グラフ構成エディタを使用して、HighCharts API を使用する Looker の可視化の書式設定オプションをカスタマイズできます。これには、縦棒グラフ、棒グラフ、折れ線グラフなど、ほとんどのデカルトグラフが含まれます。
前提条件
グラフ構成エディタにアクセスするには、can_override_vis_config 権限が必要です。
可視化のカスタマイズ
チャート設定エディタで可視化をカスタマイズするには、次の手順に従ってください。
- Explore で可視化を表示したり、Look またはダッシュボードで可視化を編集したりできます。
- 可視化の [編集] メニューを開きます。
[プロット] タブの [グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
[グラフ構成(ソース)] ペインには可視化の元の JSON が含まれ、編集できません。
[グラフ構成(オーバーライド)] ペインには、ソース JSON をオーバーライドする JSON が含まれています。[グラフ構成の編集] ダイアログを初めて開くと、Looker によってデフォルトの JSON が入力されます。この JSON から始めることも、この JSON を削除して有効な HighCharts JSON を入力することもできます。
[グラフ構成(オーバーライド)] セクションを選択し、有効な HighCharts JSON を入力します。新しい値が [グラフ構成(ソース)] セクションの値をオーバーライドします。
- 有効な HighCharts JSON の例については、この記事の例をご覧ください。
- Looker は、有効な JSON 値をすべて受け入れます。Looker は関数、日付、未定義の値を受け入れません。
Looker で JSON が正しくフォーマットされるようにするには、[<> (書式設定コード)] をクリックします。
[プレビュー] をクリックして、変更内容をテストします。
