O painel do navegador de objetos no Looker IDE permite ver todos os objetos do projeto em um só lugar, além das relações hierárquicas entre eles. Essa pode ser uma alternativa útil para navegar pelo projeto por arquivo ou pasta.
Como visualizar os objetos em um projeto
O painel do navegador de objetos mostra os modelos, as análises detalhadas, as visualizações e os campos definidos no seu projeto, além da hierarquia e do tipo de cada objeto. Se o projeto também incluir arquivos importados, leia mais detalhes sobre como visualizar esses objetos mais adiante nesta página.
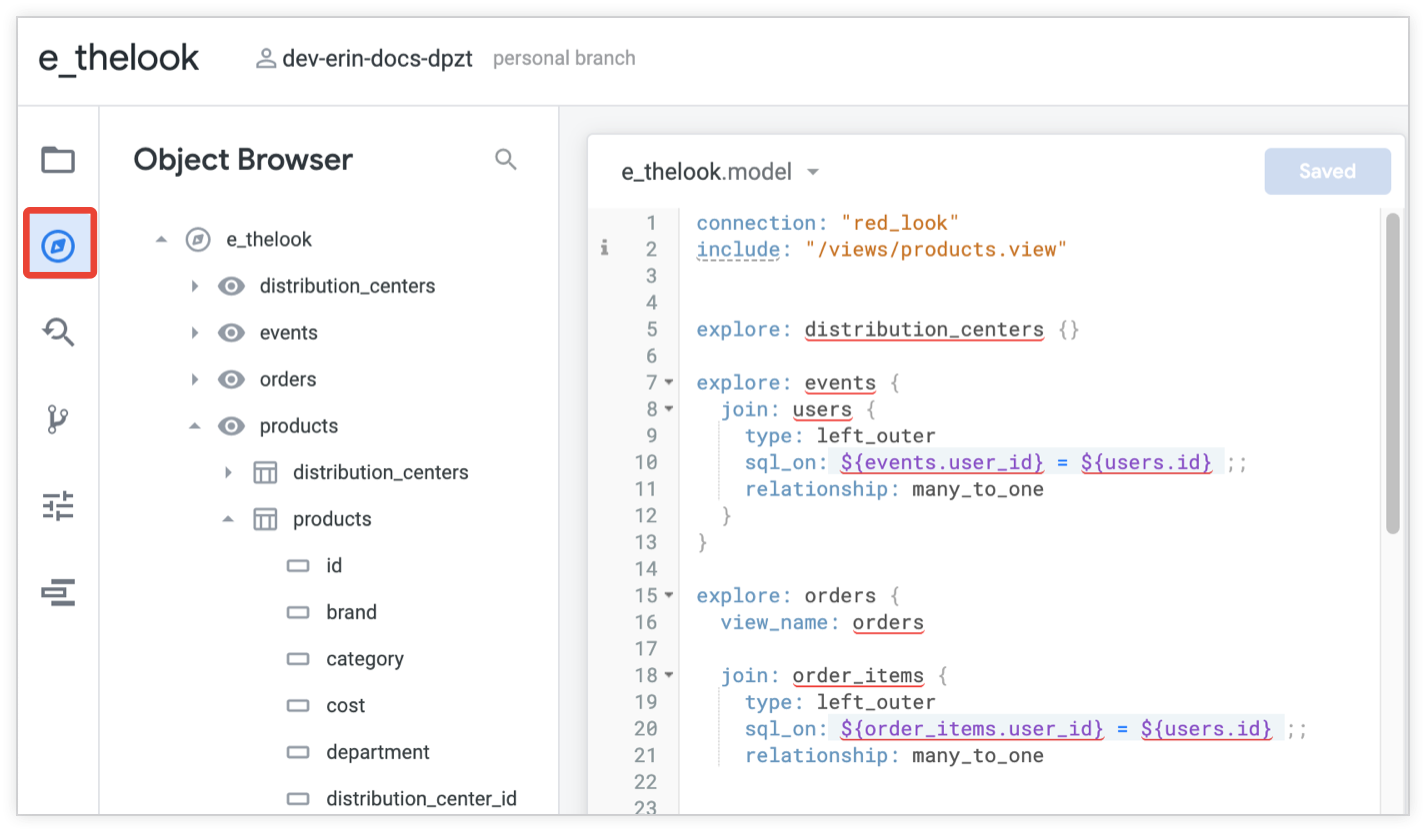
Para usar o painel do navegador de objetos, clique no ícone Navegador de objetos na barra de navegação do ambiente de desenvolvimento integrado.

O painel do navegador de objetos agrupa os objetos por tipo, e eles são classificados em ordem alfabética dentro de cada tipo. Usando o painel do navegador de objetos, é possível mostrar ou ocultar as hierarquias de objetos expandindo ou recolhendo objetos.
