特定の条件を満たす(または満たしていない)値を視覚的にハイライト表示することで、ユーザーはデータの傾向をすばやく特定できます。このパターンは、Excel またはその他のスプレッドシート アプリケーションで条件付き書式と呼ばれることもあります。
たとえば、このページのビジュアリゼーション設定で直接条件付き書式を使用するセクションでは、テーブルのビジュアリゼーションを使用することでユーザーの成長がポジティブかネガティブになる可能性のある場所を特定することができます。

Looker では、ビジュアリゼーションでいくつかの方法で条件付き書式がサポートされています。
- 表計算と絵文字を使用。このアプローチは、書式設定を決定する条件を Looker Explore 内で直接作成する必要がある場合に最適です。表計算を使用してビジュアリゼーションにカスタム書式を適用する方法については、表計算を使用した条件付き書式のベスト プラクティスのページをご覧ください。
- テキストと表グラフのビジュアリゼーション設定にある内蔵オプションを使用します。
htmlLookML パラメータを使用します。これは、書式設定を行う条件が特定のフィールドに対する分析全体で一貫している場合の値の書式設定に適しています。
このクックブックでは、最後の 2 つのオプションのチュートリアルを提供します。
ビジュアリゼーション設定を使用した条件付き書式
ビジュアリゼーション設定を使用して、表グラフ、単一値のビジュアリゼーション、単一レコードのビジュアリゼーションで条件付き書式を適用できます。
このセクションでは、ビジュアリゼーションの [編集] メニューで利用可能なビジュアリゼーション設定を使用して、表グラフで条件付き書式を使用するためのガイドを提供します。
単一値のビジュアリゼーションの条件付き書式の手順ガイドについては、Looker クックブックでビジュアリゼーションを最大限に活用するの単一値のビジュアリゼーションで大量の情報を表示するレシピをご覧ください。
材料
- クエリを探索
- テーブル ビジュアリゼーション
前提条件
条件付き形式でテーブル ビジュアリゼーションを作成するには、次のものが必要です。
