커스텀 테마를 사용하여 내장 Looker 대시보드, Look, Explore의 모양을 맞춤설정할 수 있습니다. 테마를 사용하여 글꼴 모음, 텍스트 색상, 배경 색상, 버튼 색상, 타일 색상, 기타 시각적 요소를 맞춤설정할 수 있습니다.
예를 들어 '어두운' 테마를 만들어 내장 대시보드의 모양을 변경할 수 있습니다.

대시보드 및 Explore의 기본 테마를 설정하거나 특정 대시보드 또는 Explore에 테마를 적용하는 방법에 대한 자세한 내용은 삽입 시작하기 - 커스텀 테마 적용 문서 페이지를 참조하세요.
관리 패널의 플랫폼 섹션에 있는 테마 페이지에서 내장 대시보드의 테마, 내장 Explore, 내장 대시보드 타일의 수정 창을 정의할 수 있습니다.빠
이 페이지에서는 다음 사항을 설명합니다.
- 요구사항
- Looker 기본 테마
- 내장 대시보드 및 Explore에 테마가 적용되는 방식
- 커스텀 테마 만들기, 복사, 수정, 삭제 방법
- 대시보드 및 Explore의 기본 테마를 설정하는 방법
- 선택한 대시보드 및 Explore에 기본 이외의 테마를 적용하는 방법
_themeURL 인수를 적용하여 대시보드 테마 요소를 선택하는 방법
요구사항
Looker 인스턴스에서 테마를 관리하려면 다음 요구사항을 충족해야 합니다.