[適用] をクリックして、変更を適用します。可視化はカスタム JSON 値を使用して表示されます。
可視化をカスタマイズしたら、その可視化を保存できます。Explore で可視化を表示した場合は、Explore を保存します。Look またはダッシュボードを編集した場合は、[保存] をクリックします。
無効な JSON を含むコードをプレビューしようとすると、Looker に Invalid JSON detected エラー メッセージが表示されます。無効な JSON は、[グラフ構成(オーバーライド)] ペインの下部にある [コードを自動修正] ![]() オプションを使用してクリーンアップできます。
オプションを使用してクリーンアップできます。
デフォルトの可視化オプションを編集する場合は、まずグラフ構成エディタで行った変更を削除してから、後で置き換えます。具体的な手順は以下のとおりです。
- [プロット] タブの [グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
- [グラフ構成(オーバーライド)] ペインでテキストをコピーします。
- すべての変更を削除するには、[グラフのオーバーライドをクリア] ボタンをクリックします。
- [適用] をクリックします。
- デフォルトの可視化オプションを使用して可視化を編集します。
- [プロット] タブの [グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
- [グラフ構成(オーバーライド)] ペインに有効な HighCharts JSON を入力します。手順 2 でコピーしたテキストをテンプレートとして使用できますが、プレビューボタンを使用して変更内容をテストし、競合がないことを確認してください。
- [適用] をクリックします。
series formatters を使用した条件付き書式