- Explore を作成する権限およびデータの探索に関する知識
- 表計算を作成する権限またはカスタム フィールド(ユースケースに必要な場合)の権限
- テーブルのビジュアリゼーション設定に関する知識
- コンテンツを保存する権限(ビジュアリゼーションを Look またはダッシュボードに保存する場合)
例
あるマーケティング チームは、毎月の新規ユーザー数を年齢層別に把握し、毎月実施するマーケティング訴求の反響をより良く理解したいと考えています。

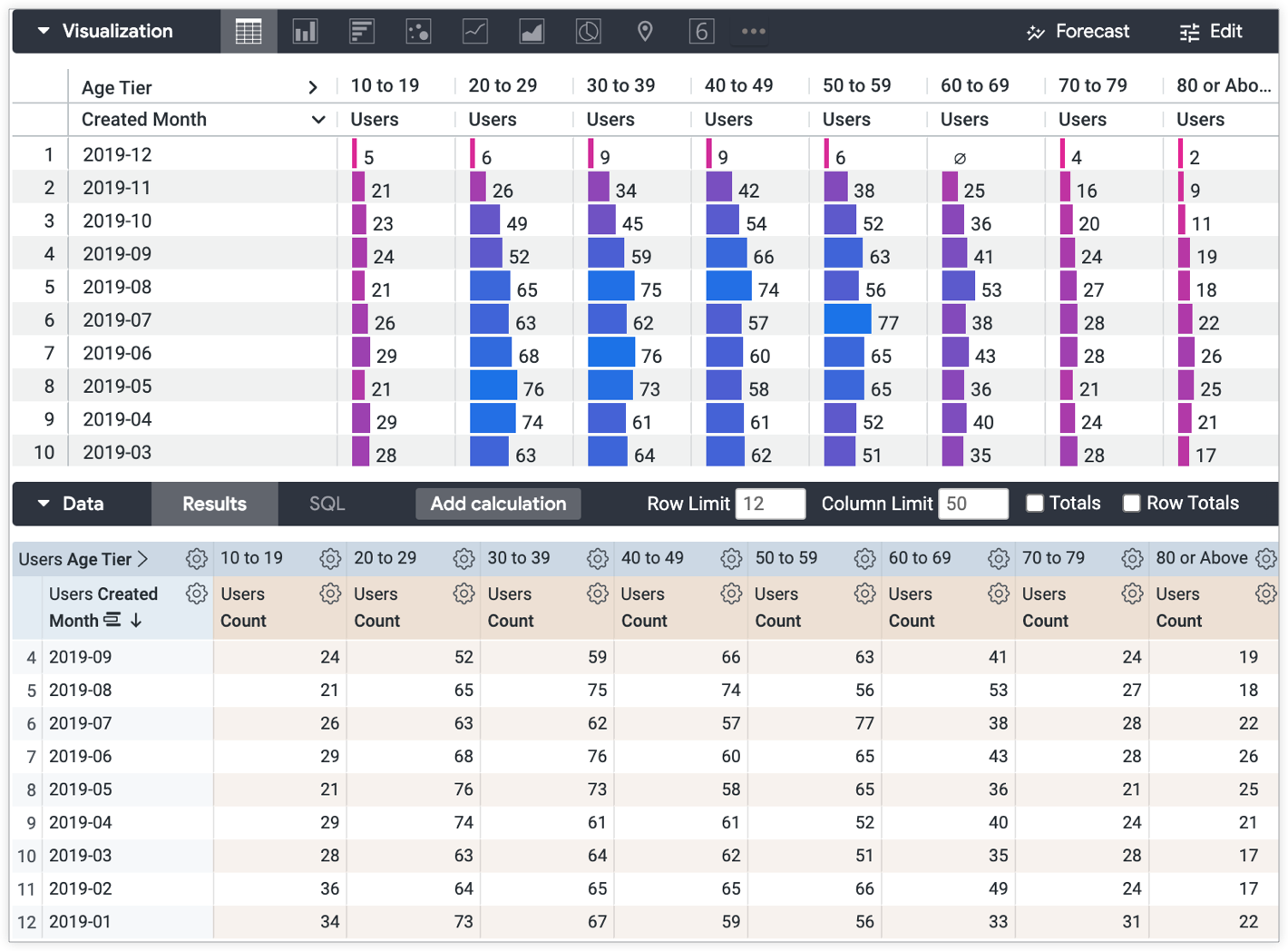
デフォルトのテーブル ビジュアリゼーションは、一部のユーザーには解析が難しい場合があります。ビジュアリゼーション設定内で条件付き書式を使用すると、目標と比較対照したり、ルールを設定したりできます。これにより、ユーザーがデータをよりわかりやすく把握できます。
この例では、マーケティング チームがテーブル内の値を次の条件と比較したいと考えています。
- プラスの成長率(緑) - 50 人以上の新規ユーザーを含む月と年齢の階層
- 平均成長率(黄色) - 25 ~ 50 名の新規ユーザーを含む月と年齢の階層
- 低い成長率(赤) - 24 人以下の新規ユーザーを含む月と年齢の階層
次の手順に沿って、ビジュアリゼーションの [編集] メニューで設定を使用して、テーブル ビジュアリゼーションに条件付き書式を適用します。
- [ビジュアリゼーション] バーの [編集] メニューを選択します。
- [プロット] タブで、必要に応じてテーブル スタイル オプションを選択します。たとえば、[テーブルのテーマ] プルダウン メニューでテーブルテーマを選択するか、[行番号を表示]切り替えを選択または解除して、行番号を表示するかどうかを選択します。
- [プロット] タブで、[セルのビジュアリゼーション] オプションを選択して無効にします。テーブル値に条件付き書式を適用するには、[セルのビジュアリゼーション] を無効にする必要があります。
- [書式] タブで、[条件付き書式を有効にする] 切り替えを選択して、条件付き書式を有効にし、条件付き書式の設定にアクセスします。
