您可以使用图表配置编辑器自定义使用 HighCharts API 的 Looker 可视化图表的格式设置选项。其中包括大多数笛卡尔图表,例如柱形图、条形图和折线图等。
如果 Gemini in Looker 功能已启用,您可以使用可视化图表助理根据基于文本的提示生成 JSON 格式选项,从而加快 Looker 可视化图表的自定义速度。
前提条件
如需访问图表配置编辑器,您必须拥有 can_override_vis_config 权限。
自定义可视化图表
如需使用图表配置编辑器自定义可视化图表,请按以下步骤操作:
- 在探索中查看可视化图表,或在 Look 或信息中心中修改可视化图表。
- 在可视化中打开修改菜单。
点击绘图标签页中的修改图表配置按钮。Looker 会显示修改图表配置对话框。
图表配置(来源)窗格包含可视化图表的原始 JSON,无法进行修改。
图表配置(替换)窗格包含应替换源 JSON 的 JSON。首次打开修改图表配置对话框时,Looker 会在窗格中填充一些默认 JSON。您可以从这个 JSON 开始,也可以删除这个 JSON 并输入任何有效的 HighCharts JSON。
选择 Chart Config (Override) 部分,然后输入一些有效的 HighCharts JSON。新值将替换图表配置(来源)部分中的所有值。
- 如需查看有效的 HighCharts JSON 示例,请参阅示例部分。
- Looker 接受任何有效的 JSON 值。Looker 不接受函数、日期或未定义的值。
点击 <>(格式化代码),以便 Looker 正确格式化您的 JSON。
点击预览以测试更改。
点击应用以应用更改。系统将使用自定义 JSON 值显示可视化图表。
自定义可视化图表后,您可以将其保存。如果您在探索中查看了可视化图表,请保存探索。如果您修改了 Look 或信息中心,请点击保存。
如果您尝试预览包含无效 JSON 的代码,Looker 会显示 Invalid JSON detected 错误消息。您可以使用图表配置(覆盖)窗格底部的自动修正代码 选项清理无效的 JSON。
如果您想修改默认的可视化图表选项,请先移除在图表配置编辑器中所做的任何更改,然后再替换这些更改。具体而言,请按以下步骤操作:
- 点击绘图标签页中的修改图表配置按钮。Looker 会显示修改图表配置对话框。
- 复制图表配置(替换)窗格中的文本。
- 点击清除图表替换项按钮可删除所有更改。
- 点击应用。
- 使用默认的可视化选项修改可视化图表。
- 点击绘图标签页中的修改图表配置按钮。Looker 会显示修改图表配置对话框。
