See the supported connectors for Application Integration.
Explore the Integration editor layout
The Integration editor is a drag-and-drop interface that lets you design and develop your entire integration flow with little or no code. You can create, modify, and run all your integrations in the Integration editor. Overall, you can think of the Integration editor as a unified workspace for managing your integration.
Application Integration provides out-of-the-box triggers and tasks to further assist you in rapid development of your integration. Every task or trigger element is connected using an edge along with its respective fork and join. Edges also indicate the flow of control from one task/trigger to another. For information on specifying conditions for edges and tasks, see Edge conditions.
Open integration editor
To open your integration in the Integration editor, do the following:
- In the Google Cloud console, go to the Application Integration page.
- Click Integrations from the left navigation menu to open the Integrations page.
- Select an existing integration or create a new integration by clicking Create integration.
If you are creating a new integration:
- Enter a name and description in the Create Integration dialog.
- Select a region for the integration.
- Click Create. The newly created integration opens in the integration editor.
Explore integration editor layout
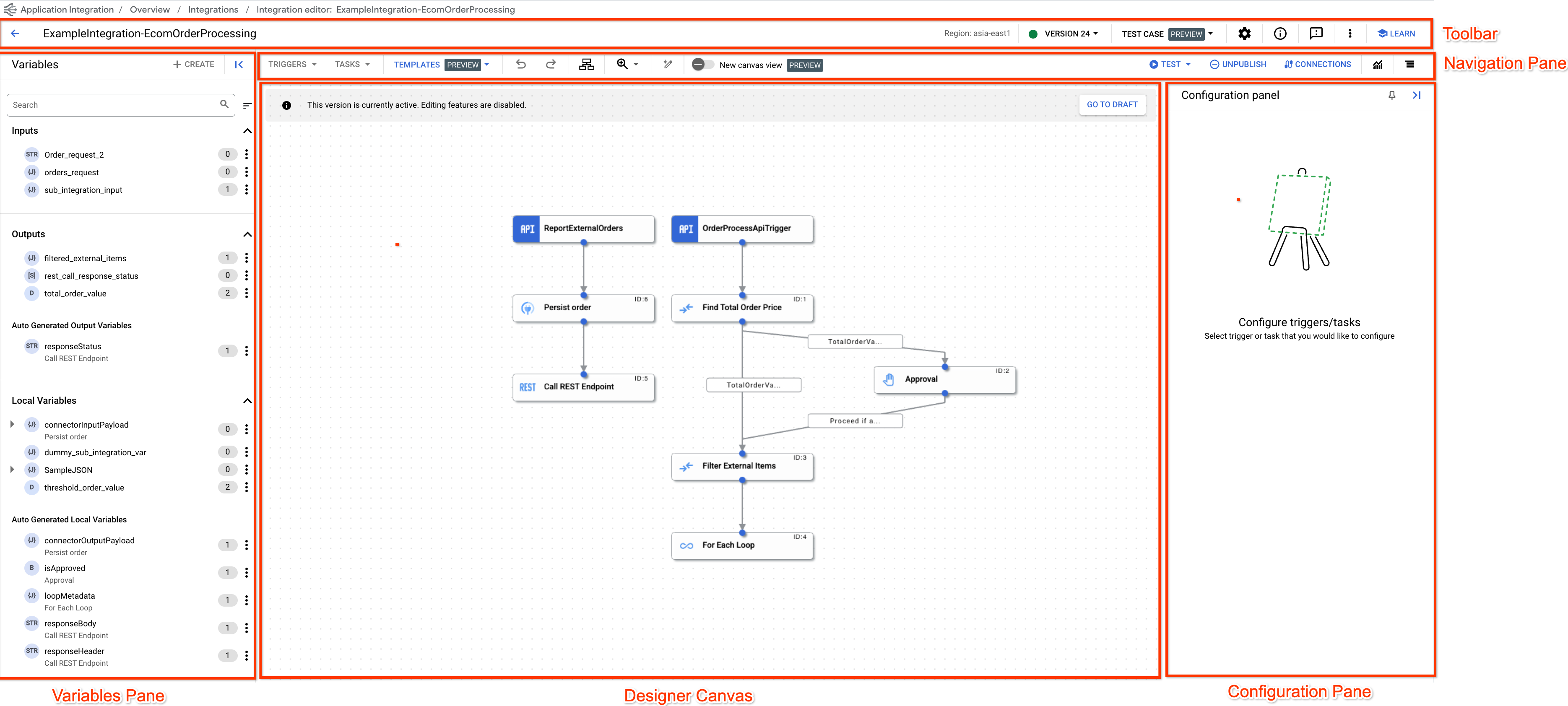
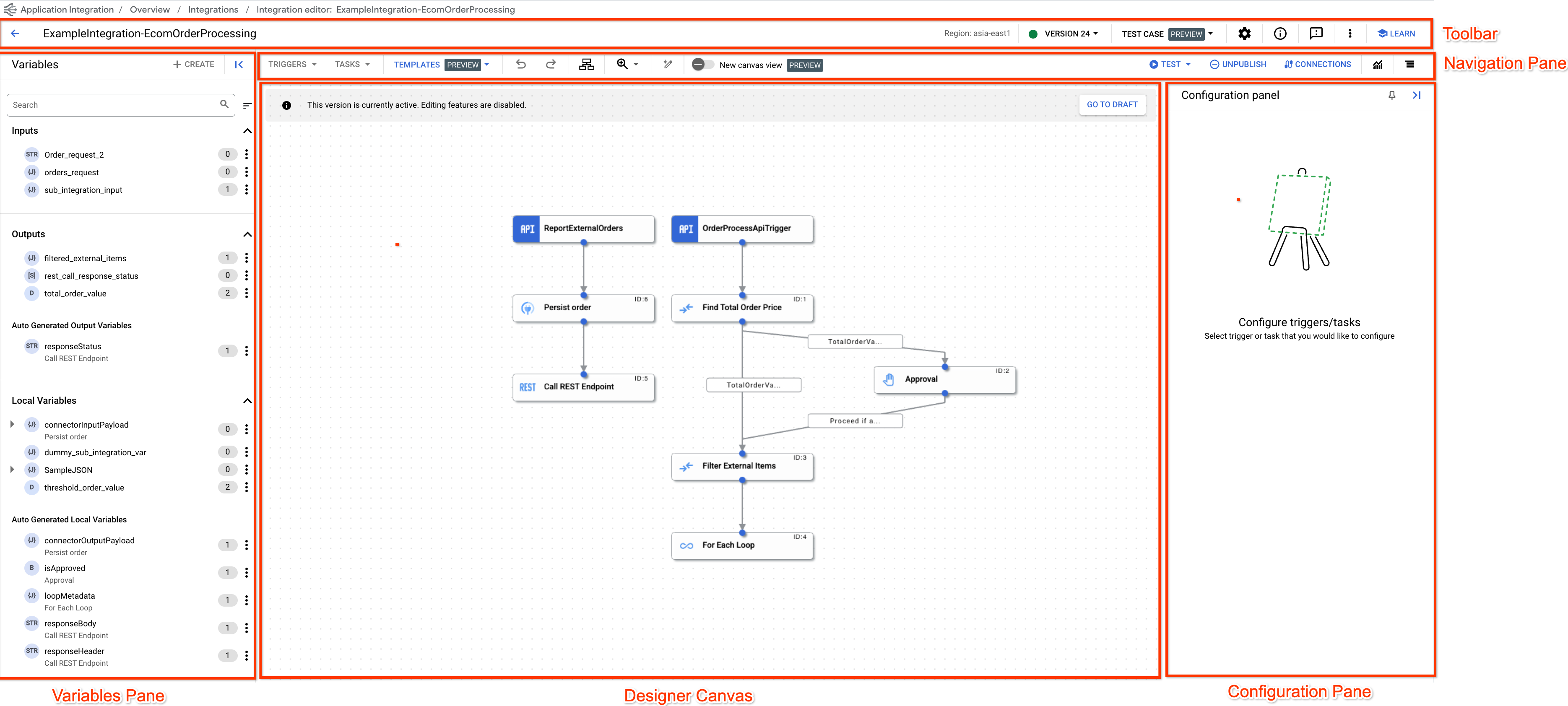
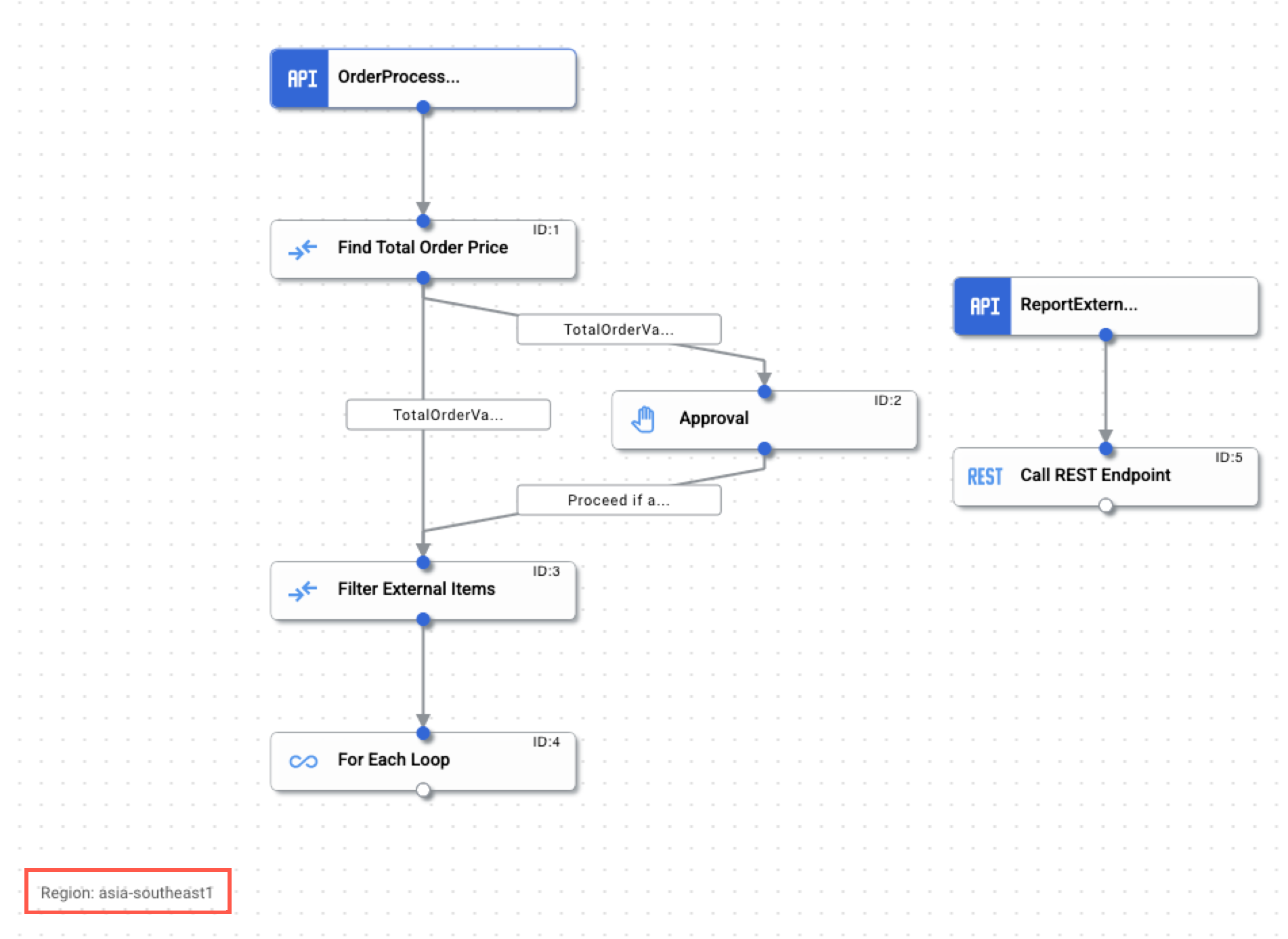
The following figure shows a sample layout of the Integration editor.


