이 문서 페이지에서는 Gemini 지원을 사용하여 텍스트 기반 프롬프트에서 JSON 형식 지정 옵션을 생성하여 Looker 시각화 맞춤설정을 가속화하는 방법을 설명합니다. 시각화 도우미로 시각화 맞춤설정은 Looker (원본) 및 Looker (Google Cloud 핵심 서비스) 인스턴스에서 사용할 수 있는 Looker의 Gemini 기능입니다.
데이터 시각화 어시스턴트는 열 차트, 막대 그래프, 선 차트 등과 같은 대부분의 카티전 차트가 포함된 HighCharts API를 사용하는 시각화에 사용 가능합니다.
Looker의 Gemini는 Google Cloud를 위한 Gemini 포트폴리오에 포함된 제품으로, 데이터를 분석하고 데이터에서 유용한 인사이트를 얻는 데 도움이 되는 생성형 AI 기반 지원을 제공합니다.
Google Cloud 를 위한 Gemini에서 사용자 데이터를 사용하는 방법과 시점을 알아보세요.
이 페이지는 Looker 인스턴스에서 데이터를 탐색하는 사용자를 대상으로 합니다.
시작하기 전에
Gemini 지원을 받아 시각화를 만들려면 다음 요구사항을 참고하세요.
- Looker 인스턴스에 대해 Looker의 Gemini를 사용 설정해야 합니다.
- Looker (원본)의 경우 인스턴스가 Looker 25.2 이상을 실행해야 하며, 관리 설정에서 Looker의 Gemini가 인스턴스에 사용 설정되어 있어야 합니다. 자세한 사용 설정 안내는 관리자 설정 - Looker의 Gemini 문서 페이지를 참고하세요.
