En este ejemplo, se renderiza una visualización personalizada que es local para una app en desarrollo, no una visualización personalizada que está disponible en Looker Marketplace.
Los componentes de visualización de Looker tienen un sistema de adaptadores que permite a los desarrolladores anular los tipos de gráficos existentes o agregar opciones de tipos de gráficos completamente nuevos.
Esta opción puede ser útil en las siguientes circunstancias:
- Creaste visualizaciones personalizadas de React que te gustaría usar con los componentes de Looker.
- Quieres reemplazar una visualización predeterminada existente de Looker con una visualización compilada en una biblioteca diferente.
La capacidad de anular o agregar gráficos puede ser especialmente relevante si compilas una aplicación que permite a los usuarios cambiar el tipo de visualización de gráficos durante una sesión.
Fondo
Después de renderizar una consulta en la interfaz Explorar de Looker y pasar su Query.client_id a los componentes de visualización de Looker, puedes modificar el tipo de gráfico actualizando la propiedad type de la propiedad config.
Cada valor aceptado por la propiedad type se asigna a un componente de React específico. Por lo tanto, cuando type se establece en line, se renderiza un componente Line; cuando type se establece en area, se renderiza un componente Area, y así sucesivamente.
La propiedad chartTypeMap del componente Visualization te permite agregar una entrada nueva al mapa de tipos/componentes que asocia cada valor type con un componente en particular, o bien reemplazar las entradas existentes.
Requisitos
Debes comenzar por importar el componente DataProvider y proporcionar una instancia autenticada del SDK. El siguiente ejemplo se compila dentro del framework de extensiones de Looker, y el SDK proviene de ExtensionContext.
En DataProvider, puedes renderizar los componentes Query y Visualization para solicitar datos del SDK de Looker y renderizar la visualización esperada en tu aplicación.
La configuración es la siguiente (en la propiedad query, reemplaza el valor por el Query.client_id de tu consulta):
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization />
</Query>
</DataProvider>
)
}
Cómo agregar un nuevo tipo de gráfico
Puedes modificar el tipo de gráfico renderizado pasando una anulación de configuración al componente Query.
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'pie' }}>
<Visualization />
</Query>
En este caso, type se estableció en pie, un gráfico que los componentes de Looker ofrecen de forma predeterminada. Pero, ¿qué sucede si quieres usar un gráfico que no se ofrece de forma predeterminada? En esa situación, puedes usar la propiedad chartTypeMap de Visualization para agregar o reemplazar los componentes del gráfico en el mapa de tipo/componente del sistema del adaptador.
Por ejemplo, si deseas agregar un nuevo gráfico de radar al mapa de tipos o componentes, agrégalo a chartTypeMap de la siguiente manera:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomRadar } from '../MyCustomRadar'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'radar'}}>
<Visualization chartTypeMap={{ radar: MyCustomRadar }} />
</Query>
</DataProvider>
)
}
Este código hace lo siguiente:
- Importa el componente de React
MyCustomRadar. - Asigna la clave
radara la propiedadconfig.type. - Actualiza la propiedad
chartTypeMappara que el sistema de asignación de tipos sepa qué renderizar para untypederadar.