The following table describes the different sections that comprise the integration editor:
| Section | Description |
|---|---|
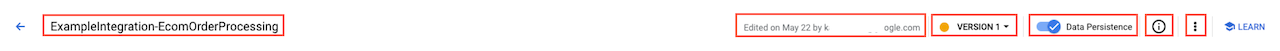
Toolbar 
|
The designer toolbar displays the following information about your integration:
To view a summary of the whole integration in one place, click . To perform actions such as deleting an integration, cloning an integration, or downloading and uploading an integration, and viewing the OpenAPI Specification of an integration, click the (Actions menu) in the toolbar. |
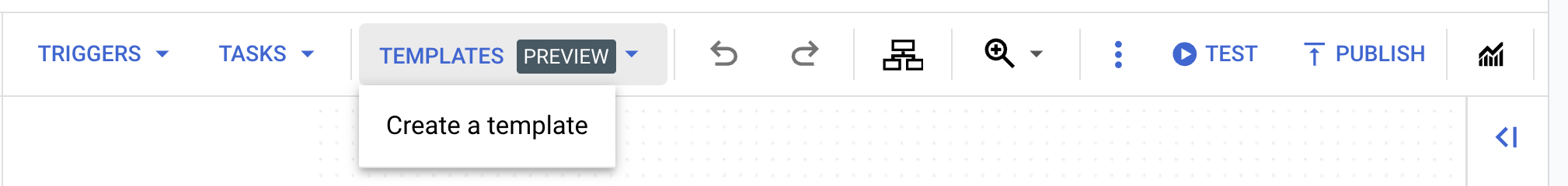
Navigation bar 
|
The designer navigation bar lets you perform the following actions:
|
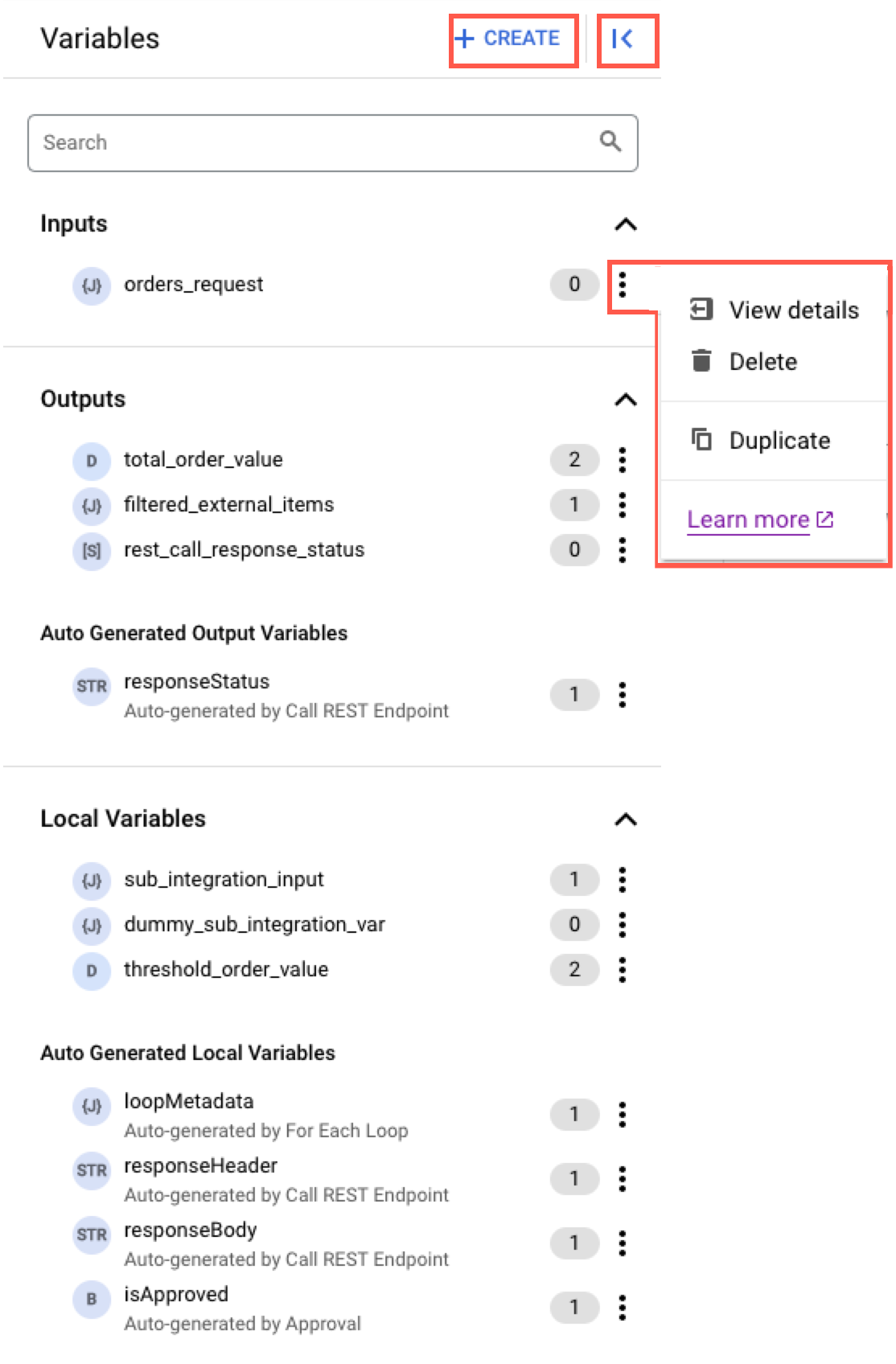
Variables pane 
|