グラフ構成エディタは、ほとんどの有効な HighCharts JSON を受け入れます。また、Looker にのみ存在する series formatters 属性も受け入れます。各系列に複数のフォーマッタを使用して、異なるスタイルルールを組み合わせることができます。
series formatters 属性は 2 つの属性(select と style)を受け入れます。
select属性に、フォーマットするデータ値を示す論理式を入力します。style属性に JSON を入力して、データ値の書式設定方法を指定します。
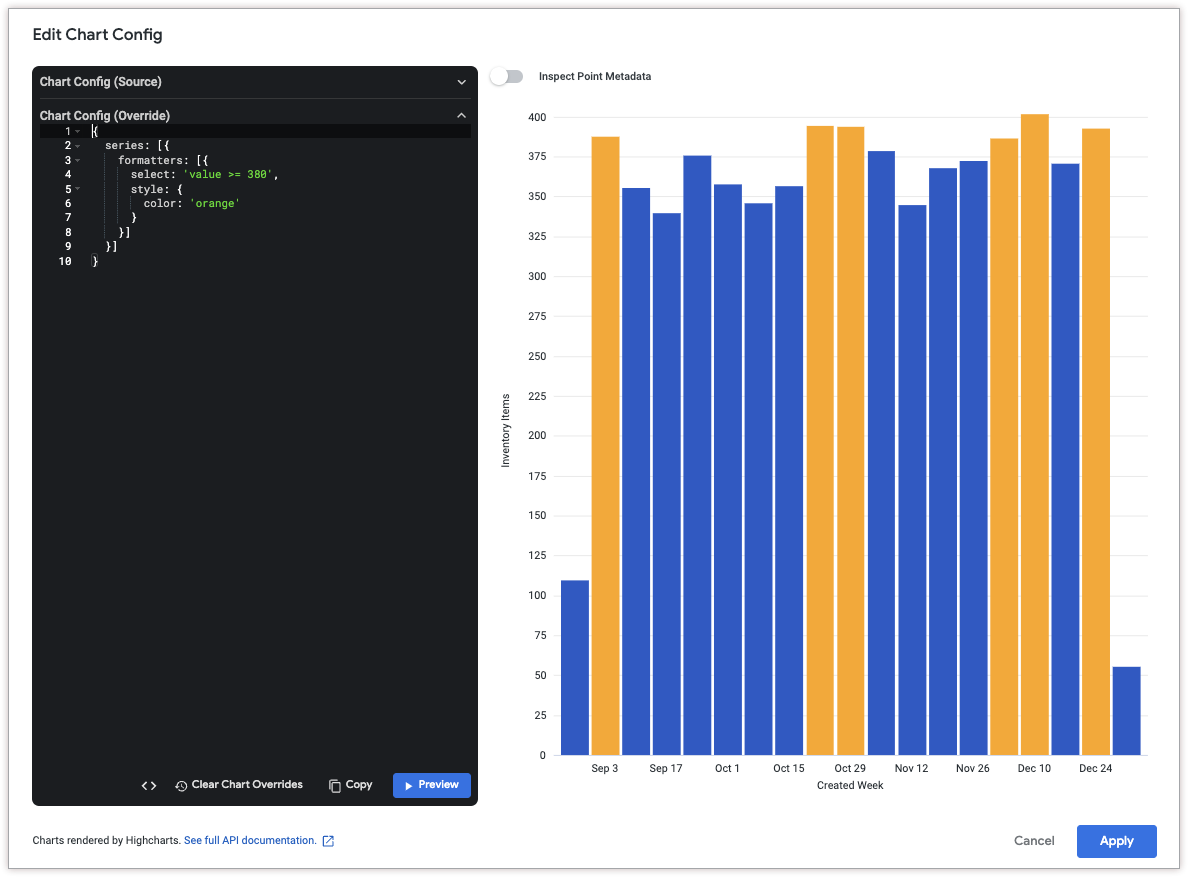
たとえば、次の JSON では、380 以上のデータ値はオレンジ色で表示されます。
{
series: [{
formatters: [{
select: 'value >= 380',
style: {
color: 'orange'
}
}]
}]
}

以下のセクションでは、select 属性と style 属性で可能な値について詳しく説明します。
select 属性
select 式では、次の値を使用できます。
value: この変数は、系列の値を返します。たとえば、select: value > 0を使用してすべての正の値をターゲットにすることや、value = 100を使用して値 100 の系列のみを照合することが可能です。max:select: maxを使用して、最大値を持つ系列値をターゲットとします。min:select: minを使用して、最小値を持つ系列値をターゲットにします。percent_rank: この変数は、指定したパーセンタイルを持つ系列値をターゲティングします。たとえば、select: percent_rank >= 0.9を使用すると、90 パーセンタイルの系列値をターゲットにできます。name: この変数は、系列のディメンション値を返します。