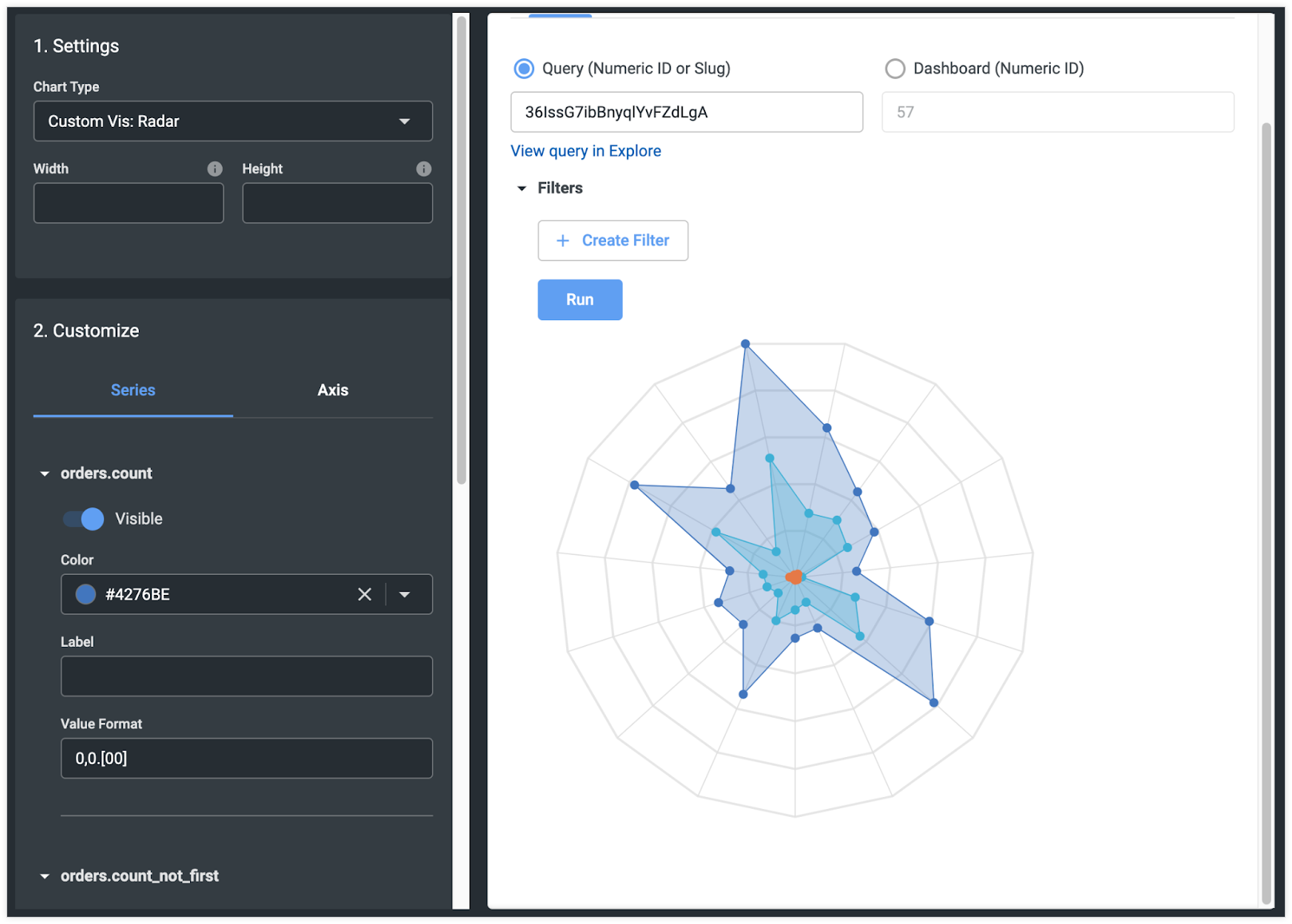
Así se renderiza en el Playground de visualización de Looker:

Del mismo modo, puedes reemplazar los gráficos existentes si quieres renderizar tu propia versión. En el siguiente ejemplo, el gráfico de líneas predeterminado de los componentes de Looker se reemplaza por un componente de gráfico de líneas personalizado:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomLine } from '../MyCustomLine'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization chartTypeMap={{ line: MyCustomLine }} />
</Query>
</DataProvider>
)
}
Ahora, cada vez que el componente Query encuentre una búsqueda en la que el tipo de visualización esté establecido en line, renderizará la implementación personalizada en lugar de la predeterminada de Looker.
Próximos pasos
- Cómo usar componentes de visualización y la propiedad
dashboardpara renderizar una visualización simple - Cómo usar componentes de visualización para crear una visualización personalizada
- Tablas de propiedades de visualización y consulta