- 인스턴스가 Looker (원본) 인스턴스인 경우 삽입된 대시보드, Look, Explore의 테마를 맞춤설정할 수 있는 기능을 Looker에서 사용 설정해야 합니다. 이 기능의 라이선스를 업데이트하려면 Google Cloud 영업 전문가에게 문의하세요.
- 인스턴스가 Looker (Google Cloud 핵심 서비스) 인스턴스인 경우 엔터프라이즈 및 삽입 버전에서 삽입된 테마를 사용할 수 있지만 표준 버전에서는 사용할 수 없습니다.
- Looker 사용자에게 관리자 역할 또는
manage_themes권한이 있어야 합니다.
기본 테마
Looker 기본 테마는 인스턴스에서 자동으로 생성되며 삭제하거나 수정할 수 없습니다. Looker 관리자가 다른 테마를 기본값으로 지정하지 않는 한 Looker 테마가 기본 테마로 사용됩니다.
Looker 테마 설정은 테마 옆에 있는 보기 버튼을 선택하거나 테마의 사본을 만들어 볼 수 있으며, 다음 섹션으로 그룹화됩니다.
테마
| 설정 이름 | 값 |
|---|---|
| 이름 | Looker |
일반
이 섹션의 설정은 내장 대시보드와 내장 Explore 모두에 적용됩니다.
| 설정 이름 | 값 | 참고 |
|---|---|---|
| 키 색상 | #1A73E8 |
대시보드가 기본 버튼과 필터 컨트롤에 이 색상을 사용합니다.Explore가 기본 버튼, 배너, 강조에 이 색상을 사용합니다. |
| 텍스트 색상 | #3e3f40 |