たとえば、Sold(販売済み)、Canceled(キャンセル)、Returned(返品済み)の注文を示すレポートがある場合、select: name = Soldを使用して、ディメンション値が [Sold] のシリーズをターゲットに設定できます。AND/OR:ANDとORを使用して、複数の論理式を結合します。
これらの式をグラフ構成エディタで実装するには、最大値、最小値、パーセンタイル値を色分けするの例をご覧ください。
style 属性
style 属性を使用すると、HighCharts がサポートするスタイルを適用できます。たとえば、style.color を使用して系列の値を色分けし、style.borderColor を使用して系列の枠線の幅を設定できます。また、style.borderWidth を使用して系列の枠線の幅を設定できます。スタイル オプションの完全なリストについては、series.column.data の Highcharts オプションをご覧ください。
線の可視化では、style.color ではなく style.marker.fillColor と style.marker.lineColor を使用します。線のスタイル オプションの詳細なリストについては、series.line.data.marker の Highcharts オプションをご覧ください。
グラフ構成エディタに実装された色の形式を確認するには、最大値、最小値、パーセンタイル値を色分けするの例をご覧ください。
例
次のセクションでは、グラフ構成エディタの一般的なユースケースの例をいくつか紹介します。編集可能な属性の完全なリストについては、HighCharts API ドキュメントをご覧ください。
背景色と軸のテキストの色を変更する
視覚化の背景色を変更するには、chart.backgroundColor 属性を使用します。
同様に、可視化の軸のテキストの色を変更するには、次の属性を使用します。
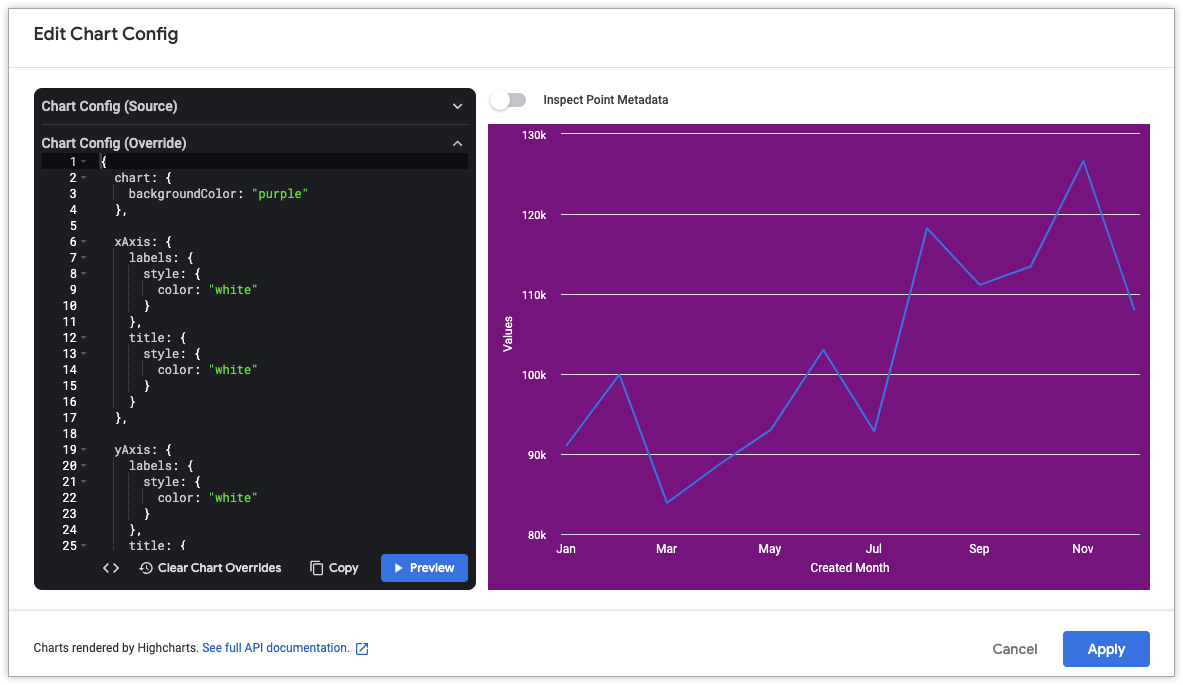
