Este instructivo está dirigido a desarrolladores experimentados de JavaScript y se supone que conoces las técnicas de programación funcional.
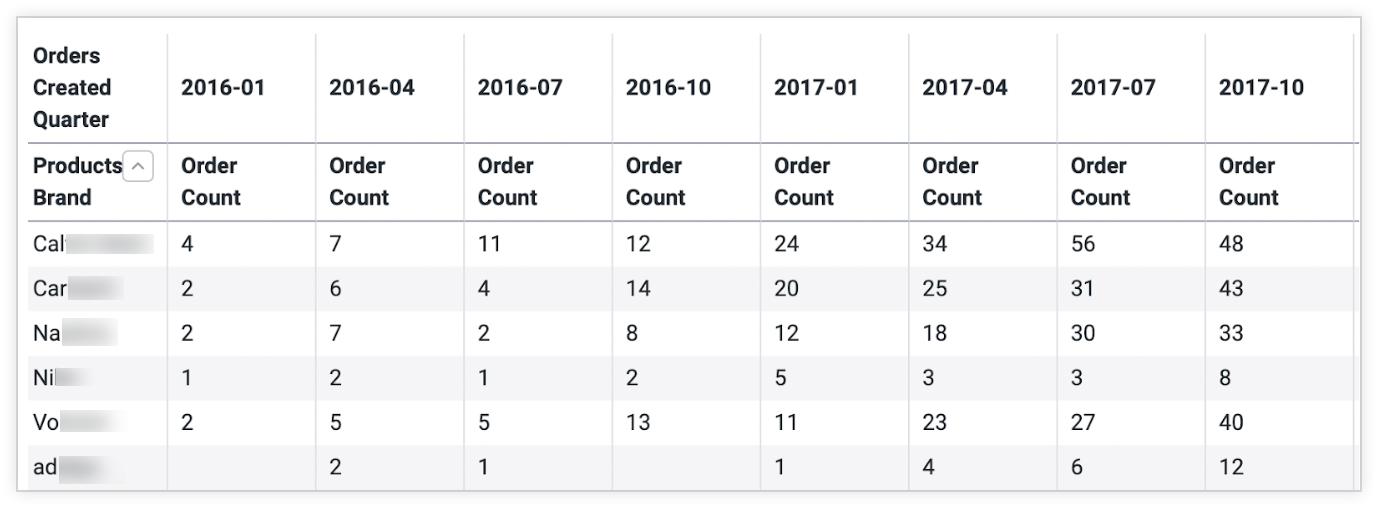
En este ejemplo, comenzamos con una consulta relacionada con información hipotética de ventas trimestrales de algunas marcas. Primero, filtraremos la búsqueda de marcas específicas y, luego, rotaremos los resultados por trimestre de ventas. Consulta la siguiente tabla para ver un ejemplo.

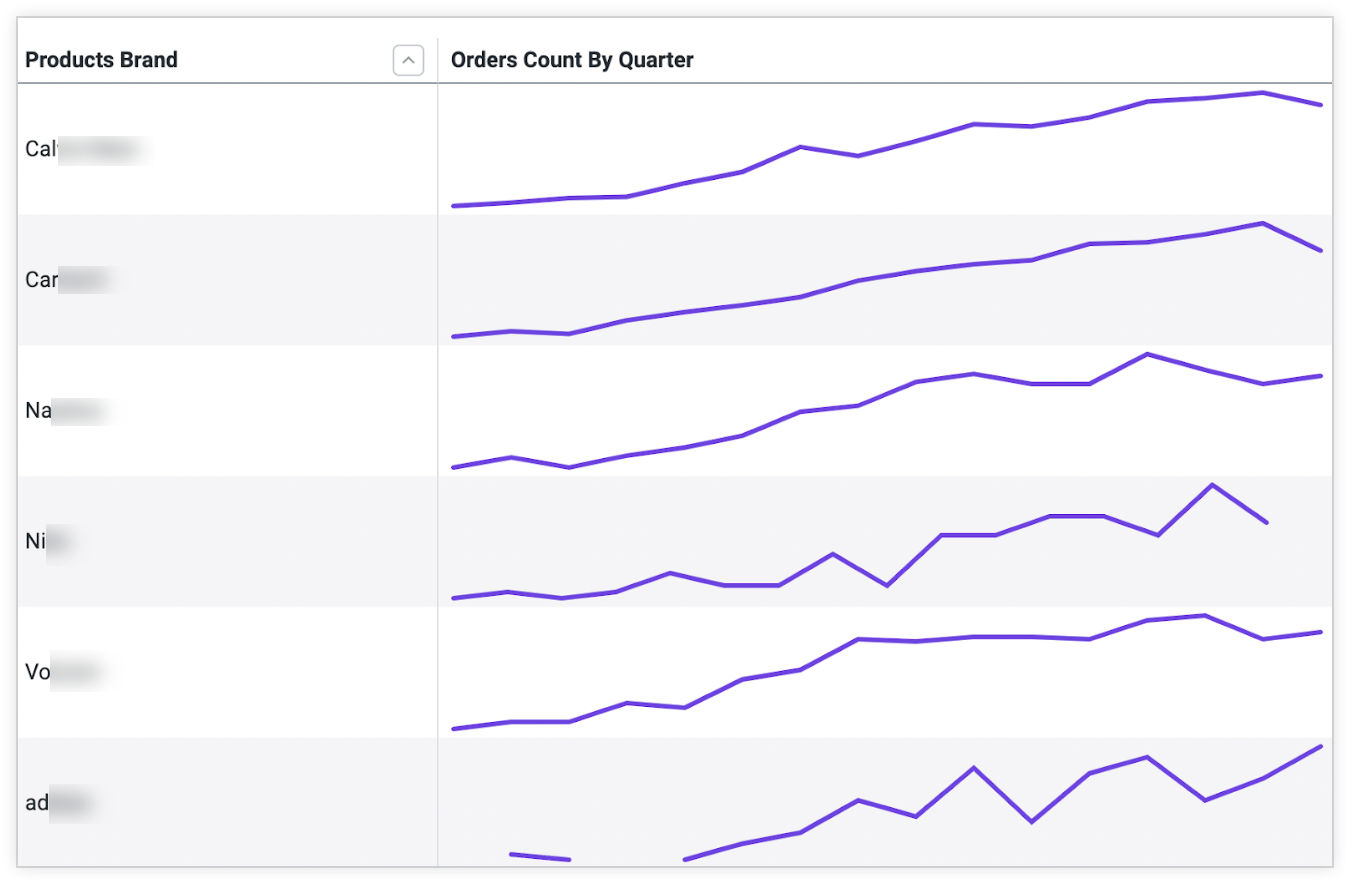
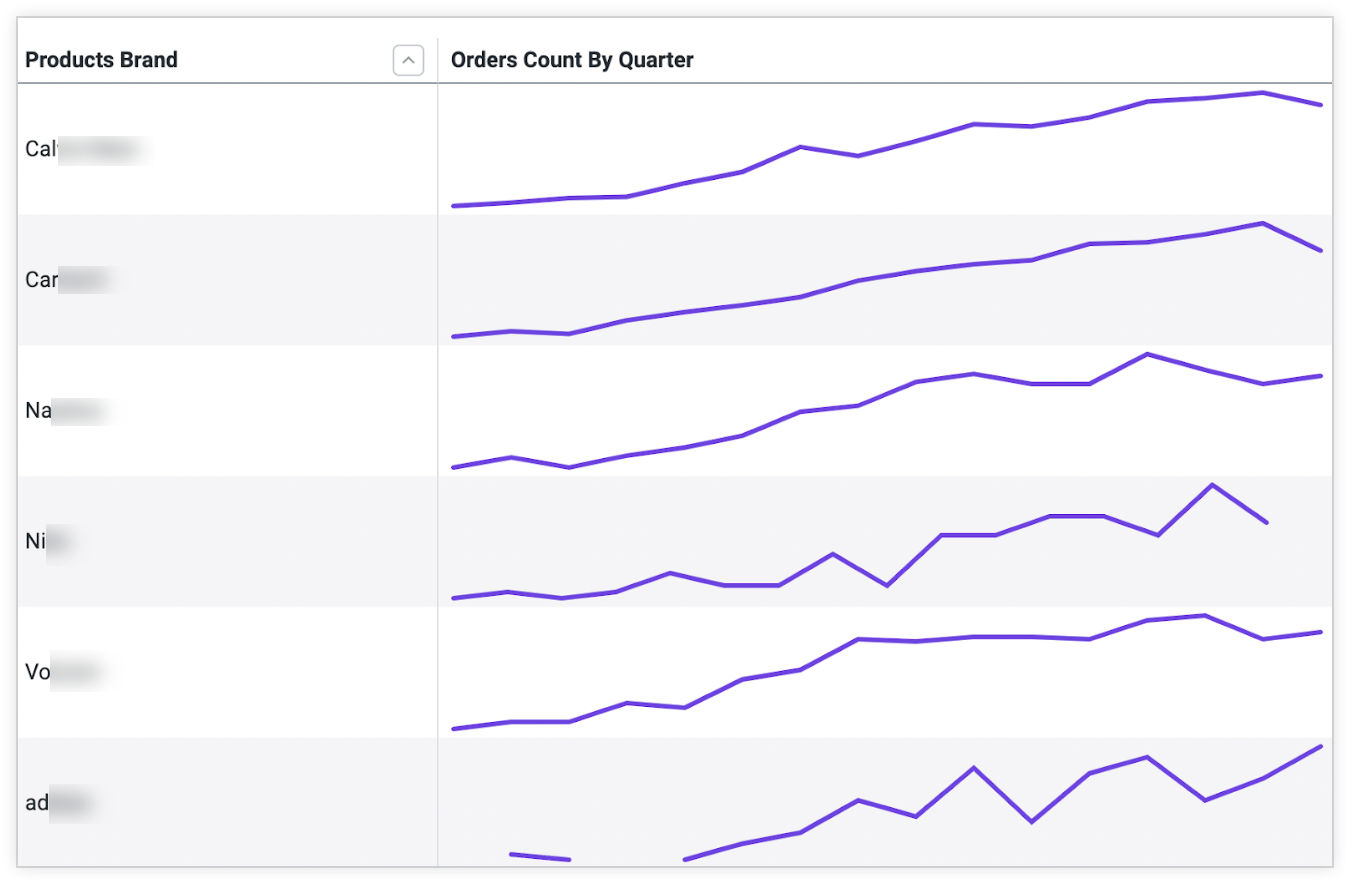
Luego, usaremos componentes de visualización para crear una visualización personalizada que muestre las tendencias de los productos de cada marca durante el último trimestre. El resultado será un nuevo tipo de visualización que se compone de una serie de gráficos dinámicos anidados en una tabla, que se ve como en este ejemplo:

Además de mostrarte cómo crear una visualización personalizada, este ejemplo demuestra algunas prácticas recomendadas para trabajar con la API de Looker en una aplicación de React.
Para crear una visualización personalizada con componentes de Looker, asegúrate de que tu configuración cumpla con los requisitos y, luego, sigue estos pasos:
- Crea una consulta en una exploración y copia el valor
qid - Cómo pasar los datos a un componente de visualización personalizado
- Compila el componente
CustomVis - Transforma los datos normalizados
- Inserta los datos transformados en
CustomVis - Genera la visualización personalizada
El uso de componentes de visualización para crear una visualización personalizada es adecuado cuando esta se destina a una aplicación o extensión incorporada. Si deseas que la visualización personalizada esté disponible para los usuarios de Looker en una instancia de Looker, sigue las instrucciones que se indican en la página de documentación de
visualization. Si deseas desarrollar una visualización personalizada y subirla a Looker Marketplace, sigue las instrucciones de la página de documentación Cómo desarrollar una visualización personalizada para Looker Marketplace.