|
| 배경 색상 | #f6f8fa |
|
| 글꼴 모음 | Roboto, Noto Sans JP, Noto Sans CJK KR, Noto Sans Arabic UI, Noto Sans Devanagari UI, Noto Sans Hebrew, Noto Sans Thai UI, Helvetica, Arial, sans-serif | 이러한 글꼴은 Looker 애플리케이션에서 제공되며, 브라우저에서와 이미지가 렌더링될 때 모두 사용할 수 있기 때문에 권장됩니다. Looker는 문자를 지원하는 글꼴 모음의 첫 번째 글꼴을 사용하므로 더 높은 우선순위가 있거나 전문 글꼴이 먼저 나열됩니다. Looker는 문자를 약간 수정하여 시각적 구성요소 경계에 맞출 수 있도록 사용 가능한 경우 글꼴의 'UI' 변형을 사용합니다. |
| 글꼴 소스 | 없음 |
대시보드 페이지
| 설정 이름 | 값 |
|---|---|
| 색상 컬렉션 | 없음 |
| 배경 색상 | #f6f8fa |
대시보드 타일
| 설정 이름 | 값 |
|---|---|
| 제목 색상 | #3a4245 |
| 텍스트 색상 | #3a4245 |
| 텍스트 본문 색상 | 없음 |
| 배경 색상 | #ffffff |
| 제목 정렬 | 가운데 |
대시보드 컨트롤
| 설정 이름 | 값 |
|---|---|
| 대시보드 제목 표시 | 예 |