次の HighCharts JSON では、可視化の背景色を紫色に変更し、軸のタイトルとラベルのテキストを白に変更しています。
{
chart: {
backgroundColor: "purple"
},
xAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
},
yAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
}
}

ツールチップの色をカスタマイズする
ツールチップの色をカスタマイズするには、次の属性を使用します。
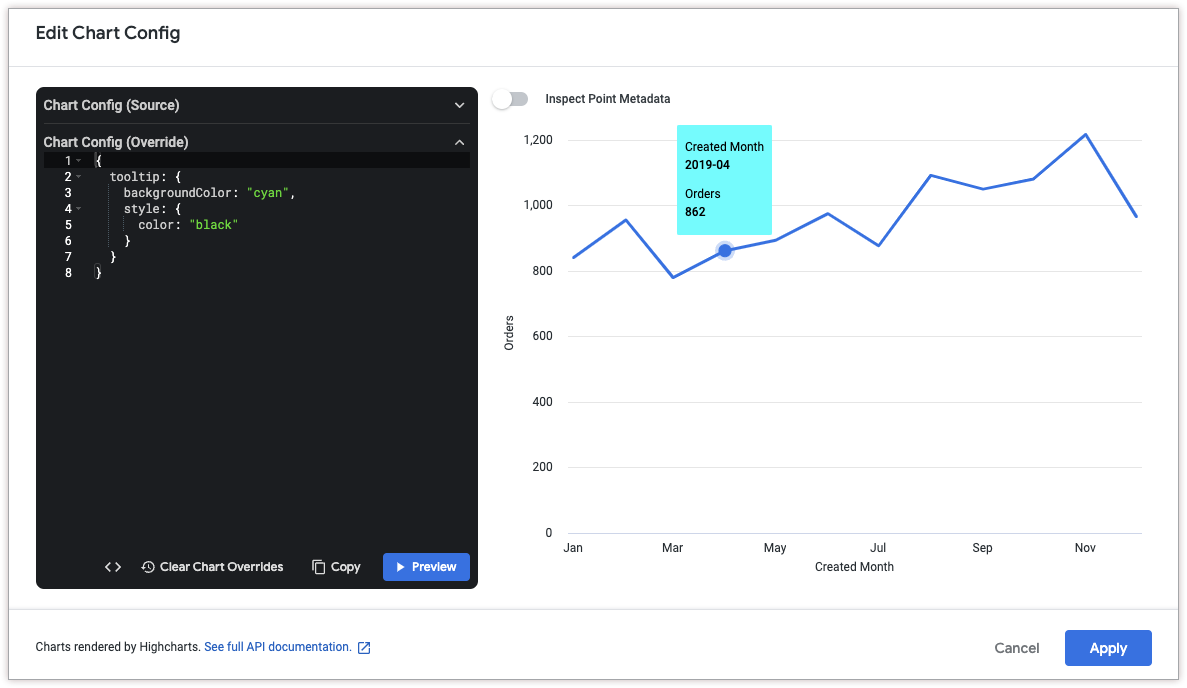
次の HighCharts JSON では、ツールチップの背景色をシアンに変更し、ツールチップのテキストの色を黒に変更しています。
{
tooltip: {
backgroundColor: "cyan",
style: {
color: "black"
}
}
}

ツールチップのコンテンツとスタイルをカスタマイズする
ツールチップのコンテンツをカスタマイズするには、次の属性を使用します。
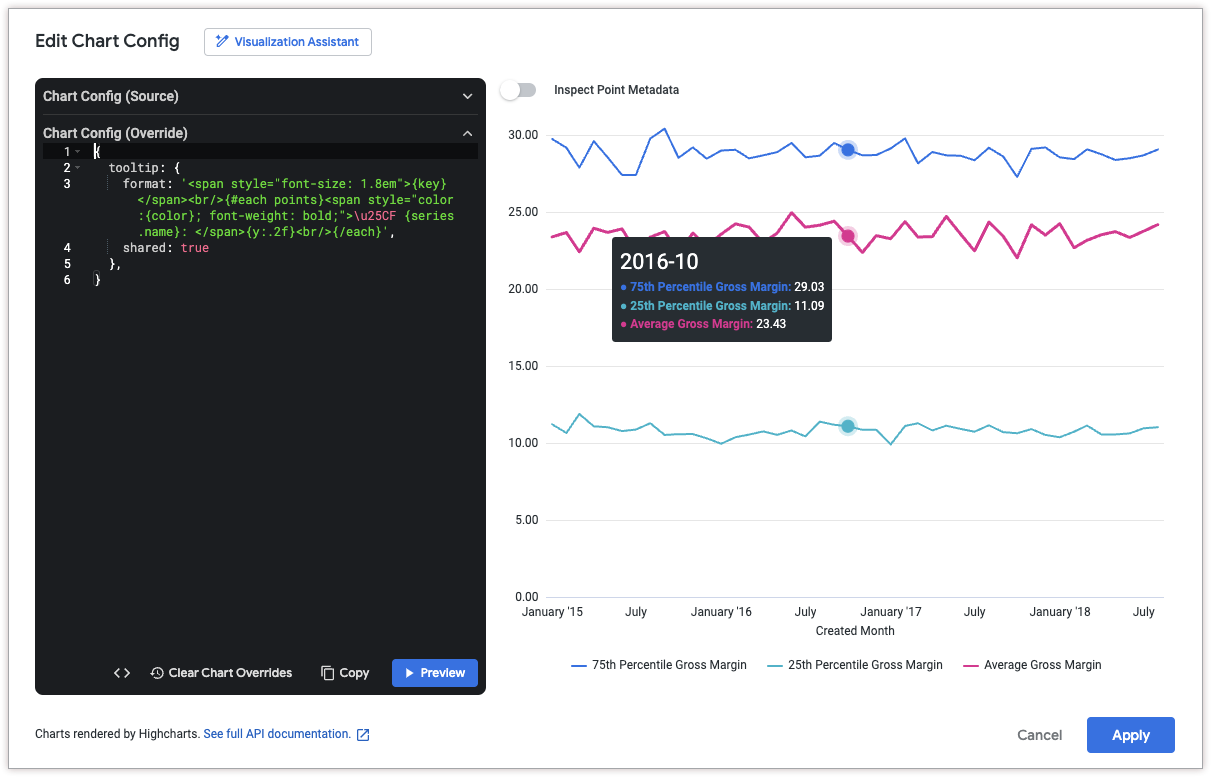
次の HighCharts JSON は、ツールチップの形式を変更して、X 軸の値がツールチップの上部に大きなフォントで表示され、その後にその点のすべての系列の値が続くようにします。
この例では、次の HighCharts 関数と変数を使用しています。
{key}は、選択した点の x 軸の値を返す変数です。(この例では月と年)。{#each points}{/each}は、グラフの各系列に対して囲まれたコードを繰り返す関数です。{series.name}は、系列の名前を返す変数です。{y:.2f}は、選択した点の y 軸の値を小数点 2 位まで丸めて返す変数です。{y}は、選択した点の y 軸の値を返す変数です。{variable:.2f}はvariableを小数点 2 位まで丸めます。値の書式設定のその他の例については、HighCharts テンプレートのドキュメントをご覧ください。