Requisitos
Antes de comenzar, necesitas algunos elementos:
- Debes tener acceso a una instancia de Looker.
- Ya sea que crees tu código en el framework de extensión o en tu propia aplicación de React independiente, es importante autenticarse con la API de Looker y tener acceso al objeto del SDK de Looker. Para obtener más información, consulta Autenticación de la API de Looker o nuestro framework de extensión.
- Asegúrate de haber instalado el paquete de NPM de los componentes de visualización de Looker y el paquete de NPM de
@looker/components-data. Puedes encontrar información para instalar y usar el paquete de componentes de visualización en el documento readme, disponible en GitHub y NPM.
Paso 1: Crea una consulta en una exploración y copia el ID de la consulta
En este ejemplo, usamos información hipotética de las ventas trimestrales de las marcas de las que hacemos un seguimiento a lo largo del tiempo.
Rotaremos estos datos, ya que el giro es la forma integrada de Looker de agrupar los resultados de las consultas. En una Exploración, podemos ejecutar una consulta y crear un gráfico de los datos con uno de los tipos de visualización nativa de Looker. El gráfico proporciona mucha información, pero es difícil analizar de un vistazo las tendencias de los productos de cada marca:

El siguiente paso es copiar el valor qid de la barra de URL de Explorar. A los efectos de este ejemplo, el valor de qid será Uijcav7pCA4MZY2MompsPZ, pero ese valor es específico de nuestra instancia de prueba; tu valor será diferente.
Paso 2: Pasa los datos a un componente de visualización personalizado
Para comenzar, pasa el valor qid tomado de la URL de Explorar al componente Query y el objeto SDK autenticado a DataProvider.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'></Query>
</DataProvider>
)
}
A continuación, en lugar de renderizar una visualización nativa de Looker a través del componente Visualization, compilaremos nuestro propio componente personalizado llamado CustomVis.
El componente Query puede aceptar cualquier elemento React como secundario y simplemente pasará los valores config, data, fields y totals como propiedades para renderizar tus propios componentes de visualización. Renderizaremos CustomVis como un elemento secundario de Query, de modo que pueda recibir todos los datos relevantes como propiedades.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
import { CustomVis } from '../path/to/MyCustomVis'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Paso 3: Compila el componente CustomVis
A continuación, compilaremos el componente CustomVis. Las propiedades que se heredan del componente Query son config, fields, data, pivots y totals:
configdescribe todas las formas en que los datos se deben renderizar en un gráfico, como el grosor de la línea en un gráfico de líneas o el tamaño y la forma de los puntos de un diagrama de dispersión.fieldsalmacena metadatos adicionales sobre los valores de la medida y la dimensión que se muestran en la consulta, como cómo deben tener formato los valores o qué etiqueta se debe asignar a cada eje.dataes la respuesta de par clave-valor que se muestra en la consulta.pivotsdescribe la dimensión por la que se pivota la consulta.totalshace referencia a los totales de filas de Looker para usarlos en visualizaciones basadas en tablas.
Podemos pasar estas propiedades sin modificar a una visualización de tabla insertando un componente Table.
import React from 'react'
import { Table } from '@looker/visualizations'
export const CustomVis = ({ config, fields, data, pivots }) => {
return <Table config={config} data={data} fields={fields} pivots={pivots} />
}
Esto nos da una idea de los datos, ya que se muestran directamente desde el SDK. En la respuesta renderizada, hay una fila para cada marca con los resultados agrupados o pivotados por trimestre.