- [フォーマット] タブの [色] セクションで [コレクション] プルダウン メニューからカラーパレットを選択できます。また、[カスタマイズ]セクションで、[行]フィールドの行のサイズをピクセル単位で、[ヘッダー]フィールドの列のヘッダー テキストの配置、フォントサイズ、色をカスタマイズすることができます。
- この例では、[null 値をゼロとして含める] オプションを選択して、任意の null を 0 として含めます。
- 条件付き書式ルールを作成します。[ルールを追加] ボタンを選択して、条件付き書式ルールを必要な数だけ追加できます。
- [適用先] プルダウンから、ルールに適用する値を選択します。
[形式] プルダウンから、ルールに適用する形式を選択します。* デフォルトのスケールに従うの書式を使用することもできます。値は、選択したカラーパレットと値の設定に基づいてグラデーションでハイライト表示されます。スケールでの色のコーディングについて詳しくは、表グラフのオプションのドキュメント ページの条件付き書式のセクションをご覧ください。
- 必要に応じて、各ルールの [背景色]、[フォントの色]、[フォント スタイル] の値を指定します。色のコントラストを、コンテンツへのアクセスのしやすさで考慮してください。
この例では、次の 3 つのルールが作成されます。
- 値が 49 より大きい場合、緑色の背景色オプションのフォーマット オプションが選択されます。
- 値が 24 ~ 50 の場合、黄色の背景色オプションのフォーマット オプションが選択されます。
- 値が 25 未満の場合、赤色の背景色オプションのフォーマット オプションが選択されます。
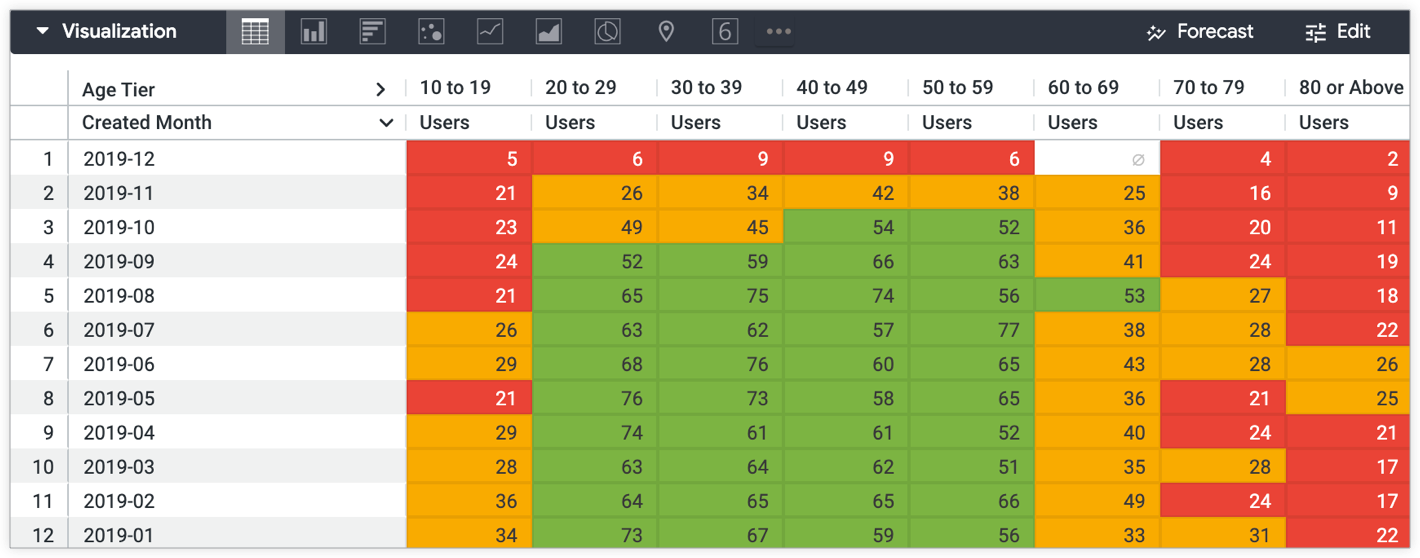
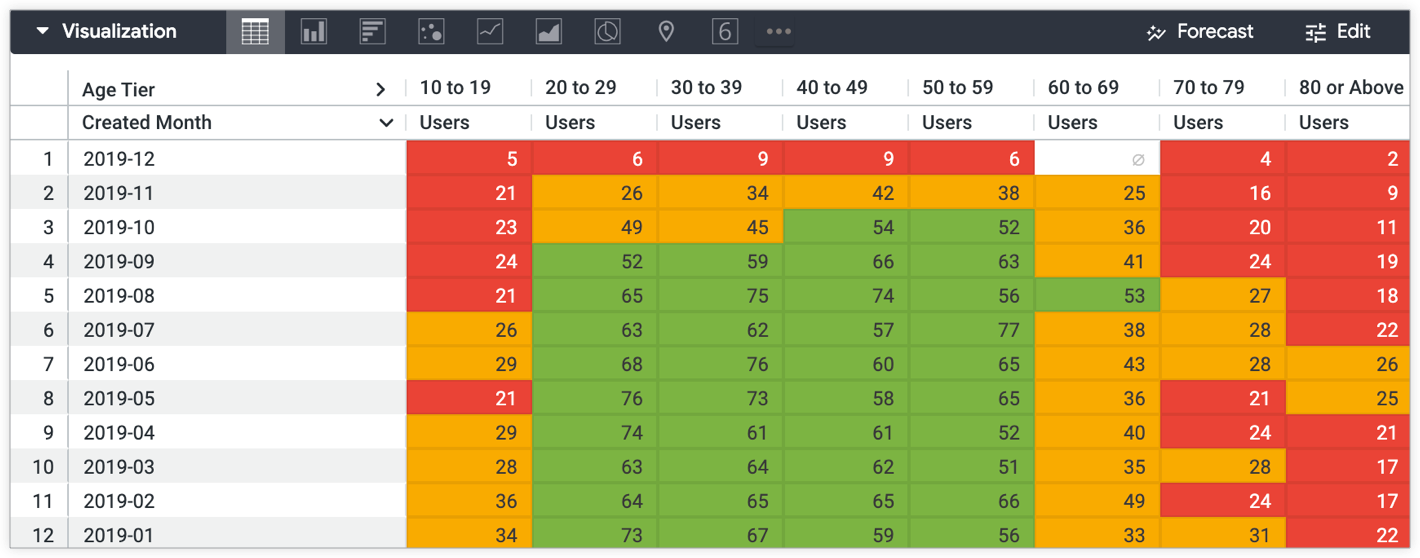
結果のビジュアリゼーションには、マーケティング チームが指定した基準に基づいて各年齢階層のユーザー数が表示されます。
- プラスの成長率(緑) - 50 人以上の新規ユーザーを含む月と年齢の階層
- 平均成長率(黄色) - 25 ~ 50 名の新規ユーザーを含む月と年齢の階層
- 低い成長率(赤) - 24 人以下の新規ユーザーを含む月と年齢の階層