{
tooltip: {
format: '<span style="font-size: 1.8em">{key}</span><br/>{#each points}<span style="color:{color}; font-weight: bold;">\u25CF {series.name}: </span>{y:.2f}<br/>{/each}',
shared: true
},
}

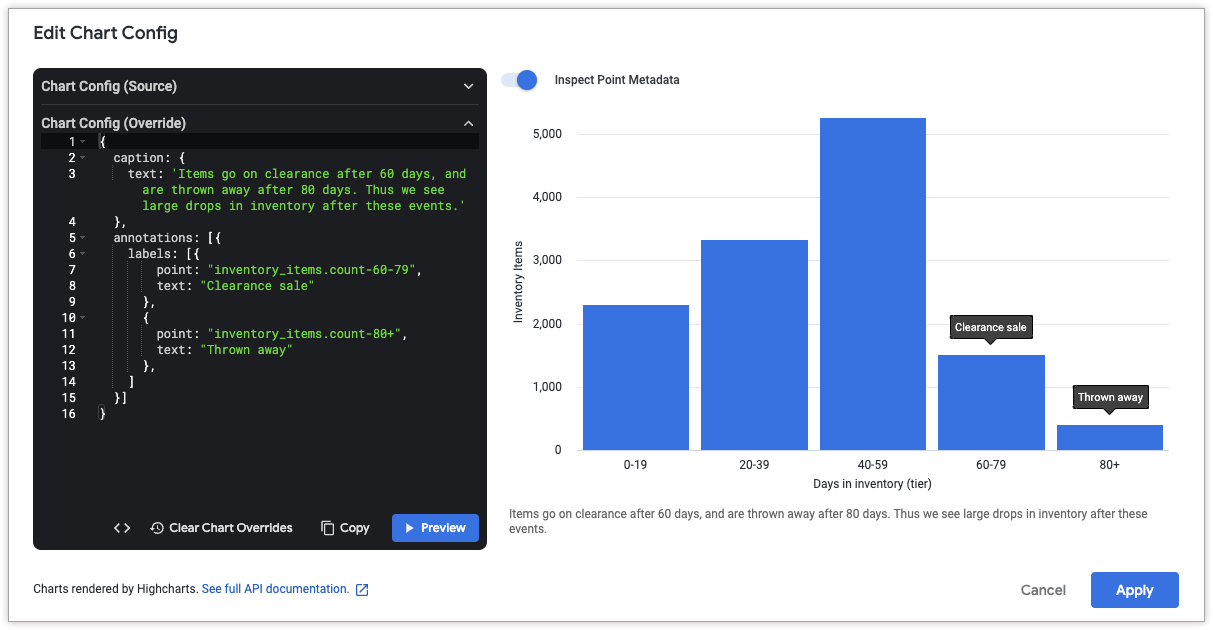
グラフのアノテーションとキャプションを追加する
アノテーションを追加するには、annotations 属性を使用します。チャートにキャプションを追加するには、caption 属性を使用します。
ポイントの座標を取得するには、[グラフ構成の編集] ダイアログの上部にある [ポイント メタデータを検査する] をクリックします。次に、アノテーションを付けるデータポイントの上にポインタを置きます。Looker に、annotations.labels.point 属性で使用できるポイント ID が表示されます。
次の HighCharts JSON では、グラフに 2 つのアノテーションを追加して、一定期間経過後に在庫商品が減少していることを説明します。また、グラフの下部に、アノテーションを詳細に説明するキャプションを追加します。
{
caption: {
text: 'Items go on clearance after 60 days, and are thrown away after 80 days. Thus we see large drops in inventory after these events.'