É possível recolher e expandir modelos, análises detalhadas e visualizações para mostrar ou ocultar os objetos que eles contêm. Selecione a seta à esquerda do nome de um objeto no painel do navegador de objetos para recolher ou expandir o objeto. Por padrão, todos os modelos em um projeto são expandidos no painel do navegador de objetos, revelando uma lista das análises definidas no modelo.
Como ver o tipo de um objeto
O painel do navegador de objetos lista os seguintes tipos de objetos:
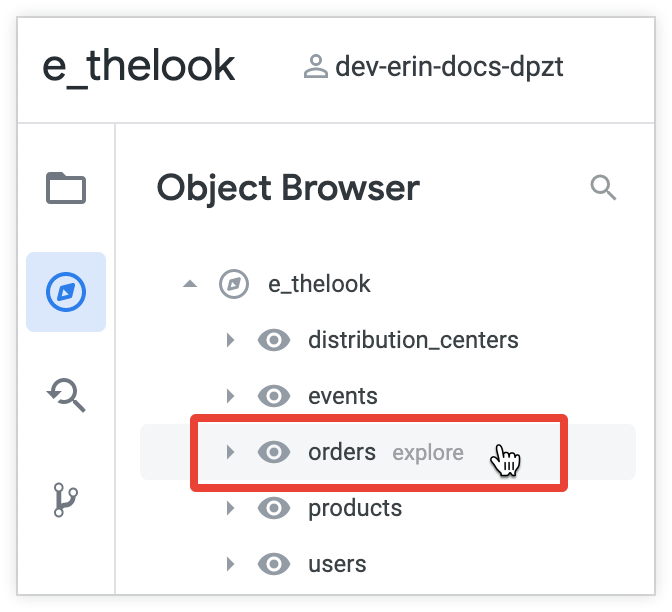
Para conferir o tipo de um objeto no seu projeto, passe o cursor sobre o nome dele no painel do navegador de objetos.

O painel do navegador de objetos mostra um ícone e um rótulo de texto que identificam o tipo de objeto:
- : modelo
- : Explorar
- — Visualização
- : dimensão
- : grupo de dimensões
- : medida
- — Filtrar
- : parâmetro
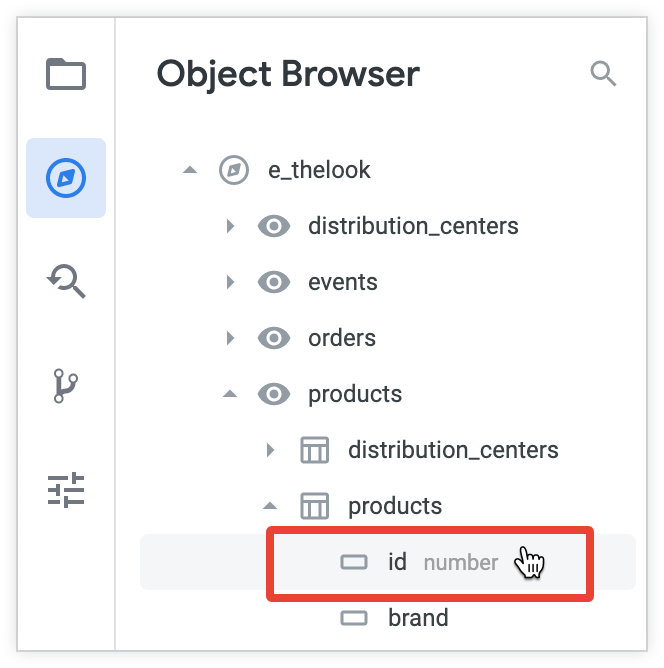
Ao passar o cursor sobre o nome de um campo no painel do navegador de objetos, o valor do subparâmetro type do campo é revelado. No exemplo a seguir, o ícone à esquerda do objeto id indica que ele é uma dimensão. Ao passar o cursor sobre a dimensão id, é possível ver que ela é uma dimensão type: number:

Como navegar até a LookML de um objeto
Use um dos seguintes métodos para navegar diretamente até a LookML de um objeto no painel do navegador de objetos:
Clicar no nome do objeto
Para acessar a LookML de um objeto, siga estas etapas:
- No painel do navegador de objetos, clique no nome do objeto.
- O ambiente de desenvolvimento integrado abre o arquivo em que o objeto está definido e posiciona o cursor na primeira linha da declaração do objeto.
Pesquisar o objeto
Para pesquisar um objeto ou arquivo, siga estas etapas:
No painel do navegador de objetos, clique no ícone Ir para objeto ou arquivo .
Como alternativa, use o atalho de teclado Command-J (Mac) ou Ctrl+J (Windows).
Digite o termo de pesquisa. O Looker mostra uma lista de objetos e arquivos que correspondem ao termo de pesquisa.
