ベン図は、データセット内の 2 つ以上の属性の重複を示します。
グラフ構成エディタを使用すると、Looker の縦棒グラフから始めてベン図を作成できます。ベン図を作成するには、少なくとも 2 つの type: yesno ディメンションと、type: string または type: number が設定された 1 つのディメンションを配置する必要があります。
たとえば、ユーザーの初回購入、シニア割引が適用された注文、$50 以上の注文の重複を示すベン図を作成できます。

前提条件
グラフ構成エディタにアクセスするには、can_override_vis_config 権限が必要です。
JSON スニペットの作成
ベン図を作成するには、次の JSON スニペットから始めます。
{
chart: {
type: 'venn',
}
}
ベン図の作成
ベン図を作成する手順は次のとおりです。
Explore での縦棒グラフの表示、または Look やダッシュボードでの縦棒グラフの編集。
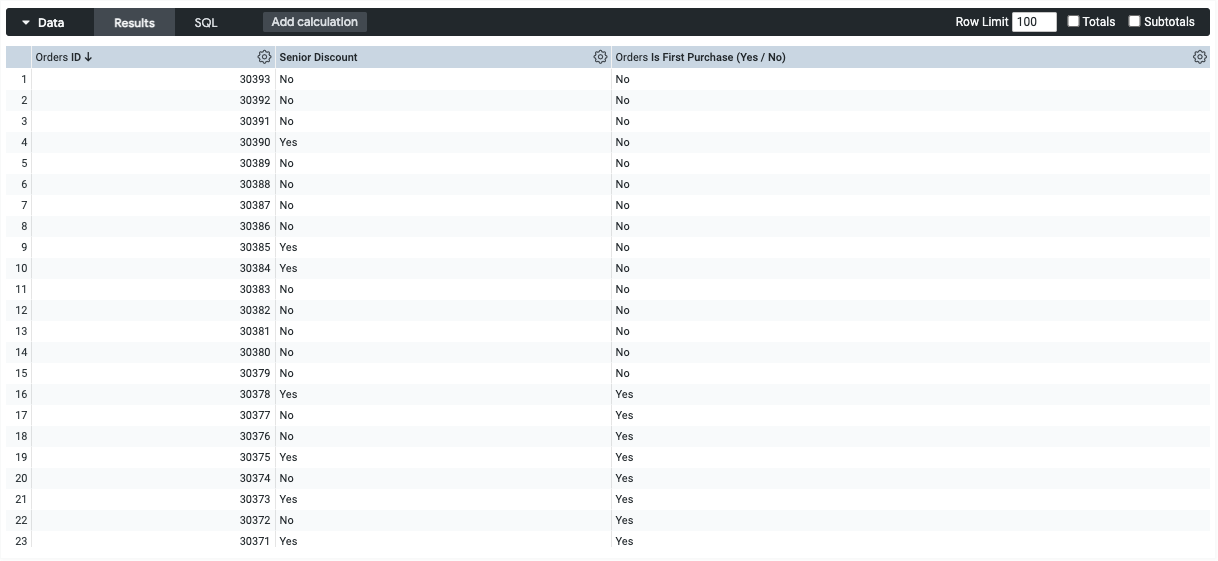
3 つ以上のディメンションを含む縦棒グラフから始めます。
type: stringまたはtype: numberのディメンションを 1 つ設定します。type: yesnoのディメンションを少なくとも 2 つ設定します。
可視化で [編集] メニューを開きます。
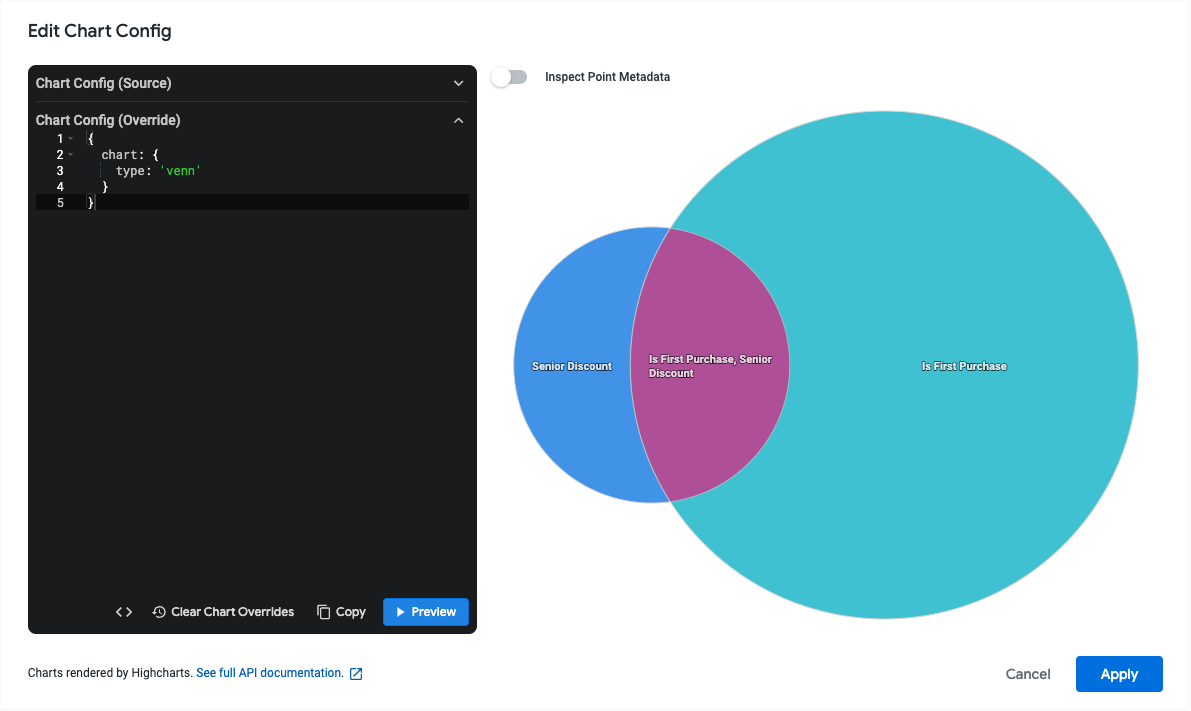
[プロット] タブで、[グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
[グラフ構成(オーバーライド)] セクションを選択し、このページの [JSON スニペットの作成] セクションの HighCharts JSON スニペットを入力します。
Looker で JSON を適切にフォーマットするには、[<>(書式設定コード)] をクリックします。
変更をテストするには、[プレビュー] をクリックします。
