Para usar Markdown en una tarjeta de texto, selecciona Markdown en el menú Agregar del panel cuando crees la tarjeta. Las tarjetas de texto son un nuevo tipo de tarjeta de texto de Looker que no usan Markdown, sino que proporcionan una experiencia de edición visual.
Puedes usar tarjetas de texto en un panel para describir las otras tarjetas y ayudar a los usuarios a comprender la información que presentan. Las tarjetas Markdown de Looker admiten una versión limitada del lenguaje de marcado Markdown en las tarjetas de texto, lo que te brinda opciones para dar formato al texto o agregar vínculos e imágenes que pueden hacer que tus paneles se destaquen.
Sintaxis de Markdown compatible con tarjetas de Markdown
En esta página, se enumera la sintaxis de Markdown compatible con las tarjetas de Markdown, y cada ejemplo se muestra primero en un bloque de código y, luego, como resultado.
Los estilos en los que se renderizan los elementos de Markdown en las tarjetas de tu panel pueden diferir de los que se muestran aquí.
Encabezados
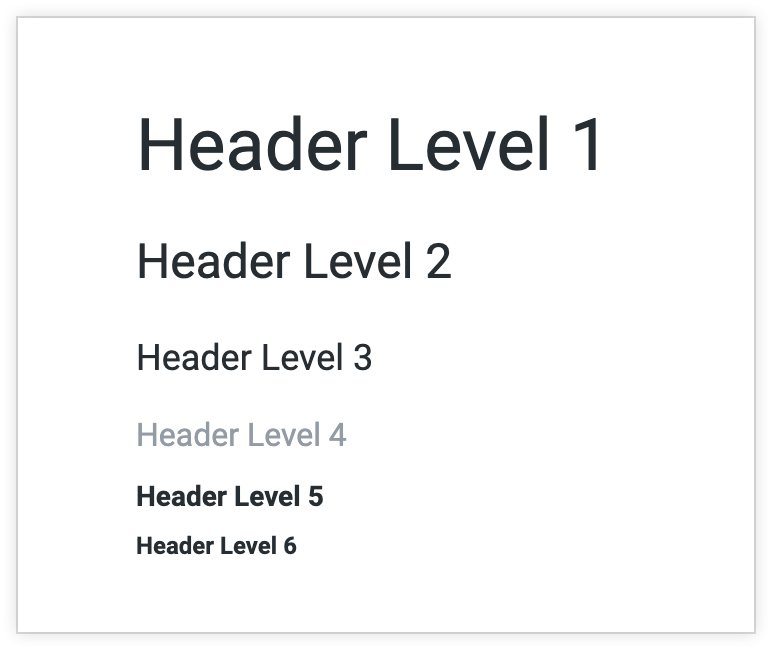
Los paneles admiten los niveles de encabezado del 1 al 6:
## Header level 1
### Header level 2
#### Header level 3
##### Header level 4
###### Header level 5
####### Header level 6

Tablas
El tamaño de las columnas de la tabla se ajusta al valor de datos más ancho. Puedes usar para agregar ancho a las columnas.
| Tables | Are | Cool |
| ------------- | ------------- | ----- |
| leopards | have spots | $1600 |
| zebras | have stripes | $12 |
| polar bears | are white | $1 |

Solo se admite la justificación a la izquierda en las columnas de la tabla.
Énfasis
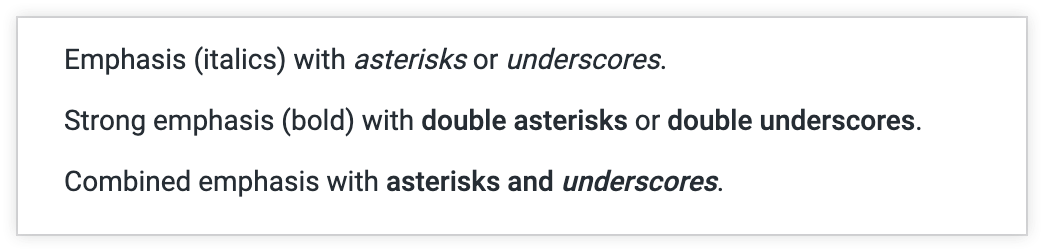
Emphasis (italics) with *asterisks* or _underscores_.
Strong emphasis (bold) with **double asterisks** or __double underscores__.
Combined emphasis with **asterisks and _underscores_**.