- 在图表配置(覆盖)窗格中输入一些有效的 HighCharts JSON。您可以使用在第 2 步中复制的文本作为模板,但请务必使用预览按钮测试您的更改,以确保没有冲突。
- 点击应用。
使用 series formatters 的条件格式
图表配置编辑器接受大多数有效的 HighCharts JSON。它还接受仅在 Looker 中存在的 series formatters 属性。每个序列都可以有多个格式化程序,以组合不同的样式规则。
series formatters 属性接受两个属性:select 和 style。
- 在
select属性中输入一个逻辑表达式,以指明哪些数据值将进行格式设置。 - 在
style属性中输入一些 JSON,以指明如何设置数据值的格式。
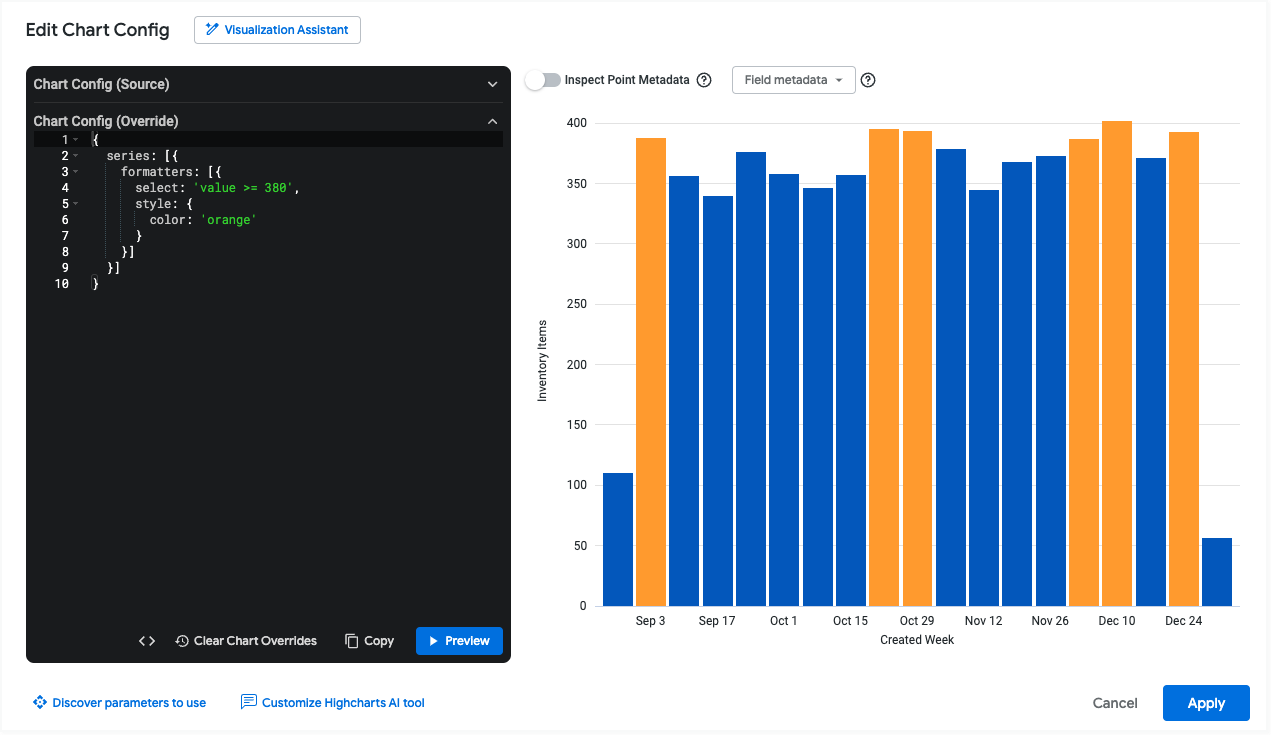
例如,以下 JSON 会将每个大于或等于 380 的数据值着色为橙色:
{
series: [{
formatters: [{
select: 'value >= 380',
style: {
color: 'orange'
}
}]
}]
}

以下各部分将更详细地介绍 select 和 style 属性的潜在值。
select 属性
您可以在 select 表达式中使用以下值:
value:此变量会返回序列的值。您可以在比较中使用此值,如以下示例所示:- 表达式
select: value > 100会匹配值大于 100 的行。 - 表达式
select: value > VIEW_NAME.FIELD_NAME会匹配值大于相应行中另一个字段的行。如需查看示例,请参阅将颜色序列与其他序列值进行比较部分。 - 表达式
select: value > mean会匹配值大于相应序列平均值的行。如需查看示例,请参阅将序列值与平均值或中值进行比较部分。 - 表达式
select: value > median会匹配值大于相应序列中位数的行。如需查看示例,请参阅将序列值与平均值或中值进行比较部分。
- 表达式
max:使用select: max可定位到具有最大值的序列值。min:使用select: min可定位到具有最小值的序列值。percent_rank:此变量用于指定百分位的序列值。例如,您可以使用select: percent_rank >= 0.9来定位第 90 百分位的序列值。name:此变量会返回序列的维度值。例如,如果您有一个图表显示已售出、已取消和已退回的订单,则可以使用select: name = Sold来定位维度值为“已售出”的序列。AND/OR使用AND和OR可组合多个逻辑表达式。
