Os gráficos de cascata ajudam a representar como uma sequência de valores positivos e negativos contribui para o total. Esses gráficos costumam ser usados para dados financeiros com o objetivo de mostrar como vários lucros e perdas constituem um total. Os gráficos de cascata também podem ser usados de forma mais geral para ilustrar como diferentes categorias contribuem para um total, principalmente se os dados tiverem valores positivos e negativos.
Como criar um gráfico de cascata
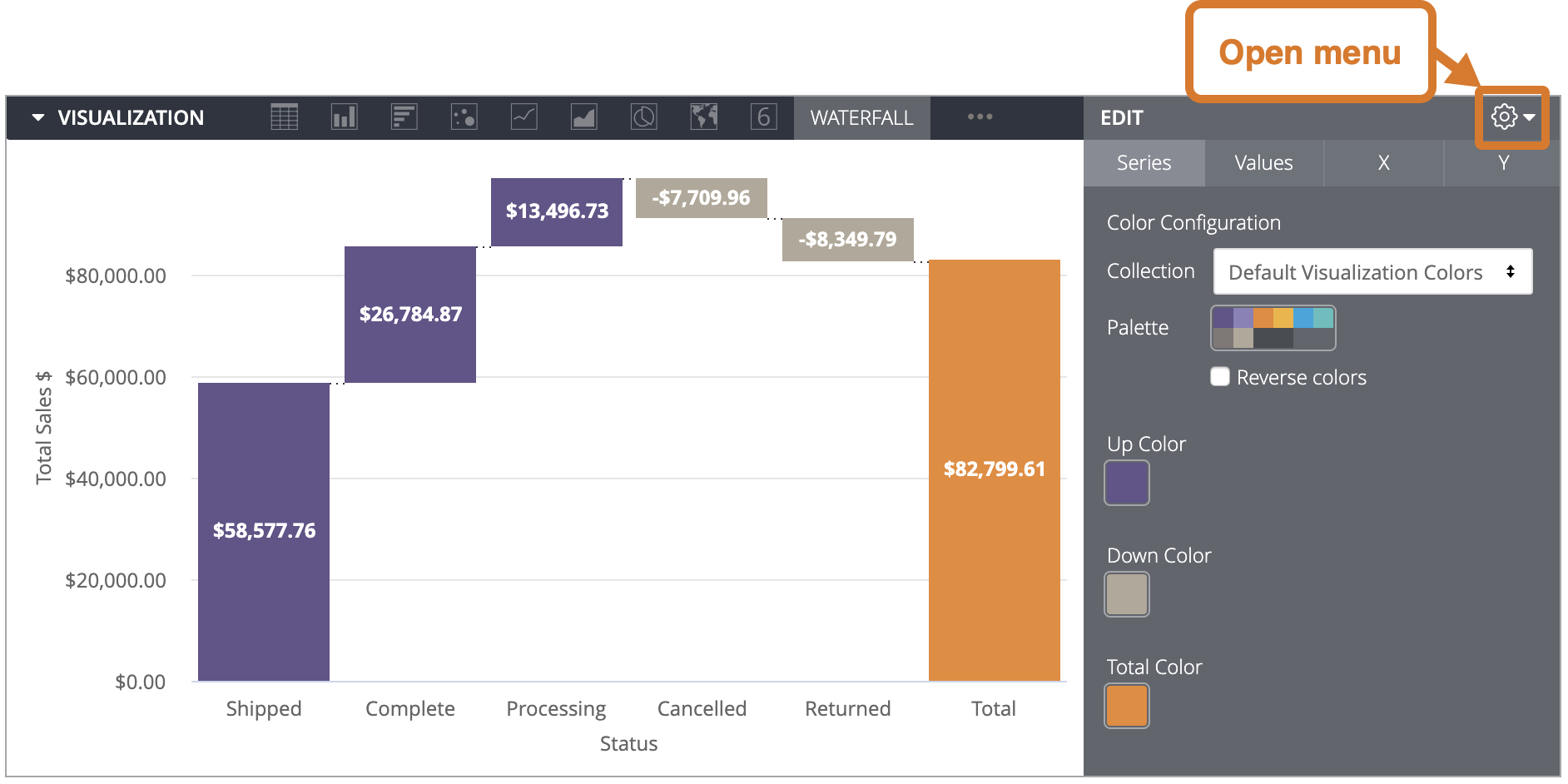
Para escolher um gráfico de cascata, clique nas reticências (...) na barra de visualização e selecione Cascata.
Ignorando os campos ocultos da visualização, as visualizações em cascata exigem uma das seguintes opções na seção Dados:
- Uma dimensão e uma medição
- Nenhuma dimensão e uma ou mais medições
- Uma dimensão, uma métrica e uma ou mais tabelas dinâmicas
Outras configurações impedem a renderização de uma visualização em cascata.
Um gráfico de cascata calcula automaticamente um total com base nos valores de dados e adiciona uma coluna Total ao gráfico. Não é necessário incluir totais na tabela de dados.
Depois que o gráfico for criado, use o menu de opções de visualização. Clique em Editar no canto superior direito da guia de visualização para editar o gráfico.

