Con una integración, las interacciones de los usuarios finales se gestionan automáticamente. Solo tienes que crear un agente, implementar un webhook (opcional) y configurar la integración.
En esta guía se explica cómo usar la integración de Dialogflow CX Messenger para proporcionar una interfaz de usuario de chat de texto sencilla para tu agente.
Antes de empezar
Si no tienes previsto usar ninguna integración, puedes saltarte esta guía de inicio rápido.
Antes de leer esta guía, debes hacer lo siguiente:
- Consulta los conceptos básicos de los flujos.
- Sigue los pasos de configuración.
- Sigue los pasos de la guía de inicio rápido Crear un agente con flujos. Los pasos que se indican a continuación se refieren al mismo agente. Si ya no tienes ese agente, puedes descargarlo y restaurarlo.
Configuración
Para configurar el acceso no autenticado a tu agente de Messenger de Dialogflow CX, sigue estos pasos:
- Ve a la consola de Dialogflow CX.
- Elige tu proyecto de Google Cloud.
- Selecciona tu agente.
- Selecciona la pestaña Gestionar.
- En el menú de la barra lateral de la izquierda, haz clic en Integraciones.
- Haz clic en Conectar en Dialogflow CX Messenger.
- Se abrirá un cuadro de diálogo de configuración.
- Si la integración ya se ha configurado para este agente, verá el código HTML insertable. Independientemente de si quieres que se autentiquen o no, haz clic en el botón Inhabilitar... situado en la parte inferior del cuadro de diálogo para poder volver a configurar los ajustes en el siguiente paso.
- Seleccione un entorno.
- Selecciona API no autenticada.
- Selecciona un estilo.
- Restringe el acceso al dominio (opcional).
- Haz clic en Habilitar la API no autenticada.
- En el cuadro de diálogo se mostrará el código HTML insertable que se puede insertar en tu sitio web. Copia este código.
- Haz clic en Listo.
Integrar
Pegue el código de inserción que ha copiado arriba en una página web de su sitio web.
Los elementos HTML <script> y <df-messenger> deben estar en el elemento <body> de tu página.
Si utiliza una integración autenticada, defina el atributo oauth-client-id de <df-messenger> con su ID de cliente de OAuth. Si quiere usar las identidades de los usuarios finales para la autenticación de herramientas,
defina el atributo access-token-name con el nombre que quiera.
A continuación, usa el token de portador con el valor $session.params.ACCESS_TOKEN_NAME
para la autenticación de la herramienta.
Actualice los demás atributos que lo requieran.
Para permitir diseños adaptables, añade lo siguiente al elemento <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">
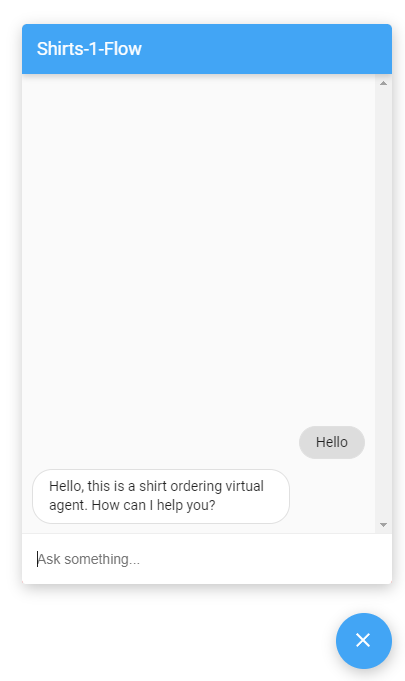
Una vez insertado, puedes interactuar con tu agente a través de la página web haciendo clic en el icono de chat de la esquina inferior derecha.

Personalizar
Puedes personalizar el aspecto y el comportamiento de esta interfaz de usuario de muchas formas. Para obtener más información, consulta la documentación de Dialogflow CX Messenger.