如需查看在图表配置编辑器中实现的这些表达式,请参阅为最大值、最小值和百分位数值着色示例。
style 属性
style 属性可用于应用 HighCharts 支持的样式。例如,您可以使用 style.color 为序列值着色,使用 style.borderColor 为序列边框着色,并使用 style.borderWidth 设置序列边框宽度。如需查看更完整的样式选项列表,请参阅 series.column.data 的 Highcharts 选项。
对于折线图,请使用 style.marker.fillColor 和 style.marker.lineColor,而不是 style.color。如需查看更完整的线条样式选项列表,请参阅 Highcharts 针对 series.line.data.marker 的选项。
如需查看在图表配置编辑器中实现的颜色格式设置,请参阅为最大值、最小值和百分位数值着色示例。
字段元数据
借助字段元数据下拉菜单,您可以复制可视化图表中任何字段的序列名称。您可以使用 series formatters 属性来使用此序列名称,以比较不同序列中的值。如需查看示例,请参阅将颜色序列与其他序列值进行比较部分。
示例
以下部分提供了一些常见图表配置编辑器用例的示例。如需查看可修改的属性的完整列表,请参阅 HighCharts API 文档。
更改背景颜色和轴文本颜色
如需更改图表的背景颜色,请使用 chart.backgroundColor 属性。
同样,如需更改可视化图表中坐标轴的文字颜色,请使用以下属性:
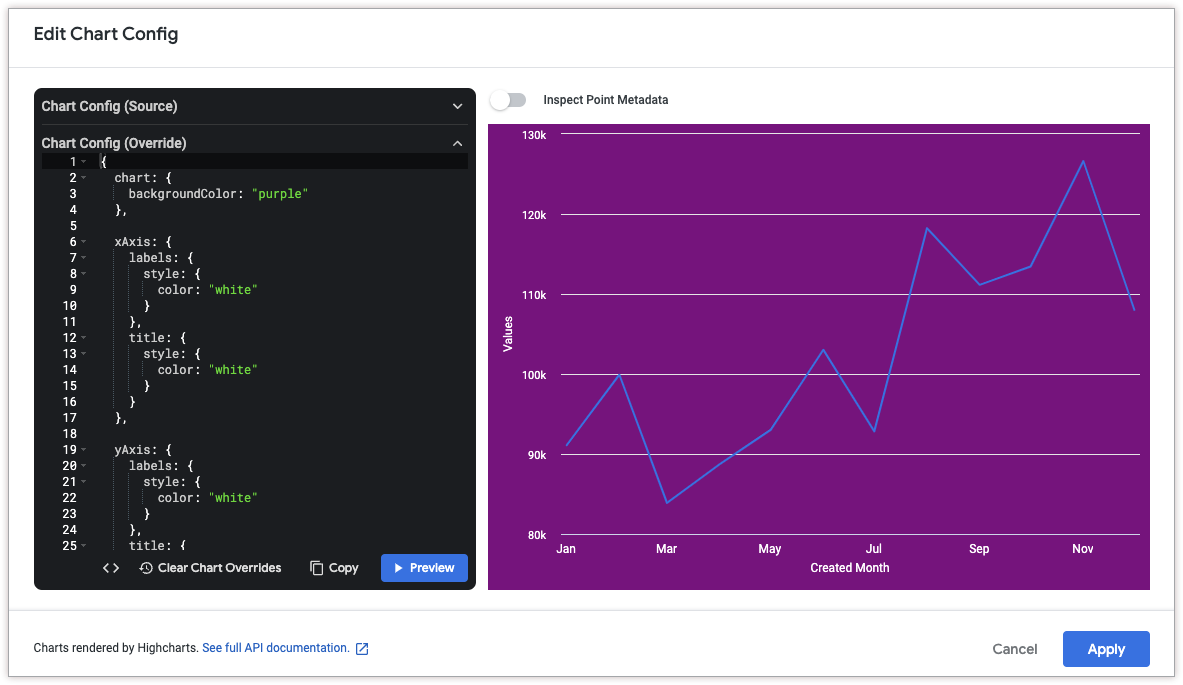
以下 HighCharts JSON 会将可视化图表的背景颜色更改为紫色,并将轴标题和标签的文本更改为白色。
{
chart: {
backgroundColor: "purple"
},
xAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
},
yAxis: {
labels: {
style: {
color: "white"
}
},
title: {
style: {
color: "white"
}
}
}
}

自定义提示颜色
如需自定义提示的颜色,请使用以下属性:
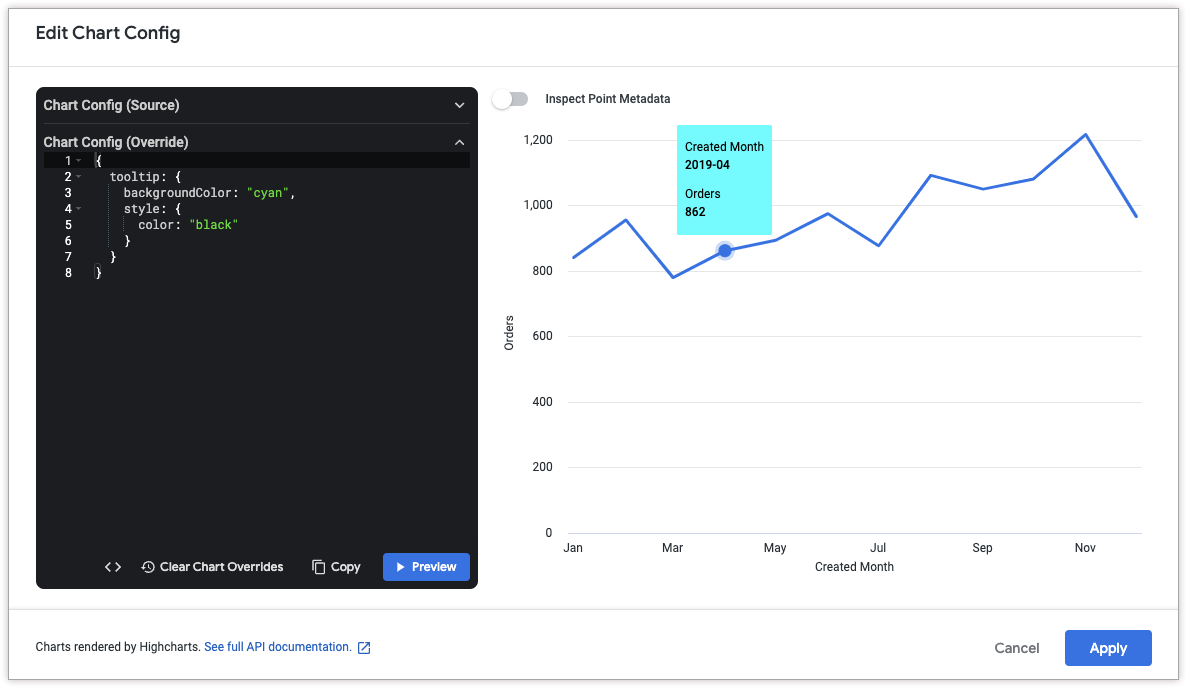
以下 HighCharts JSON 会将提示的背景颜色更改为青色,并将提示文本的颜色更改为黑色。