Situações especiais
Como ver objetos importados no painel do navegador de objetos
Ao importar arquivos de outro projeto e incluir esses arquivos importados no projeto ativo, você também pode usar o painel do navegador de objetos para ver os objetos importados.
Por exemplo, suponha que você tenha usado o parâmetro local_dependency no arquivo de manifesto do projeto para importar um projeto local chamado e_redlook, que contém uma visualização chamada product_facts:
# Your project
project_name: "e_thelook"
# The project to import
local_dependency: {
project: "e_redlook"
}
Para disponibilizar a visualização product_facts ao seu modelo, inclua essa visualização e crie uma análise detalhada product_facts:
include: "//e_redlook/views/product_facts.view"
explore: product_facts {}
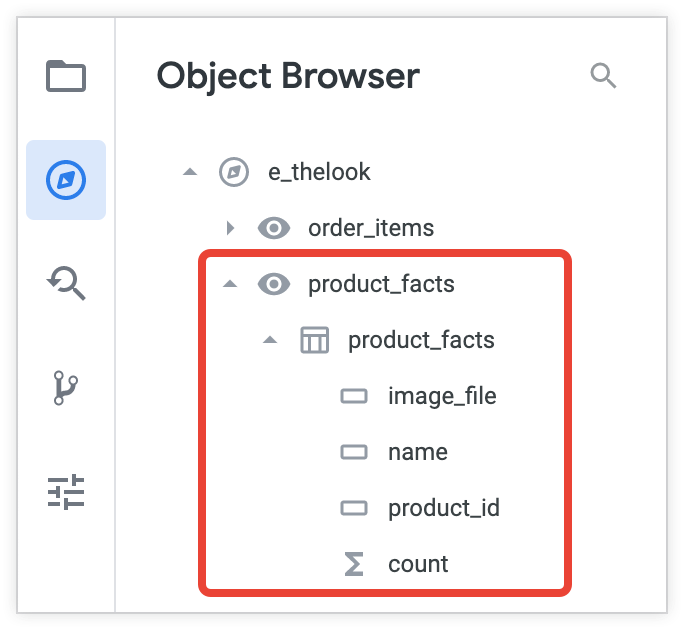
Em seguida, é possível ver a product_facts Análise detalhada no painel do navegador de objetos e expandir a Análise detalhada para mostrar as visualizações e os campos que ela contém.

Quando você seleciona um objeto de um projeto importado, o Looker abre o arquivo em que ele está definido. O arquivo será somente leitura porque é um arquivo de projeto importado.
Como visualizar objetos estendidos no painel do navegador de objetos
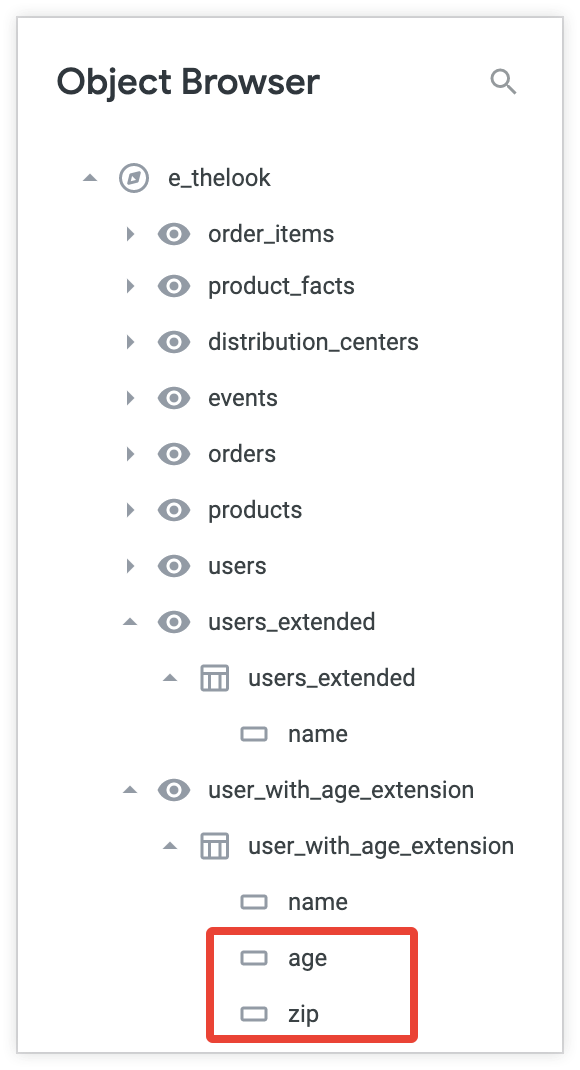
Se o projeto incluir uma visualização ou uma Análise que estende outra visualização ou Análise, use o painel do navegador de objetos para ver e navegar até a LookML do objeto de extensão. Quando você expande uma visualização que estende outra, o painel do navegador de objetos mostra os campos da visualização de base junto com os campos que você adicionou na visualização de extensão.