- Looker (Google Cloud 핵심 서비스)의 경우 인스턴스가 Google Cloud 콘솔에서 Looker의 Gemini에 대해 사용 설정되어야 합니다. 자세한 사용 설정 안내는 Looker (Google Cloud 핵심 서비스) 인스턴스에서 Gemini 관리 문서 페이지를 참고하세요.
can_override_vis_config권한이 포함된 Looker 역할이 할당되어 있어야 합니다.- Looker Gemini 역할이 할당되어 있어야 합니다.
데이터 시각화 어시스턴트 사용
데이터 시각화 어시스턴트로 시각화를 맞춤설정하려면 다음 단계를 따르세요.
- Explore에서 지원되는 시각화를 보거나 Look 또는 대시보드에서 시각화를 수정합니다.
- 시각화에서 수정 메뉴를 엽니다.
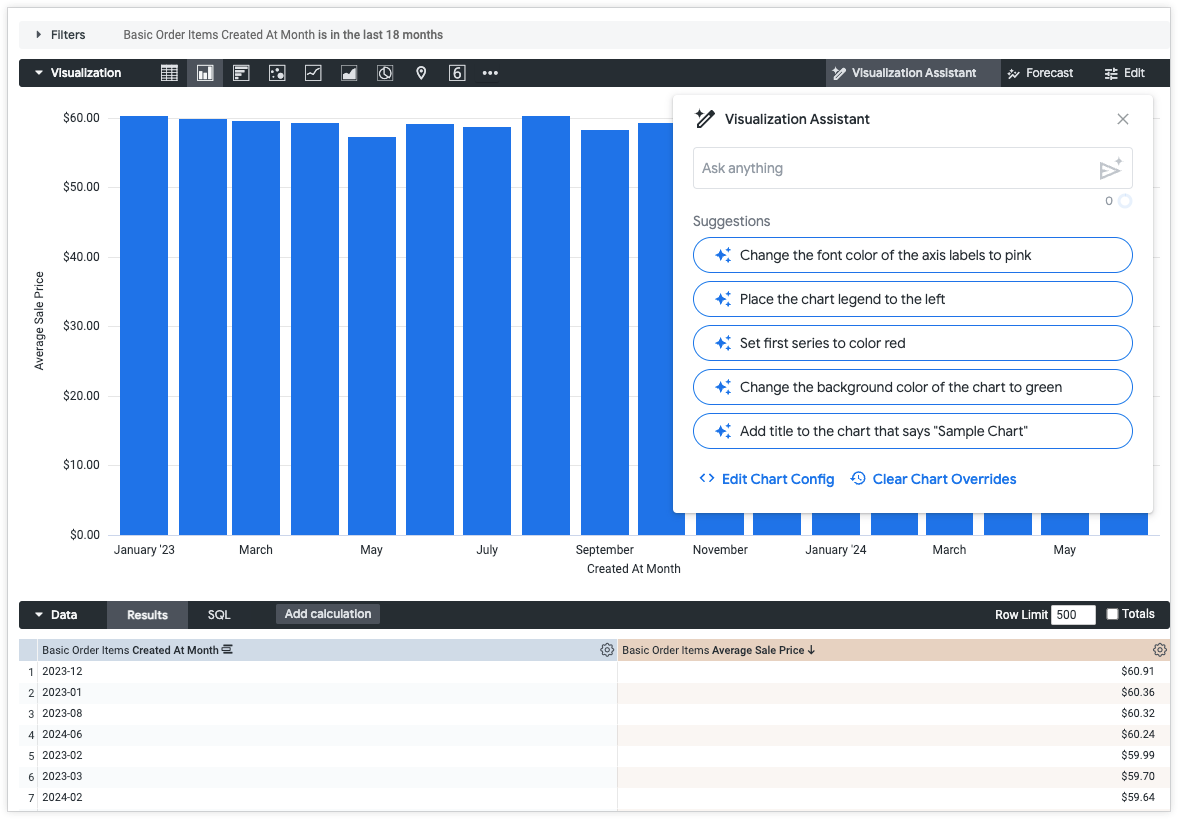
- pen_spark 데이터 시각화 어시스턴트를 클릭하여 프롬프트 메뉴를 엽니다.

pen_spark 데이터 시각화 어시스턴트 프롬프트 메뉴 내에서 다음을 수행할 수 있습니다.
- 질문하기 필드에 시각화 변경사항에 대한 일반 텍스트 프롬프트를 입력합니다. send_spark 프롬프트를 보내려면 return (Mac) 또는 Enter (PC)를 누릅니다.
- 생성된 추천을 시각화에 적용합니다.
- 차트 구성 수정을 열어 JSON 형식 지정 옵션을 직접 작성하고 수정합니다.
- 차트 재정의를 삭제하여 시각화에 적용된 모든 커스텀 변경사항을 삭제합니다. 계속하기 전에 모든 변경사항을 삭제할 것인지 확인하는 메시지가 표시됩니다. 실수로 변경사항을 삭제한 경우 브라우저 기록으로 돌아가서 변경사항을 검색할 수 있습니다.
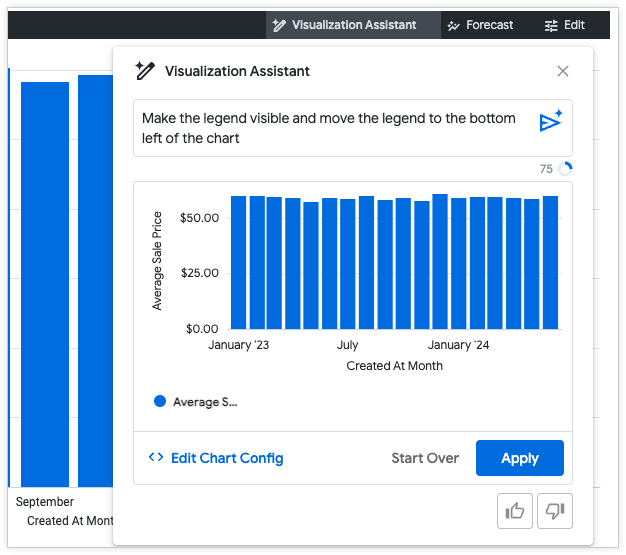
프롬프트가 실행되면 다음 옵션이 포함된 미리보기 창이 열립니다.