},
annotations: [{
labels: [{
point: "inventory_items.count-60-79",
text: "Clearance sale"
},
{
point: "inventory_items.count-80+",
text: "Thrown away"
},
]
}]
}

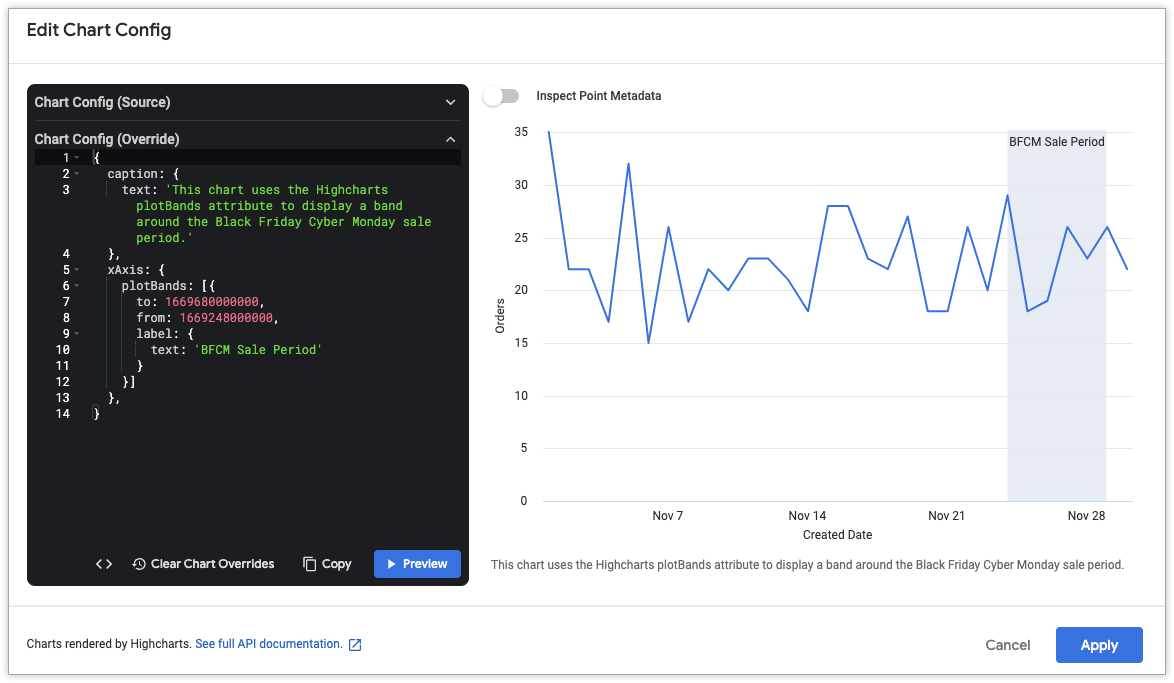
垂直方向の基準帯域を追加する
垂直方向の基準帯域を追加するには、xAxis.plotBands 属性を使用します。
次の HighCharts JSON では、2022 年 11 月 24 日から 2022 年 11 月 29 日までの期間に垂直方向の基準帯域を追加して、セール期間を示すようにしています。また、グラフの下部にバンドの重要性を説明するキャプションを追加します。
xAxis.plotBands の to 属性と from 属性は、グラフのデータ値に対応している必要があります。この例では、データは時間ベースであるため、属性には UNIX タイムスタンプ値(2022 年 11 月 29 日は 1669680000000、2022 年 11 月 24 日は 1669248000000)を受け入れます。to および from HighCharts 属性では、MM/DD/YYYY や DD-MM-YY などの文字列ベースの日付形式はサポートされていません。
{
caption: {
text: 'This chart uses the HighCharts plotBands attribute to display a band around the Black Friday Cyber Monday sale period.'
