Ce tutoriel s'adresse aux développeurs JavaScript expérimentés et suppose que vous connaissez les techniques de programmation fonctionnelle.
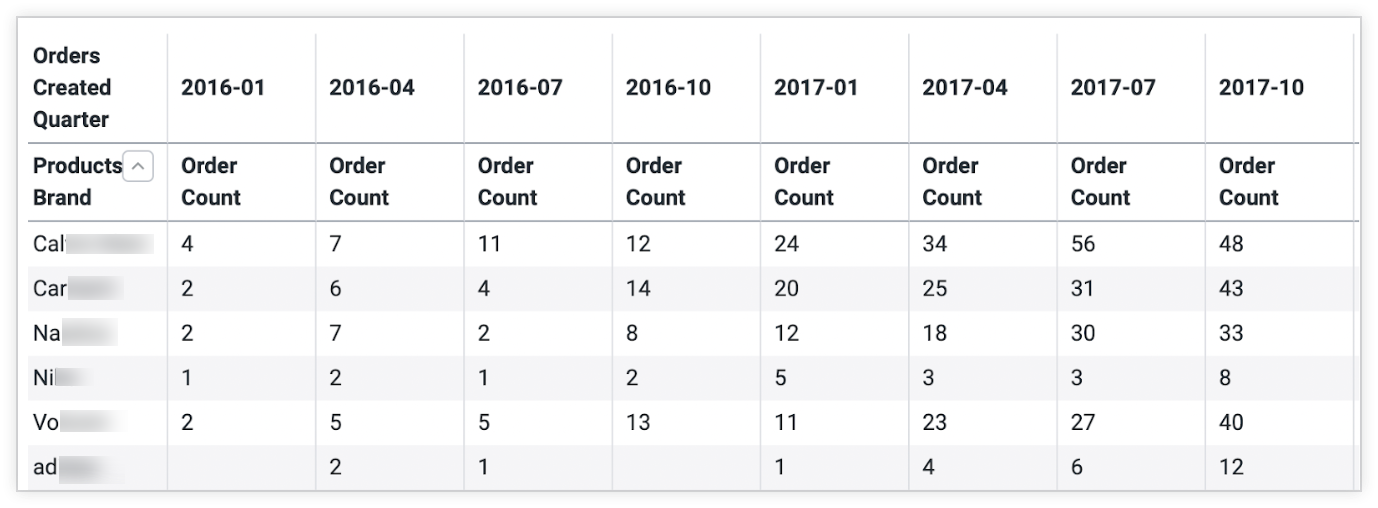
Dans cet exemple, nous commençons par une requête liée à des informations hypothétiques sur les ventes trimestrielles de certaines marques. Nous allons d'abord filtrer la requête pour afficher des marques spécifiques, puis pivoter les résultats par trimestre de ventes. Consultez le tableau suivant pour obtenir un exemple.

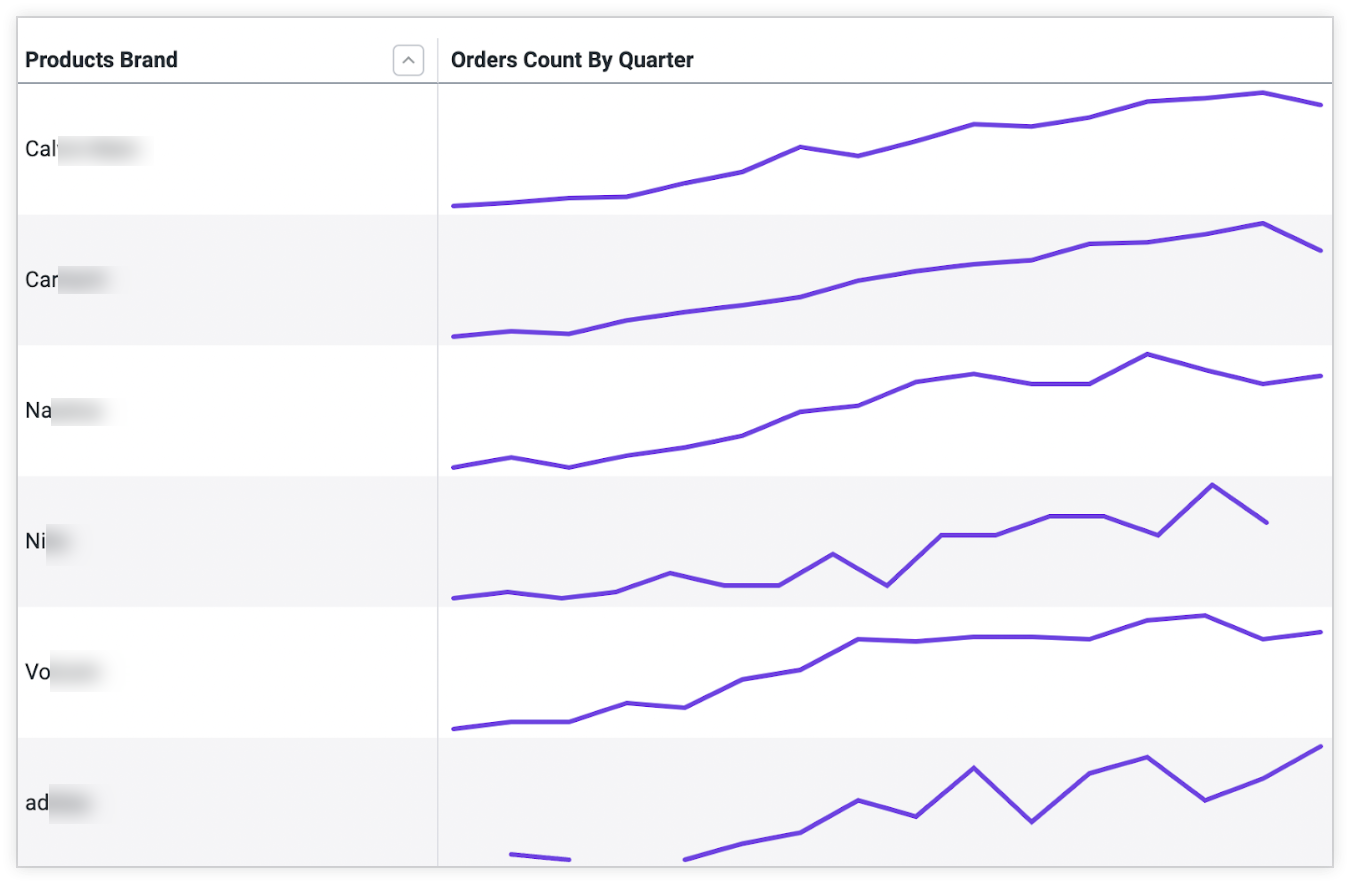
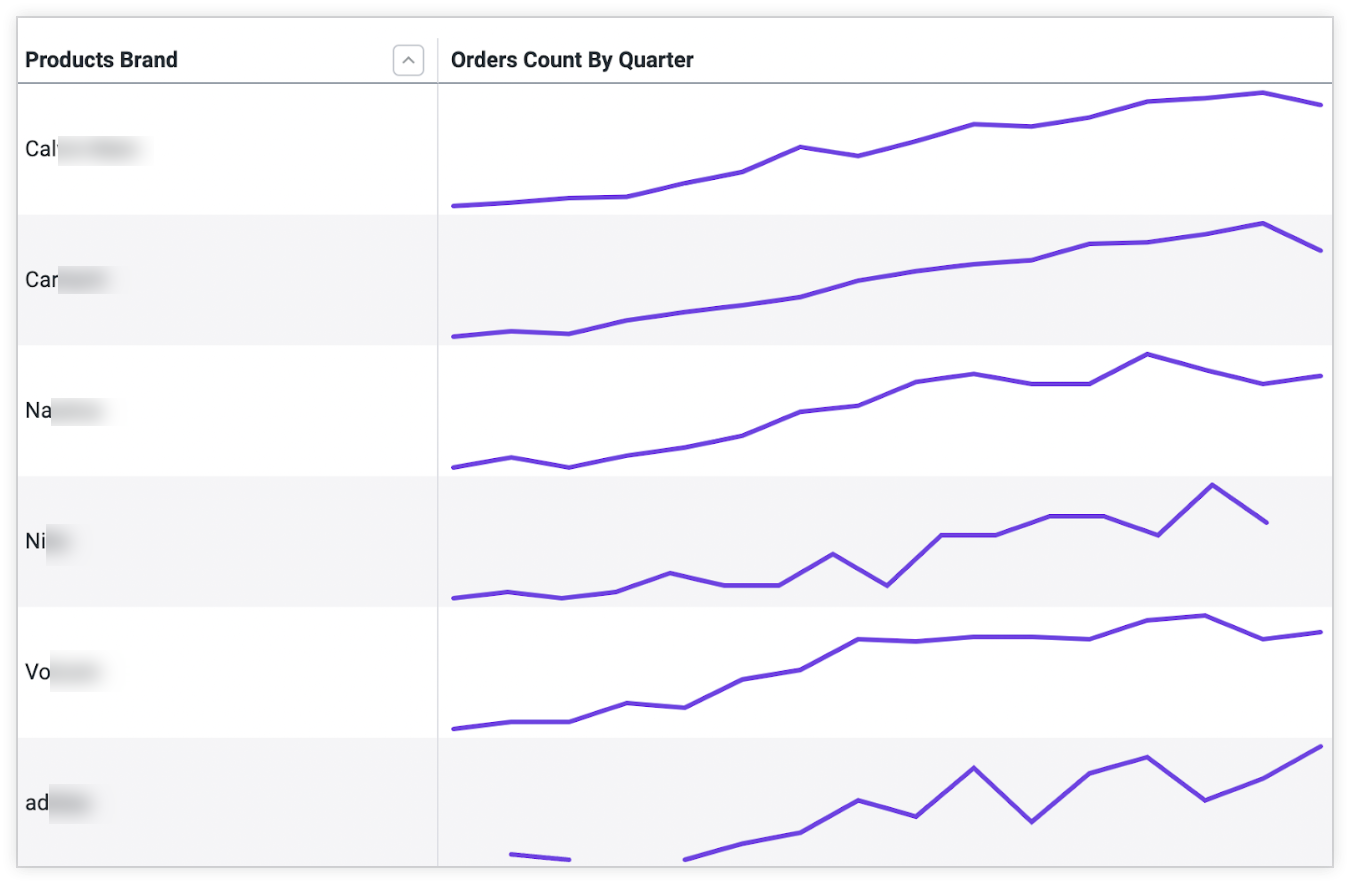
Nous allons ensuite utiliser des composants de visualisation pour créer une visualisation personnalisée qui montre l'évolution des tendances des produits de chaque marque au cours du