Paso 4: Transforma los datos normalizados
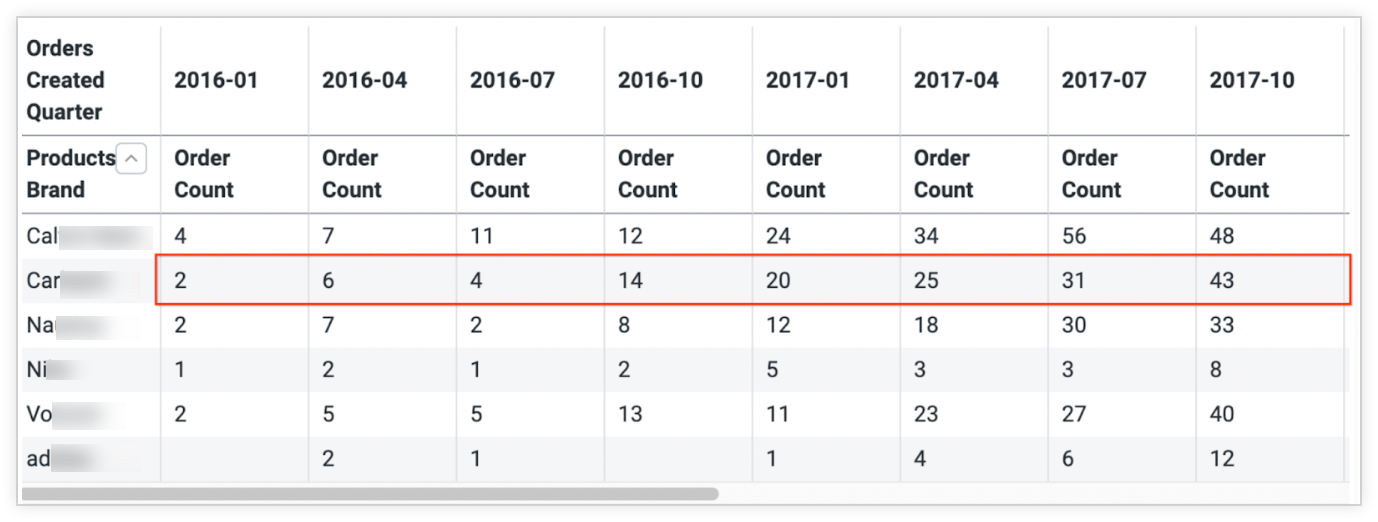
Para convertir estos datos pivotados en renderizados con gráficos dinámicos anidados, aislamos todos los valores de la medición y los pasamos a los subgráficos. En el siguiente gráfico, se destacan los datos relevantes de una sola fila para ilustrar los datos que contraeremos y renderizaremos con una visualización secundaria:

Para ello, crearemos una transformación personalizada. El siguiente es un ejemplo específico de esta situación. Deberás analizar tus propios datos según corresponda.
import React from 'react'
import { Table, Sparkline } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const nestSparklines = (data) => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData: SDKRecord[] = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={75}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
La función se crea con los siguientes pasos:
- Reduce el conjunto de datos para aislar el nombre de la marca de los datos de pedidos trimestrales de cada fila.
- Actualiza cada fila para incluir la dimensión y un componente React renderizado que pueda representar los valores de cada fila en la tabla.
Paso 5: Inserta los datos transformados en CustomVis
Ahora, transforma los datos con nuestra nueva función y asigna el resultado a una variable nueva llamada nestedData:
export const CustomVis =({
fields,
data,
config,
pivots,
}) => {
const nestedData = nestSparklines(data)
return (
<Table
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
config={config}
data={nestedData}
pivots={pivots}
/>
)
}
Paso 6: Genera la visualización personalizada
Después de insertar los datos transformados y configurar el gráfico, la visualización se verá como este ejemplo de una tabla con gráficos de líneas de tendencia individuales para cada fila:

Todo el código necesario para renderizar esta visualización es el siguiente:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Sparkline, Table } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const ROW_HEIGHT = 75
const nestSparklines = data => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={ROW_HEIGHT}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
const CustomVis = ({ fields, data, pivots, config }) => {
const nestedData = nestSparklines(data)
return (
<Table
config={config}
height={500}
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
data={nestedData}
pivots={pivots}
defaultRowHeight={ROW_HEIGHT}
/>
)
}
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Próximos pasos
- Cómo usar componentes de visualización y la propiedad
dashboardpara renderizar una visualización simple - Cómo usar componentes de visualización para renderizar visualizaciones personalizadas
- Tablas de propiedades de visualización y consulta