},
xAxis: {
plotBands: [{
to: 1669680000000,
from: 1669248000000,
label: {
text: 'BFCM Sale Period'
}
}]
},
}

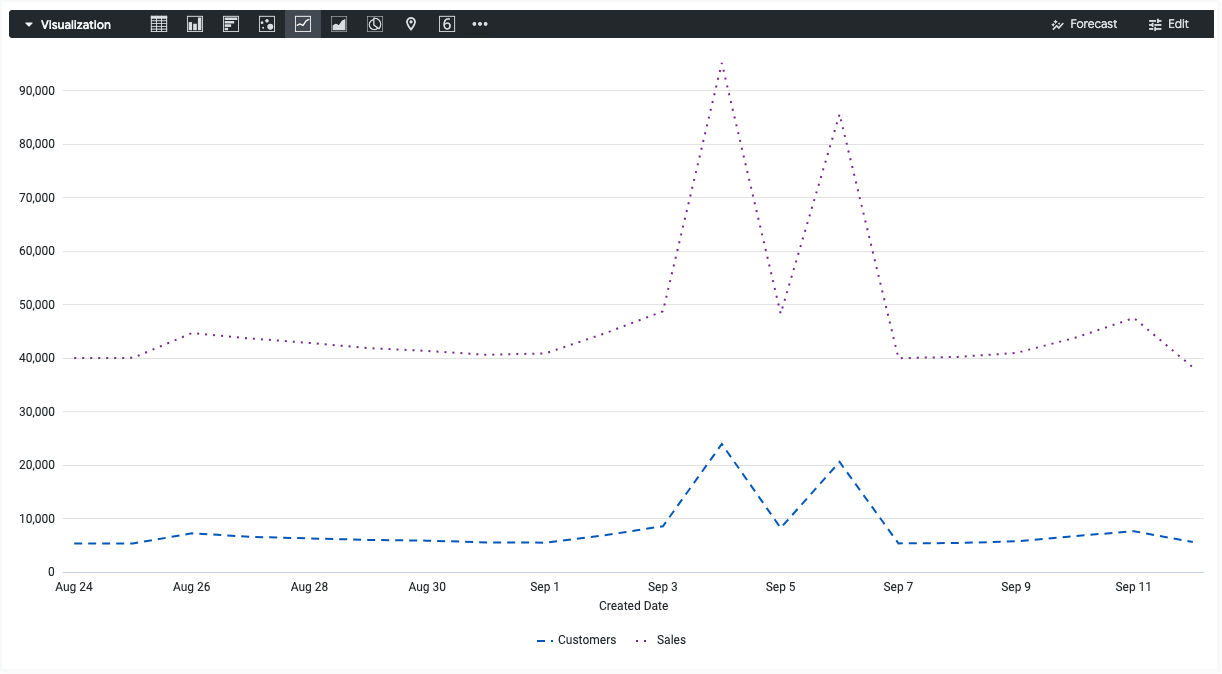
点線と破線を追加する
実線を点線または破線に変更するには、series.dashStyle 属性を使用します。
次の HighCharts JSON では、Customers シリーズの dashStyle 属性を破線に、Sales シリーズの dashStyle 属性を点線に変更しています。
{
series: [{
name: 'Customers',
dashStyle: 'Dash'
}, {
name: 'Sales',
dashStyle: 'Dot'
}]
}

最大値、最小値、パーセンタイル値を色分けする
デカルト可視化の最大値、最小値、パーセンタイル値の色の設定に関する詳細な例については、Looker ビジュアリゼーション クックブックを最大限に活用する: デカルトグラフでの条件付き書式のカスタマイズのページをご覧ください。
新しいビジュアリゼーション タイプの作成
グラフ構成エディタを使用して、Looker のデフォルトのビジュアリゼーション タイプに含まれていないビジュアリゼーション タイプを作成できます。次の記事では、グラフ構成エディタでデザインできるビジュアリゼーションの例をいくつか紹介しています。
- グラフ構成エディタを使用したブレットグラフの作成
- グラフ構成エディタを使用したソリッド ゲージグラフの作成
- グラフ構成エディタを使用したストリームグラフ チャートの作成
- グラフ構成エディタを使用したツリーマップ グラフの作成
- グラフ構成エディタを使用したサンキーグラフの作成
- グラフ構成エディタを使用したベン図の作成
- グラフ構成エディタを使用したサンバースト チャートの作成