The Variables panes lists all the integration variables and task variables available in the integration. It also displays a count of the total variable references within the integration. To perform actions such as deleting or duplicating a variable, click (Actions menu) next to the respective variable. For more information about variable, see Variables. |
Designer canvas 
|
The designer canvas is the backdrop on which you can design and develop your integration flow. |
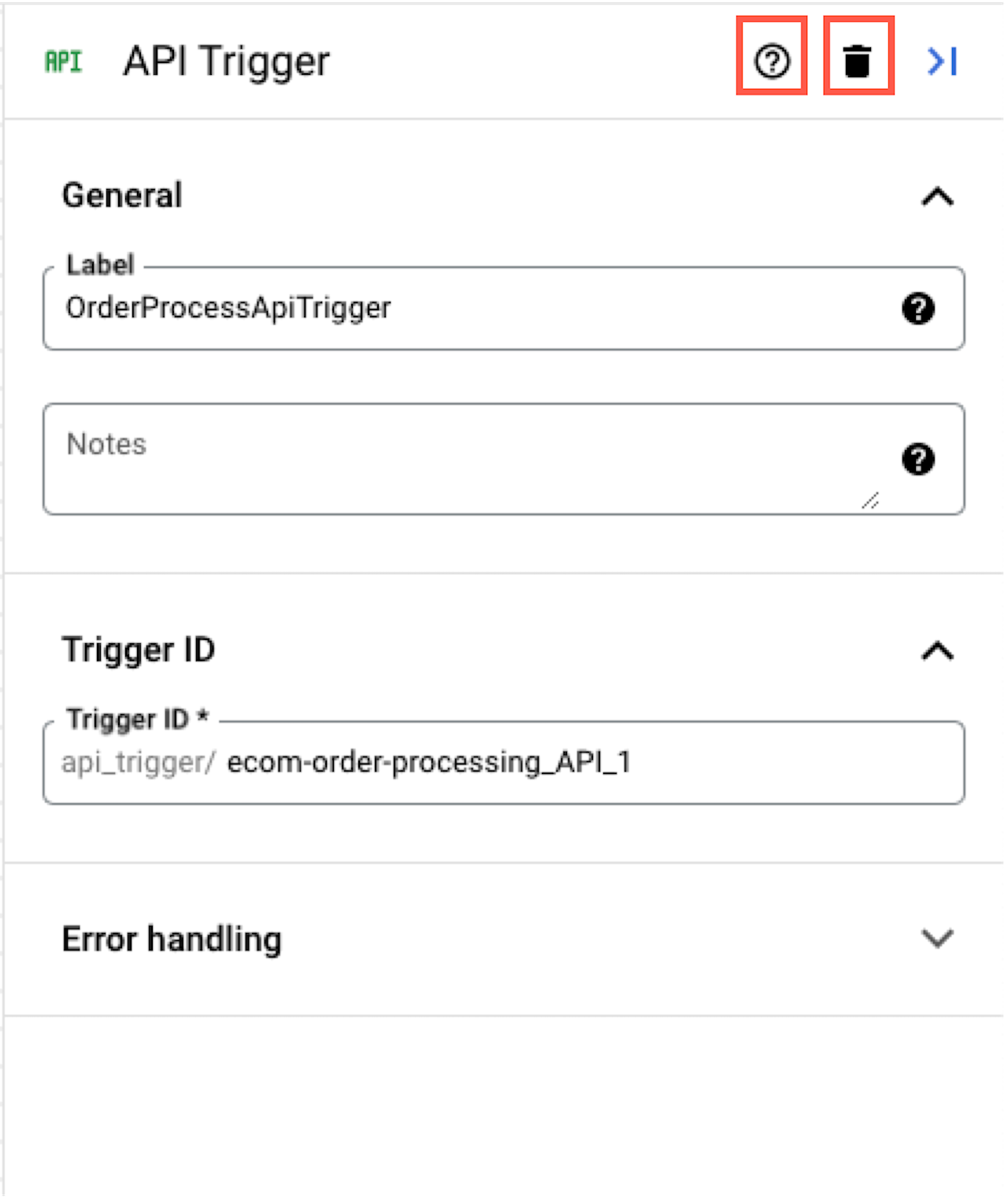
Configuration pane 
|
The configuration pane displays the configuration settings for each of the triggers and tasks that are added in your designer canvas. For information about how to configure a trigger or task, see Triggers and tasks. |
What's next
- Start a quickstart.
- Learn about the canvas view.
- Get a deeper understanding of the fundamental Application Integration concepts.
- Learn how to add and configure the available triggers and tasks.
