Das Einbetten von Looker-Inhalten mithilfe von iFrames ist nur eine der Methoden, mit denen Entwickler ihrer Webanwendung ein Dashboard, einen Look oder ein Explore hinzufügen können. In dieser Anleitung wird eine weitere Methode für Entwickler vorgestellt, die einer React-App eine Looker-Visualisierung hinzufügen möchten. Diese Anleitung basiert auf einem Create React App-Starter und verwendet Looker-Visualisierungskomponenten.
In dieser Anleitung werden die folgenden Schritte behandelt:
- Slug der Abfrage aus Looker abrufen
- React-Anwendung mit Looker-Visualisierungskomponenten erstellen
- Back-End-Hilfsdienst erstellen
- Server und React-App starten
Slug der Abfrage aus Looker abrufen
Es gibt einige Dinge, die in Looker erledigt werden müssen, da die React-App davon abhängt.
Slug für Abfrage abrufen
Sie benötigen die Abfrage-ID oder den Slug, der als Prop der Visualisierungskomponente verwendet wird. In diesem Artikel wird erläutert, wie Sie den Slug der Abfrage aus einer Explore-URL abrufen.
CORS in Ihrer Looker-Instanz konfigurieren
Die Cross-Origin Resource Sharing-Funktion (CORS) wird über dieselbe Domain-Zulassungsliste wie das Einbetten gesteuert.
Weitere Informationen dazu findest du auf der Seite Signierte Einbettung.
- Rufen Sie in Ihrer Looker-Instanz Verwaltung > Plattform-Embedding auf. Dazu sind Administratorberechtigungen erforderlich.
- Die React-App wird standardmäßig unter
http://localhost:3000ausgeführt. Wenn Sie diese Adresse der Zulassungsliste für eingebettete Domains hinzufügen, weisen Sie Looker an, Anfragen von der App zuzulassen und auf diese Anfragen mit derselben Adresse zu antworten. Dieser Schritt ist obligatorisch, da die App API-Anfragen an die Looker-Instanz sendet. Andernfalls findet keine Kommunikation zwischen Looker und der App statt.
React-Anwendung erstellen
Für das Frontend dieser Demo wird Create React App verwendet, um die Single-Page-React-Anwendung zu erstellen. Führen Sie die folgenden Befehle im Stammverzeichnis der Demo (get-started-viz-components) aus, um die App zu erstellen und die Abhängigkeiten zu installieren:
npx create-react-app frontend-react cd frontend-react npm i
@looker/visualizations npm i @looker/components @looker/components-data
styled-components
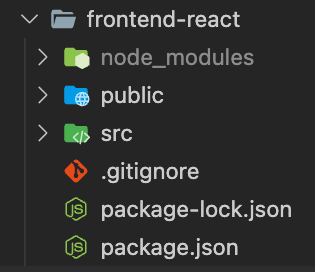
Nach der Ausführung dieser Befehle sollte Ihre Ordnerstruktur so aussehen:

Prüfen Sie in der Datei package.json, ob react-dom installiert ist. Andernfalls führen Sie npm i react-dom aus, um es zu installieren.
Die package.json dieser Demo sieht so aus:
{
"name": "frontend-react",
"version": "0.1.0",
"private": true,
"dependencies": {
"@looker/components": "^4.0.3",
"@looker/components-data": "^1.0.0",
"@looker/sdk": "^22.16.0",
"@looker/sdk-rtl": "^21.4.0",
"@looker/visualizations": "^1.1.1",
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^12.1.0",
"@testing-library/user-event": "^12.4.0",
"i": "^0.3.7",
"npm": "^8.19.2",
"react": "^16.14.0",
"react-dom": "^16.14.0",
"react-scripts": "5.0.1",
"styled-components": "^5.3.6",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Umgebungsvariablen konfigurieren
Erstellen Sie eine .env-Datei im Stammverzeichnis der App (./frontend-react) und legen Sie die folgenden Variablen fest:
REACT_APP_LOOKER_API_HOST=https://your-looker-instance.looker.com
REACT_APP_BACKEND_SERVER=http://localhost:3001/
REACT_APP_BACKEND_SERVER ist die Adresse des Back-End-Hilfsdienstes, mit dem wir einen API-Aufruf an Looker senden, um das Zugriffstoken zu extrahieren.