| 필터 표시줄 표시 | 예 |
Explore 페이지
| 설정 이름 | 값 |
|---|---|
| 헤더 표시 | 예 |
| 제목 표시 | 예 |
| 마지막 실행 표시 | 예 |
| 시간대 표시 | 예 |
| 실행 버튼 표시 | 예 |
| 설정 버튼 표시 | 예 |
Look 페이지
| 설정 이름 | 값 |
|---|---|
| 헤더 표시 | 예 |
| 제목 표시 | 예 |
| 마지막 실행 표시 | 예 |
| 시간대 표시 | 예 |
| 실행 버튼 표시 | 예 |
| 설정 버튼 표시 | 예 |
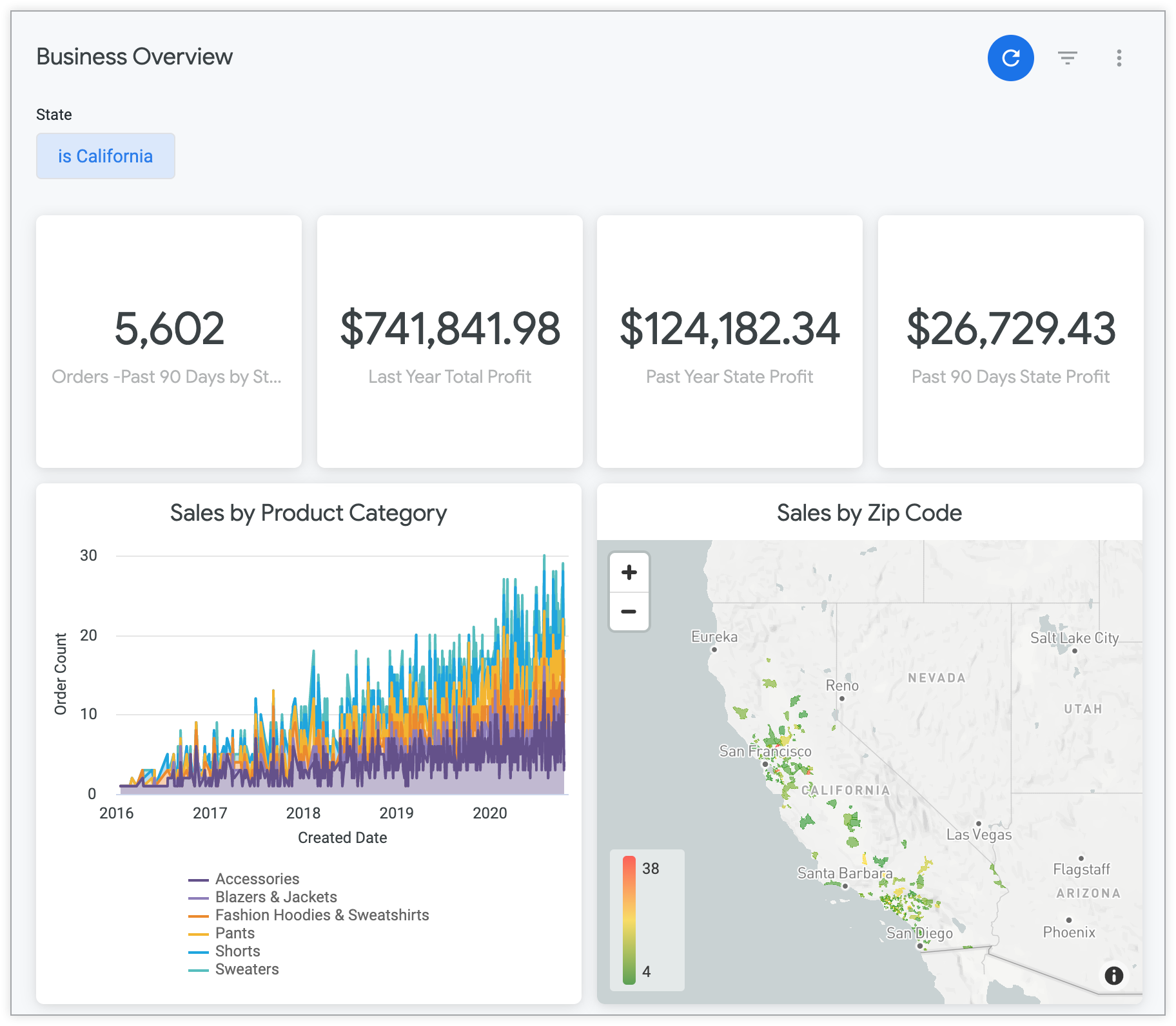
다음은 대시보드, 대시보드 타일의 수정 창, Looker 테마가 포함된 Explore의 예시입니다.
Looker 테마가 있는 대시보드의 예시

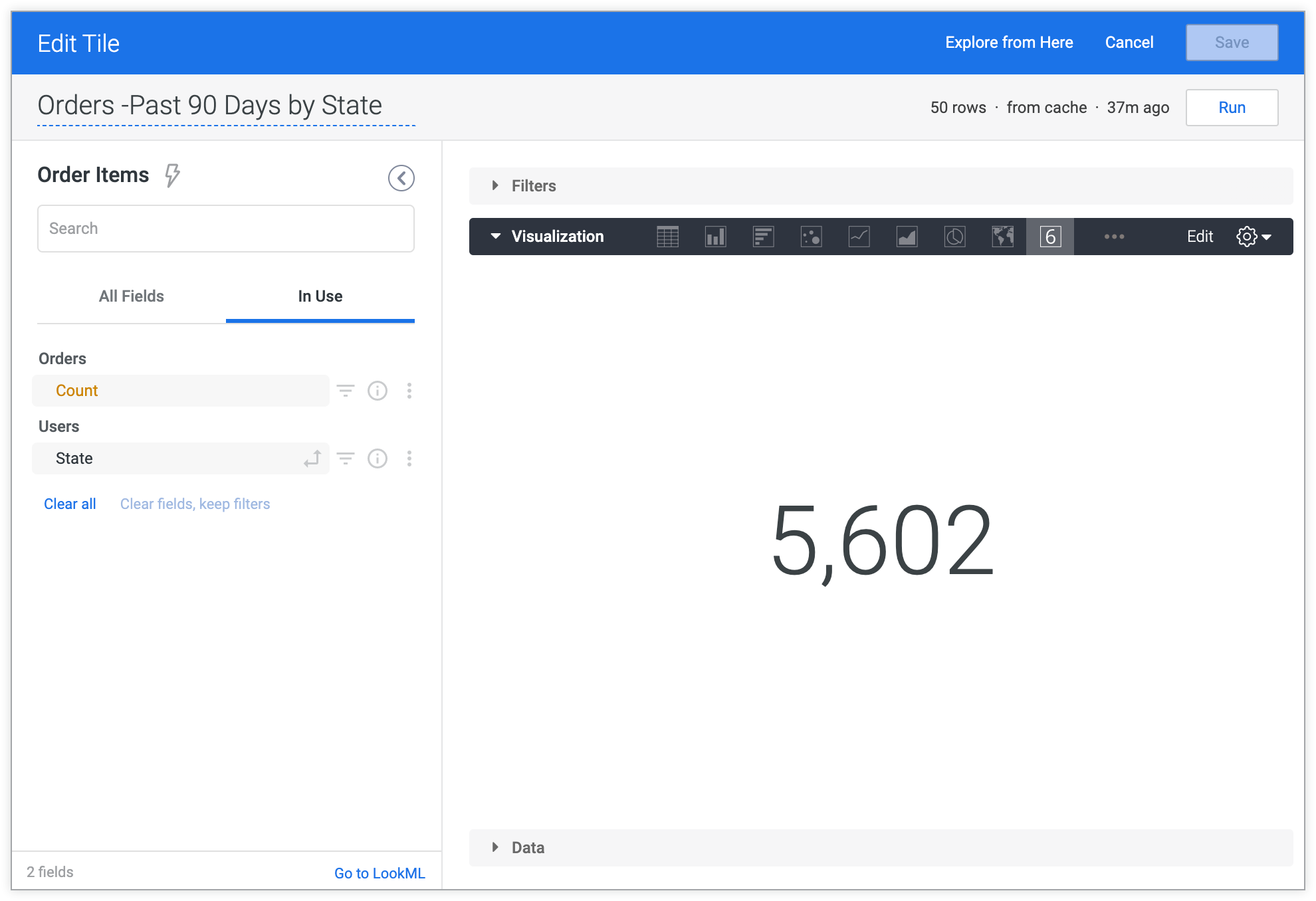
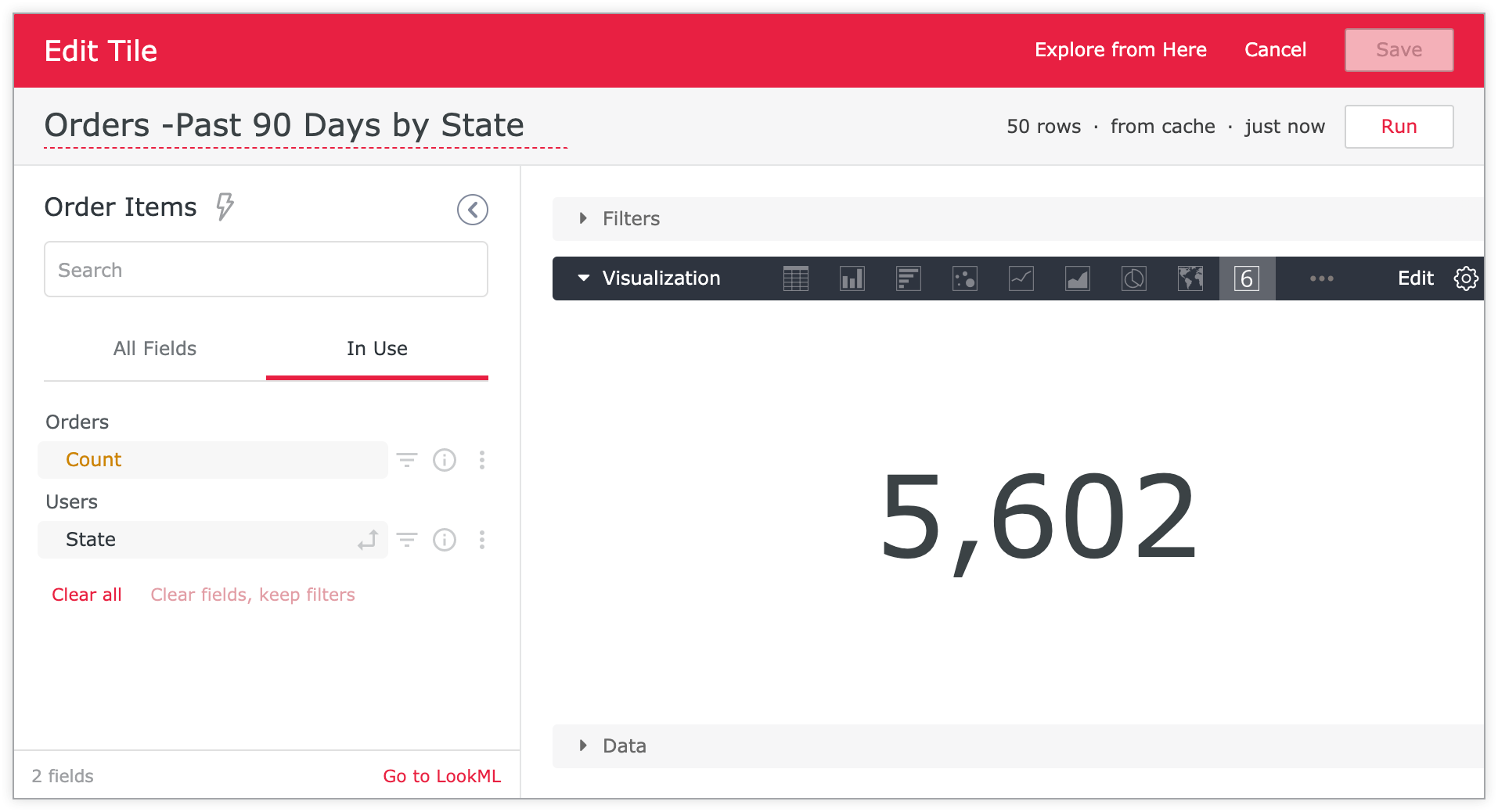
Looker 테마가 있는 대시보드 타일 수정 창의 예시

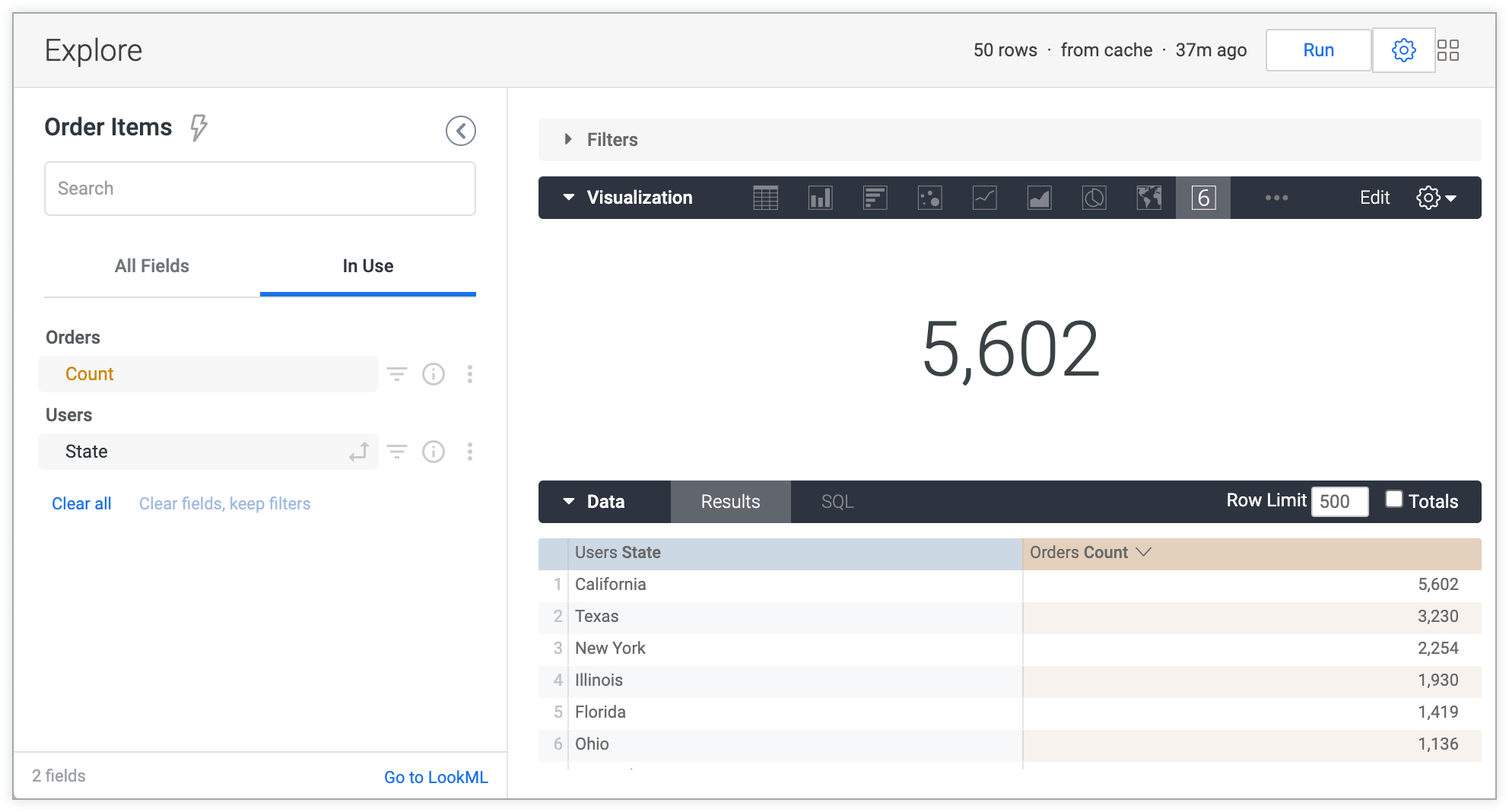
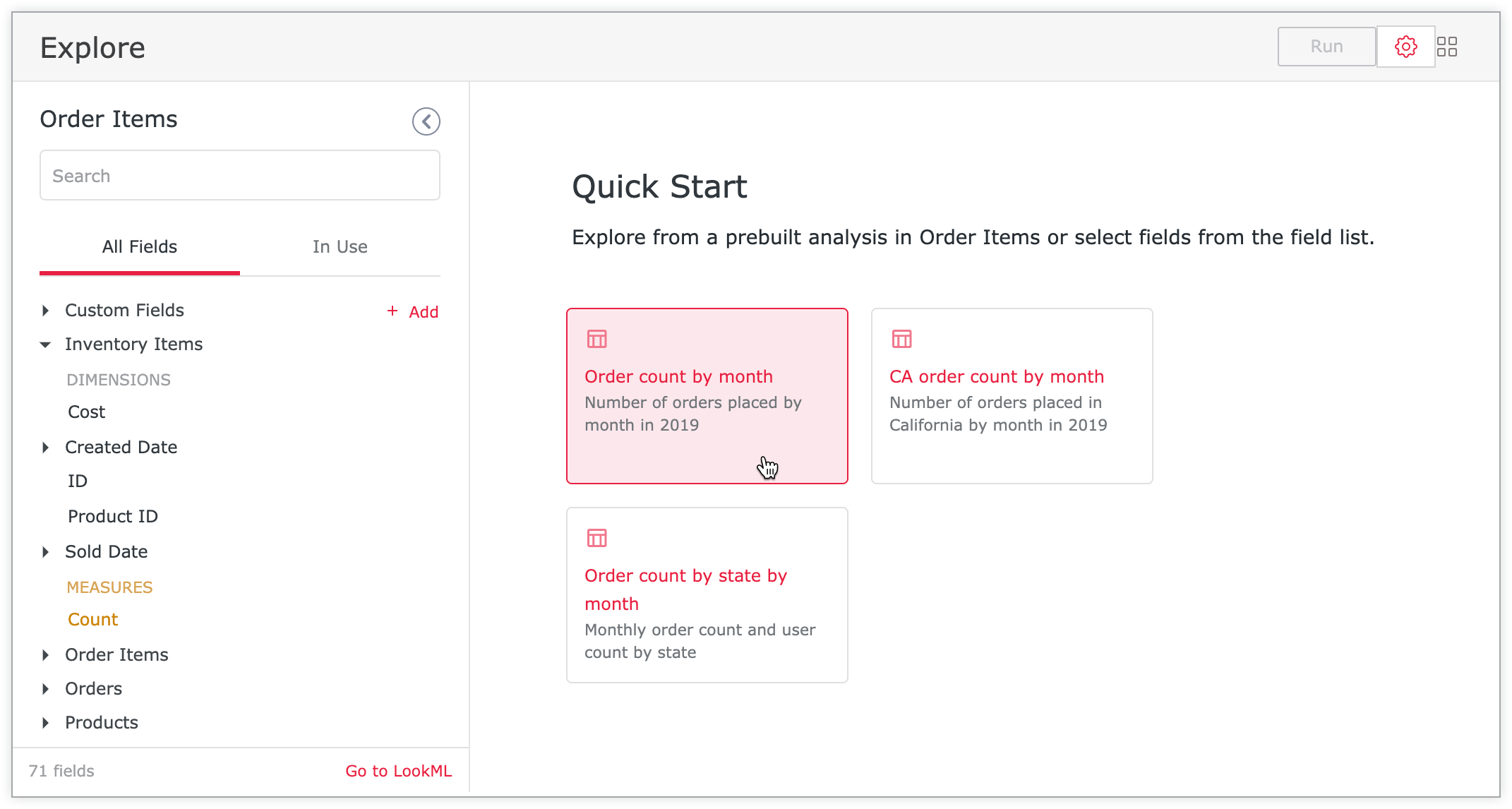
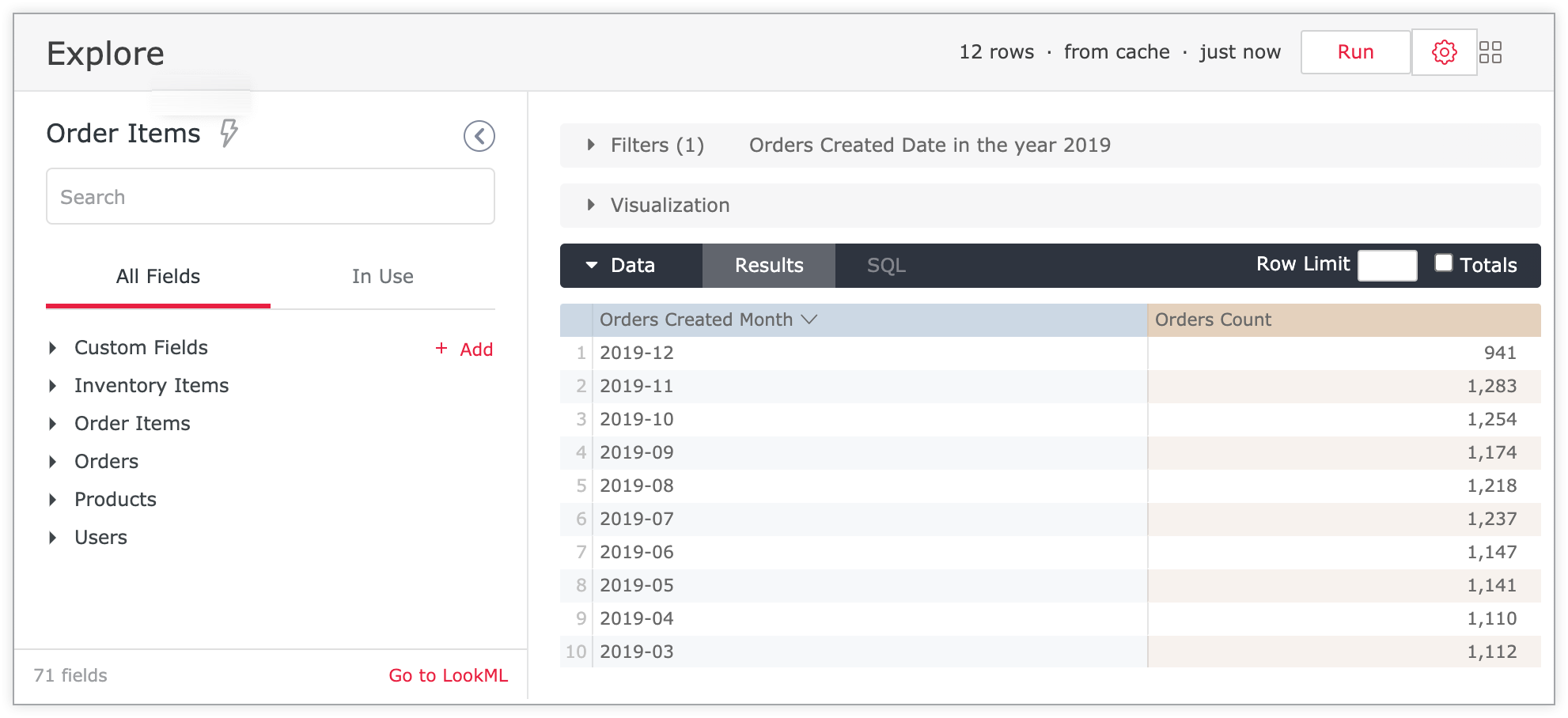
Looker 테마가 있는 Explore 페이지의 예시

테마 및 내장 설정이 적용되는 방식
