Application Integration에 지원되는 커넥터를 참조하세요.
통합 편집기 레이아웃 살펴보기
통합 편집기는 코드를 거의 또는 전혀 사용하지 않고 전체 통합 흐름을 설계 및 개발할 수 있게 해주는 드래그 앤 드롭 인터페이스입니다. 통합 편집기에서 모든 통합을 만들고 수정하고 실행할 수 있습니다. 전반적으로 통합 편집기는 통합 관리를 위한 단일 작업공간과 같습니다.
Application Integration은 즉시 사용 가능한 트리거와 태스크를 제공하므로 통합을 빠르게 개발할 수 있습니다. 모든 태스크 또는 트리거 요소는 해당 포크 및 조인과 함께 에지를 사용하여 연결됩니다. 에지는 또한 하나의 태스크/트리거에서 다른 태스크/트리거로의 제어 흐름을 나타냅니다. 에지 및 태스크 조건 지정에 대한 자세한 내용은 에지 조건을 참조하세요.
통합 편집기 열기
통합 편집기에서 통합을 열려면 다음을 수행합니다.
- Google Cloud 콘솔에서 Application Integration 페이지로 이동합니다.
- 왼쪽 탐색 메뉴에서 통합을 클릭하여 통합 페이지를 엽니다.
- 기존 통합을 선택하거나 통합 만들기를 클릭하여 새 통합을 만듭니다.