REACT_APP_LOOKER_API_HOST ist die Adresse der Looker-Instanz, die API-Anfragen von der React-App empfängt.
Clientseitiges SDK initialisieren
Die React-App verwendet das SDK, um API-Anfragen an den Looker-Server zu senden. Da dies im Frontend geschieht, kannst du die sdk mit dem folgenden Helfer initialisieren:
import { Looker40SDK } from '@looker/sdk'
import {
AuthToken,
AuthSession,
BrowserTransport,
DefaultSettings,
} from '@looker/sdk-rtl'
class SDKSession extends AuthSession {
// This is a placeholder for the fetchToken function.
// It is modified to make it useful later.
async fetchToken() {
return fetch('')
}
activeToken = new AuthToken()
constructor(settings, transport) {
super(settings, transport || new BrowserTransport(settings))
}
// This function checks to see if the user is already authenticated
isAuthenticated() {
const token = this.activeToken
if (!(token && token.access_token)) return false
return token.isActive()
}
// This function gets the current token or fetches a new one if necessary
async getToken() {
if (!this.isAuthenticated()) {
const token = await this.fetchToken()
const res = await token.json()
this.activeToken.setToken(res.user_token)
}
return this.activeToken
}
// This function authenticates a user, which involves getting a new token
// It returns a modified object with a new authorization header.
async authenticate(props) {
const token = await this.getToken()
if (token && token.access_token) {
props.mode = 'cors'
delete props.credentials
props.headers = {
...props.headers,
Authorization: `Bearer ${this.activeToken.access_token}`,
}
}
return props
}
}
// This class sets the fetchToken to use the 'real' address of the backend server.
class SDKSessionEmbed extends SDKSession {
async fetchToken() {
return fetch(`${process.env.REACT_APP_BACKEND_SERVER}`)
}
}
// This creates a new session with the 'real' address of the backend server.
const session = new SDKSessionEmbed({
...DefaultSettings,
base_url: process.env.REACT_APP_LOOKER_API_HOST,
})
// This exports the SDK with the authenticated session
export const sdk = new Looker40SDK(session)
Visualisierung in die App einbetten
Nachdem Sie den Abfrage-Slug (in unserem Beispiel Jlm4YHPeT3lLGA9UtHjZcA) der Visualisierung haben und das sdk-Objekt instanziiert wurde, können Sie mit den Looker-Visualisierungskomponenten die Visualisierung in die App einbetten und rendern:
import { sdk } from '../src/helpers/CorsSession'
import { Query, Visualization } from '@looker/visualizations'
import { DataProvider } from '@looker/components-data'
import { ComponentsProvider } from '@looker/components'
function App() {
return (
<>
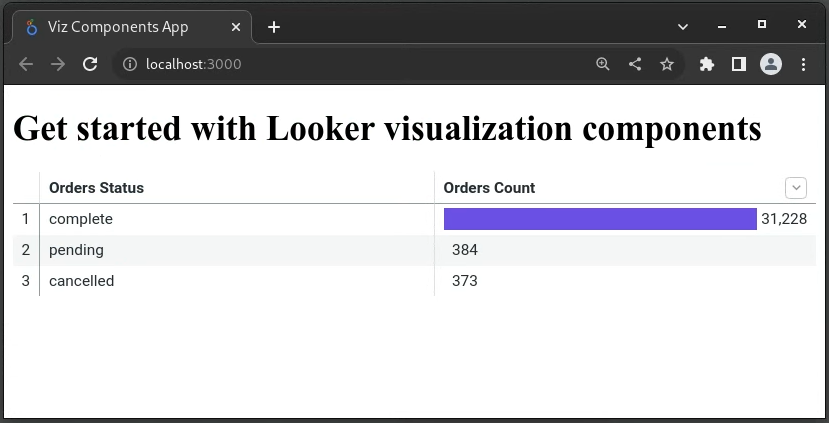
<h1>Get started with Looker visualization components</h1>
<ComponentsProvider>
<DataProvider sdk={sdk}>
{/* Change this query slug to match your query slug */}
<Query query="Jlm4YHPeT3lLGA9UtHjZcA">
<Visualization />
</Query>
</DataProvider>
</ComponentsProvider>
</>
)
}
export default App
Das Frontend ist fertig. Sie können beispielsweise weitere Komponenten hinzufügen oder der App ein neues Design verpassen.