- 생성된 JSON 형식 지정 옵션을 직접 작성하고 수정합니다. 차트 구성 수정을 클릭하여 차트 구성 편집기를 엽니다. 데이터 시각화 어시스턴트를 클릭하여 프롬프트 메뉴로 돌아갑니다.
- 새 프롬프트 시작: pen_spark 데이터 시각화 어시스턴트 메뉴에서 다시 시작을 클릭하여 새 프롬프트를 시작합니다. 적용되지 않은 모든 변경사항이 삭제됩니다.
- 미리 본 변경사항을 시각화에 적용합니다. 적용을 클릭합니다. 차트 구성 메뉴에서 변경사항이 적용되면 이 옵션이 재검증 및 적용으로 변경됩니다.
- 프롬프트 응답의 유용성에 관한 의견을 제공합니다. 프롬프트 응답이 유용했음을 나타내려면 thumb_up을 선택하고, 응답이 예상과 달랐음을 나타내려면 thumb_down을 선택합니다.
잘못된 JSON이 포함된 코드를 미리 보려고 하면 Invalid JSON detected 오류 메시지가 표시됩니다. 차트 구성 창 하단의 코드 자동 수정 edit_fix_auto 옵션을 사용하여 잘못된 JSON을 삭제할 수 있습니다.
성공적인 프롬프트 만들기
성공적인 프롬프트를 작성하려면 연습이 필요할 수 있습니다. 다음 제안사항에 따라 목표를 성공적으로 달성하는 프롬프트를 작성합니다.
프롬프트를 여러 부분으로 나누기