{
tooltip: {
backgroundColor: "cyan",
style: {
color: "black"
}
}
}

自定义提示内容和样式
如需自定义提示的内容,请使用以下属性:
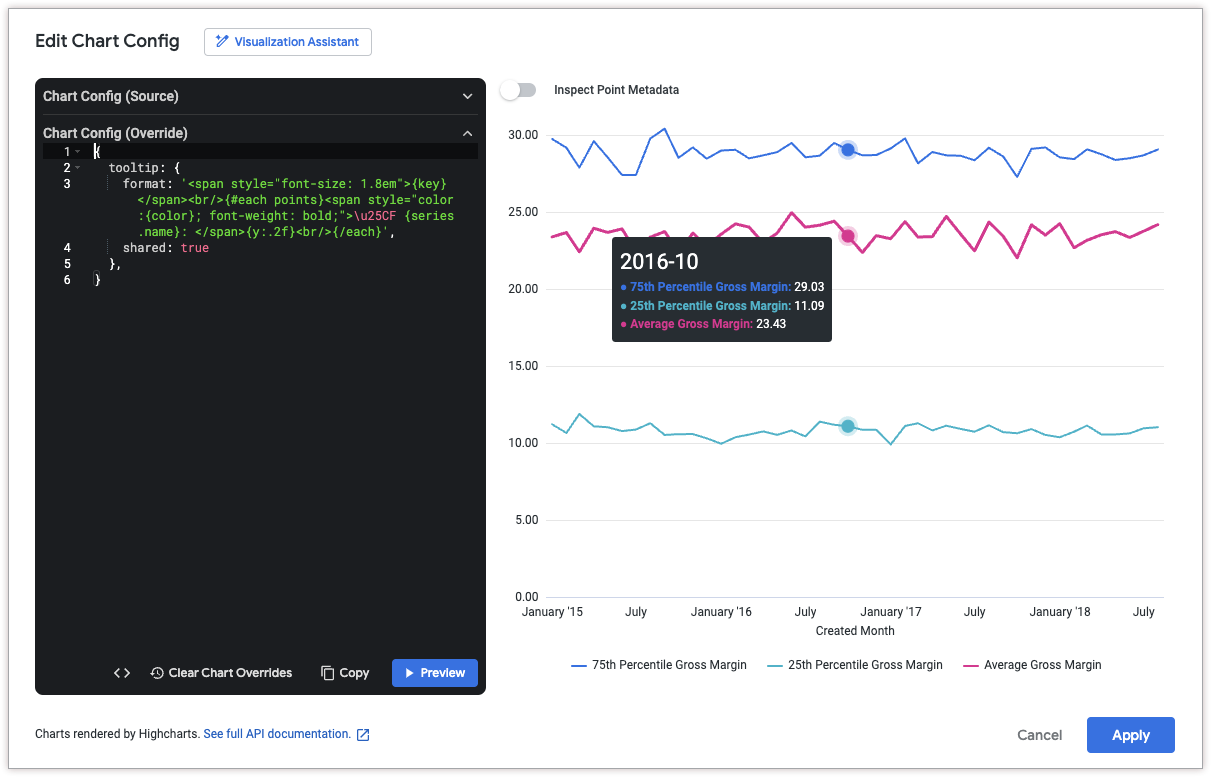
以下 HighCharts JSON 会更改提示格式,使 x 轴值以较大字号显示在提示顶部,后面是该点处所有序列值的列表。
此示例使用了以下 HighCharts 函数和变量:
{key}是一个变量,用于返回所选点的 x 轴值。(在此示例中,为月份和年份)。{#each points}{/each}是一种函数,用于针对图表中的每个序列重复执行封闭的代码。{series.name}是一个返回序列名称的变量。{y:.2f}是一个变量,用于返回所选点的 y 轴值(四舍五入到小数点后两位)。{y}是一个变量,用于返回所选点的 y 轴值。{variable:.2f}将variable舍入到两位小数。如需查看更多值格式设置示例,请参阅 Highcharts 模板文档。
{
tooltip: {
format: '<span style="font-size: 1.8em">{key}</span><br/>{#each points}<span style="color:{color}; font-weight: bold;">\u25CF {series.name}: </span>{y:.2f}<br/>{/each}',
shared: true
},
}

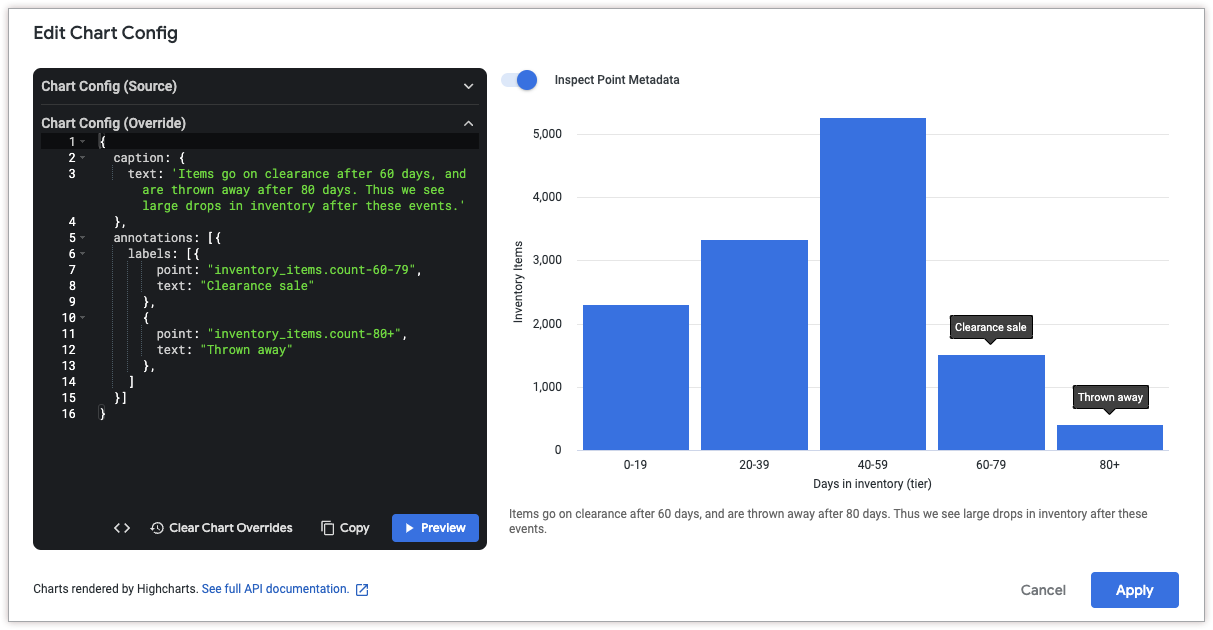
添加图表注释和说明
如需添加注解,请使用 annotations 属性。如需为图表添加字幕,请使用 caption 属性。
如需获取某个点的坐标,请点击修改图表配置对话框顶部的检查点元数据。然后,将指针悬停在要添加注释的数据点上。Looker 会显示一个点 ID,您可以在 annotations.labels.point 属性中使用该 ID。
以下 HighCharts JSON 向图表中添加了两个注释,用于说明在特定时间段后库存商品数量的减少情况。它还在图表底部添加了说明,更详细地解释了注释。
{
caption: {
text: 'Items go on clearance after 60 days, and are thrown away after 80 days. Thus we see large drops in inventory after these events.'