Back-End-Hilfsdienste erstellen
Im letzten Schritt erstellen Sie den Back-End-Hilfsservice, der den Aufruf vom Front-End empfängt, den Nutzer mit dem Looker-Node SDK authentifiziert, sein Zugriffstoken extrahiert und an das Front-End zurücksendet.
Der Einfachheit halber erstellen wir einen Node-Server mit einem Endpunkt. Der Server verwendet die Abhängigkeiten express, cors und @looker/sdk-node. Sie können die folgenden Befehle ab dem Stammverzeichnis (get-started-viz-components) ausführen:
mkdir backend-node
cd backend-node
npm init -y
npm i express cors @looker/sdk-node
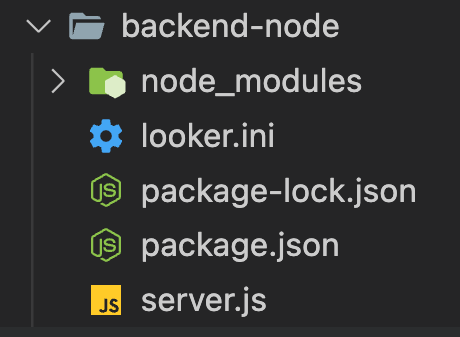
Zur Authentifizierung des SDKs über das Backend verwenden wir eine looker.ini-Datei. Weitere Informationen zum Ausfüllen der Datei findest du auf der Seite „SDK-Knoten“. Nach der Ausführung dieser Befehle sollte Ihre Ordnerstruktur so aussehen:

package.json sollte in etwa so aussehen:
{
"name": "looker-embed-backend",
"version": "1.0.0",
"description": "Backend helper service for getting started with Looker Viz components",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"author": "Looker",
"license": "Apache-2.0",
"dependencies": {
"@looker/sdk-node": "^22.16.0",
"cors": "^2.8.5",
"express": "^4.18.2"
}
}
Fügen Sie diesen Code in eine neue server.js-Datei ein:
const cors = require('cors')
const express = require('express')
const { LookerNodeSDK } = require('@looker/sdk-node')
const port = 3001
const app = express()
// The following init40 method will authenticate using
// the looker.ini file
const sdk = LookerNodeSDK.init40()
app.use(
cors({
origin: '*',
})
)
app.use(express.json())
app.get('/', async (req, res) => {
const userId = await sdk.ok(sdk.me('id'))
const accessToken = await sdk.login_user(userId.id)
const user = {
user_token: accessToken.value,
token_last_refreshed: Date.now(),
}
res.json({ ...user })
})
app.listen(port, async () => {
console.log(`Backend Server listening on port ${port}`)
})
Server und React-App starten
- Öffnen Sie ein Terminal, wechseln Sie zum Ordner
backend-nodeund führen Sienpm startaus. - Öffnen Sie ein zweites Terminal, wechseln Sie zum Ordner
frontend-reactund führen Sienpm startaus. - Sobald der Backend-Hilfsservice und die React-App betriebsbereit sind, können Sie den Browser öffnen und
http://localhost:3000/aufrufen, um die in die Anwendung eingebettete Visualisierung zu sehen.