프롬프트는 한 번에 변경사항 하나에 집중할 때 더 성공적입니다. 예를 들어 글꼴 모음과 시각화 유형 모두 변경하려면 이러한 별도의 프롬프트를 만드는 것이 좋습니다. 생성된 변경사항을 승인하면 변경사항을 적용한 후 프롬프트를 작성합니다.
프롬프트: 마지막 계열을 선으로 변경

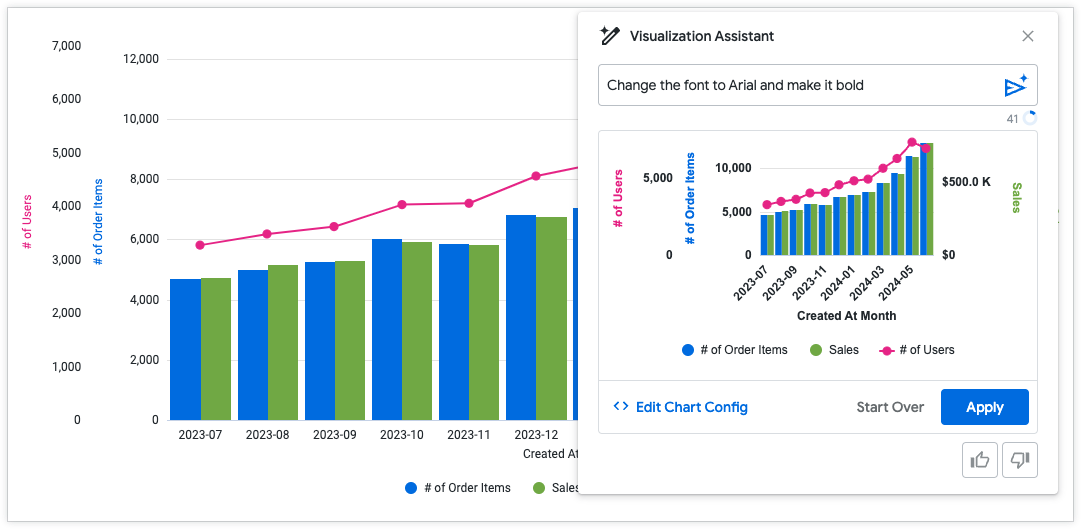
프롬프트: 글꼴을 Arial로 변경하고 굵게 설정

다양한 방법으로 프롬프트 작성해 보기
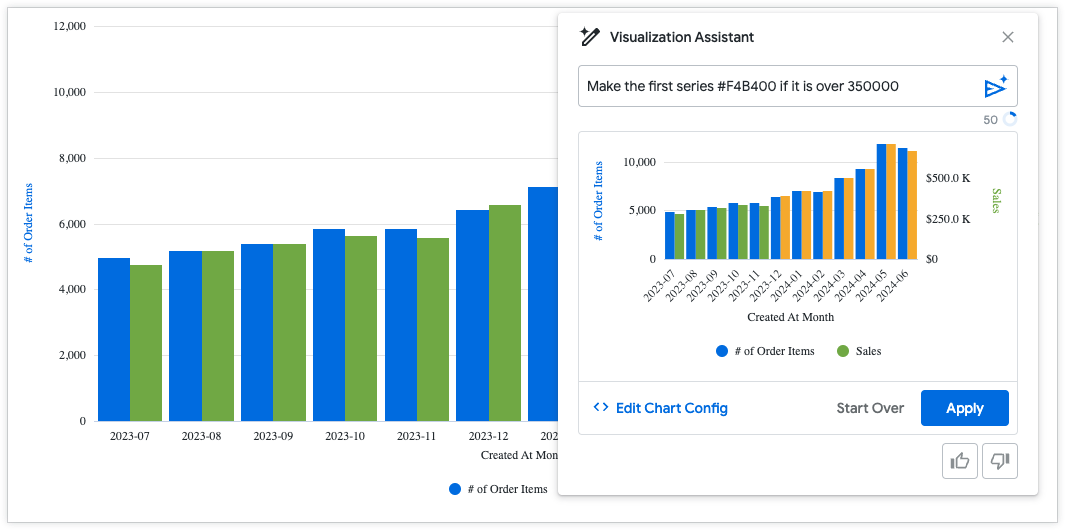
프롬프트에서 예상한 결과가 표시되지 않으면 프롬프트를 다시 작성해 보세요. 조건부 서식을 적용할 때는 프롬프트를 가능한 한 모호하지 않게 작성해 봅니다. 특정 값 범위를 설정하고 16진수 코드를 제공하면 보다 성공적인 출력을 만들 수 있습니다. 다음 예를 참조하세요.
양호한 프롬프트: 350,000을 초과하는 경우 첫 번째 계열 #F4B400을 만듭니다.
느림 프롬프트: 상위 값을 노란색으로 강조 표시합니다.

시각화에 여러 계열이 있는 경우 차트에서의 위치가 아닌 이름으로 계열을 참조해 보세요.
프롬프트: 가운데 계열을 열로 변경
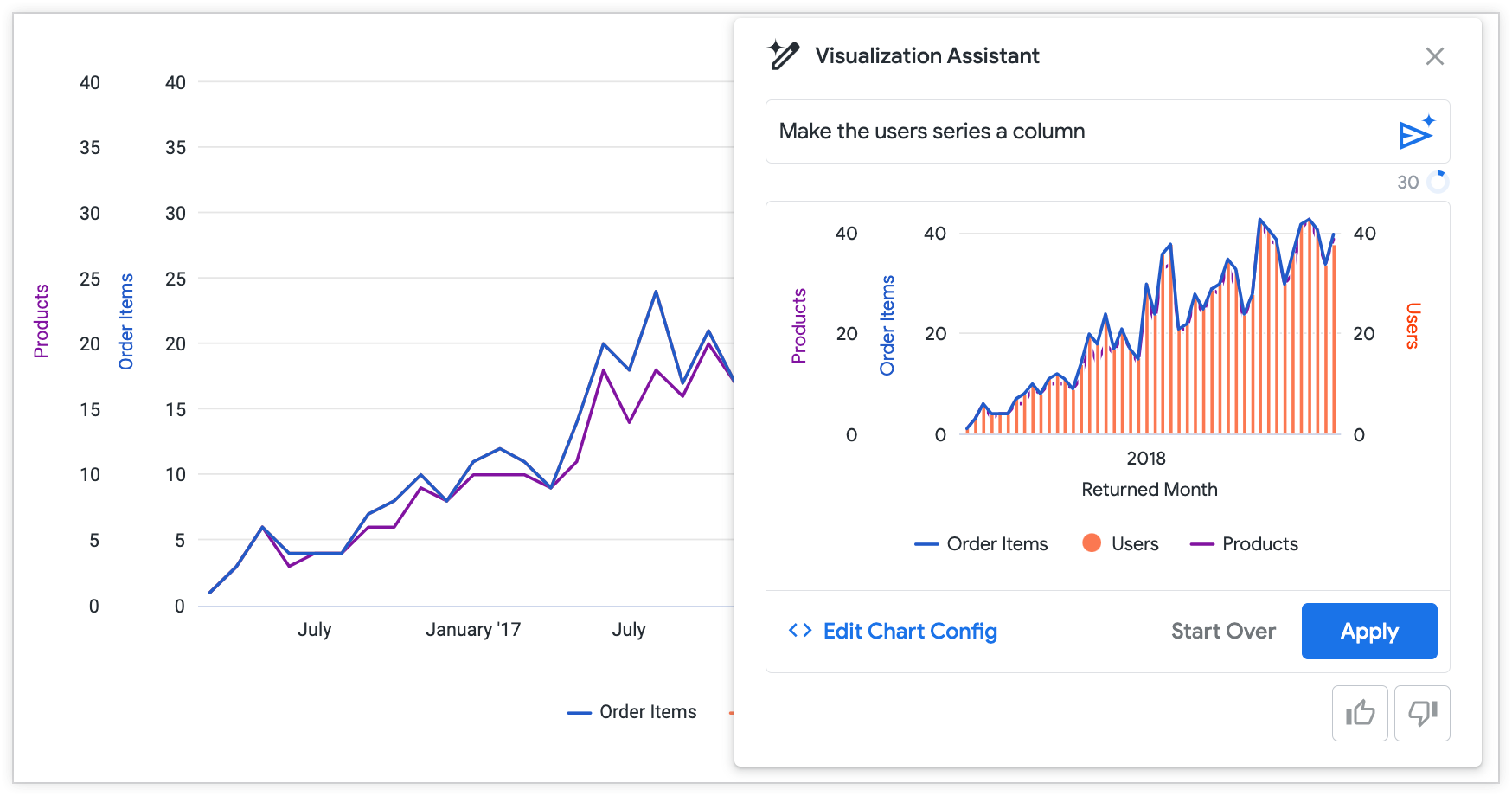