커스텀 테마와 URL 인수를 사용하여 기본 대시보드나 삽입된 대시보드의 모양을 변경할 수 있습니다. 내장 대시보드 또는 Explore를 표시할 때 Looker는 다음과 같은 순서로 설정을 적용합니다.
- 기본 테마의 설정으로 시작합니다.
- URL의
theme인수에 지정된 커스텀 테마의 설정을 적용합니다(있는 경우). _themeURL 인수에 지정된 속성이 있는 경우 적용합니다(대시보드만 해당).
각 항목은 이전 항목을 재정의합니다. 즉, 내장 설정은 기본 테마 설정을 재정의하고 커스텀 테마는 내장 설정 및 기본 테마를 재정의합니다.
그러나 _theme URL 인수의 경우 _theme 인수에 지정된 요소만 다른 테마 또는 내장 설정의 요소를 재정의합니다. 나머지 커스텀 테마 설정 및 내장 설정은 계속 사용됩니다. 예를 들어 내장 대시보드의 URL에 _theme={"show_filters_bar":false} 인수를 추가하면 내장 설정 또는 커스텀 테마에서 필터 표시를 사용 설정하더라도 필터 표시줄이 나타나지 않습니다. 그러나 커스텀 테마 또는 내장 설정의 다른 설정은 계속 사용됩니다.
대시보드를 다운로드하면 적용된 커스텀 테마가 표시됩니다.
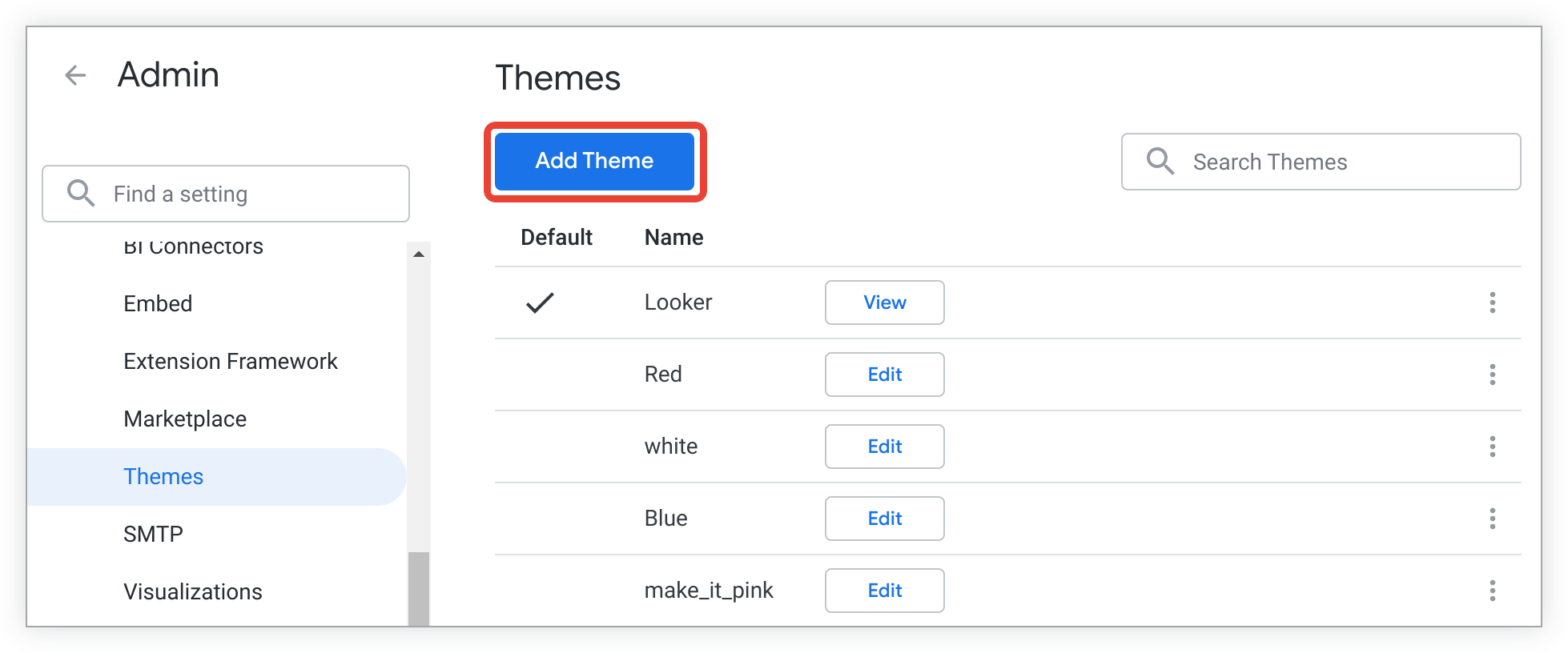
커스텀 테마 만들기
커스텀 테마를 만들려면 테마 추가를 선택합니다.

