L'utilisation de la propriété dashboard du composant de visualisation Query vous permet d'afficher une visualisation intégrée pouvant répondre aux modifications apportées à l'UI Looker. L'utilisation de la propriété dashboard offre les avantages suivants:
- Tout utilisateur Looker disposant d'un accès en modification au tableau de bord peut modifier la visualisation.
- Les mises à jour de la visualisation intégrée ne nécessitent aucune modification de votre extension déployée ni de votre application React.
Pour afficher une visualisation intégrée à l'aide de composants de visualisation Looker et d'un ID de tableau de bord numérique, assurez-vous que votre configuration répond aux exigences, puis procédez comme suit:
- Créez une requête et ajoutez-la à un tableau de bord.
- Intégrez la requête dans une application React à l'aide de l'ID du tableau de bord.
- Modifiez la visualisation si nécessaire.
Conditions requises
Avant de commencer, vous avez besoin de quelques éléments:
- Vous devez disposer d'un accès à une instance Looker.
- Que vous créiez une application dans le framework d'extension ou votre propre application React autonome, il est important de vous authentifier avec l'API Looker et d'avoir accès à l'objet du SDK Looker. Pour en savoir plus, consultez la page sur l'authentification de l'API Looker ou notre framework d'extension.
- Assurez-vous d'avoir installé le package NPM des composants de visualisation Looker et le package NPM
@looker/components-data. Pour en savoir plus sur l'installation et l'utilisation du package de composants de visualisation, consultez le document README, disponible sur GitHub et NPM.
Étape 1: Créer une requête et l'ajouter à un tableau de bord
Utilisez une exploration pour créer une requête dans l'interface utilisateur de Looker. Ajoutez une visualisation compatible à l'exploration et configurez éventuellement ses paramètres dans le menu Settings (Paramètres) de la visualisation.
Créez un tableau de bord à l'aide de cette requête. Vous pouvez également ajouter la requête à un tableau de bord vide que vous avez déjà créé.
Le composant Query charge toujours la visualisation à partir de la première vignette ajoutée chronologiquement au tableau de bord associé, quel que soit l'emplacement de la vignette dans la mise en page du tableau de bord. Il est donc recommandé de n'utiliser que des tableaux de bord à une seule carte comme référence de requête.
Le composant Query n'affiche que la visualisation des tuiles. Le titre de la vignette, le titre du tableau de bord et d'autres éléments du tableau de bord ne s'affichent pas. Les filtres de tableau de bord appliqués à la vignette n'auront aucun effet sur la visualisation intégrée.
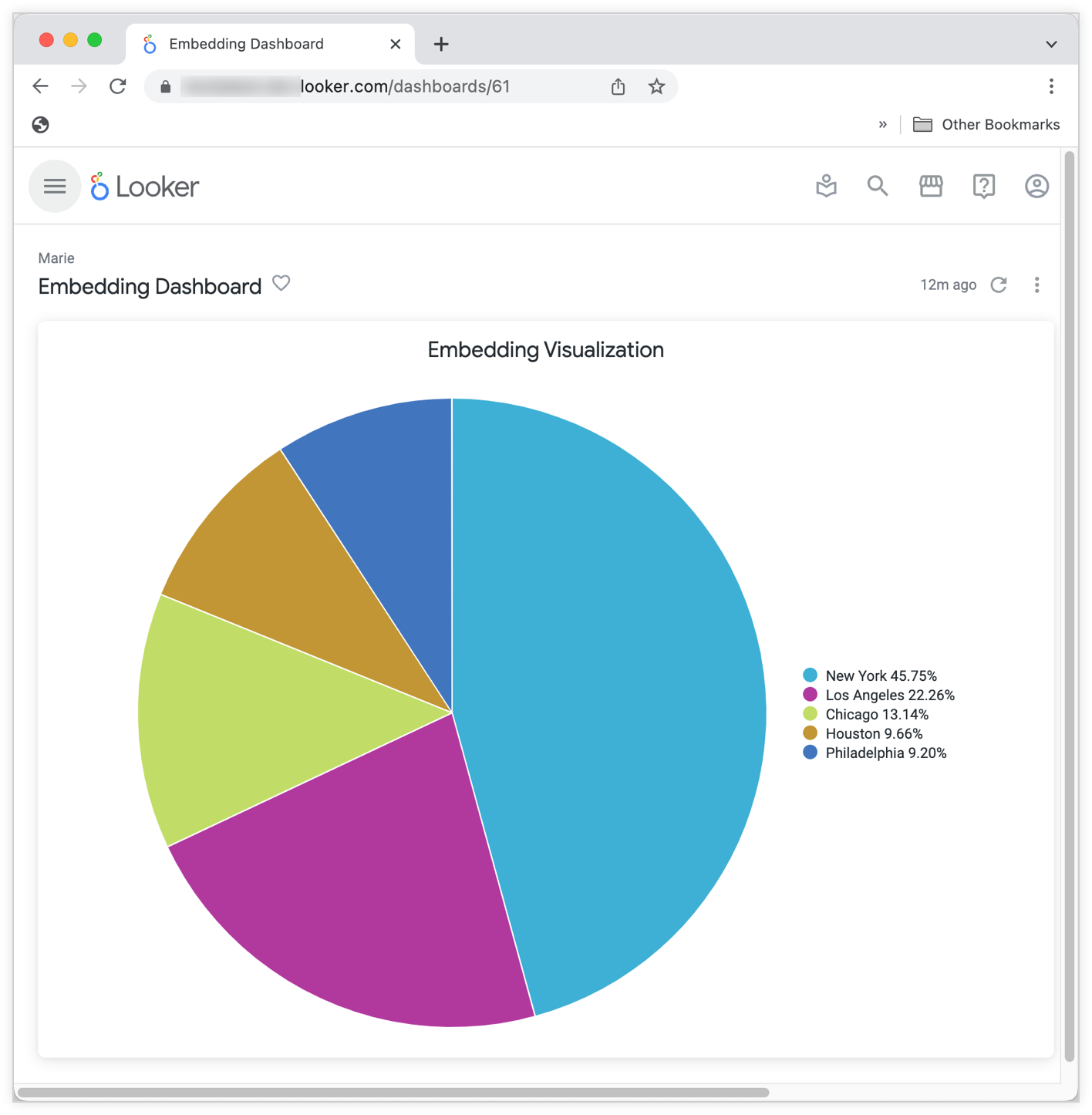