html パラメータを使用した LookML の条件付き書式
ビジュアリゼーションの [編集] メニュー設定に加えて、条件付き書式をフィールドの LookML に直接ハードコードできます。これは、特定のフィールドの分析全体で一貫した条件付き書式を設定する場合に便利です。これにより、個々のクエリに対して可視化設定を再構成する必要がなくなります。
材料
- Liquid 変数 - Liquid 変数は、指定された HTML 形式と連携してフィールドの値をレンダリングします。
htmlパラメータ - フィールドのhtmlパラメータにコーディングされた HTML スタイルは、Explore のデータテーブルとビジュアリゼーションで表示されます。- 表のビジュアリゼーション - 条件付き書式は、ビジュアリゼーションの際にユーザーに表示されます。
前提条件
html パラメータに条件付き書式をハードコードするには、次のものが必要です。
- Explore を作成する権限。
- LookML を開発する権限および SQL と LookML の開発に関する知識
- Looker の Liquid の使い方や HTML コーディングの基礎知識必要なバックグラウンド情報については、
htmlのドキュメント ページのhtmlパラメータでの Liquid 変数の使用セクションをご覧ください。 - コンテンツを保存する権限(ビジュアリゼーションを Look またはダッシュボードに保存する場合)
例
各注文のステータスを示す status というデータにフィールドがあるとします。status に指定できる値は次のとおりです。
- "cancelled"
- "complete"
- "pending"
[ステータス] フィールドを含むクエリ結果を表示しているユーザーに注文ステータスをハイライト表示するには、各ステータスをハイライト表示する独自の背景色を追加できます。
LookML フィールドに条件付き書式をコーディングするには:
dimension: status {
type: string
sql: ${TABLE}.status ;;
html:
{% if value == 'complete' %}