},
annotations: [{
labels: [{
point: "inventory_items.count-60-79",
text: "Clearance sale"
},
{
point: "inventory_items.count-80+",
text: "Thrown away"
},
]
}]
}

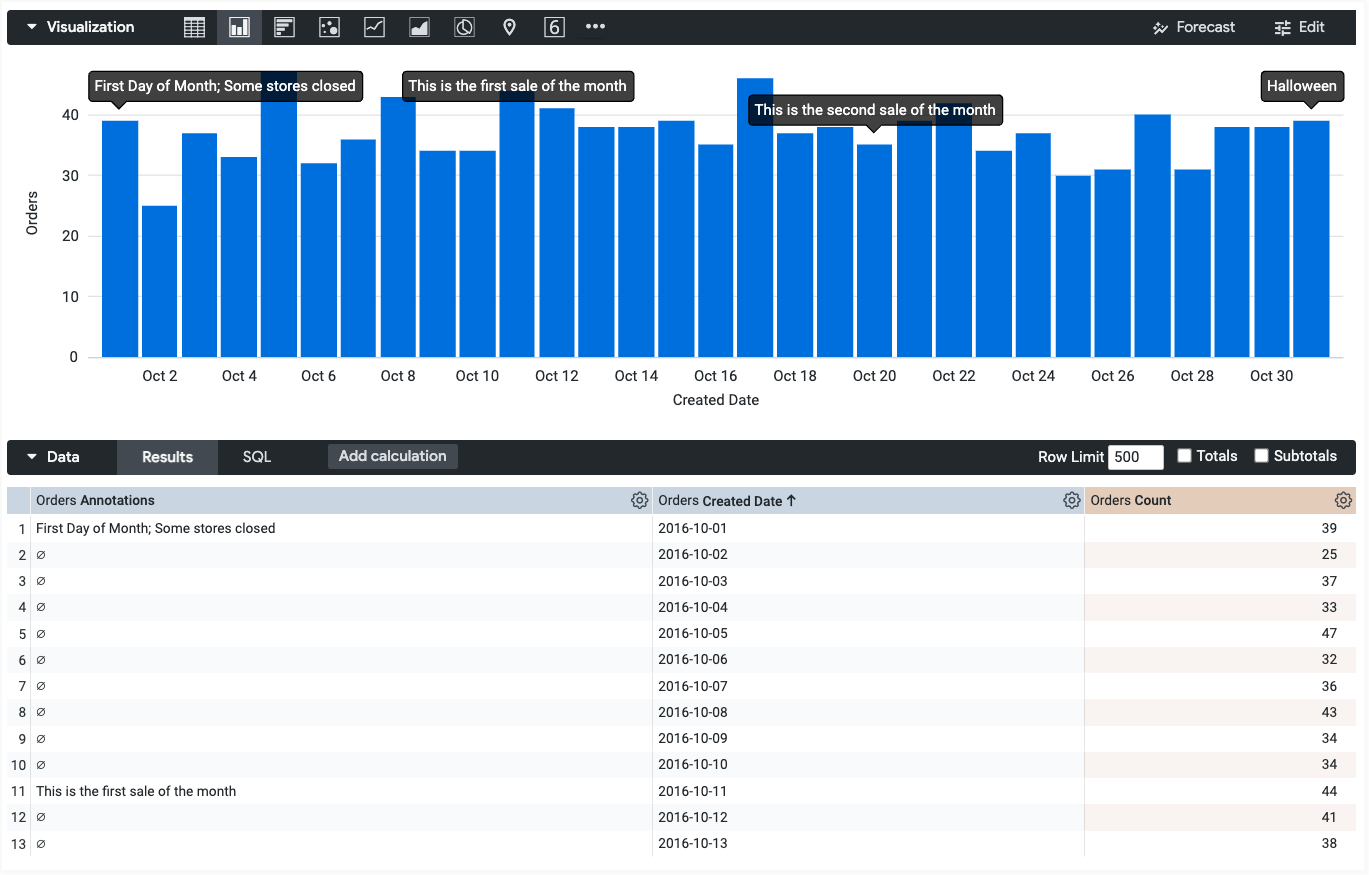
添加动态注释
您还可以使用 annotationsSource 和 annotationsTarget 参数将字段中的数据用作注解。
如需获取字段名称,您可以使用字段元数据下拉菜单。请注意,annotationsTarget 字段必须是衡量指标。
以下 HighCharts JSON 使用 orders.annotations 字段中的值作为 orders.count 字段的注解:
{
annotations: [{
labels: [{
annotationsSource: 'orders.annotations',
annotationsTarget: 'orders.count'
}]
}]
}

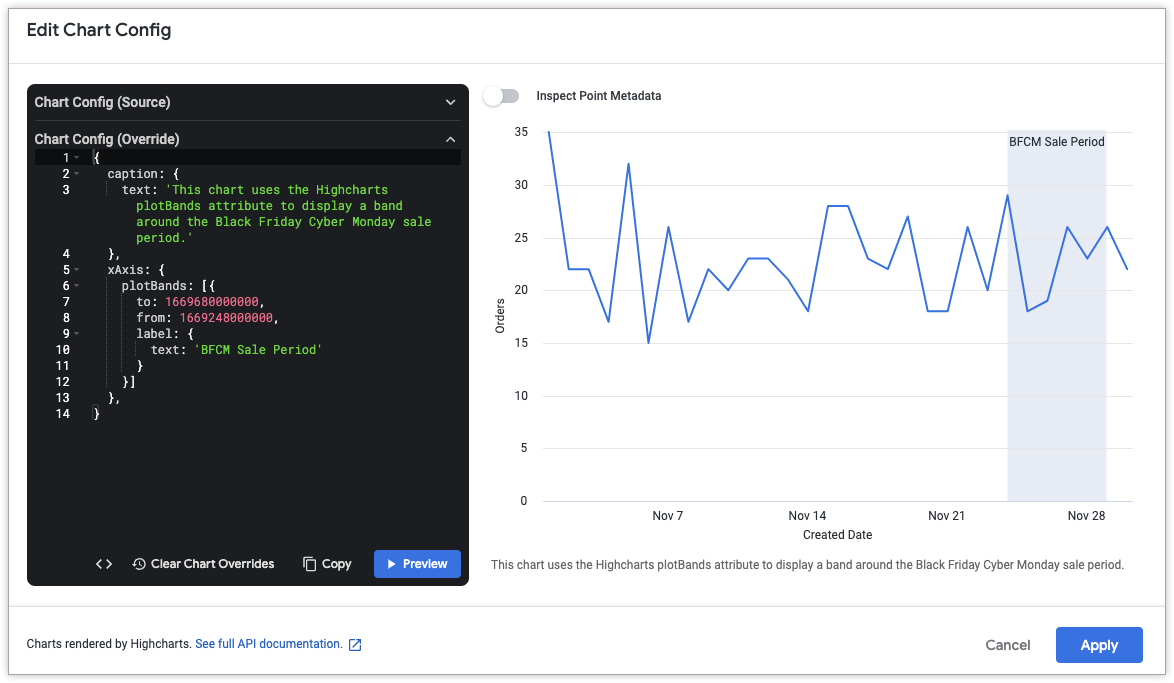
添加竖向参考频段
如需添加垂直参考频段,请使用 xAxis.plotBands 属性。
以下 HighCharts JSON 添加了一个介于 2022 年 11 月 24 日和 2022 年 11 月 29 日之间的垂直参考带,用于表示促销期。它还在图表底部添加了说明,用于解释该区间的意义。
请注意,xAxis.plotBands 的 to 和 from 属性必须与图表中的数据值相对应。在此示例中,由于数据是基于时间的,因此属性接受 Unix 时间戳值(1669680000000 表示 2022 年 11 月 29 日,1669248000000 表示 2022 年 11 月 24 日)。to 和 from HighCharts 属性不支持基于字符串的日期格式,例如 MM/DD/YYYY 和 DD-MM-YY。
{
caption: {