다음으로 새 테마 페이지에서 원하는 각 설정에 대한 스타일 및 색상 사양을 추가합니다.
고유해야 하는 테마 제목을 제외하고 모든 필드는 기본 테마의 값으로 자동 입력됩니다. 다음 섹션에서 설명된 설정을 변경할 수 있습니다. 테마 저장을 선택하여 변경사항을 유지하고 새 테마를 저장합니다.
테마
이름: 테마의 이름은 고유해야 하며 영숫자 문자와 밑줄만 포함할 수 있습니다. 테마 이름에 공백을 입력하면 테마를 저장할 때 공백이 밑줄로 바뀝니다.
일반
이 섹션의 설정은 내장 대시보드와 내장 Explore 모두에 적용됩니다.
키 색상: 대시보드는 기본 버튼 및 필터 컨트롤에 이 색상을 사용합니다. Explore는 필드 선택 도구 링크 및 아이콘, 기본 버튼, 배너, 강조에 이 색상을 사용합니다.
텍스트 색상: Explore 및 대시보드의 텍스트에 대한 16진수 색상 코드입니다.
배경 색상: Explore 및 대시보드 페이지의 배경에 대한 16진수 색상 코드입니다.
글꼴 모음: 글꼴 모음 이름입니다. 이 글꼴은 시각화의 타일 제목, 텍스트 타일, 범례를 포함하여 대시보드의 모든 텍스트에 사용됩니다. 이 글꼴은 Explore의 모든 텍스트에도 사용됩니다. 글꼴 이름에 공백이 있으면 '"Open Sans"와 같이 이름에 따옴표를 사용합니다.
- 웹에 적합한 일반적인 글꼴을 사용하는 경우 글꼴 모음 필드에 글꼴 이름을 입력하고 글꼴 소스 필드를 비워두면 됩니다. 일반적이지 않은 글꼴을 사용하려면 글꼴 모음 필드에 글꼴 이름을 입력한 후 다음에 설명된 글꼴 소스 필드를 사용하여 사용하려는 글꼴의 정의에 대한 URL을 제공합니다.
글꼴 소스: 커스텀 글꼴(웹에 적합한 일반적인 글꼴이 아닌 글꼴)을 사용하지 않는 한 이 필드를 비워 둡니다. 글꼴 소스는 https로 시작하고 @font-face의 src 인수에 지정된 url 값을 가리키는 전체 URL이어야 합니다. .woff2 파일은 Internet Explorer 11에서 지원되지 않으므로 웹 오픈 글꼴 형식(.woff)을 사용하는 것이 좋습니다.
- 예를 들어 PT Sans Narrow의 경우 폰트 모음 필드에 'PT Sans Narrow'를 입력한 다음 폰트 소스 필드에
https://fonts.gstatic.com/s/ptsansnarrow/v7/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff를 입력합니다.
커스텀 테마가 포함된 삽입된 Explore 예시
다음 예시에서는 커스텀 테마가 있는 삽입된 Explore를 보여줍니다. 키 색상이 #e82042로 설정되고 글꼴 모음이 Verdana로 설정됩니다.
내장 설정으로 Explore를 실행하면 Explore의 텍스트가 지정된 글꼴 모음 글꼴인 Verdana로 표시됩니다. 강조 색상, 버튼, 링크가 지정된 키 색상 #e82042로 표시됩니다.

Explore가 실행되면 실행 버튼 윤곽선과 텍스트가 지정된 키 색상 #e82042으로 나타납니다.

커스텀 테마가 포함된 삽입된 대시보드 타일 수정 창 예시
이전 섹션에서 설명된 Explore 요소 외에도 대시보드 타일을 수정할 때 키 색상 설정(#e82042)에서 지정된 음영 및 글꼴 모음 설정(Verdana)에서 지정된 글꼴로 배너가 표시됩니다.

대시보드 페이지
색상 컬렉션: 필요한 경우, 함께 작동하는 팔레트의 집합인 색상 컬렉션을 선택할 수 있습니다. 대시보드에 색상 컬렉션을 할당할 때 모든 대시보드의 타일에 있는 모든 데이터 계열은 컬렉션에 있는 팔레트에 따라 색상이 지정되므로 데이터 계열의 색상이 전체 대시보드에서 조정됩니다.
- 내장 테마에 색상 컬렉션을 지정하면 테마의 색상 컬렉션이 기존에 타일에 할당된 모든 색상 컬렉션을 재정의합니다. 그러나 테마의 색상 컬렉션은 데이터 계열에 할당된 맞춤설정된 색상을 재정의하지 않으며 테이블 시각화에 적용된 조건부 형식도 재정의하지 않습니다.
배경 색상: 대시보드 배경과 텍스트 타일 배경의 16진수 색상 코드입니다.