새 통합을 만드는 경우:
- 통합 만들기 대화상자에 이름과 설명을 입력합니다.
- 통합 리전을 선택합니다.
- 만들기를 클릭합니다. 새로 만든 통합이 통합 편집기에서 열립니다.
통합 편집기 레이아웃 살펴보기
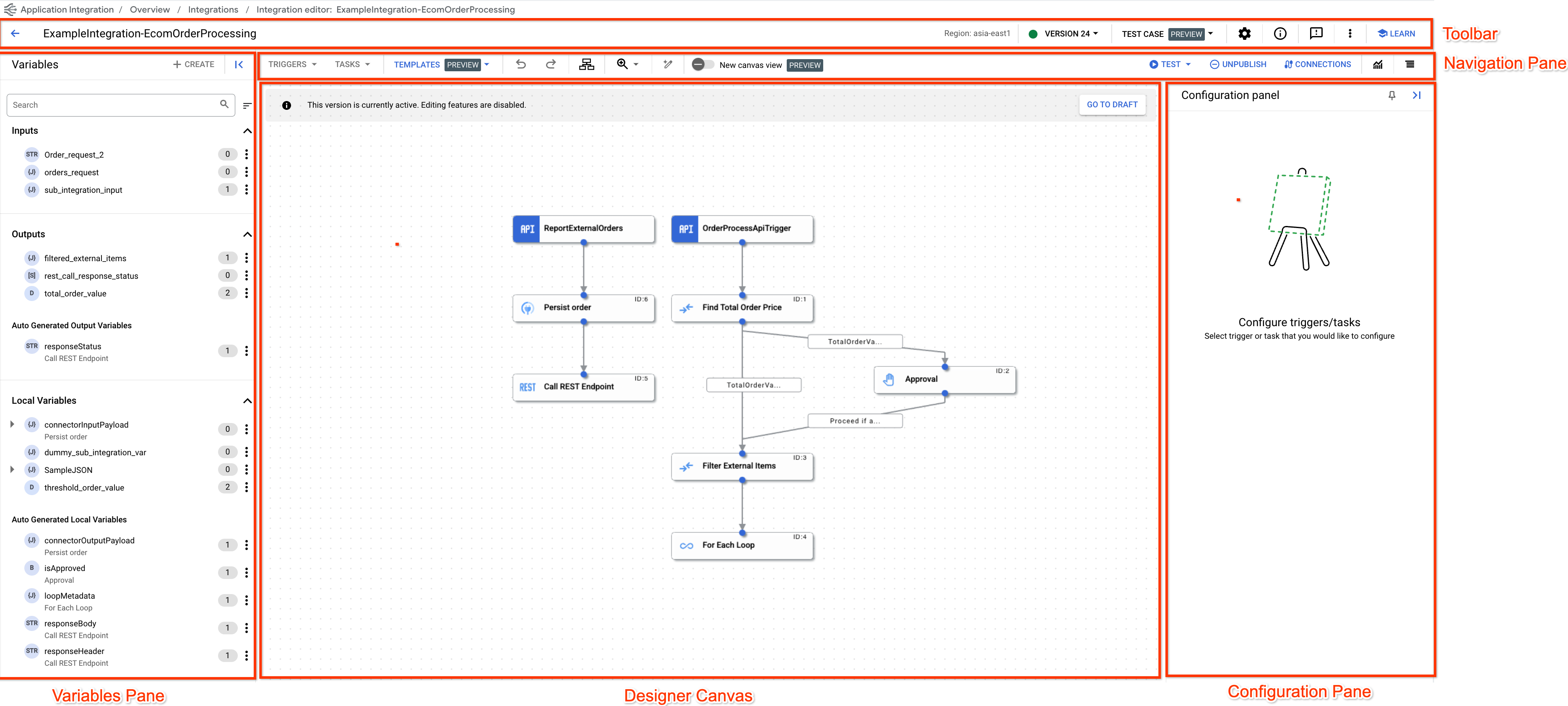
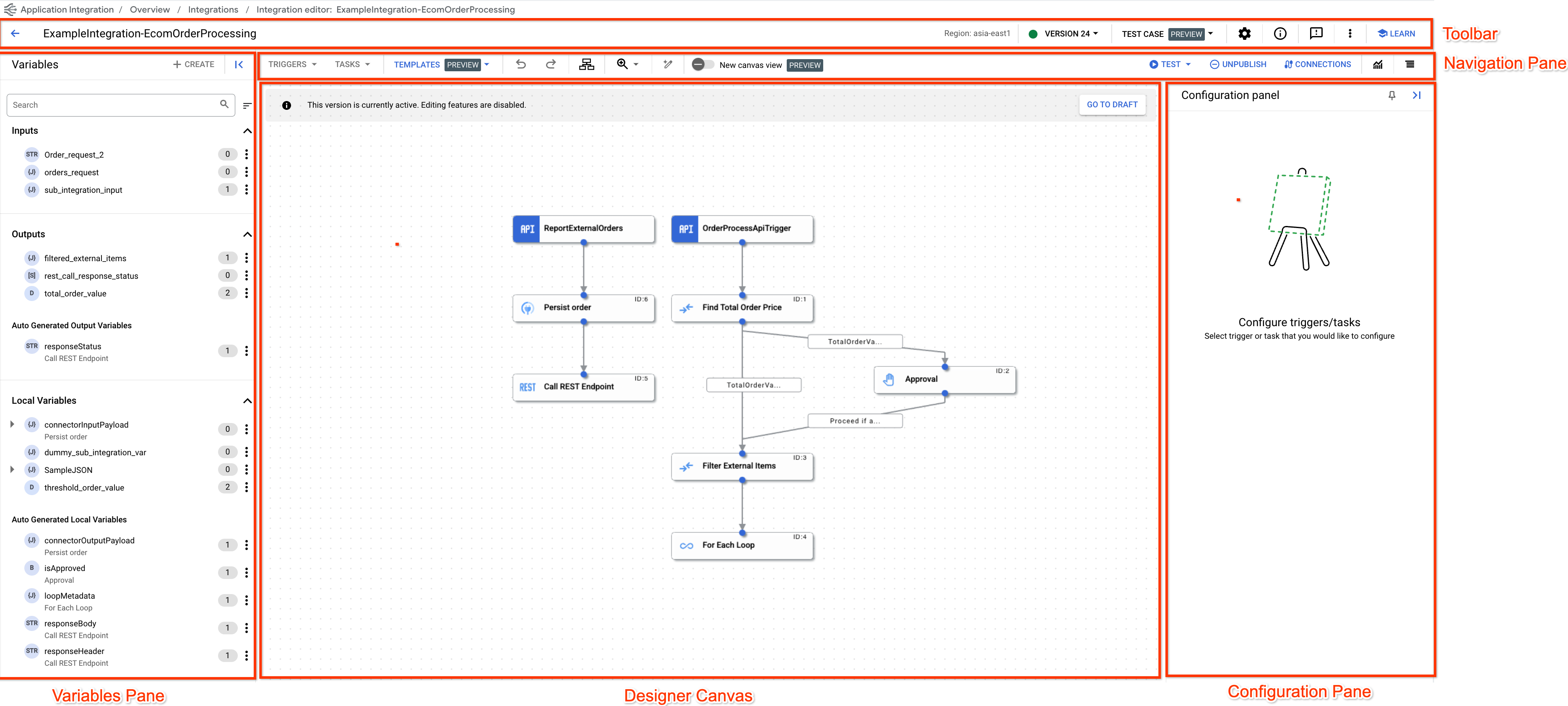
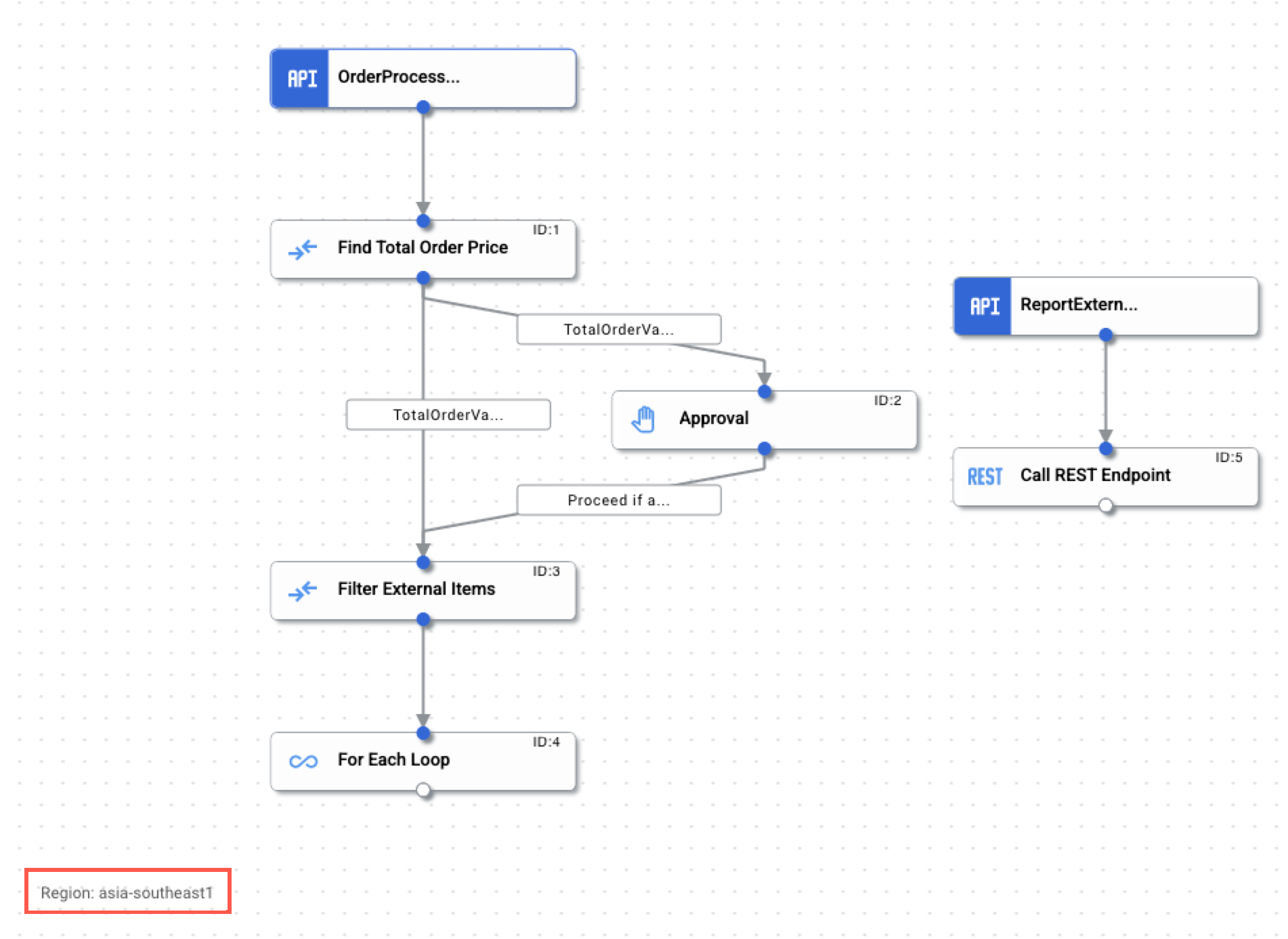
다음 그림에서는 통합 편집기의 샘플 레이아웃을 보여줍니다.


