本文档介绍了如何向信息中心添加有用信息,以及如何对信息中心内的 widget 进行分组。例如,您可能需要添加有关信息中心的信息、添加相关资源的链接,或者在不同情况下执行的操作。当信息中心包含许多 widget 时,您可以通过对其进行分组来提高信息中心的易用性。
如需了解 Cloud Monitoring API,请参阅通过 API 创建和管理信息中心。
此功能仅适用于 Google Cloud 项目。对于 App Hub 配置,请选择 App Hub 宿主项目或已启用应用的文件夹的管理项目。
准备工作
在您要创建和修改自定义信息中心的 Google Cloud 项目中,完成以下操作:
-
如需获得使用 Google Cloud 控制台创建和修改自定义信息中心所需的权限,请让您的管理员为您授予项目的 Monitoring Editor (
roles/monitoring.editor) IAM 角色。 如需详细了解如何授予角色,请参阅管理对项目、文件夹和组织的访问权限。如需详细了解角色,请参阅使用 Identity and Access Management 控制访问权限。
信息中心最多可容纳 100 个 widget。
将文本添加到信息中心
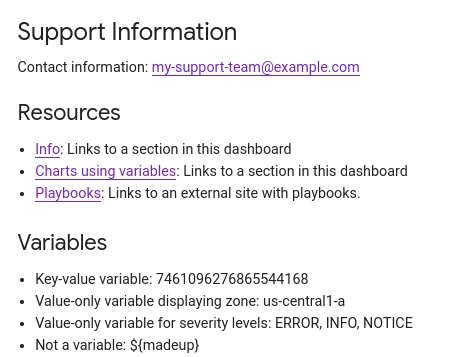
以下屏幕截图显示了文本 widget:

本部分中的信息适用于 Google Cloud 控制台。如需了解如何使用 Cloud Monitoring API,请参阅包含 Text widget 的信息中心。
如需向信息中心添加文本 widget,请执行以下操作:
-
在 Google Cloud 控制台中,前往
 信息中心页面:
信息中心页面:如果您使用搜索栏查找此页面,请选择子标题为监控的结果。
- 在 Google Cloud 控制台的工具栏中,选择您的 Google Cloud 项目。对于 App Hub 配置,请选择 App Hub 宿主项目或已启用应用的文件夹的管理项目。
- 选择一个信息中心或点击创建信息中心。
- 在工具栏中,点击 add 添加 widget。
- 在添加 widget 对话框中,前往布局部分,然后选择文本。
- 添加标题。
在内容窗格中,输入要显示的文本。
如需了解格式设置信息,请参阅 Markdown 语法。
选项:使用显示窗格中的字段自定义内容。
例如,您可能需要配置 widget 的可见性。
如需将更改应用于信息中心,请在工具栏中点击应用。如需舍弃更改,请点击取消。
如需保存修改后的信息中心,请在工具栏中点击保存。
Markdown 语法
本部分介绍了文本 widget 支持的大部分 Markdown 语法。不支持 HTML 标记。
标头
以井字
#开头的行表示标题。对于不同级层的标题,您可以使用多个井号。例如,对于顶级标题,请使用单个井号# Header。对于二级标题,请使用两个井号## Second-level header。段落
如需创建新段落,请使用空白行。
强调方式
- 斜体:使用
*italic*或_italic_。 - 粗体:使用
**bold**或__bold__。 - 粗体和斜体:使用
***bold and italic***。 - 固定字体:使用反引号
`fixed font`。
- 斜体:使用
链接:格式为
[link text](path)。link text可以为任意值。path的值必须引用信息中心中的 HTML 锚点,或者是指向外部网页的网址。如需在信息中心内链接到其他部分,某个部分的锚点是该部分的标题,转换为小写字母,单词之间用连字符分隔。例如,如需链接到标题为“使用变量的图表”的部分,请将
path设置为#charts-using-variables。如需链接到外部资源,请将
path设置为网址。例如,要链接到example.com,请将path设置为https://example.com/。
列表:您可以创建有序列表或无序列表,还可以嵌套列表。
对于有序列表,请在每个列表项前添加
1.前缀。当文本呈现时,元素会按顺序编号。例如:1. Ordered list item 1 1. Ordered list item 2对于无序列表,请在每个列表项前添加加号
(+)、短划线(-)或星号(*)前缀。例如:+ Unordered list item 1 + Unordered list item 2如需嵌套列表,请缩进嵌套列表。例如:
1. Item 1 + Nested unordered-list item 1 + Nested unordered-list item 2 1. Item 2 1. Nested ordered-list item 1 1. Nested ordered-list item 2
变量:格式为
${VARIABLE_NAME}。文本 widget 仅呈现变量的值。例如,如果您有一个基于标签的变量,其中键为
zone,值为us-west1,则文本 widget 会显示us-west1。当变量的值为通配符
(*)时,文本 widget 会显示all。未识别的变量会按原样显示,不会被渲染。
转义字符
某些字符(例如加号
(+))会转换为列表元素。如果您想按字面显示这些类型的字符,请使用反斜杠对字符进行转义\+。
整理信息中心 widget
借助自定义信息中心,您可以指定图表、提醒政策和其他 widget 的显示位置。不过,您可以通过在信息中心内创建部分或对 widget 进行分组,来提高包含多个 widget 的信息中心的易用性:
如需在信息中心内创建带索引的部分,请使用 section-header widget。将此 widget 添加到信息中心后,系统会创建一个目录,并向信息中心添加一个水平分隔线。您可以通过目录导航到信息中心的特定部分。每个部分 widget 都包含一个锚点。在进行问题排查时,您可能需要与同事分享该部分的网址。如需复制该部分的网址,请右键点击 link 链接到标题,然后选择复制链接地址。
