透過整合,系統會為您處理使用者互動。您只需要建構一個介面,並視需要實作 Webhook,然後設定整合。
本指南說明如何使用 Dialogflow CX Messenger 整合功能,為您的服務專員提供簡單的文字聊天使用者介面。
事前準備
如果您不打算使用整合功能,可以略過本快速入門導覽課程。
閱讀本指南之前,請先完成下列工作:
- 請參閱流程基本概念。
- 執行設定步驟。
- 執行使用流程建構代理程式快速入門指南中的步驟。以下步驟將繼續處理同一個代理程式。如果您已找不到該代理程式,可以下載代理程式並還原。
設定
如要設定未經驗證的 Dialogflow CX Messenger 服務專員存取權,請按照下列步驟操作:
- 前往 Dialogflow CX 主控台。
- 選擇 Google Cloud 專案。
- 選取代理程式。
- 選取「管理」分頁標籤。
- 按一下左側欄選單中的「整合」。
- 在 Dialogflow CX Messenger 中按一下「連結」。
- 設定對話方塊隨即開啟。
- 如果先前已為這個服務代理人設定整合,您會看到可嵌入的 HTML 程式碼。無論您是否要啟用驗證功能,請按一下對話方塊底部的「停用...」按鈕,以便在下一個步驟中重新設定。
- 選取環境。
- 選取「未驗證的 API」。
- 選取樣式。
- 視需要限制網域存取權。
- 按一下「啟用未經驗證的 API」。
- 對話方塊會顯示可嵌入網站的 HTML 程式碼。複製這組代碼。
- 按一下 [完成]。
嵌入
將上方複製的嵌入程式碼貼到網站的網頁中。<script> 和 <df-messenger> HTML 元素應位於網頁的 <body> 元素中。
如果您使用經過驗證的整合服務,請將 <df-messenger> 的 oauth-client-id 屬性設為 OAuth 用戶端 ID。如果您想使用使用者的身分進行工具驗證,請為 access-token-name 屬性設定任意名稱。然後使用值為 $session.params.ACCESS_TOKEN_NAME 的權杖權杖進行工具驗證。
更新任何其他需要更新的屬性。
如要支援回應式版面配置,請在 <head> 元素中加入下列內容:
<meta name="viewport" content="width=device-width, initial-scale=1">
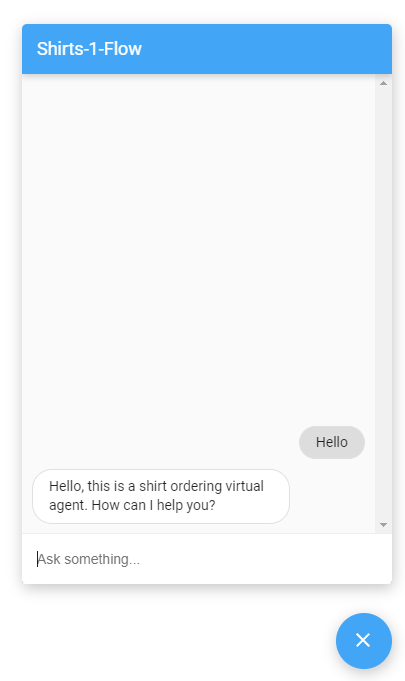
嵌入後,只要按一下右下角的聊天圖示,即可透過網頁與客服專員互動。

自訂
您可以透過多種方式自訂這個使用者介面的外觀和行為。詳情請參閱 Dialogflow CX Messenger 說明文件。