여백 상단: 선택적으로 대시보드 상단에서 여백의 특정 값을 설정합니다. 드롭다운 메뉴의 사전 정의된 옵션 중에서 선택합니다. 여백은 픽셀(px) 단위로 측정됩니다.
여백 하단: 선택적으로 대시보드 하단에서 여백의 특정 값을 설정합니다. 드롭다운 메뉴의 사전 정의된 옵션 중에서 선택합니다. 여백은 픽셀(px) 단위로 측정됩니다.
여백 측면: 선택적으로 대시보드 측면에서 여백의 특정 값을 설정합니다. 드롭다운 메뉴의 사전 정의된 옵션 중에서 선택합니다. 여백은 픽셀(px) 단위로 측정됩니다.
대시보드 타일
제목 색상: 다음 요소의 16진수 색상 코드입니다.
텍스트 색상: 다음 요소의 16진수 색상 코드입니다.
- 시각화의 범례를 포함한 대시보드의 텍스트
- 마크다운 타일의 헤더 및 본문 텍스트(헤더 수준 1 텍스트 제외)
- 텍스트 타일의 헤더 수준 1, 헤더 수준 2, 일반 텍스트
- 단일 값 시각화의 타일 아이콘
텍스트 본문 색상: 다음 요소의 16진수 색상 코드입니다.
배경 색상: 텍스트 타일을 제외한 모든 타일 배경의 16진수 색상 코드입니다. 텍스트 타일은 대시보드와 동일한 배경 색상을 사용하며, 이 대시보드는 대시보드 페이지 섹션의 배경 색상을 사용하여 설정됩니다.
제목 정렬: 타일 제목의 정렬을 왼쪽, 오른쪽 또는 중앙으로 설정합니다.
제목 글꼴 크기: 원하는 경우 사전 정의된 크기(픽셀)에서 대시보드 타일의 글꼴 크기를 조정합니다.
상자 그림자: CSS 구문을 사용하여 대시보드 타일 주위에 그림자를 만듭니다. 사전 정의된 상자 그림자에서 선택하거나 커스텀 상자를 만들 수 있습니다. 커스텀 상자 그림자를 만들려면 원하는 horizontal-offset vertical-offset blur-radius spread-radius color 를 입력하고 커스텀 스타일 지정을 선택하여 설정을 적용합니다. 상자 그림자 설정의 미리보기가 오른쪽에 표시됩니다.
열 간격 크기: 선택적으로 사전 정의된 크기(픽셀)에서 대시보드 타일 열 사이의 공간 크기를 조정합니다.
행 간격 크기: 선택적으로 사전 정의된 크기(픽셀) 집합에서 대시보드 타일 행 사이의 공간 크기를 조정합니다.
테두리 반경: 대시보드 타일의 경계 반경을 조정하여 정사각형 또는 둥근 모서리를 만듭니다.
대시보드 컨트롤
대시보드 헤더 표시: 모든 대시보드 필터 및 컨트롤을 포함한 전체 대시보드 헤더를 숨기려면 이 옵션을 사용 중지합니다. 이 옵션을 사용 중지하면 다른 모든 대시보드 컨트롤 옵션이 선택 취소되고 사용 중지됩니다.
대시보드 제목 표시: 대시보드의 제목을 표시하려면 체크박스를 선택합니다.
중앙 대시보드 제목: 이 체크박스를 선택하여 대시보드에 정렬된 대시보드 제목 중앙을 표시합니다. 이 옵션을 사용 설정하지 않으면 대시보드 제목이 정렬됩니다. 이 옵션은 대시보드 제목 표시 옵션이 사용 설정된 경우에만 사용할 수 있습니다.
필터 표시줄 표시: 대시보드 상단에 필터 표시줄을 표시하려면 체크박스를 선택합니다. 이 옵션을 선택하지 않으면 표시 필터 전환 옵션이 선택 취소되고 사용 중지되며 대시보드 필터 아이콘이 숨겨집니다.
표시 필터 전환: 대시보드 필터 아이콘을 표시하는 체크박스를 선택합니다.
대시보드 최종 업데이트 표시기 표시: 대시보드 최종 업데이트 표시기를 표시하려면 체크박스를 선택합니다.
데이터 새로고침 아이콘 표시: 대시보드 새로고침 데이터 아이콘을 표시하려면 체크박스를 선택합니다.
대시보드 메뉴 표시: 점 3개로 된 대시보드 메뉴를 표시하려면 체크박스를 선택합니다. 이 옵션을 선택 해제하면 대시보드 메뉴 옵션을 사용할 수 없습니다.
Explore 페이지
커스텀 테마 내에서 삽입된 탐색 페이지에서 다음 요소를 조정할 수 있습니다.
표시 헤더: 제목, 마지막 실행 표시기, 데이터의 시간대, 실행 버튼, Explore 작업 톱니바퀴 메뉴를 포함하여 삽입된 Explore의 전체 헤더를 숨기려면 이 옵션을 사용 중지합니다.
표시 제목: 삽입된 Explore 분석의 제목을 숨기려면 이 옵션을 사용 중지합니다.
마지막 실행 표시: Explore이 실행된 시간을 숨기려면 이 옵션을 사용 중지합니다.
시간대 표시: 삽입된 Explore에서 데이터의 시간대를 숨기려면 이 옵션을 사용 중지합니다.
실행 버튼 표시: 삽입된 Explore에서 실행 버튼을 숨기려면 이 옵션을 사용 중지합니다.
작업 표시 버튼: 삽입된 Explore에서 작업 톱니바퀴 메뉴를 숨기려면 이 옵션을 사용 중지합니다.
Look 페이지
커스텀 테마 내에서 삽입된 Look에 다음 요소를 조정할 수 있습니다.
표시 헤더: 제목, 마지막 실행 표시기, 데이터의 시간대, 실행 버튼, Explore 작업 톱니바퀴 메뉴를 포함하여 삽입된 Look의 전체 헤더를 숨기려면 이 옵션을 사용 중지합니다.
표시 제목: 삽입된 Look 분석의 제목을 숨기려면 이 옵션을 사용 중지합니다.
마지막 실행 표시: Look이 실행된 시간을 숨기려면 이 옵션을 사용 중지합니다.
시간대 표시: 삽입된 Look에서 데이터의 시간대를 숨기려면 이 옵션을 사용 중지합니다.