<p style="color: black; background-color: lightgreen;">{{ value }}</p>
{% elsif value == 'pending' %}
<p style="color: black; background-color: orange;">{{ value }}</p>
{% else %}
<p style="color: white; background-color: red;">{{ value }}</p>
{% endif %}
;;
description: "The current status of an existing order."
}
- 開発モードで、条件付き書式を追加する LookML フィールドに移動します。
- Explore から、フィールドの LookML 定義に直接移動できます。
- フィールドに
htmlパラメータを追加します。この場合、フィールドはstatusです。 htmlパラメータで、フィールドの特定の値の条件を設定する式を Liquid タグの構文で作成します。- この例では、Liquid 変数
valueを使用してフィールド値を出力します。Looker 値の書式設定を使用するフィールドの値の表示には、必ず_rendered_valueを使用してください。 - 色のコントラストを、コンテンツへのアクセスのしやすさで考慮してください。
- 必要に応じて、Looker でサポートされている他の HTML スタイル設定を追加できます。その他の例については、
htmlパラメータのドキュメント ページをご覧ください。
- この例では、Liquid 変数
- 保存して検証し、期待通りに動作することを確認したら、コードを本番環境にプッシュしてください。
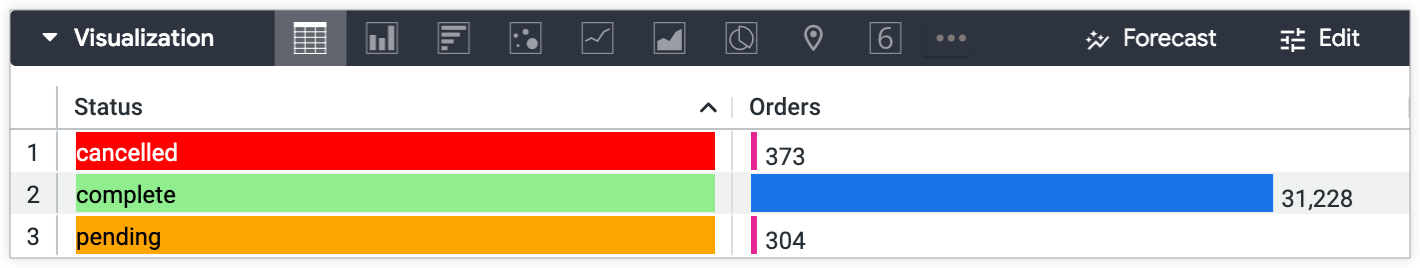
結果は、フィールドを含む Looker クエリ結果で、[ステータス] 値がステータスに応じて赤、緑、またはオレンジでハイライト表示されます。

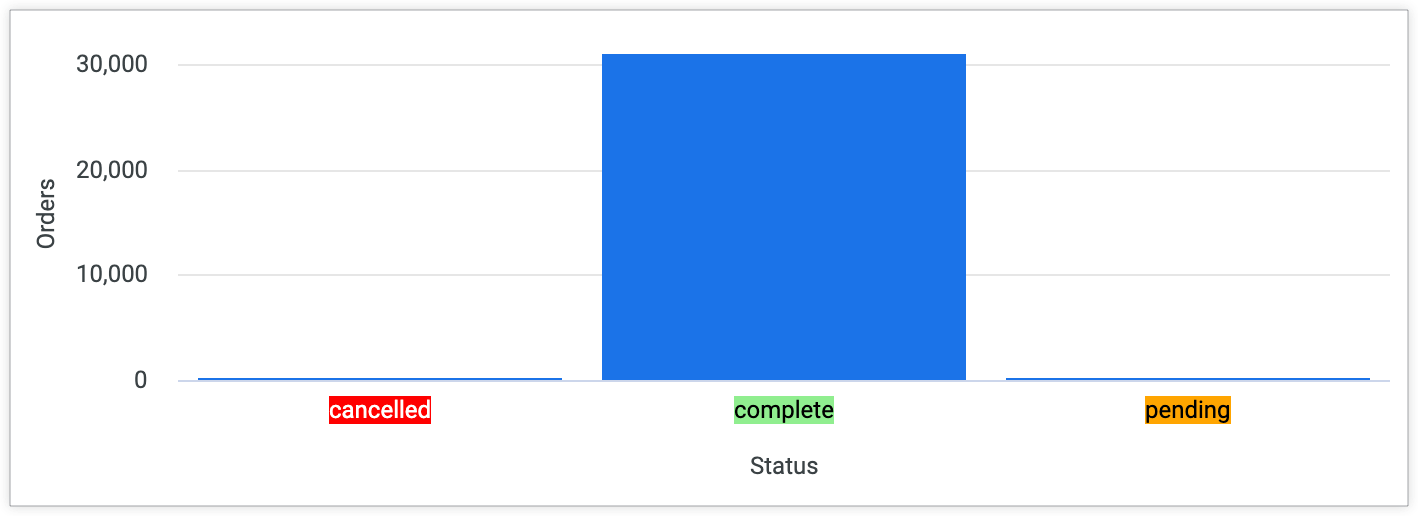