Listas numeradas
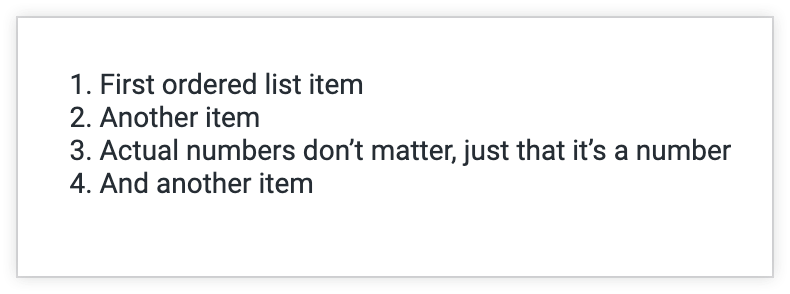
1. First ordered list item
1. Another item
1. Actual numbers don't matter, just that it's a number
1. And another item

Listas sin ordenar
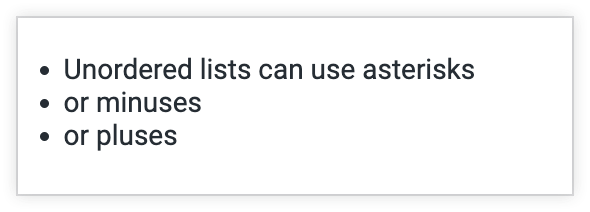
* Unordered lists can use asterisks
- or minuses
+ or pluses

Vínculos
Los vínculos se pueden agregar de varias maneras, como se muestra en el siguiente Markdown:
[Inline-style link](https://www.looker.com)
[Reference-style link](Case-insensitive reference text)
[Relative reference to a public repository](../assets/images/dashboard-add-text.png)
[Number used for a reference-style link definition][1]
Las URLs entre corchetes se convierten automáticamente en vínculos. Por ejemplo, <looker.com> y looker.com.
Imágenes
Se puede hacer referencia a las imágenes por ruta o URL.
Here's our logo:
URL-style:
<img src="url/to/image.png">
Inline-style:

Reference-style:
![alt text][logo]

Para controlar el tamaño de la imagen en relación con el tamaño de la tarjeta, usa HTML para llamar a la imagen y agregar un parámetro de tamaño porcentual. En el siguiente ejemplo, se cambia el tamaño con el parámetro width="50%":
<img src="path/to/image.png" width="50%">

También puedes proporcionar valores máximos de altura y ancho explícitos de la siguiente manera:
<img src="path/to/image.png" width="500px" height="30px">

Los parámetros de píxeles de altura y ancho NO establecerán la imagen en esas dimensiones exactas, sino que la relación de aspecto de la imagen será la "más adecuada" para esas restricciones. Por ejemplo, si se configuraran las dimensiones "width=100px height=30px" en una imagen que originalmente es de 200 px × 20 px, el resultado sería de 100 px × 10 px, ya que la lógica es aproximadamente "el ancho de la imagen supera el máximo > se reduce hasta alcanzar el ancho máximo".
Destacado de código
`<script>Some code</script>.`

Regla horizontal
Three or more hyphens
---
Asterisks
***
Underscores
___

Bloques entrecomillados
> Blockquotes are very handy.
> This line is part of the same quote.

Pausa de cotización
> This is a very long line that will be quoted properly when it wraps. I will keep writing to make sure this is long enough to actually wrap for everyone. Also, you can *put* **Markdown** into a blockquote.

Sintaxis de Markdown no admitida
La siguiente sintaxis de Markdown no se admite en las tarjetas Markdown del panel:
- Matemáticas
- Imágenes con texto alternativo
- Vínculos con texto alternativo
- Resaltado de sintaxis específico del lenguaje
- Tachado con dos virgulillas
- Sublistas
- Sangría