더 나은 프롬프트: 사용자 계열을 열로 만듭니다.

프롬프트를 시작점으로 사용
특히 복잡한 맞춤설정의 경우 JSON을 직접 수정해야 할 수 있습니다. 데이터 시각화 어시스턴트 프롬프트를 사용하여 복잡한 맞춤설정을 위한 템플릿과 패턴을 만든 후 차트 구성 수정을 사용하여 JSON 형식 지정 옵션을 직접 작성하고 수정합니다. HighCharts JSON 사용 방법에 대한 자세한 내용은 차트 구성 편집기를 사용하여 시각화 맞춤설정 문서를 참조하세요.
샘플 프롬프트
다음 샘플 프롬프트를 사용하여 데이터 시각화 어시스턴트를 통해 시각화 맞춤설정을 시작하는 방법을 알아보세요.
- "이 차트를 열 차트로 만들어 줘"
- "차트에 데이터 라벨을 추가해 줘"
- "차트 여백을 100px로 설정해 줘"
- "선 색상을 빨간색으로 설정해 줘"
- "차트 배경 색상을 분홍색으로 설정해 줘"
- "선 계열 마커 도형을 삼각형으로 설정해 줘"
의견 보내기
데이터 시각화 어시스턴트 프롬프트 메뉴에서 시각화 미리보기에 대한 의견을 제공할 수 있습니다. 생성된 미리보기가 올바르게 표시되면 thumb_up 좋아요 아이콘을 클릭합니다. 생성된 미리보기가 잘못되었거나 예상과 다른 경우 thumb_down 싫어요 아이콘을 클릭합니다.