text: 'This chart uses the HighCharts plotBands attribute to display a band around the Black Friday Cyber Monday sale period.'
},
xAxis: {
plotBands: [{
to: 1669680000000,
from: 1669248000000,
label: {
text: 'BFCM Sale Period'
}
}]
},
}

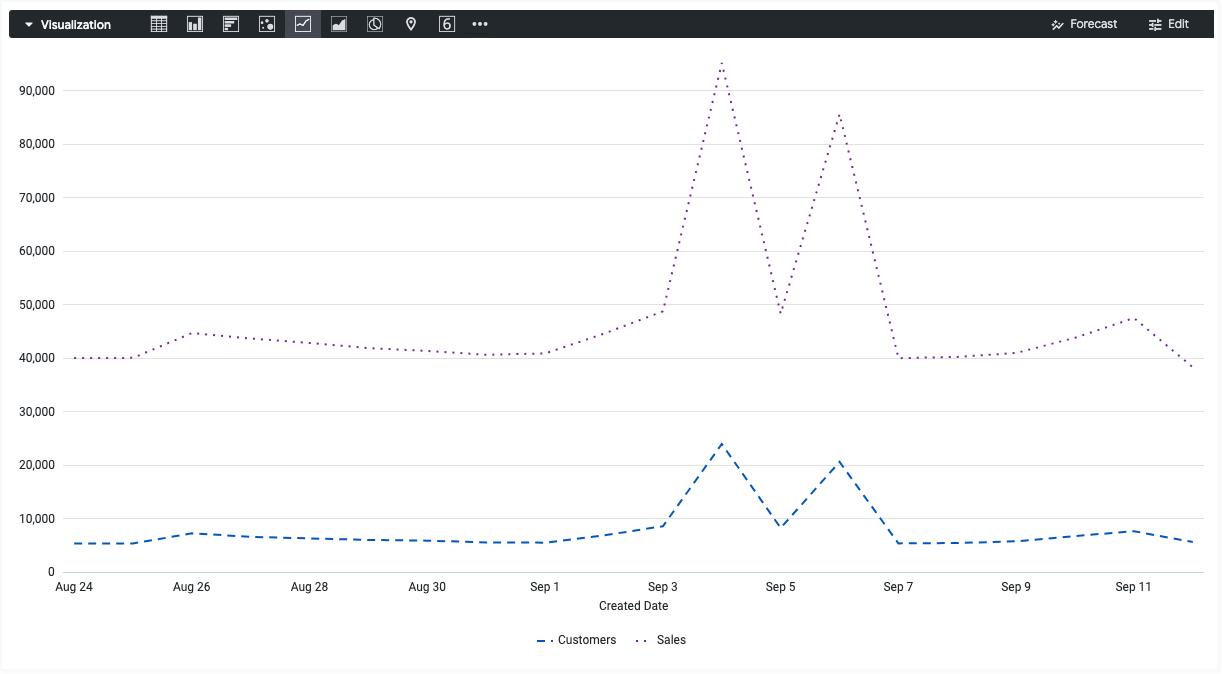
添加点划线
如需将实线更改为点划线或虚线,请使用 series.dashStyle 属性。
以下 HighCharts JSON 将 Customers 系列的 dashStyle 属性更改为虚线,并将 Sales 系列的 dashStyle 属性更改为点划线。
{
series: [{
name: 'Customers',
dashStyle: 'Dash'
}, {
name: 'Sales',
dashStyle: 'Dot'
}]
}

为最大值、最小值和百分位数值着色
如需详细了解如何为笛卡尔图中的最大值、最小值和百分位数值着色,请参阅充分利用 Looker 可视化图表食谱:笛卡尔图中的条件格式自定义页面。
与系列中其他值相比的颜色系列
从 Looker 25.0 开始,您可以使用 formatters.select 参数将当前数据值与其他序列的值进行比较。
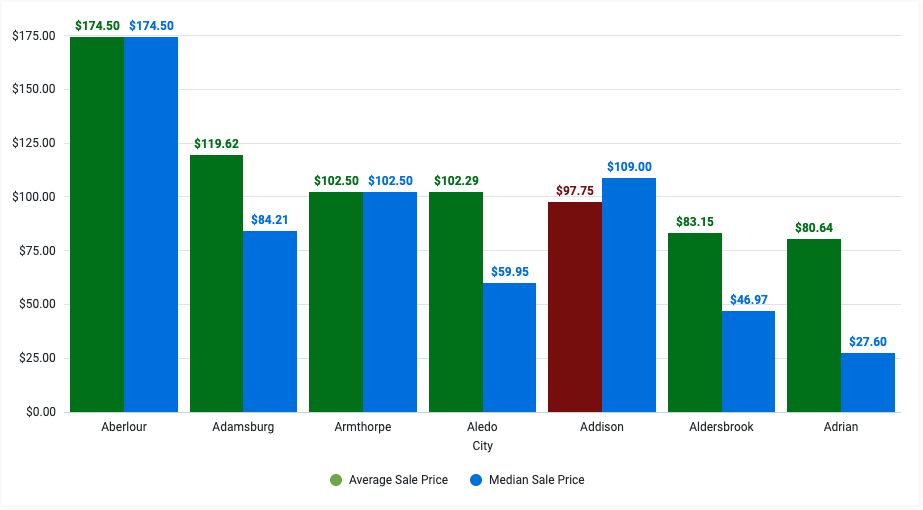
例如,假设某个可视化图表显示了多个城市的平均销售价格和销售价格中位数。以下 HighCharts JSON 会在平均售价大于或等于中位售价时将平均售价的颜色更改为绿色,否则更改为栗色:
{
chart: {},
series: [{
name: 'Average Sale Price',
formatters: [{
select: 'value >= order_items.median_sale_price',
style: {
color: 'green',
dataLabels: {
color: 'green'
}
}
},
{