dernier trimestre. Vous obtiendrez un nouveau type de visualisation composé d'une série de graphiques sparkline imbriqués dans un tableau, comme illustré dans l'exemple suivant:

En plus de vous montrer comment créer une visualisation personnalisée, cet exemple présente certaines bonnes pratiques pour utiliser l'API Looker dans une application React.
Pour créer une visualisation personnalisée avec des composants Looker, assurez-vous que votre configuration répond aux exigences, puis procédez comme suit:
- Créer une requête dans une exploration et copier la valeur
qid - Transmettre les données à un composant de visualisation personnalisé
- Développer le composant
CustomVis - Transformer les données normalisées
- Insérer les données transformées dans
CustomVis - Générer la visualisation personnalisée
L'utilisation de composants de visualisation pour créer une visualisation personnalisée est appropriée lorsque la visualisation personnalisée est destinée à une application ou une extension intégrée. Si vous souhaitez rendre la visualisation personnalisée disponible pour les utilisateurs de Looker dans une instance Looker, suivez les instructions de la page de documentation
visualization. Si vous souhaitez développer une visualisation personnalisée et l'importer sur le Marketplace Looker, suivez les instructions de la page de documentation Développer une visualisation personnalisée pour le Marketplace Looker.
Conditions requises
Avant de commencer, vous avez besoin de quelques éléments:
- Vous devez avoir accès à une instance Looker.