표시 실행 버튼: 삽입된 Look에서 실행 버튼을 숨기려면 이 옵션을 사용 중지합니다. 삽입된 Look에서 필터 표시가 사용 중지되면 이 전환은 실행 버튼을 표시하지 않습니다.
작업 표시 버튼: 삽입된 Look에서 작업 톱니바퀴 메뉴를 숨기려면 이 옵션을 사용 중지합니다.
테마 복사
테마의 메뉴를 선택하고 테마 복사를 선택하여 기존 테마를 복사할 수 있습니다.
테마의 사본을 만들면 새 테마의 이름은 복사된 테마의 이름 뒤에 '(copy)'가 따라옵니다. 이 이름을 영숫자 문자와 밑줄만 사용하는 고유한 새 이름으로 직접 변경하고 괄호를 삭제해야 합니다.
새 테마를 만들 때와 마찬가지로 나머지 설정을 수정할 수 있습니다. 설정에 대한 설명은 앞서 설명한 테마 설정을 참조하세요. 저장을 선택하여 모든 테마 설정을 저장합니다.
테마 수정
Looker 테마는 인스턴스에서 자동으로 생성되며 수정할 수 없습니다. (Looker 테마를 수정하려면 테마의 사본을 만든 후 사본을 수정하면 됩니다.)
다른 모든 테마에는 연결된 수정 버튼을 선택하여 테마 설정을 업데이트할 수 있습니다.
새 테마를 만들 때와 마찬가지로 설정을 수정할 수 있습니다. 설정에 대한 설명은 앞서 설명한 테마 설정을 참조하세요. 저장을 선택하여 업데이트 사항을 저장합니다.
테마 삭제
Looker 테마 또는 기본값으로 설정된 테마를 제외한 모든 테마를 삭제할 수 있습니다. 테마를 삭제하려면 테마 메뉴를 선택하고 테마 삭제를 선택합니다.
테마를 삭제하면 URL에 지정된 해당 테마를 사용하는 모든 내장 대시보드가 기본 테마를 사용합니다.
내장 대시보드 및 Explore의 기본 테마 설정
내장 Look에서는 커스텀 테마가 지원되지 않습니다. 커스텀 테마는 내장 대시보드와 내장 Explore에서만 사용할 수 있습니다.
인스턴스의 내장 대시보드 및 Explore의 기본 테마를 지정하려면 테마의 메뉴를 선택하고 기본값으로 설정을 선택합니다.
개별 대시보드 또는 Explore에 다른 설정을 지정하지 않는 한 Looker 인스턴스의 내장 대시보드 및 Explore에 기본 테마가 사용됩니다. 내장 대시보드 또는 Explore에 테마 및 내장 설정이 적용되는 방법에 대한 자세한 내용은 이 페이지의 테마 및 내장 설정 적용 방법 섹션을 참조하세요.
특정 내장 대시보드 및 Explore에 테마 적용
내장 Look에서는 커스텀 테마가 지원되지 않습니다. 커스텀 테마는 내장 대시보드와 내장 Explore에서만 사용할 수 있습니다.
대시보드 또는 Explore에서 기본 테마 이외의 테마를 사용하도록 하려면 내장 대시보드 또는 Explore의 URL에 다른 테마를 지정하면 됩니다. 이렇게 하려면 테마의 이름과 함께 theme= 매개변수를 내장 URL의 끝에 추가합니다. 예를 들어 '빨간색'이라는 테마가 있는 경우 다음 내장 대시보드 URL 끝에 theme=Red를 추가합니다.
https://example.cloud.looker.com/embed/dashboards/246?theme=red
Explore의 경우 내장 Explore URL none
https://example.cloud.looker.com/embed/explore/model_name/explore_name?theme=red 끝에 theme=Red를 추가합니다.
URL의 테마 요소는 대소문자를 구분하지 않으므로 theme=Red 또는 theme=red를 사용할 수 있습니다.
_theme URL 인수를 사용하여 개별 대시보드 테마 요소 적용
_theme URL 인수를 사용하여 tile_background_color 및 show_title과 같은 내장 대시보드의 개별 테마 요소를 맞춤설정할 수 있습니다.
_theme URL 인수의 형식은 다음과 같습니다.
_theme={"<property>":value}
예를 들어 _theme={"show_filters_bar":false}를 사용하여 내장 대시보드의 필터 표시줄을 숨길 수 있습니다. 전체 URL은 다음과 같은 형태입니다.
https://example.cloud.looker.com/embed/dashboards/236?_theme={"show_filters_bar":false}
테마 속성을 여러 개 지정하려면 쉼표를 사용합니다.
_theme={"show_title":false,"show_filters_bar":false,"text_tile_text_color":"blue"}
색상 값은 따옴표로 묶어야 하며 색상 이름 또는 16진수 색상 코드로 표현될 수 있습니다. 16진수 코드를 사용하는 경우 URL로 인코딩된 # 기호 버전(%23)을 사용해야 합니다. 예를 들어 다음 URL 인수는 모두 빨간색 색상을 지정합니다.
_theme={"title_color":"red","text_tile_text_color":"%23FF0000"}
다음은 삽입된 대시보드에 _theme 객체를 사용할 때 고려해야 할 사항입니다.
_themeURL 인수에 지정된 모든 요소는 다른 테마에서 해당 요소의 설정을 재정의합니다. 따라서_theme인수를 사용하면 테마 또는 삽입 설정을 편리하게 미세 조정할 수 있습니다. 예를 들어 필터 표시줄을 숨기는 커스텀 테마가 있지만 필터 표시줄이 표시되어야 하는 하나의 대시보드가 있다고 가정해 보겠습니다. 대시보드에 커스텀 테마를 사용한 후 내장 대시보드의 URL에_theme={"show_filters_bar":true}인수를 추가하여 해당 대시보드에 필터 표시줄을 표시하지만 다른 모든 커스텀 테마 설정은 유지할 수 있습니다. 테마 및 삽입 설정을 내장 대시보드에 적용하는 방법에 대한 자세한 내용은 이 페이지의 테마 및 내장 설정 적용 방법 섹션을 참조하세요.- 프로그래밍 스크립트의 경우
_theme인수를 URL로 인코딩해야 합니다. - 포함된 대시보드를 PDF 형식으로 전달하는 경우
_theme인수가 적용되지 않습니다. - 대시보드를 PDF로 다운로드하면
_theme인수가 적용됩니다.