다음 표에서는 통합 편집기를 구성하는 여러 섹션을 설명합니다.
| 섹션 | 설명 |
|---|---|
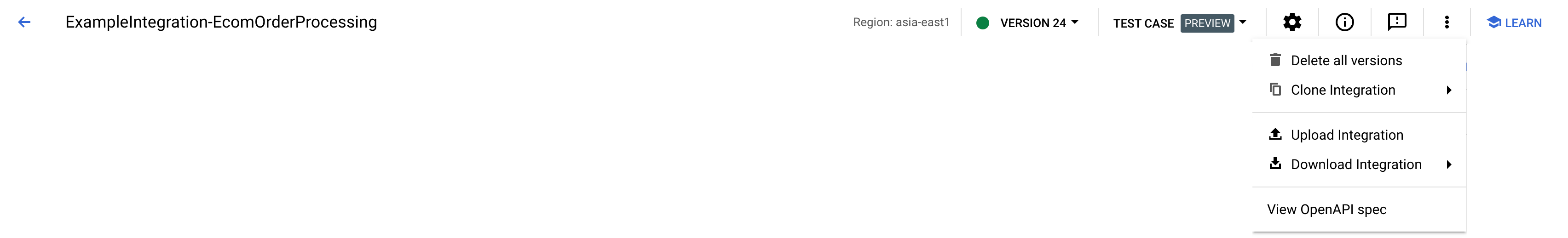
툴바 
|
디자이너 툴바에 통합에 대한 다음 정보가 표시됩니다. 한 곳에서 전체 통합의 요약을 보려면 를 클릭합니다. 통합 삭제, 통합 클론, 통합 다운로드 및 업로드, 통합의 OpenAPI 사양 보기와 같은 작업을 수행하려면 툴바의 (작업 메뉴)를 클릭합니다. |
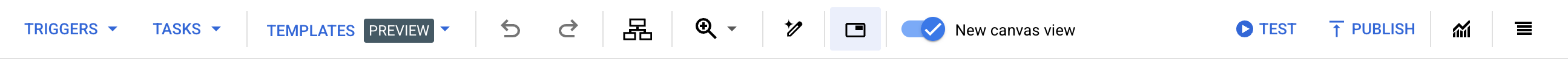
탐색 메뉴 
|
디자이너 탐색 메뉴를 사용하면 다음 작업을 수행할 수 있습니다. |
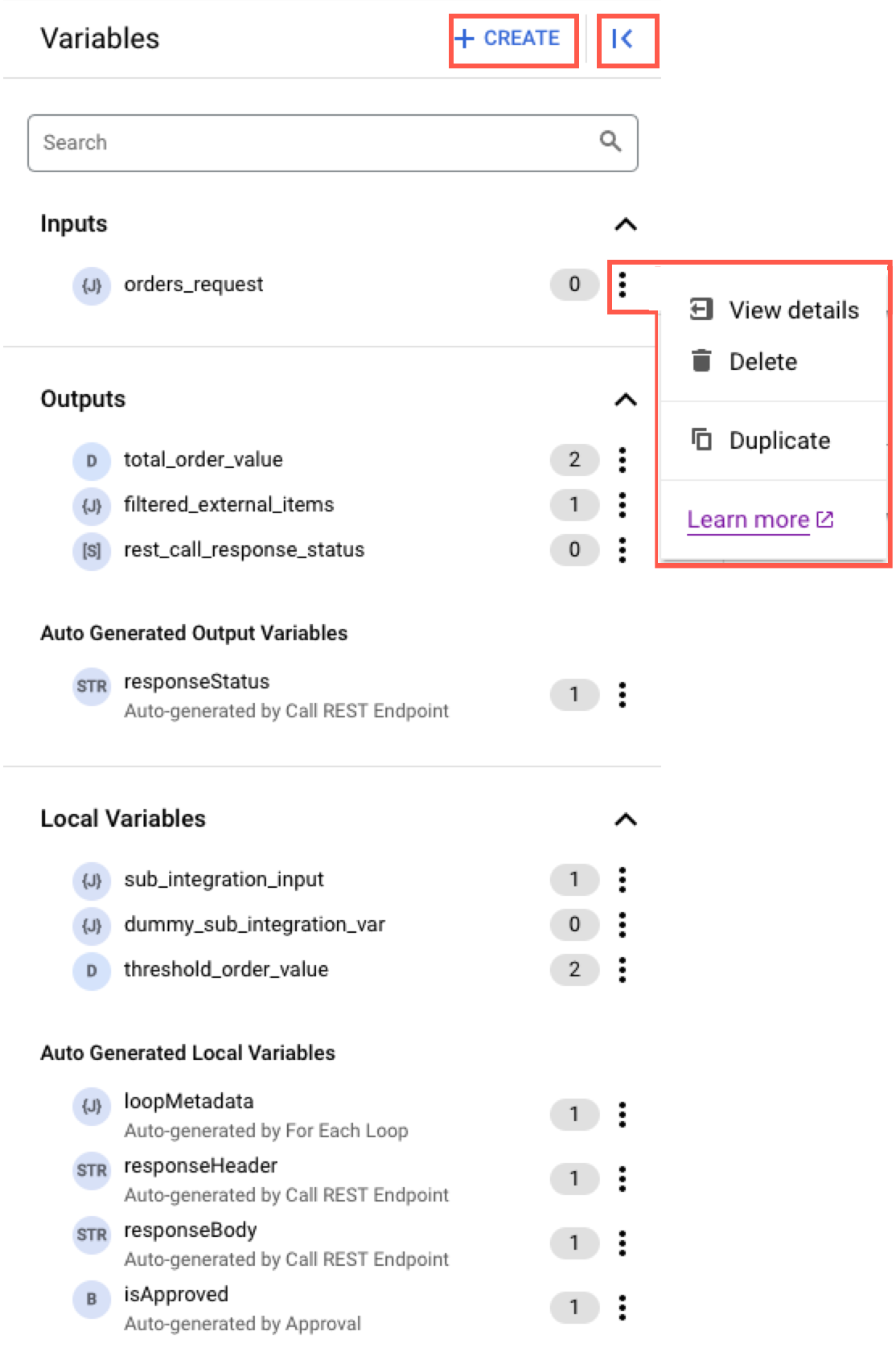
변수 창 
|
변수 창에 통합에서 사용할 수 있는 모든 통합 변수 및 태스크 변수가 나열됩니다. 통합 내에 있는 총 변수 참조의 수도 표시됩니다. 변수 삭제 또는 복제와 같은 작업을 수행하려면 각 변수 옆에 있는 (작업 메뉴)를 클릭합니다. 변수에 대한 자세한 내용은 변수를 참조하세요. |
디자이너 캔버스 
|
디자이너 캔버스는 통합 흐름을 설계하고 개발할 수 있는 배경화면입니다. |
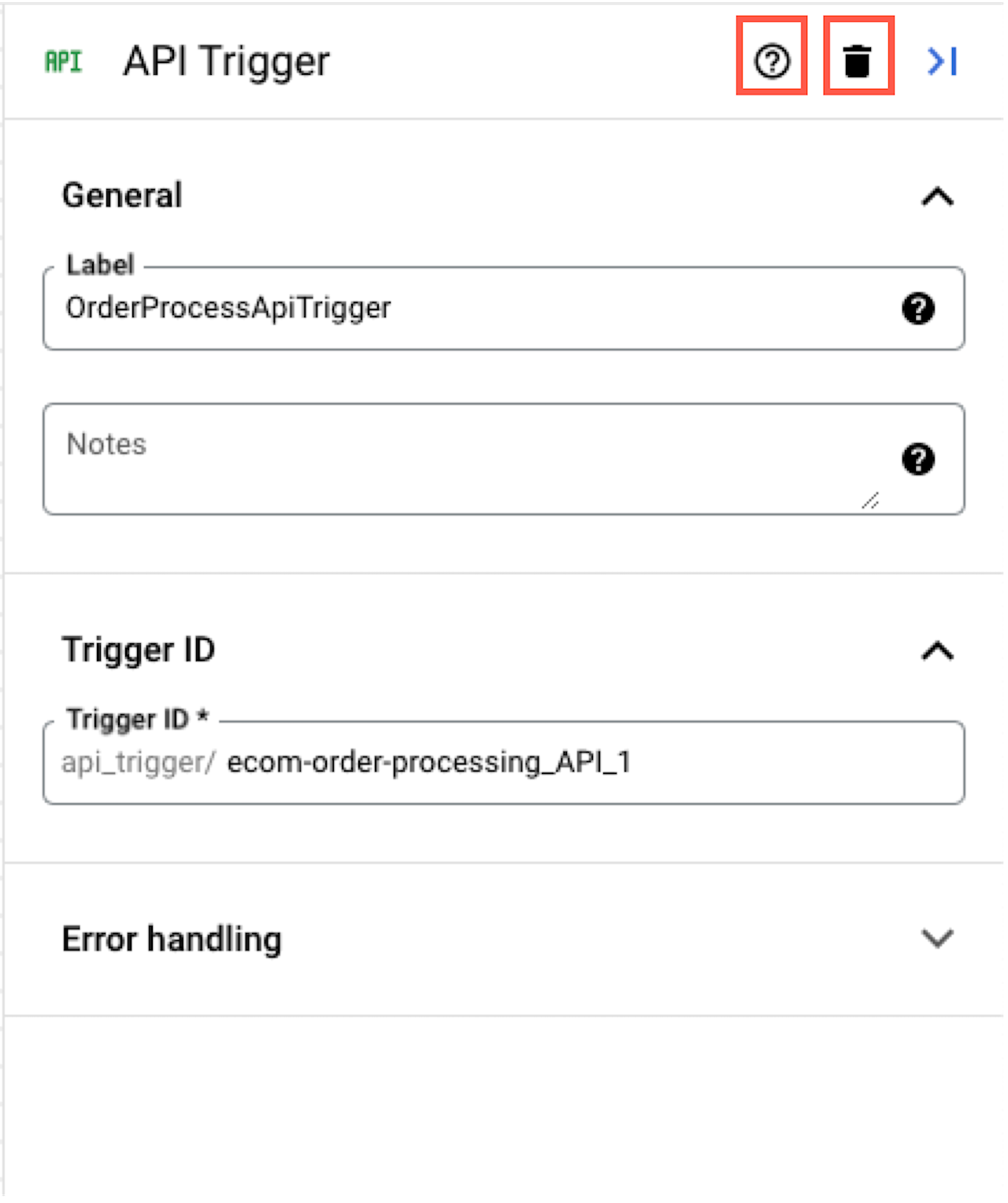
구성 창 
|
구성 창에는 디자이너 캔버스에 추가된 각 트리거와 태스크의 구성 설정이 표시됩니다. 트리거 또는 태스크를 구성하는 방법은 트리거 및 태스크를 참조하세요. |
다음 단계
- 빠른 시작을 시작합니다.
- 캔버스 뷰에 대해 자세히 알아봅니다.
- 기본적인 Application Integration 개념에 대해 자세히 알아봅니다.
- 사용 가능한 트리거 및 태스크를 추가하고 구성하는 방법을 알아보세요.