- Que vous créiez une application dans le framework d'extension ou votre propre application React autonome, il est important de vous authentifier avec l'API Looker et d'avoir accès à l'objet du SDK Looker. Pour en savoir plus, consultez la page sur l'authentification de l'API Looker ou notre framework d'extension.
- Assurez-vous d'avoir installé le package NPM des composants de visualisation Looker et le package NPM
@looker/components-data. Pour en savoir plus sur l'installation et l'utilisation du package de composants de visualisation, consultez le document README, disponible sur GitHub et NPM.
Étape 1: Créez une requête dans une exploration et copiez son ID
Dans cet exemple, nous utilisons des informations hypothétiques sur les ventes trimestrielles des marques que nous suivons au fil du temps.
Nous allons faire pivoter ces données, car le pivotement est la méthode intégrée de Looker pour regrouper les résultats de requête. Dans une exploration, vous pouvez exécuter une requête et créer un graphique des données à l'aide de l'un des types de visualisation natifs de Looker. Ce graphique fournit de nombreuses informations, mais il est difficile d'analyser d'un coup d'œil l'évolution des tendances des produits de chaque marque:

L'étape suivante consiste à copier la valeur qid dans la barre d'URL de la page Explorer. Pour les besoins de cet exemple, la valeur qid sera Uijcav7pCA4MZY2MompsPZ, mais cette valeur est spécifique à notre instance de test. La vôtre sera différente.
Étape 2: Transmettre les données à un composant de visualisation personnalisé
Pour commencer, transmettez la valeur qid extraite de l'URL de l'exploration dans le composant Query et l'objet SDK authentifié à DataProvider.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'></Query>
</DataProvider>
)
}
Ensuite, plutôt que d'afficher une visualisation Looker native via le composant Visualization, nous allons créer notre propre composant personnalisé appelé CustomVis.
Le composant Query peut accepter n'importe quel élément React en tant qu'enfant et transmet simplement les valeurs config, data, fields et totals en tant que propriétés pour afficher vos propres composants de visualisation. Nous allons afficher CustomVis en tant qu'enfant de Query afin qu'il puisse recevoir toutes les données pertinentes en tant que propriétés.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
import { CustomVis } from '../path/to/MyCustomVis'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Étape 3: Créez le composant CustomVis
Créons ensuite le composant CustomVis. Les propriétés héritées du composant Query sont config, fields, data, pivots et totals:
configdécrit toutes les manières dont les données doivent être affichées dans un graphique, comme l'épaisseur de la ligne dans un graphique sparkline ou la taille et la forme des points d'un nuage de points.fieldsstocke des métadonnées supplémentaires sur les valeurs de mesure et de dimension renvoyées par la requête, telles que la mise en forme des valeurs ou le libellé de chaque axe.dataest la réponse clé/valeur renvoyée par la requête.pivotsdécrit la dimension à partir de laquelle la requête est pivotée.totalsfait référence aux totaux de ligne de Looker pour les utiliser dans les visualisations basées sur des tableaux.
Nous pouvons transmettre ces propriétés non modifiées à une visualisation de tableau en insérant un composant Table.
import React from 'react'
import { Table } from '@looker/visualizations'
export const CustomVis = ({ config, fields, data, pivots }) => {
return <Table config={config} data={data} fields={fields} pivots={pivots} />
}
Cela nous donne une idée des données telles qu'elles sont renvoyées directement par le SDK. Dans la réponse affichée, une ligne est attribuée à chaque marque, et les résultats sont regroupés (ou pivotés) par trimestre.