Une fois votre tableau de bord créé, consultez-le.

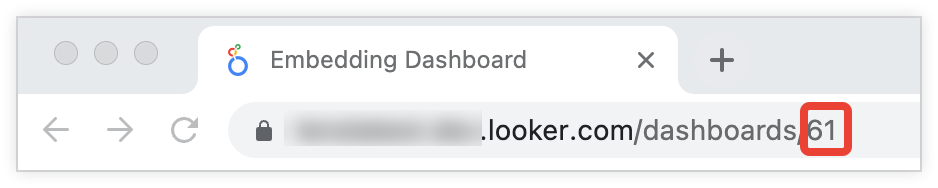
Un ID de tableau de bord numérique apparaît dans l'URL du tableau de bord après dashboards/. Copiez cet ID pour l'utiliser à l'étape suivante.

La propriété
dashboarddu composantQueryn'accepte que des ID numériques. Il n'accepte pas les ID de chaîne des tableaux de bord LookML.
Étape 2: Intégrer la requête dans une application React à l'aide de l'ID du tableau de bord
Vous pouvez maintenant intégrer la requête dans votre application React en transmettant l'ID du tableau de bord dans la propriété dashboard du composant Query:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
export const MyReactApp = ({ sdk: core40SDK }: Props) => {
return (
<DataProvider sdk={core40SDK}>
<Query dashboard={61}>
<Visualization />
</Query>
</DataProvider>
)
}
Étape 3: Modifiez la visualisation si nécessaire
Désormais, tous les utilisateurs Looker disposant d'un accès en écriture au tableau de bord peuvent modifier la visualisation intégrée à votre tableau de bord. Les modifications s'affichent dans votre application React sans avoir à modifier le code.
Pour pouvoir modifier un tableau de bord, les utilisateurs doivent disposer du niveau d'accès "Gérer l'accès, modifier" pour le dossier dans lequel se trouve le tableau de bord, de l'accès au modèle sur lequel la requête est basée et des autorisations Looker appropriées pour modifier les tableaux de bord.
Vous pouvez modifier la visualisation intégrée de deux manières:
- Modifiez la vignette de requête dans le tableau de bord ou
- Ajoutez une vignette de requête au tableau de bord et supprimez la vignette d'origine.
Pour modifier la carte de requête, suivez les instructions de modification des cartes sur la page de documentation Modifier les tableaux de bord définis par l'utilisateur, puis enregistrez vos modifications pour quitter le mode de modification du tableau de bord.
Pour ajouter une carte et supprimer l'originale, suivez les instructions pour ajouter des cartes de requête. Suivez ensuite les instructions pour supprimer des cartes afin de supprimer la visualisation indésirable. Pour que vos modifications s'appliquent, assurez-vous qu'il n'y a qu'une seule carte dans votre tableau de bord, puis enregistrez-les pour quitter le mode Édition.
Une fois que vous avez modifié et enregistré votre tableau de bord, les modifications de la visualisation s'affichent dans votre extension ou votre application React sans avoir à modifier le code.
Étapes suivantes
- Utiliser des composants de visualisation pour afficher des visualisations personnalisées
- Utiliser des composants de visualisation pour créer une visualisation personnalisée
- Tables de visualisation et de requêtes sur les établissements