変更を適用するには、[適用] をクリックします。可視化はカスタム JSON 値を使用して表示されます。

可視化をカスタマイズしたら、保存できます。
条件を追加する
ベン図に円を追加するには、データテーブルに type: yesno ディメンションを追加します。ベン図にのみこの条件を必要とする場合は、カスタム ディメンションを作成できます。カスタム ディメンションは、次の例のようにブール条件として記述します。
${orders.total_amount} > 50
重複ラベル値の変更
デフォルトでは、ベン図の重複するリージョンのラベルは、リージョン ラベルをカンマ区切りで連結したものです。たとえば、「購入金額が $50 超」、「初回購入」、「シニア割引」というリージョン間の重複は、「購入金額が $50 超、初回購入、シニア割引」になります。
これらのラベルをカスタマイズするには、グラフ構成エディタを使用して series.data.name 属性を編集します。どの属性がどのリージョンに対応するかを判断するには、まずすべてのリージョンを列挙すると便利です。
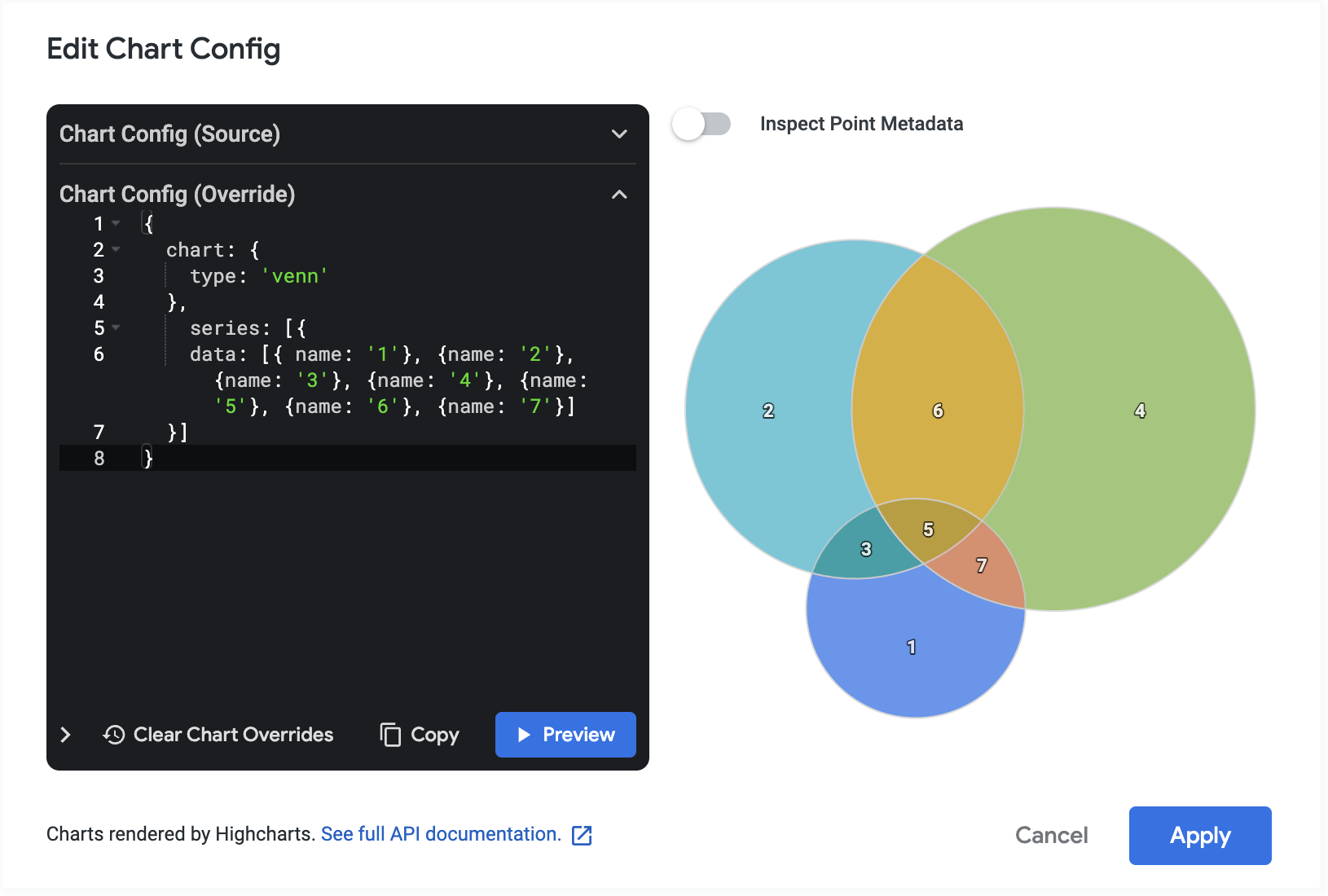
たとえば、3 つの円のベン図を考えてみましょう。つまり、合計 7 つのリージョンがあります。

次の JSON スニペットを使用すると、各番号に対応するラベルを確認できます。
{
chart: {
type: 'venn'
},
series: [{
data: [{ name: '1'}, {name: '2'}, {name: '3'}, {name: '4'}, {name: '5'}, {name: '6'}, {name: '7'}]
}]
}

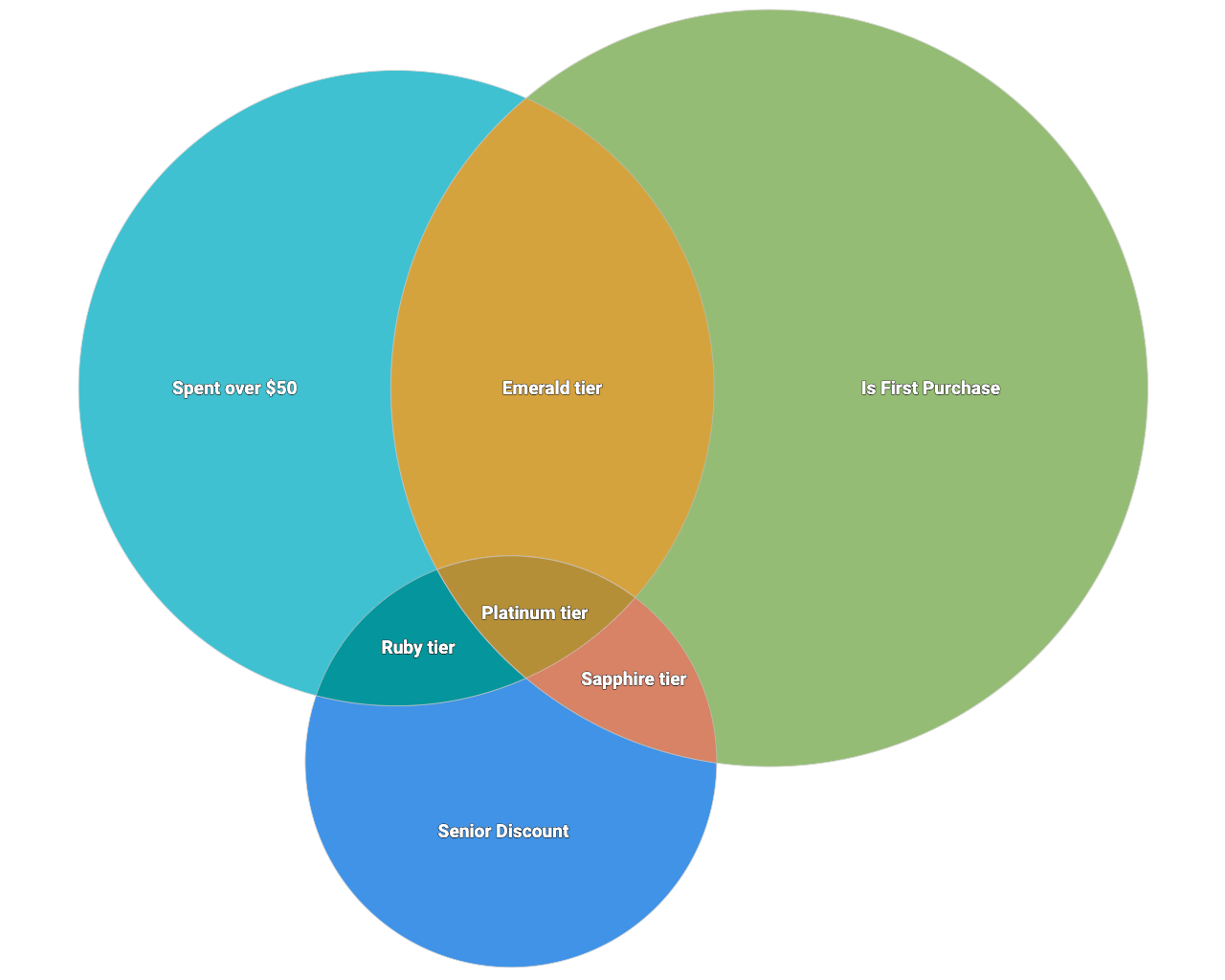
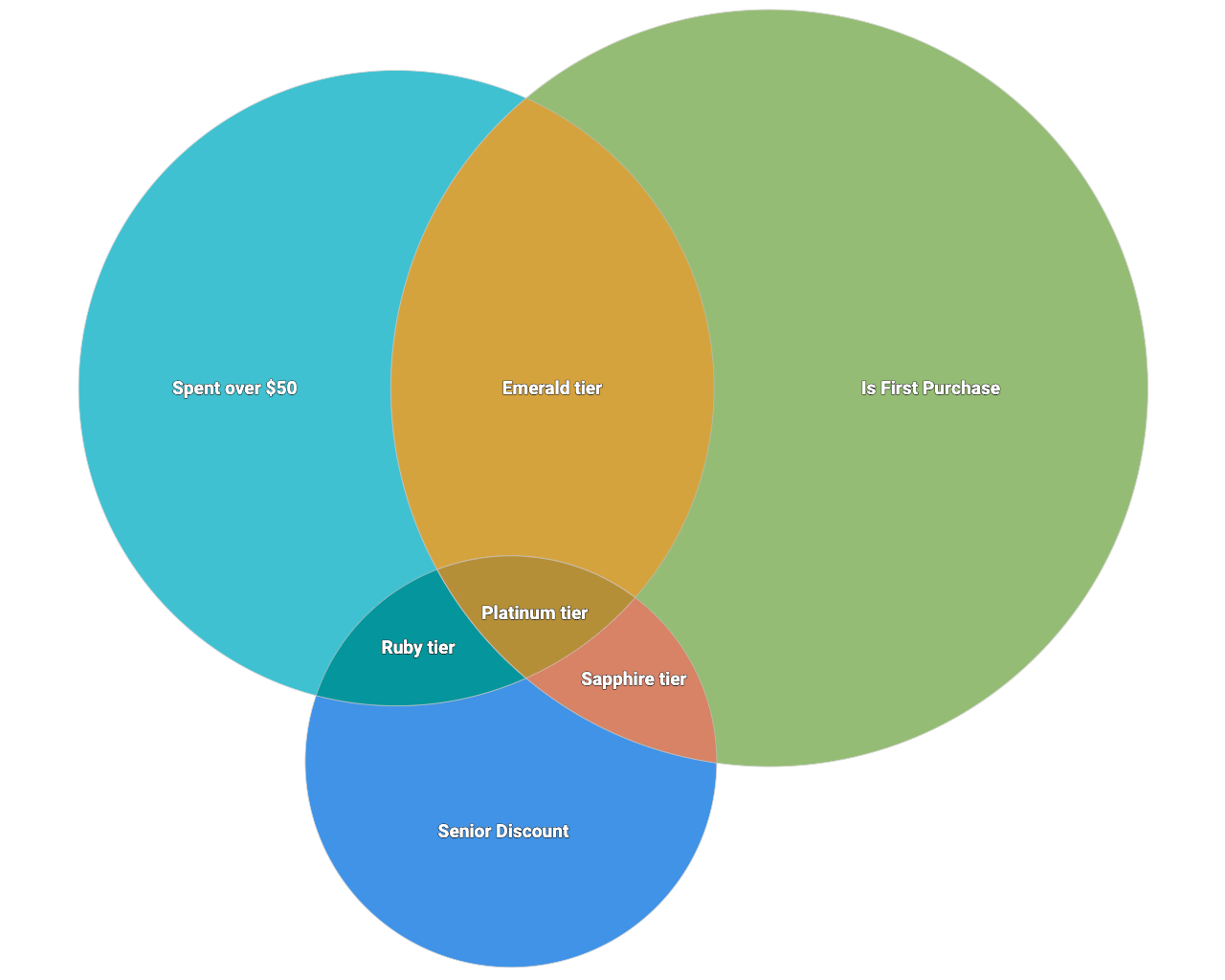
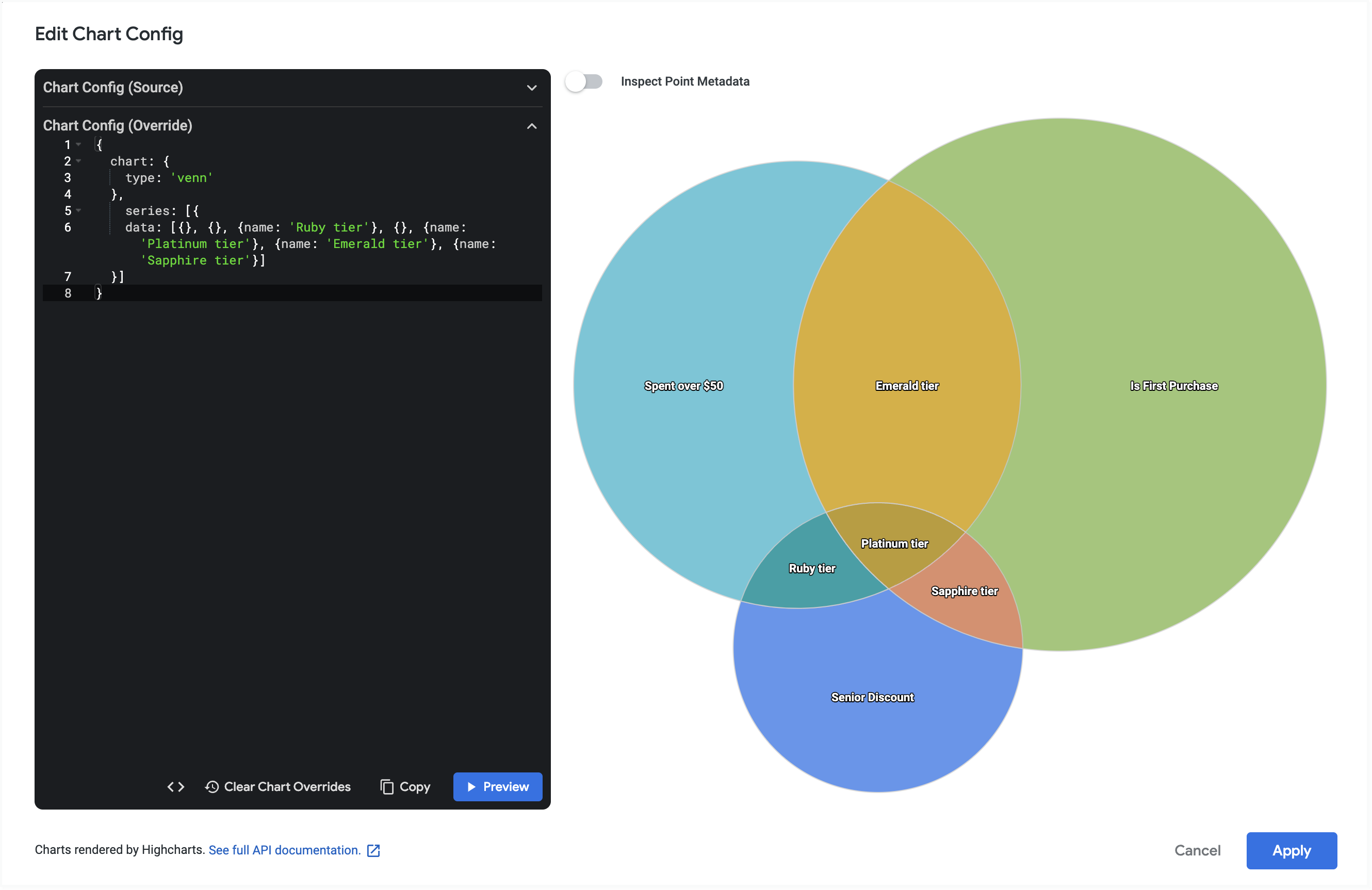