Opções do menu "Séries"
Configuração de cor
É possível definir a paleta de cores de um gráfico na seção Configuração de cores.
Coleção
Com uma coleção, você cria visualizações e painéis temáticos que combinam bem. Todas as coleções de cores integradas do Looker (Google Cloud Core) aparecem na página de documentação Coleções de cores. O administrador do Looker (Google Cloud Core) também pode criar uma coleção de cores personalizada para sua organização.
Escolha uma coleção de cores no menu suspenso Coleção. A seção Paleta será atualizada com uma paleta da coleção de cores escolhida.
Paleta
Depois de selecionar uma coleção de cores, clique na paleta para escolher outra ou personalizar a sua. Isso abre o seletor de paletas e mostra todas as paletas da coleção.
Para uma paleta categórica, as três primeiras cores da paleta se aplicam a Cor de aumento, Cor de redução e Cor total. Se a paleta tiver menos de três cores, primeiro será usada uma versão mais clara e depois uma mais escura das cores da paleta. Para uma paleta sequencial ou divergente, a cor na extremidade esquerda da paleta é aplicada à Cor de alta, e as cores de Cor de baixa e Cor total se movem para a direita na paleta.
Como criar uma paleta de cores personalizada
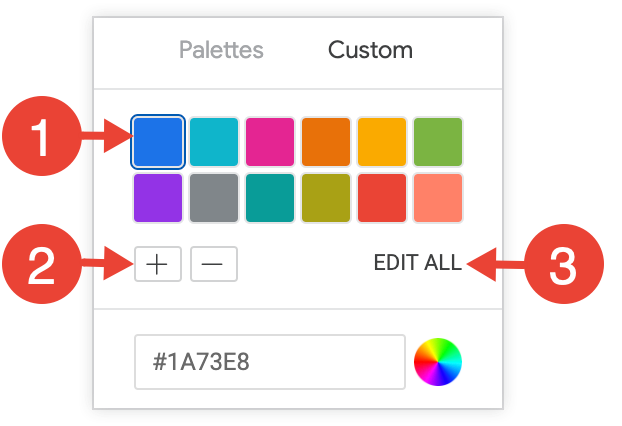
Para criar uma paleta de cores personalizada, selecione a guia Personalizada no seletor de paletas. É possível editar sua paleta de várias maneiras:

- Clique em uma das cores presentes para editar.
- Clique nos botões + ou - para adicionar uma cor ao final da paleta ou remover uma cor selecionada.
- Clique em EDITAR TUDO na parte de baixo à direita do menu para usar uma lista de valores de cores separados por vírgula.
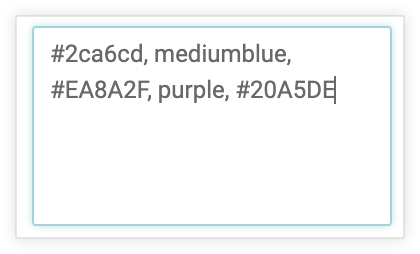
Para mudar uma cor selecionada ou editar todas as cores de uma vez, insira strings hexadecimais (como #2ca6cd) ou nomes de cores CSS (como mediumblue) na caixa de valor de cor na parte de baixo do seletor.

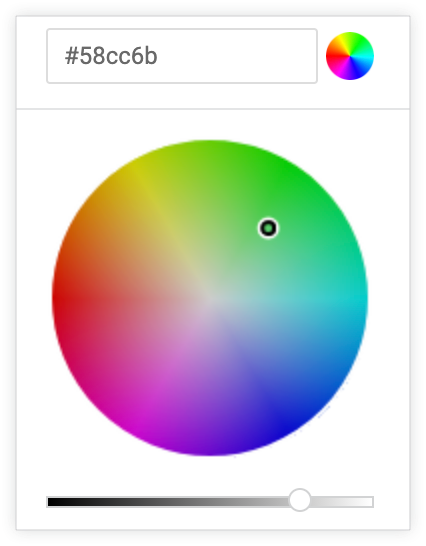
Para abrir um seletor de cores, clique na roda de cores à direita da caixa de valor de cor. O valor hexadecimal correspondente a essa cor aparece na caixa de valor da cor.

