Além da incorporação pública, também é possível incorporar Looks, Análises detalhadas e painéis de maneira privada. Com a incorporação privada, é possível exigir que um usuário faça a autenticação usando um login do Looker, o Google OAuth ou o OpenID Connect. Se um usuário não for autenticado, você terá a opção de mostrar uma mensagem de erro ou exibir uma tela de login.
Os usuários que estão conectados e acessando conteúdo incorporado de forma privada estão sujeitos às configurações do painel Sessões Administrador, que determinam por quanto tempo eles podem permanecer conectados, se podem fazer login em vários navegadores e se serão desconectados após um período de inatividade.
Se você precisar de uma solução integrada mais avançada ou personalizável, confira nossa página de documentação Integração assinada.
Gerar um URL de incorporação
Para gerar e copiar um URL de incorporação particular de um painel, um Look ou uma visualização da Análise detalhada, selecione Gerar URL de incorporação no menu de três pontos do painel ou no menu de ação da Análise detalhada em um Análise detalhada ou um Look.

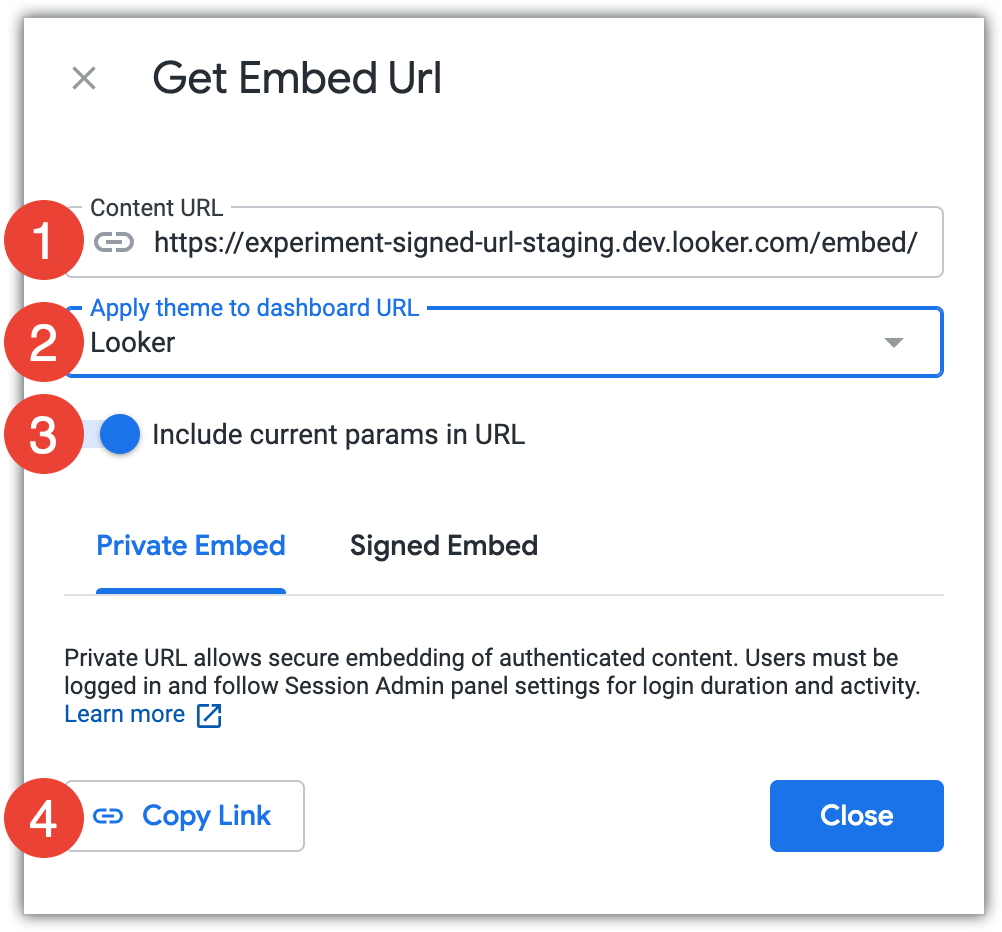
A tela Inserção particular inclui os seguintes elementos:
- O campo URL do conteúdo mostra o URL de incorporação particular completo.
- O campo Aplicar tema ao URL do painel permite que você selecione um tema para ser adicionado ao URL de incorporação se estiver gerando um URL de incorporação de um painel ou da seção "Explorar" e se a sua instância tiver temas personalizados ativados. O tema será aplicado quando o painel incorporado ou a página "Explorar" forem visualizados.
- O botão Incluir parâmetros atuais no URL permite aplicar parâmetros atuais, como valores de filtro, ao URL de incorporação. Se ativados, esses parâmetros serão aplicados quando o conteúdo incorporado for visualizado.
- Selecione o botão Copiar link para copiar o URL de incorporação completo para a área de transferência.
Depois de gerar e copiar o URL de incorporação, cole o URL em uma nova janela ou guia do navegador para conferir o conteúdo incorporado. Também é possível usar esse URL para incorporar o conteúdo em um iframe.
Visualizar o conteúdo incorporado
Cole o URL de incorporação no navegador para conferir a aparência e o comportamento do conteúdo incorporado.
Como visualizar o conteúdo incorporado em um iframe
Coloque o URL de incorporação em um iframe. Exemplo:
<iframe
src="https://instance_name.cloud.looker.com/embed/dashboards/1"
width="1000"
height="2000"
frameborder="0">
</iframe>
Em seguida, incorpore o iframe como quiser.
Como mudar a aparência incorporada de um painel
A visualização de um painel com /embed no URL mostra como ele vai aparecer quando for incorporado.
Por padrão, um painel incorporado é mostrado usando o tema padrão da sua instância do Looker. É possível mudar a aparência do painel incorporado de várias maneiras, dependendo do tipo de painel que você está usando:
- Para qualquer tipo de painel, é possível especificar um nome de tema diferente no URL de incorporação para mudar o tema usado para exibir o painel.
- Para qualquer tipo de painel, é possível usar o argumento de URL
_themepara mudar elementos individuais do tema do painel. - Para um painel do LookML, também é possível modificar a aparência incorporada de um painel usando o parâmetro
embed_style.
O uso do argumento de URL theme, da opção Editar configurações de incorporação ou do parâmetro embed_style faz alterações apenas no painel em que o argumento, a opção ou o parâmetro é aplicado. Se você quiser personalizar a aparência de vários painéis incorporados, use um tema.
Algumas configurações de exibição substituem outras. Para mais informações, consulte a página de documentação Como criar e aplicar temas para painéis e Análises incorporados.
Ativar a tela de login para incorporações particulares
É possível adicionar o parâmetro allow_login_screen=true ao URL de incorporação se você quiser mostrar uma tela de login para os usuários que ainda não fizeram login. Exemplo:
<iframe src="https://instance_name.cloud.looker.com/embed/looks/4?allow_login_screen=true"></iframe>
^^^^^^^^^^^^^^^^^^^^^^^
Se você não adicionar esse parâmetro, um erro 401 será mostrado para os usuários que ainda não fizeram login.