Por exemplo, o arquivo de visualização a seguir define uma visualização chamada user_with_age_extension que estende outra visualização chamada users_extended e adiciona novos campos:
include: "/views/users_extended.view"
view: user_with_age_extension {
extends: [users_extended]
dimension: age {
type: number
sql: ${TABLE}.age ;;
}
dimension: zip {
type: zipcode
sql: ${TABLE}.zip ;;
}
}
O painel do navegador de objetos agora mostra os campos definidos na visualização users_extended básica e os novos campos definidos na visualização user_with_age_extension.

Para navegar até a LookML do objeto de extensão, selecione o nome dele no painel do navegador de objetos.
Como ver objetos refinados no painel do navegador de objetos
Use o painel do navegador de objetos para conferir o conteúdo de uma análise refinada ou do recurso Análise de dados ou para navegar até o LookML dos refinamentos no seu projeto.
O painel do navegador de objetos lista refinamentos e as análises detalhadas ou visualizações em que eles se baseiam como objetos únicos, em vez de mostrar refinamentos e objetos de base separadamente. Se você usar refinamentos para adicionar campos a uma visualização ou unir visualizações a uma Análise, os campos ou visualizações adicionados serão mostrados com o conteúdo da visualização original.
Quando você clica no nome de uma análise ou visualização refinada no painel do navegador de objetos, o IDE abre a linha na sua LookML em que o refinamento está definido. Se uma análise ou um detalhamento tiver sido refinado várias vezes, o IDE vai navegar até o último refinamento desse objeto por ordem de inclusão.
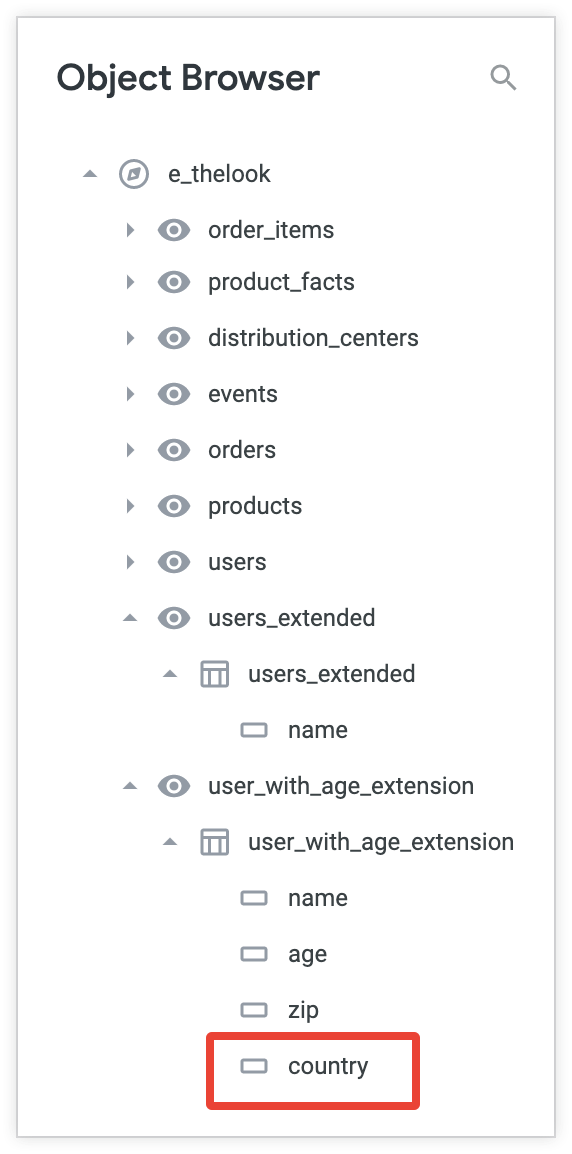
Por exemplo, suponha que você queira adicionar uma nova dimensão, country, à visualização chamada user_with_age_extension sem modificar o LookML original dela. Para refinar a visualização user_with_age_extension, use o parâmetro view e adicione um sinal de mais (+) antes do nome da visualização:
view: +user_with_age_extension {
dimension: country {
type: string
map_layer_name: countries
sql: ${TABLE}.country ;;
}
}
Ao abrir a visualização user_with_age_extension no painel do navegador de objetos, o campo country agora é mostrado com os campos originais da visualização.

Ao adicionar refinamentos ao projeto, preste atenção na ordem em que eles são aplicados. Os refinamentos são aplicados linha por linha, de cima para baixo, em um único arquivo, e na ordem em que os arquivos são incluídos se um objeto for refinado várias vezes em vários arquivos. Consulte a página de documentação Refinamentos da LookML para saber mais sobre a ordem em que os refinamentos são aplicados.

