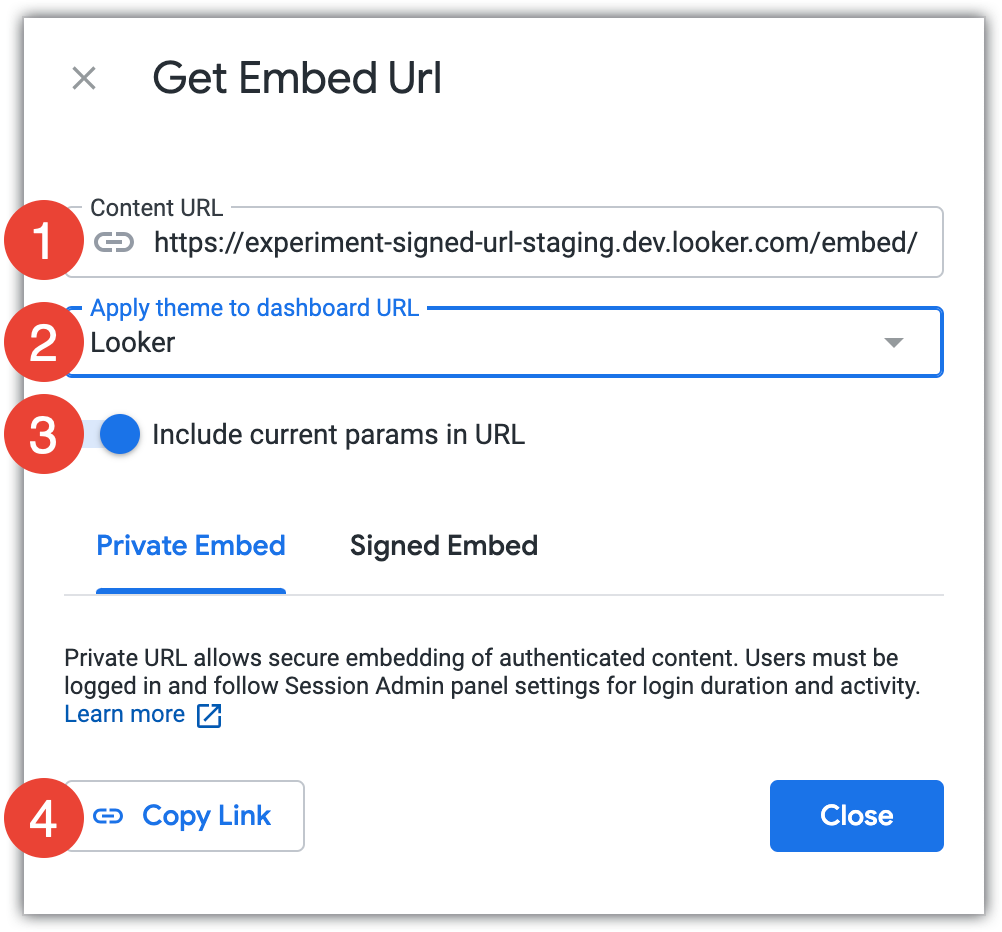
Para generar y copiar una URL de inserción privada de un panel de control, un Look o una visualización de Exploración, selecciona Obtener URL de inserción en el menú de tres puntos de un panel de control o en el menú de acciones de Exploración de una Exploración o un Look.

La pantalla Privado incluye los siguientes elementos:
- En el campo URL del contenido se muestra la URL de inserción privada completa.
- El campo Aplicar tema a la URL del panel de control te permite seleccionar un tema que se añadirá a la URL insertada si estás generando una URL insertada de un panel de control o de Exploración y tu instancia tiene habilitados los temas personalizados. El tema se aplicará cuando se vea el panel de control o la exploración insertados.
- El interruptor Incluir parámetros actuales en la URL te permite elegir si quieres aplicar los parámetros actuales, como los valores de filtro, a la URL de inserción. Si está habilitada, esos parámetros se aplicarán cuando se vea el contenido insertado.
- Selecciona el botón Copiar enlace para copiar la URL de inserción completa en el portapapeles.
Una vez que hayas generado y copiado la URL de inserción, puedes pegarla en una nueva ventana o pestaña del navegador para previsualizar el contenido insertado. También puede usar esta URL para insertar el contenido en un iframe.
Previsualizar el contenido insertado
Pega la URL de inserción en el navegador para previsualizar el comportamiento y el aspecto del contenido insertado.
Ver el contenido insertado en un iframe
Coloca la URL de inserción en un iframe. Por ejemplo:
<iframe
src="https://instance_name.cloud.looker.com/embed/dashboards/1"
width="1000"
height="2000"
frameborder="0">
</iframe>
A continuación, inserta el iframe como quieras.
Cambiar el aspecto insertado de un panel de control
Si ves un panel de control con /embed en la URL, podrás ver cómo se mostrará cuando esté insertado.
De forma predeterminada, los paneles insertados se muestran con el tema predeterminado de tu instancia de Looker. Puedes cambiar la apariencia de tu panel de control insertado de varias formas, en función del tipo de panel de control que utilices:
- En cualquier tipo de panel de control, puedes especificar un nombre de tema diferente en la URL de inserción para cambiar el tema que se usa para mostrar el panel de control.
- En cualquier tipo de panel de control, puedes usar el
_themeargumento de URL para cambiar elementos concretos del tema del panel. - En el caso de los paneles de LookML, también puedes modificar la apariencia insertada de un panel mediante el parámetro
embed_style.
Si usas el argumento de URL theme, la opción Editar configuración de inserción o el parámetro embed_style, los cambios solo se aplicarán al panel de control al que se aplique el argumento, la opción o el parámetro. Si quiere personalizar la apariencia de varios paneles de control insertados, utilice un tema.
Algunos ajustes de pantalla anulan otros. Para obtener más información, consulta la página de documentación Crear y aplicar temas a paneles de control y Exploraciones insertados.
Habilitar la pantalla de inicio de sesión para las inserciones privadas
Puedes añadir el parámetro allow_login_screen=true a la URL de inserción si quieres mostrar una pantalla de inicio de sesión a los usuarios que aún no hayan iniciado sesión. Por ejemplo:
<iframe src="https://instance_name.cloud.looker.com/embed/looks/4?allow_login_screen=true"></iframe>
^^^^^^^^^^^^^^^^^^^^^^^
Si no añade este parámetro, se mostrará un error 401 a los usuarios que no hayan iniciado sesión.