背景色は他のグラフにも表示されます。たとえば、[注文数] を [注文ステータス] ごとにグループ化したクエリの縦棒グラフでは、[注文] の値ごとに色分けされた背景色が表示されます。

追加のスタイル設定
前の例と同じ構文を使用して、フィールド値に基づいてアイコンや画像を追加できます。次の例では、[注文ステータス] が [cancelled] の赤色の「x」チェックマーク アイコン、[注文ステータス] が [complete] の緑色のチェックマーク アイコン、注文ステータスが [pending] の 時計アイコンを追加します。
dimension: status {
type: string
sql: ${TABLE}.status ;;
html:
{% if value == 'complete' %}
<p><img src="https://findicons.com/files/icons/573/must_have/48/check.png" height=20 width=20>{{ rvalue }}</p>
{% elsif value == 'pending' %}
<p><img src="https://findicons.com/files/icons/1681/siena/128/clock_blue.png" height=20 width=20>{{ value }}</p>
{% else %}
<p><img src="https://findicons.com/files/icons/719/crystal_clear_actions/64/cancel.png" height=20 width=20>{{ value }}</p>
{% endif %}
;;
description: "The current status of an existing order."
}
結果は、フィールドを含む Looker クエリ結果で、値の横に赤い x アイコン、緑のチェックマーク アイコン、または時計アイコン(ステータスに応じて)でステータス値が表示されます。
![]()
次のステップ
条件付き書式でテーブルのビジュアリゼーションを作成したら、他のユーザーと共有できます。