次に、名前を変更するリージョンの name 属性を編集できます。ラベルをデフォルトのままにするには、name 属性を削除しますが、角かっこはそのままにします。この例では、重複するリージョン(3、5、6、7)には再度ラベルが付けられ、外側の円(1、2、4)はデフォルトのラベルを維持します。
{
chart: {
type: 'venn'
},
series: [{
data: [{}, {}, {name: 'Ruby tier'}, {}, {name: 'Platinum tier'}, {name: 'Emerald tier'}, {name: 'Sapphire tier'}]
}]
}

ラベルのフォントサイズの変更
ベン図のラベルのフォントサイズを変更するには、グラフ構成エディタを使用して dataLabels.style.fontSize 属性を編集します。
前の例を拡張して、次の例では、各ラベルのフォントサイズを 24 ポイントに設定します。
{
chart: {
type: 'venn',
},
series: [{
data: [{
dataLabels: {
style: {
fontSize: 24
}
}
}, {
dataLabels: {
style: {
fontSize: 24
}
}
}, {
name: 'Ruby tier',
dataLabels: {
style: {
fontSize: 24
}
}
}, {
dataLabels: {
style: {
fontSize: 24
}
}
}, {
name: 'Platinum tier',
dataLabels: {
style: {
fontSize: 24
}
}
},
{
name: 'Emerald tier',
dataLabels: {
style: {
fontSize: 24
}
}
},
{
name: 'Sapphire tier',
dataLabels: {
style: {
fontSize: 24
}
}
}
]
}]
}