Étape 4: Transformer les données normalisées
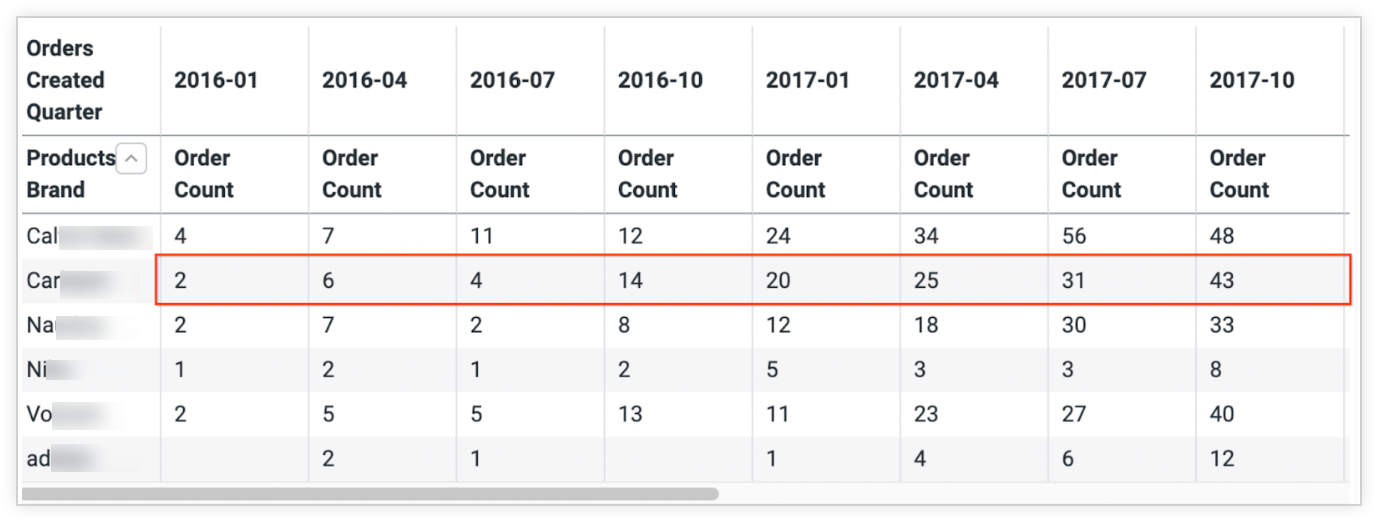
Pour convertir ces données pivotées en graphiques sparkline imbriqués, nous isolons toutes les valeurs de mesure et les transmettons aux sous-graphiques. Dans le graphique suivant, les données pertinentes d'une seule ligne sont mises en surbrillance pour illustrer les données que nous allons réduire et afficher avec une visualisation enfant:

Nous allons créer une transformation personnalisée pour cela. Voici un exemple spécifique à ce scénario. Vous devrez analyser vos propres données en conséquence.
import React from 'react'
import { Table, Sparkline } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const nestSparklines = (data) => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData: SDKRecord[] = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={75}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
Pour créer la fonction, procédez comme suit:
- Réduisez l'ensemble de données pour isoler le nom de la marque des données de commande trimestrielles pour chaque ligne.
- Mettez à jour chaque ligne pour inclure la dimension et un composant React affiché qui peut représenter les valeurs de chaque ligne du tableau.
Étape 5: Insérer les données transformées dans CustomVis
Transformez maintenant les données à l'aide de notre nouvelle fonction, puis attribuez la sortie à une nouvelle variable appelée nestedData:
export const CustomVis =({
fields,
data,
config,
pivots,
}) => {
const nestedData = nestSparklines(data)
return (
<Table
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
config={config}
data={nestedData}
pivots={pivots}
/>
)
}
Étape 6: Générer la visualisation personnalisée
Une fois que vous avez inséré les données transformées et configuré le graphique, la visualisation ressemble à cet exemple de tableau avec des graphiques sparkline individuels pour chaque ligne:

L'intégralité du code nécessaire pour afficher cette visualisation est la suivante:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Sparkline, Table } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const ROW_HEIGHT = 75
const nestSparklines = data => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={ROW_HEIGHT}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
const CustomVis = ({ fields, data, pivots, config }) => {
const nestedData = nestSparklines(data)
return (
<Table
config={config}
height={500}
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
data={nestedData}
pivots={pivots}
defaultRowHeight={ROW_HEIGHT}
/>
)
}
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Étapes suivantes
- Utiliser des composants de visualisation et la propriété
dashboardpour afficher une visualisation simple - Utiliser des composants de visualisation pour afficher des visualisations personnalisées
- Tables de visualisation et de requêtes sur les établissements