Se você clicar em EDITAR TUDO, a caixa de valor da cor será preenchida com os códigos hexadecimais da paleta de cores escolhida ou personalizada. Copiar e colar essa lista é a melhor maneira de copiar paletas de cores personalizadas de um gráfico para outro.
Cores invertidas
Selecione Inverter cores para inverter a paleta. Para uma paleta categórica, isso aplica as três últimas cores da paleta a Cor de aumento, Cor de redução e Cor total. Para uma paleta sequencial ou divergente, isso aplica a cor na extremidade direita da paleta à Cor de aumento e move para a esquerda na paleta para a Cor de redução e a Cor total.
Cor de alta, cor de baixa e cor total
É possível configurar a cor das barras do gráfico com base nos dados positivos ou negativos. Clique em uma amostra de cor para abrir o seletor de paletas e escolha uma nova cor em uma paleta existente ou selecione uma cor personalizada.
- A cor de aumento determina a cor dos valores positivos no gráfico.
- A Cor de queda determina a cor dos valores negativos no gráfico.
- A Cor do total determina a cor da barra Total no gráfico.
Editar configuração do gráfico

O botão Editar configuração do gráfico na parte de baixo do menu de visualização abre o Editor de configuração do gráfico. Com ele, é possível modificar as visualizações do HighCharts expondo determinados parâmetros JSON da visualização, o que permite uma personalização avançada. Essas personalizações não interagem dinamicamente com os dados.
O botão Editar configuração do gráfico fica disponível se você tiver a função de administrador do Looker ou a permissão can_override_vis_config.
Consulte a seção Exemplos do artigo "Editor de configuração de gráficos" para ver exemplos de alguns casos de uso comuns, incluindo os seguintes:
- Como mudar a cor do plano de fundo e do texto do eixo
- Formatação condicional de valores em uma série
- Personalizar a cor da dica
- Adicionar intervalos e legendas de referência verticais
- Adicionar anotações de gráfico
Opções do menu "Valores"
Identificadores de valores
É possível ativar ou desativar a aparência dos rótulos de valor para cada ponto de dados em um gráfico.
Cores de valores
É possível definir as cores dos rótulos de valor. Esse campo recebe um valor de cor formatado como uma string hexadecimal RGB (como #2ca6cd) ou como um nome de cor CSS (como mediumblue).
Se nenhum valor de cor for fornecido, o Looker (Google Cloud Core) vai atribuir a primeira cor da paleta aos rótulos de valor.
X opções de menu
Tipo de escala
É possível especificar como a escala do eixo x é calculada e mostrada:
Automático com base em dados: a escala é inferida dos dados subjacentes. Essa é a configuração padrão.
Ordinal: os dados são representados ao longo do eixo x como entradas discretas e com espaçamento uniforme, independente da distância relativa entre os pontos de dados.
Tempo: os dados são representados como valores de tempo. O eixo x é rotulado com incrementos de tempo adequados.
Mostrar nome do eixo
Você pode ativar ou desativar a aparência do rótulo do nome do eixo x.
Identificadores do valor do eixo
Rótulos de valor do eixo ativa ou desativa a aparência dos rótulos de valor no eixo x.
Permitir zoom
Essa opção está disponível apenas para gráficos cartesianos (colunas, barras, dispersão, linhas, áreas, cascata ou boxplot).
Essa opção fica ativada por padrão. Quando ele está ativado, é possível aplicar zoom em uma visualização em um painel, um Look ou uma Análise.
Consulte a página de documentação Como visualizar painéis ou Como visualizar Looks no Looker para saber como usar o recurso de zoom.
Quando essa opção está desativada, a opção Permitir zoom no menu Y fica oculta, e não é possível aumentar a visualização.
Opções do menu Y
Mostrar nomes de eixos
Você pode ativar ou desativar a aparência dos rótulos de nome do eixo y.
Identificadores do valor do eixo
É possível ativar ou desativar a aparência dos rótulos de valor no eixo y.
Linhas de grade
É possível alternar a aparência das linhas de grade que se estendem do eixo y. As linhas de grade são espaçadas com base no escalonamento do eixo y.
Permitir zoom
Essa opção está disponível apenas para gráficos cartesianos (colunas, barras, dispersão, linhas, áreas, cascata ou boxplot).
Essa opção só fica disponível quando a opção Permitir zoom no menu X está ativada. Essa opção fica ativada por padrão. Quando ele está ativado, é possível aplicar zoom em uma visualização em um painel, um Look ou uma Análise.
Consulte a página de documentação Como ver painéis ou Como ver Looks para saber como usar o recurso de zoom.
Se essa opção estiver desativada, mas a opção Permitir zoom no menu X estiver ativada, não será possível aumentar o zoom para uma visualização mais detalhada do eixo y. Só será possível aumentar o zoom para uma visualização mais detalhada do eixo x.