如需缩短信息中心的加载时间,请使用群组 widget。群组 widget 分为三种类型:可折叠、下拉菜单和标签页。群组 widget 包含一组 widget,它们通过使用较低优先级的数据来检索未显示的集合成员,从而提升性能。可折叠的群组 widget 在展开时会显示集合中的每个成员,否则会隐藏所有成员。相比之下,下拉组和标签页分组 widget 仅显示集合中的一项成员。这两个 widget 的区别在于,您是使用菜单还是标签页来选择要显示的成员。
如需使用本部分中所述的 widget,您的自定义信息中心必须使用“拼接图”模式,这是默认布局。如果您将布局更改为网格布局,则这些 widget 将不可用。
对于大多数 widget,您可以配置其可见性。不过,组织 widget 始终可见。
本部分的其余部分介绍了如何添加和配置可用于整理信息中心的 widget。如需了解如何修改这些 widget,请参阅修改 widget 的配置。
添加 section-header widget
如需了解如何使用 Cloud Monitoring API 创建“section-header”widget,请参阅包含 SectionHeader widget 的信息中心。
如需使用 Google Cloud 控制台添加 section-header widget,请执行以下操作:
-
在 Google Cloud 控制台中,前往
 信息中心页面:
信息中心页面:如果您使用搜索栏查找此页面,请选择子标题为监控的结果。
- 在 Google Cloud 控制台的工具栏中,选择您的 Google Cloud 项目。对于 App Hub 配置,请选择 App Hub 宿主项目或已启用应用的文件夹的管理项目。
- 在添加 widget 对话框中,前往布局部分,然后选择部分标题 widget。
在该 widget 上,点击 edit 修改部分,然后完成对话框:
- 部分名称字段的值会显示在目录中。
- 信息中心会显示子标题字段的值。
- 如果您选择 *在目录中添加分隔线,则系统会在目录条目后添加一条横线。
添加可收起的群组 widget
如需了解如何使用 Cloud Monitoring API 创建可折叠的群组 widget,请参阅包含 CollapsibleGroup widget 的信息中心。
如需使用 Google Cloud 控制台添加可收起群组 widget,请执行以下操作:
-
在 Google Cloud 控制台中,前往
 信息中心页面:
信息中心页面:如果您使用搜索栏查找此页面,请选择子标题为监控的结果。
- 在 Google Cloud 控制台的工具栏中,选择您的 Google Cloud 项目。对于 App Hub 配置,请选择 App Hub 宿主项目或已启用应用的文件夹的管理项目。
- 在添加 widget 对话框中,前往布局部分,然后选择可折叠群组。
如需将 widget 添加到群组,请将相应 widget 拖动到该群组。
将 widget 添加到该群组后,您可以使用指针调整这些 widget 的大小和位置。
如需为群组添加说明性标题,请将鼠标指针放在相应 widget 上以激活工具栏,然后点击 edit 修改群组。
可选:如需强制组默认处于收起状态,请将指针放在 widget 上以激活工具栏,然后点击 expand_less 收起组。
当可收起的群组 widget 被收起时,Monitoring 检索该群组中 widget 的数据的优先级低于其他 widget。这样,您的信息中心就能更快地加载。
添加下拉群组或标签页分组 widget
下拉菜单群组和标签页分组 widget 包含一组其他 widget,但仅显示该集合中的一个成员。这两种 widget 的区别在于您选择显示集合中的哪个成员的方式。下拉菜单群组提供菜单,而标签页分组提供工具栏上的标签页。
如需了解如何使用 Cloud Monitoring API 创建这些 widget,请参阅包含 SingleViewGroup widget 的信息中心。
如需将这些 widget 添加到信息中心,请执行以下操作:
-
在 Google Cloud 控制台中,前往
 信息中心页面:
信息中心页面:如果您使用搜索栏查找此页面,请选择子标题为监控的结果。
- 在 Google Cloud 控制台的工具栏中,选择您的 Google Cloud 项目。对于 App Hub 配置,请选择 App Hub 宿主项目或已启用应用的文件夹的管理项目。
- 如有必要,请创建要添加到群组 widget 中的 widget。
在添加 widget 对话框中,前往布局部分,然后选择下拉菜单群组或标签页分组。
系统会将所选类型的 widget 添加到您的信息中心。
如需将折线图等 widget 添加到群组 widget 中,请将其拖动到群组 widget 中,或修改群组 widget 并执行添加操作。
例如,如需通过修改群组向标签页分组 widget 添加 widget,请执行以下操作:
- 在该 widget 工具栏中,依次选择 list 修改标签页分组和 edit 修改群组。
- 可选:输入群组的标题。
点击添加 widget,然后从添加 widget 菜单中进行选择。
添加 widget 菜单会列出可添加到群组的 widget。
对要添加到标签页分组 widget 的每个 widget 重复上述步骤。
使用 expand_more 调低和 expand_less 调高按钮对群组 widget 中的 widget 进行排序。
点击应用。
信息中心会刷新,并且只有添加到群组 widget 的其中一个 widget 可见。借助显示的 widget 的工具栏,您可以修改显示的 widget 或执行其他操作。
如需保存修改后的信息中心,请在工具栏中点击保存。
后续步骤
您还可以将以下 widget 添加到自定义信息中心:
如需了解如何探索绘制成图表的数据和过滤信息中心,请参阅以下文档:
