차트 구성 편집기를 사용하여 HighCharts API를 사용하는 Looker 시각화의 형식 지정 옵션을 맞춤설정할 수 있습니다. 여기에는 열 차트, 막대 그래프, 선 차트 등 대부분의 카티전 차트가 포함됩니다.
Looker의 Gemini 기능이 사용 설정된 경우 데이터 시각화 어시스턴트를 사용하여 텍스트 기반 프롬프트에서 JSON 형식 지정 옵션을 생성하여 Looker 시각화 맞춤설정을 가속화할 수 있습니다.
기본 요건
차트 구성 편집기에 액세스하려면 can_override_vis_config 권한이 있어야 합니다.
시각화 맞춤설정
차트 구성 편집기로 시각화를 맞춤설정하려면 다음 단계를 따르세요.
- Explore에서 시각화를 보거나 Look 또는 대시보드에서 시각화를 수정합니다.
- 시각화에서 수정 메뉴를 엽니다.
플롯 탭에서 차트 구성 수정 버튼을 클릭합니다. Looker에 차트 구성 수정 대화상자가 표시됩니다.
차트 구성(소스) 창에는 시각화의 원래 JSON이 포함되며 수정할 수 없습니다.
차트 구성(재정의) 창에는 소스 JSON을 재정의해야 하는 JSON이 포함됩니다. 차트 구성 수정 대화상자를 처음 열면 Looker에서 기본 JSON으로 창을 채웁니다. 이 JSON으로 시작하거나 이 JSON을 삭제하고 유효한 HighCharts JSON을 입력할 수 있습니다.
차트 구성(재정의) 섹션을 선택하고 유효한 HighCharts JSON을 입력합니다. 새 값이 차트 구성(소스) 섹션의 모든 값을 재정의합니다.
- 유효한 HighCharts JSON 예시는 예시 섹션을 참고하세요.
- Looker는 유효한 JSON 값을 허용합니다. Looker는 함수, 날짜 또는 정의되지 않은 값을 허용하지 않습니다.
<>(형식 코드)를 클릭하여 Looker가 JSON 형식을 올바르게 지정하도록 허용합니다.
미리보기를 클릭하여 변경사항을 테스트합니다.
적용을 클릭하여 변경사항을 적용합니다. 커스텀 JSON 값을 사용하여 시각화가 표시됩니다.
시각화를 맞춤설정한 후 저장할 수 있습니다. Explore에서 시각화를 확인한 경우 탐색 분석을 저장합니다. Look 또는 대시보드를 수정한 경우 저장을 클릭합니다.
잘못된 JSON이 포함된 코드를 미리 보려고 하면 Looker에 Invalid JSON detected 오류 메시지가 표시됩니다. 차트 구성 (재정의) 창 하단의 코드 자동 수정 옵션을 사용하여 잘못된 JSON을 삭제할 수 있습니다.
기본 시각화 옵션을 수정하려면 먼저 차트 구성 편집기에서 적용한 변경사항을 삭제한 후 나중에 변경사항을 적용하세요. 구체적으로 다음 단계를 따르세요.
- 플롯 탭에서 차트 구성 수정 버튼을 클릭합니다. Looker에 차트 구성 수정 대화상자가 표시됩니다.
- 차트 구성(재정의) 창의 텍스트를 복사합니다.
- 차트 재정의 삭제 버튼을 클릭하여 모든 변경사항을 삭제합니다.
- 적용을 클릭합니다.
- 기본 시각화 옵션을 사용하여 시각화를 수정합니다.
- 플롯 탭에서 차트 구성 수정 버튼을 클릭합니다. Looker에 차트 구성 수정 대화상자가 표시됩니다.
- 차트 구성(재정의) 창에 유효한 HighCharts JSON을 입력합니다. 2단계에서 복사한 텍스트를 템플릿으로 사용할 수 있지만 미리보기 버튼을 사용하여 변경사항을 테스트하여 충돌이 없는지 확인해야 합니다.
- 적용을 클릭합니다.
series formatters를 사용한 조건부 서식
차트 구성 편집기는 대부분의 유효한 HighCharts JSON을 허용합니다. Looker에만 있는 series formatters 속성도 허용합니다. 각 계열에는 서로 다른 스타일 규칙을 조합하기 위해 여러 형식 지정 도구가 있을 수 있습니다.
series formatters 속성은 select 및 style의 두 가지 속성을 허용합니다.
select속성에 논리 표현식을 입력하여 서식을 지정할 데이터 값을 나타냅니다.style속성에 JSON을 입력하여 데이터 값의 형식을 지정하는 방법을 나타냅니다.
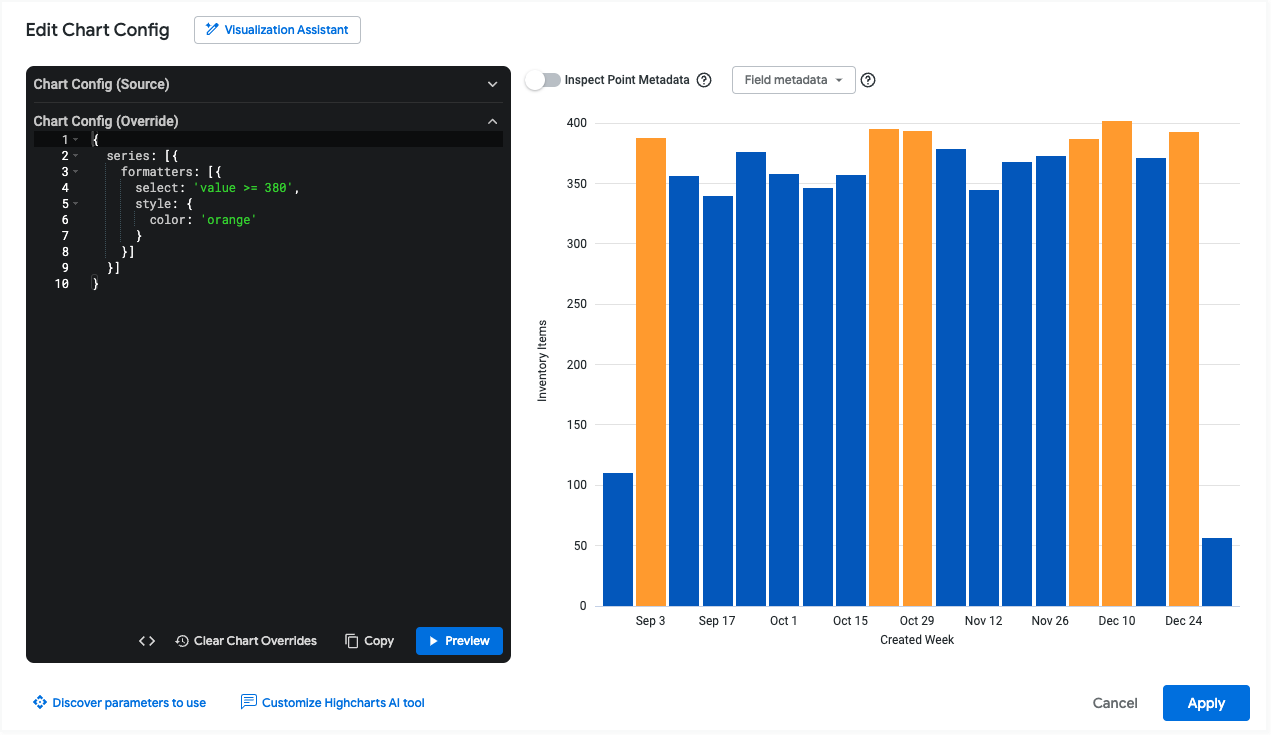
예를 들어 다음 JSON은 380보다 크거나 같으면 각 데이터 값을 주황색으로 지정합니다.
{
series: [{
formatters: [{
select: 'value >= 380',
style: {
color: 'orange'
}
}]
}]
}

다음 섹션에서는 select 및 style 속성의 가능한 값을 자세히 설명합니다.
select 속성
select 표현식에 다음 값을 사용할 수 있습니다.
value: 이 변수는 계열 값을 반환합니다. 다음 예와 같이 비교에 이 값을 사용할 수 있습니다.select: value > 100표현식은 값이 100보다 큰 행과 일치합니다.select: value > VIEW_NAME.FIELD_NAME표현식은 해당 행의 값이 다른 필드보다 큰 행과 일치합니다. 예는 다른 계열 값과 비교하여 계열 색상 지정 섹션을 참고하세요.select: value > mean표현식은 값이 해당 계열의 평균보다 큰 행과 일치합니다. 예는 계열 값을 평균 또는 중간값과 비교 섹션을 참고하세요.select: value > median표현식은 해당 계열의 중앙값보다 값이 큰 행과 일치합니다. 예는 계열 값을 평균 또는 중간값과 비교 섹션을 참고하세요.
max:select: max를 사용하여 최댓값을 가진 계열 값을 타겟팅합니다.min:select: min을 사용하여 최솟값을 가진 계열 값을 타겟팅합니다.percent_rank: 이 변수는 지정된 백분위수로 계열 값을 타겟팅합니다. 예를 들어select: percent_rank >= 0.9를 사용하여 90번째 백분위수의 계열 값을 타겟팅할 수 있습니다.name: 이 변수는 계열의 차원 값을 반환합니다. 예를 들어 판매됨, 취소됨, 반품됨 주문을 보여주는 차트가 있는 경우select: name = Sold를 사용하여 측정기준 값이 '판매됨'인 계열을 타겟팅할 수 있습니다.AND/OR,AND,OR를 사용하여 여러 논리 표현식을 결합합니다.
차트 구성 편집기에서 구현된 이러한 표현식을 보려면 최댓값, 최솟값, 백분위수 값 색상 지정 예시를 참조하세요.
style 속성
style 속성을 사용하여 HighCharts가 지원하는 스타일을 적용할 수 있습니다. 예를 들어 style.color를 사용하여 계열 값 색상을 지정하고 style.borderColor를 사용하여 계열 테두리의 색상을 지정하고 style.borderWidth를 사용하여 계열 테두리 너비를 설정할 수 있습니다. 스타일 옵션의 전체 목록을 보려면 series.column.data의 하이차트 옵션을 참조하세요.
선 시각화의 경우 style.color 대신 style.marker.fillColor 및 style.marker.lineColor를 사용합니다. 선 스타일 옵션의 전체 목록을 보려면 series.line.data.marker의 하이차트 옵션을 참조하세요.
차트 구성 편집기에서 구현된 색상 서식을 보려면 최댓값, 최솟값, 백분위수 값 색상 지정 예시를 참조하세요.
필드 메타데이터
필드 메타데이터 드롭다운을 사용하면 시각화의 모든 필드에 대해 계열 이름을 복사할 수 있습니다. series formatters 속성을 사용하여 이 계열 이름을 사용하여 서로 다른 계열의 값을 비교할 수 있습니다. 예는 다른 계열 값과 비교하여 계열 색상 지정 섹션을 참고하세요.
예시
다음 섹션에서는 차트 구성 편집기의 일반적인 사용 사례의 예시를 제공합니다. 수정할 수 있는 속성의 전체 목록은 HighCharts API 문서를 참조하세요.
배경 색상 및 축 텍스트 색상 변경
시각화의 배경 색상을 변경하려면 chart.backgroundColor 속성을 사용합니다.
마찬가지로 시각화의 축 텍스트 색상을 변경하려면 다음 속성을 사용합니다.
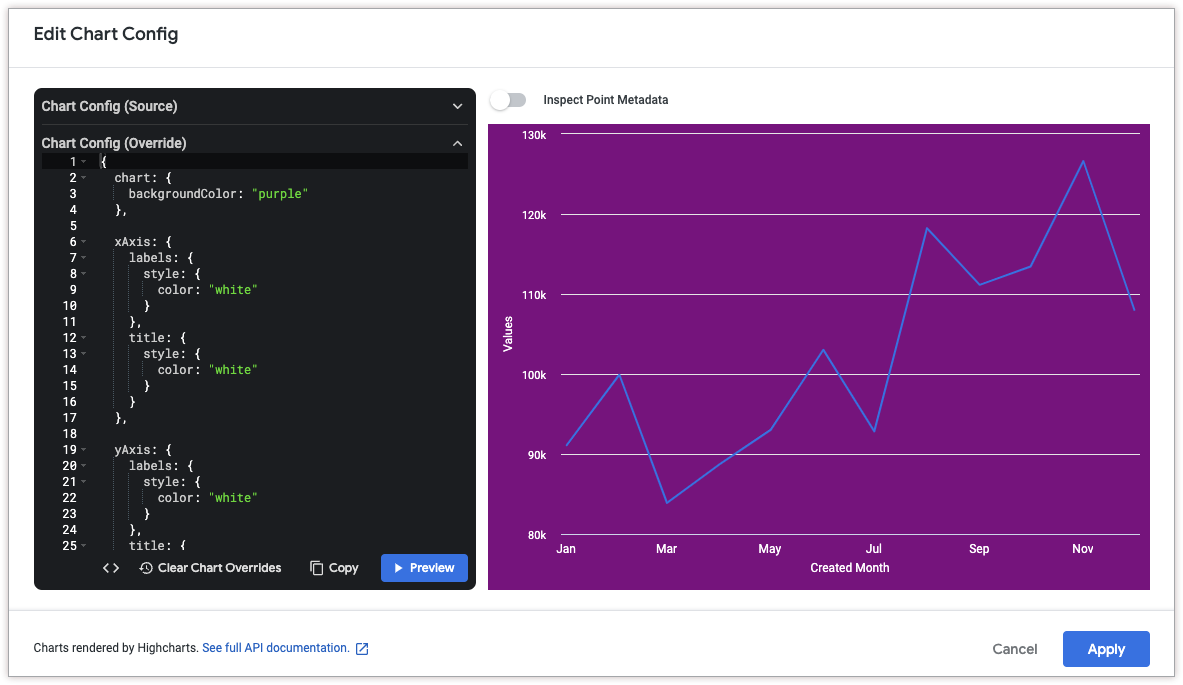
다음 HighCharts JSON은 시각화의 배경 색상을 보라색으로, 축 제목과 라벨의 텍스트를 흰색으로 변경합니다.
{
chart: {
backgroundColor: "purple"
},
xAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
},
yAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
}
}

도움말 색상 맞춤설정
도움말 색상을 맞춤설정하려면 다음 속성을 사용합니다.
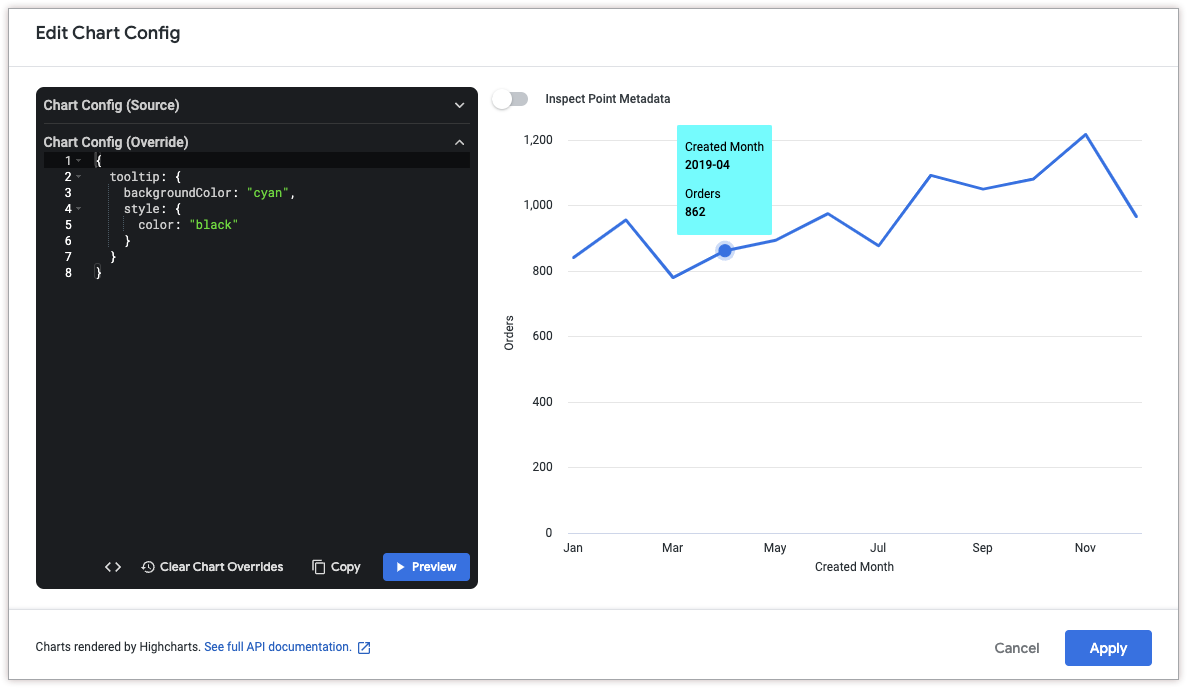
다음 HighCharts JSON은 도움말의 배경 색상을 녹청색으로 변경하고 도움말 텍스트 색상을 검은색으로 변경합니다.
{
tooltip: {
backgroundColor: "cyan",
style: {
color: "black"
}
}
}

도움말 콘텐츠 및 스타일 맞춤설정
도움말 콘텐츠를 맞춤설정하려면 다음 속성을 사용합니다.
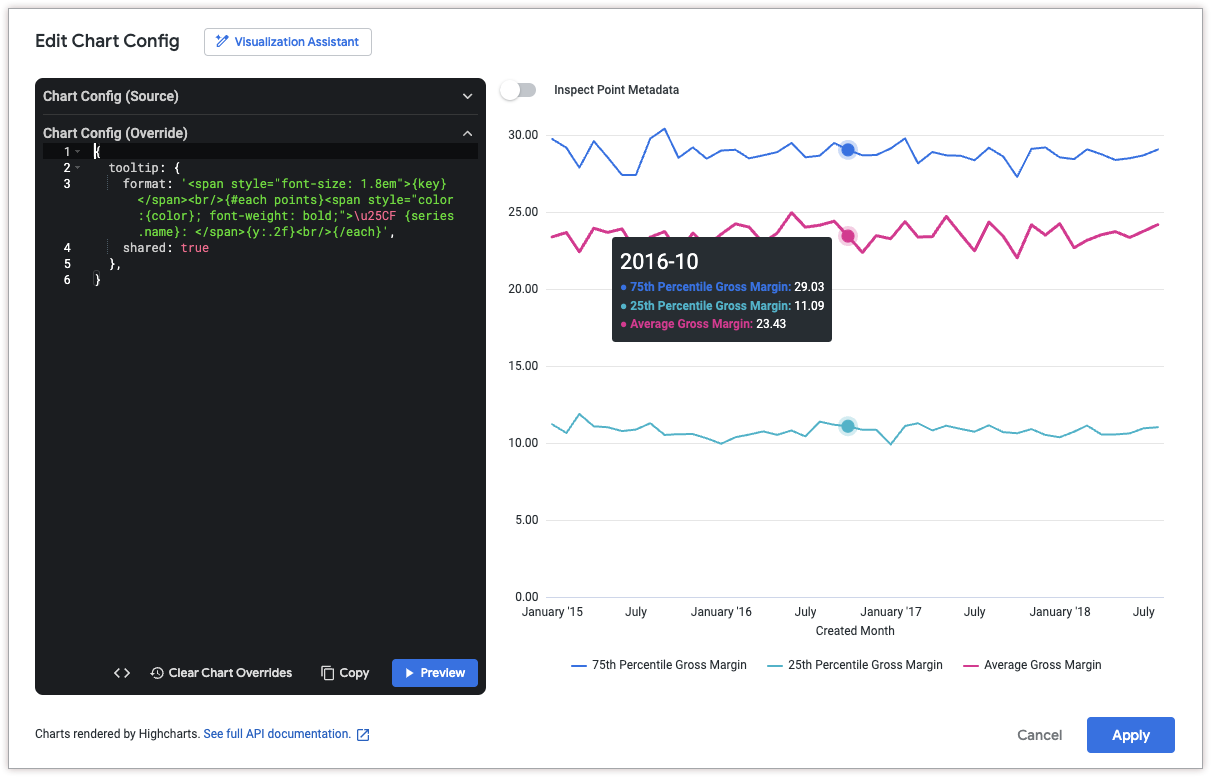
다음 HighCharts JSON은 x축 값이 도움말 상단에 더 큰 글꼴로 표시되고 해당 시점의 모든 계열 값 목록이 표시되도록 도움말 형식을 변경합니다.
이 예시에서는 다음과 같은 HighCharts 함수 및 변수를 사용합니다.
{key}는 선택한 지점의 X축 값을 반환하는 변수입니다. (이 예시에서는 연도와 월){#each points}{/each}는 차트의 각 계열에 포함된 코드를 반복하는 함수입니다.{series.name}은 계열 이름을 반환하는 변수입니다.{y:.2f}는 소수점 두 자리에서 반올림한 선택한 지점의 Y축 값을 반환하는 변수입니다.{y}는 선택한 지점의 Y축 값을 반환하는 변수입니다.{variable:.2f}는variable을 소수점 두 자리로 반올림합니다. 값 서식 지정에 대한 더 많은 예시는 하이차트 템플릿 문서를 참조하세요.
{
tooltip: {
format: '<span style="font-size: 1.8em">{key}</span><br/>{#each points}<span style="color:{color}; font-weight: bold;">\u25CF {series.name}: </span>{y:.2f}<br/>{/each}',
shared: true
},
}

차트 주석 및 설명 추가
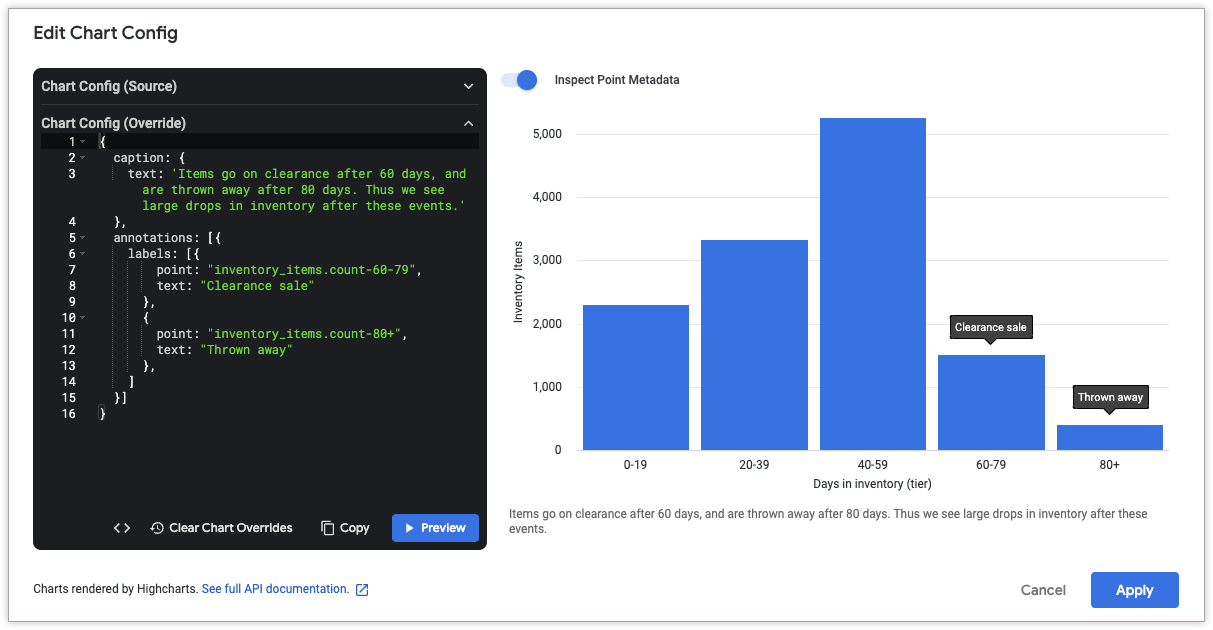
주석을 추가하려면 annotations 속성을 사용합니다. 차트에 캡션을 추가하려면 caption 속성을 사용합니다.
지점의 좌표를 가져오려면 차트 구성 수정 대화상자 상단에서 지점 메타데이터 검사를 클릭합니다. 그런 다음 주석을 추가할 데이터 포인트 위에 마우스 포인터를 가져갑니다. Looker에는 annotations.labels.point 속성에 사용할 수 있는 지점 ID가 표시됩니다.
다음 HighCharts JSON은 특정 기간이 지난 후 재고 상품이 감소하는 것을 설명하기 위해 차트에 두 개의 주석을 추가합니다. 또한 차트 하단에 주석을 더 자세히 설명하는 캡션을 추가합니다.
{
caption: {
text: 'Items go on clearance after 60 days, and are thrown away after 80 days. Thus we see large drops in inventory after these events.'
},
annotations: [{
labels: [{
point: "inventory_items.count-60-79",
text: "Clearance sale"
},
{
point: "inventory_items.count-80+",
text: "Thrown away"
},
]
}]
}

동적 주석 추가
annotationsSource 및 annotationsTarget 매개변수를 사용하여 필드의 데이터를 주석으로 사용할 수도 있습니다.
필드 이름을 가져오려면 필드 메타데이터 드롭다운을 사용하면 됩니다. annotationsTarget 필드는 측정값이여야 합니다.
다음 HighCharts JSON은 orders.annotations 필드의 값을 orders.count 필드의 주석으로 사용합니다.
{
annotations: [{
labels: [{
annotationsSource: 'orders.annotations',
annotationsTarget: 'orders.count'
}]
}]
}

수직 참조 범위 추가
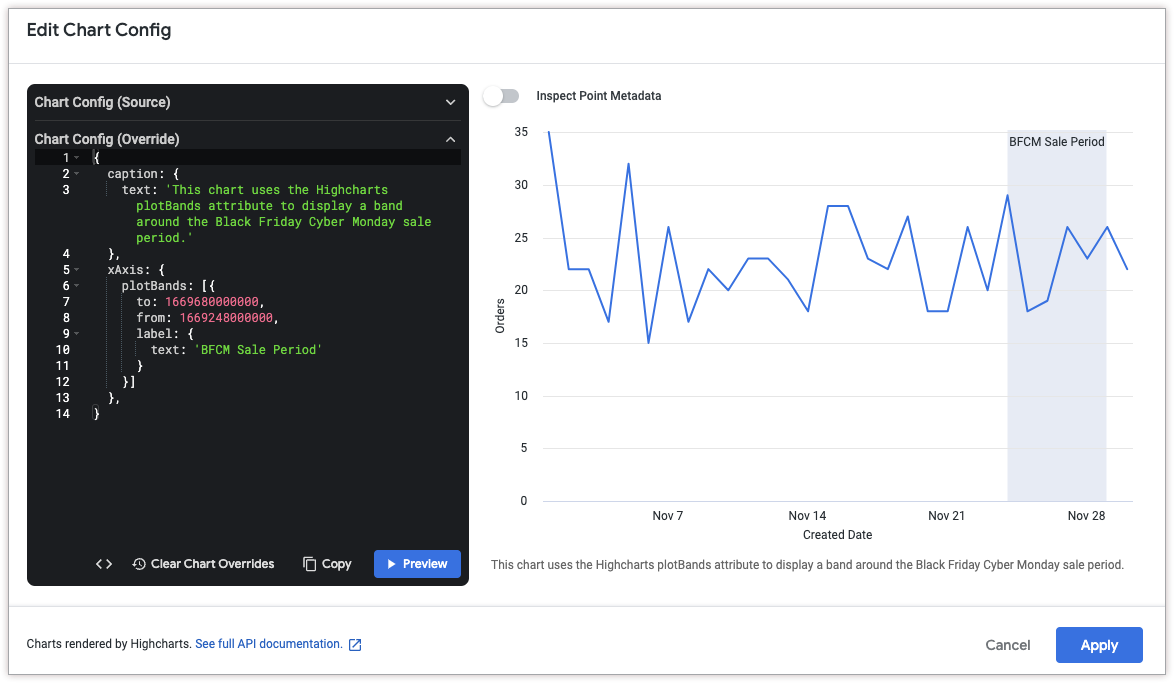
수직 참조 범위를 추가하려면 xAxis.plotBands 속성을 사용합니다.
다음 HighCharts JSON에서는 2022년 11월 24일부터 2022년 11월 29일 사이에 수직 참조 범위를 추가하여 판매 기간을 나타냅니다. 또한 차트 하단에 범위의 의미를 설명하는 캡션을 추가합니다.
xAxis.plotBands의 to 및 from 속성은 차트의 데이터 값에 해당해야 합니다. 이 예시에서 데이터는 시간을 기반으로 하므로 속성이 Unix 타임스탬프 값(2022년 11월 29일의 경우 1669680000000, 2022년 11월 24일의 경우 1669248000000)을 허용합니다. MM/DD/YYYY 및 DD-MM-YY와 같은 문자열 기반 날짜 형식은 to 및 from HighCharts 속성에서 지원되지 않습니다.
{
caption: {
text: 'This chart uses the HighCharts plotBands attribute to display a band around the Black Friday Cyber Monday sale period.'
},
xAxis: {
plotBands: [{
to: 1669680000000,
from: 1669248000000,
label: {
text: 'BFCM Sale Period'
}
}]
},
}

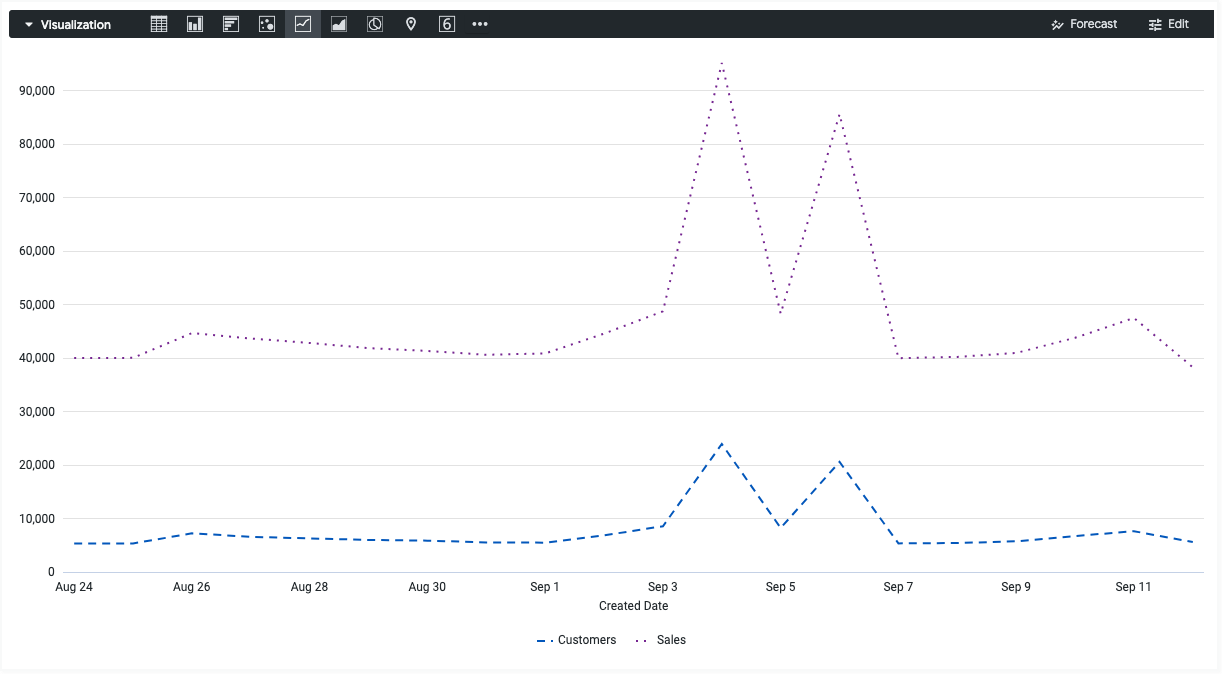
점선 및 대시선 추가
실선을 점선이나 대시선으로 변경하려면 series.dashStyle 속성을 사용합니다.
다음 HighCharts JSON은 Customers 계열의 dashStyle 속성을 파선으로, Sales 계열의 dashStyle 속성을 점선으로 변경합니다.
{
series: [{
name: 'Customers',
dashStyle: 'Dash'
}, {
name: 'Sales',
dashStyle: 'Dot'
}]
}

최댓값, 최솟값, 백분위수 값 색상 지정
카티전 시각화의 최댓값, 최솟값, 백분위수 값 색상에 대한 자세한 예시는 Looker 시각화 설명서 활용하기: 카티전 차트의 조건부 서식 맞춤설정 페이지를 참조하세요.
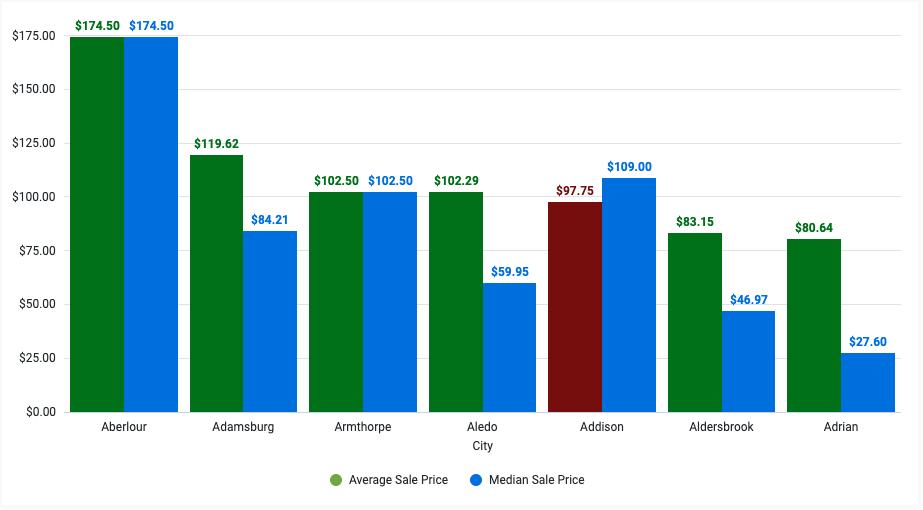
다른 계열 값과 비교한 색상 계열
Looker 25.0부터 formatters.select 매개변수를 사용하면 현재 데이터 값을 다른 계열의 값과 비교할 수 있습니다.
예를 들어 여러 도시의 평균 판매가와 중간 판매가를 표시하는 시각화를 생각해 보세요. 다음 HighCharts JSON은 평균 판매 가격이 중간 판매 가격보다 크거나 같으면 녹색으로, 그렇지 않으면 밤색으로 변경합니다.
{
chart: {},
series: [{
name: 'Average Sale Price',
formatters: [{
select: 'value >= order_items.median_sale_price',
style: {
color: 'green',
dataLabels: {
color: 'green'
}
}
},
{
select: 'value < order_items.median_sale_price',
style: {
color: 'maroon',
dataLabels: {
color: 'maroon'
}
}
}
]
}, {
name: 'Median Sale Price'
}]
}

select: 'value >= order_items.median_sale_price' 줄은 VIEW_NAME.FIELD_NAME 형식으로 Median Sale Price 필드를 참조합니다. 이 필드 값을 직접 복사하려면 차트 구성 수정 대화상자에서 필드 메타데이터 드롭다운을 클릭하고 필드 이름을 선택합니다.

계열 값을 평균 또는 중간값과 비교
formatters.select 매개변수는 Looker 25.0 이상에서 mean 키워드를, Looker 25.2 이상에서 median 키워드를 지원합니다. 이러한 키워드를 사용하면 현재 데이터 값을 계열의 산술 평균 또는 중앙값과 비교할 수 있습니다.
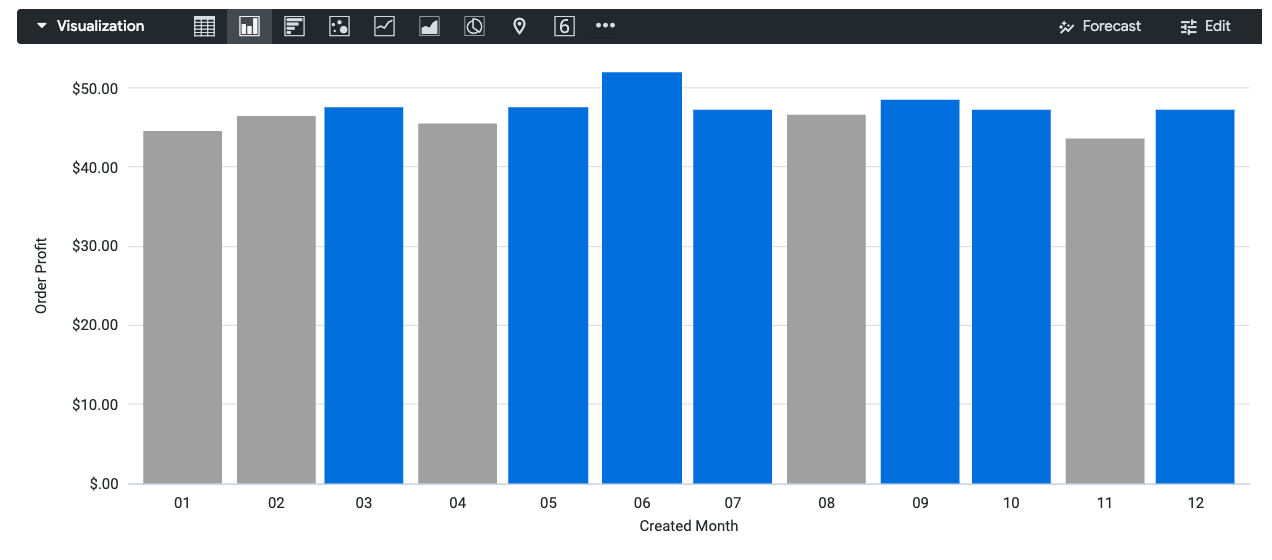
예를 들어 작년의 월별 주문 수익을 표시하는 시각화를 생각해 보세요. 다음 HighCharts JSON은 주문 이익이 평균 주문 이익보다 적은 경우 각 막대의 색상을 회색 (16진수 코드 #aaa로 표시)으로 변경합니다.
{
chart: {},
series: [{
name: 'Order Profit',
formatters: [{
select: 'value < mean',
style: {
color: '#aaa'
}
}]
}]
}

계열 값을 평균 대신 중앙값과 비교하려면 select: 'value < mean' 줄을 select: 'value < median'로 변경합니다.
템플릿을 사용하여 구성 저장 및 공유
다른 시각화에서 재사용하거나 다른 사용자의 시작점으로 공유할 수 있도록 구성을 템플릿으로 저장할 수 있습니다.

템플릿 저장
차트 구성 편집기에서 HighCharts JSON을 수정하는 동안 다음 단계에 따라 코드를 템플릿으로 저장할 수 있습니다.
- 차트 구성 편집기 대화상자에서 템플릿으로 저장을 클릭합니다.
- 템플릿에 고유한 이름을 지정합니다.
- 다른 사용자에게 템플릿의 기능을 설명하는 설명을 입력합니다.
- 필요에 따라 코드를 수정하고 미리 봅니다.
- 저장을 클릭하여 코드를 검증합니다.
- 검증 오류를 수정합니다.
- 저장을 다시 클릭하여 템플릿을 저장합니다.
템플릿을 만들 때는 다음 사항을 고려하세요.
- 삽입 사용자는 템플릿을 만들거나 수정하거나 적용할 수 없습니다.
- 차트 구성 편집기에 액세스할 수 있는 인스턴스의 모든 비삽입 사용자가 템플릿을 볼 수 있습니다.
- 모든 시각화 유형에 적합한 템플릿이 있는 것은 아닙니다. 설명 필드에 템플릿을 사용할 시각화 유형을 지정하는 것이 좋습니다.
템플릿 적용
현재 시각화에 템플릿을 적용할 수 있습니다. 템플릿을 적용할 때는 다음 고려사항에 유의하세요.
- 템플릿을 적용하면 차트 구성 편집기에 작성한 코드가 덮어쓰여집니다.
- 모든 시각화 유형에 적합한 템플릿이 있는 것은 아닙니다. 예를 들어 템플릿 작성자가 막대 그래프용 코드를 작성한 경우 해당 코드가 선 차트에는 다른 영향을 미칠 수 있습니다.
템플릿을 적용하려면 다음 단계를 따르세요.
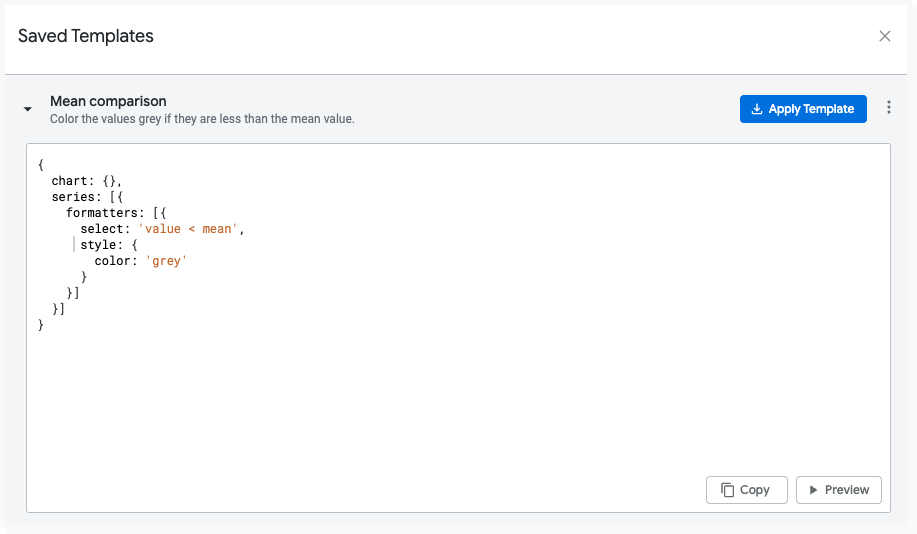
- 차트 구성 편집기 대화상자에서 저장된 템플릿을 클릭합니다.
- 템플릿을 클릭한 다음 템플릿 적용을 클릭합니다.
- 계속을 클릭합니다.
Looker에서 템플릿을 적용하며 차트 구성 편집기에서 계속 수정할 수 있습니다.
템플릿 삭제
템플릿을 삭제하려면 다음 단계를 따르세요.
- 차트 구성 편집기 대화상자에서 저장된 템플릿을 클릭합니다.
- 삭제하려는 템플릿 옆에 있는 점 3개로 된 메뉴를 클릭합니다.
- 삭제를 클릭합니다.
변경을 완료한 후 저장된 템플릿 대화상자에서 X 버튼을 클릭하여 차트 구성 편집기 대화상자로 돌아갑니다.
템플릿 수정
템플릿을 수정하려면 다음 단계를 따르세요.
- 차트 구성 편집기 대화상자에서 저장된 템플릿을 클릭합니다.
- 수정하려는 템플릿 옆에 있는 점 3개로 된 메뉴를 클릭합니다.
- 수정을 클릭합니다.
- 변경을 완료한 후 저장을 클릭합니다.
새 시각화 유형 만들기
차트 구성 편집기를 사용하여 Looker의 기본 시각화 유형에 포함되지 않은 시각화 유형을 만들 수 있습니다. 다음 도움말에서는 차트 구성 편집기로 디자인할 수 있는 시각화의 몇 가지 예시를 제공합니다.
- 차트 구성 편집기로 불릿 차트 만들기
- 차트 구성 편집기로 실선 게이지 차트 만들기
- 차트 구성 편집기로 스트림 그래프 차트 만들기
- 차트 구성 편집기로 트리맵 차트 만들기
- 차트 구성 편집기로 Sankey 차트 만들기
- 차트 구성 편집기로 종속성 휠 차트 만들기
- 차트 구성 편집기로 벤 다이어그램 만들기
- 차트 구성 편집기로 선버스트 차트 만들기
- 차트 구성 편집기로 항목 차트 만들기