select: 'value < order_items.median_sale_price',
style: {
color: 'maroon',
dataLabels: {
color: 'maroon'
}
}
}
]
}, {
name: 'Median Sale Price'
}]
}

请注意,第 select: 'value >= order_items.median_sale_price' 行以 VIEW_NAME.FIELD_NAME 格式引用了 Median Sale Price(销售价格中位数)字段。如需直接复制此字段值,请在修改图表配置对话框中点击字段元数据下拉菜单,然后选择相应字段名称。

将序列值与平均值或中值进行比较
在 Looker 25.0 及更高版本中,formatters.select 参数支持 mean 关键字;在 Looker 25.2 及更高版本中,formatters.select 参数支持 median 关键字。借助这些关键字,您可以将当前数据值与序列的算术平均值或中位数进行比较。
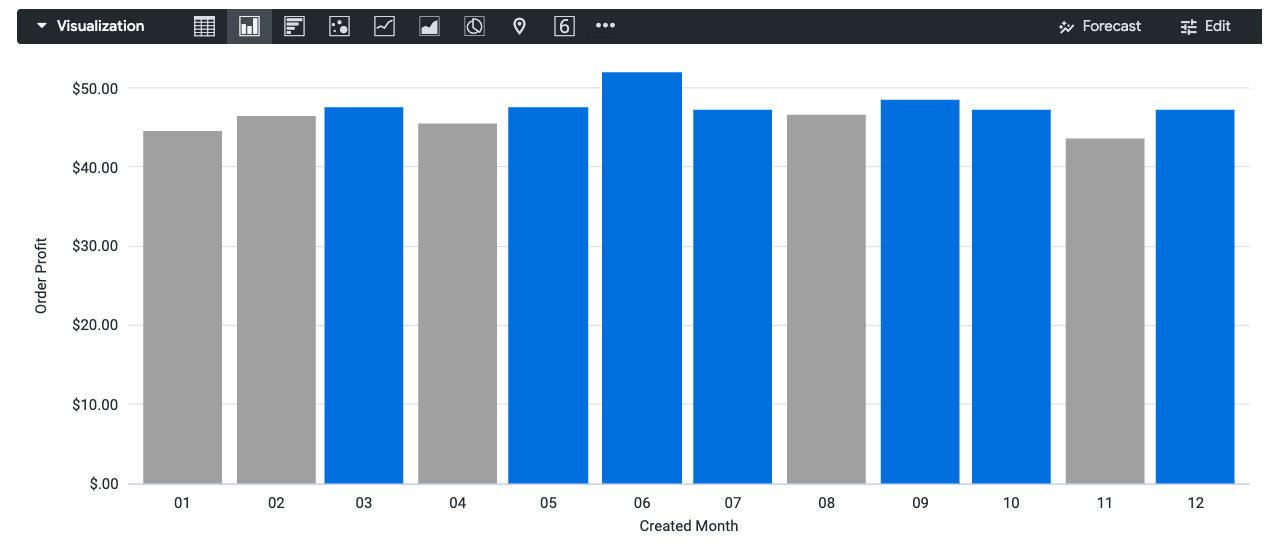
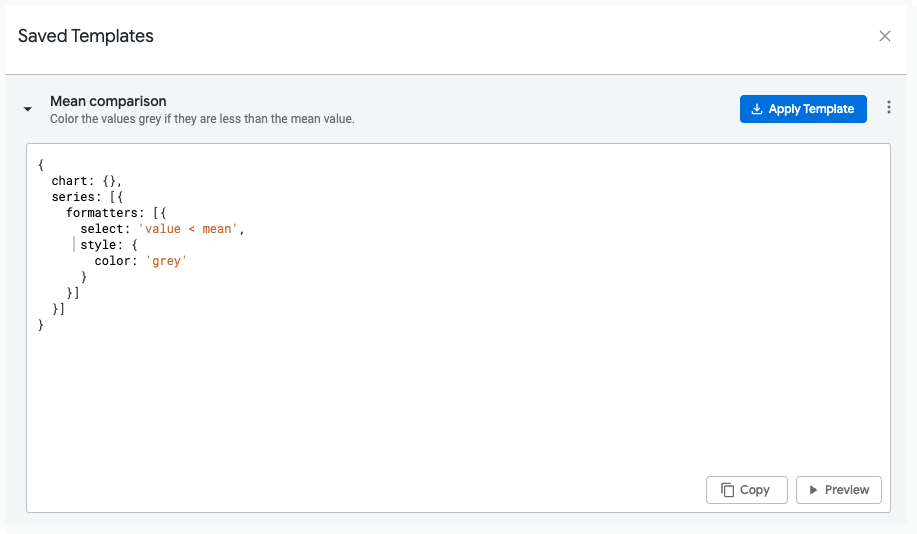
例如,假设有一个可视化图表显示了去年每个月的订单利润。以下 HighCharts JSON 会将每个柱形的颜色更改为灰色(由十六进制代码 #aaa 表示),前提是订单利润低于平均订单利润:
{
chart: {},
series: [{
name: 'Order Profit',
formatters: [{
select: 'value < mean',
style: {
color: '#aaa'
}
}]
}]
}

如需将序列值与中位数而非平均值进行比较,请将第 select: 'value < mean' 行更改为 select: 'value < median'。
使用模板保存和分享配置
您可以将配置另存为模板,以便在其他可视化图表中重复使用,或将其作为起点与其他用户分享。

保存模板
在图表配置编辑器中编辑 HighCharts JSON 时,您可以按照以下步骤将代码另存为模板:
- 在“图表配置编辑器”对话框中,点击另存为模板。
- 为模板指定一个唯一的名称。
- 输入说明,告知其他用户您的模板的用途。
- 根据需要修改和预览代码。
- 点击保存以验证您的代码。
- 修正所有验证错误。
- 再次点击保存以保存模板。
创建模板时,请谨记以下注意事项:
- 嵌入式用户无法创建、修改或应用模板。
- 您实例中所有有权访问图表配置编辑器的非嵌入用户都可以看到您的模板。
- 并非所有模板都适用于所有可视化图表类型。不妨在说明字段中指定模板应与哪种图表类型搭配使用。
应用模板
您可以将模板应用于当前的可视化图表。应用模板时,请谨记以下注意事项:
- 应用模板会覆盖您在图表配置编辑器中编写的任何代码。
- 并非所有模板都适用于所有可视化图表类型。例如,如果模板的作者为条形图编写了代码,那么该代码可能会对折线图产生不同的效果。
如需应用模板,请按以下步骤操作:
- 在“图表配置编辑器”对话框中,点击已保存的模板。
- 点击某个模板,然后点击应用模板。
- 点击继续。
Looker 会应用该模板,您可以在图表配置编辑器中继续进行修改。
删除模板
如需删除模板,请按照以下步骤操作:
- 在“图表配置编辑器”对话框中,点击已保存的模板。
- 点击要删除的模板旁边的三点状菜单。
- 点击删除。
完成更改后,点击“已保存的模板”对话框中的 X 按钮,返回到“图表配置编辑器”对话框。
修改模板
如需修改模板,请按以下步骤操作:
- 在“图表配置编辑器”对话框中,点击已保存的模板。
- 点击要修改的模板旁边的三点状菜单。
- 点击修改。
- 完成更改后,点击保存。
创建新的可视化图表类型
您可以使用图表配置编辑器创建 Looker 的默认可视化图表类型中未包含的可视化图表类型。以下文章提供了一些示例,说明了您可以使用图表配置编辑器设计哪些类型的可视化图表:
- 使用图表配置编辑器创建子弹图
- 使用图表配置编辑器创建实心仪表图
- 使用图表配置编辑器创建流线图
- 使用图表配置编辑器创建树状图
- 使用图表配置编辑器创建桑基图
- 使用图表配置编辑器创建依赖关系轮状图
- 使用图表配置编辑器创建维恩图
- 使用图表配置编辑器创建旭日图
- 使用图表配置编辑器创建商品图表

