Os blocos do Looker™ são modelos de dados pré-criados para padrões analíticos e fontes de dados comuns. Esta página descreve como os desenvolvedores podem personalizar os blocos do Looker instalados no Marketplace do Looker. O Marketplace do Looker é um local central para encontrar, implantar e gerenciar muitos tipos de conteúdo do Looker, como aplicativos, visualizações e plug-ins.
Para mais informações sobre todos os Looker Blocks disponíveis, incluindo os que não estão disponíveis no Looker Marketplace, além de métodos alternativos de personalização de blocos, consulte a página de documentação Looker Blocks.
Requisitos para instalar e gerenciar blocos do Looker no Marketplace do Looker
Antes de instalar e usar alguns blocos do Marketplace do Looker, observe o seguinte:
- Se você estiver instalando o bloco pelo Marketplace do Looker, o administrador do Looker precisa ativar o recurso Marketplace.
- Os usuários precisam ter as permissões
develop,manage_modelsedeploypara instalar e gerenciar pacotes do Marketplace. Se o bloco específico tiver um parâmetro
local_dependency, ele vai usar o processo de importação de projeto local. Consulte a página de documentação Como importar arquivos de outros projetos para saber mais sobre a importação de projetos. Os blocos a seguir contêm um parâmetrolocal_dependency:- Análise de marketing digital
- Análise de dados de vendas
- Análise da Web
Consulte a página de documentação do Marketplace da Looker para saber como instalar e gerenciar blocos da Looker no Marketplace da Looker.
Como acessar o LookML de um bloco do Marketplace
Os blocos baseados em projetos que usam refinamentos são instalados no Marketplace como um único projeto CONFIG editável que importa remotamente o projeto CORE, que contém todo o código LookML e a parametrização constante.
Depois que um bloco é instalado no Marketplace, você pode acessar o projeto dele no menu Develop clicando no nome do projeto na lista de projetos. O nome de um bloco de refinamentos do Marketplace geralmente é precedido por marketplace_ seguido pelo ID da listagem.
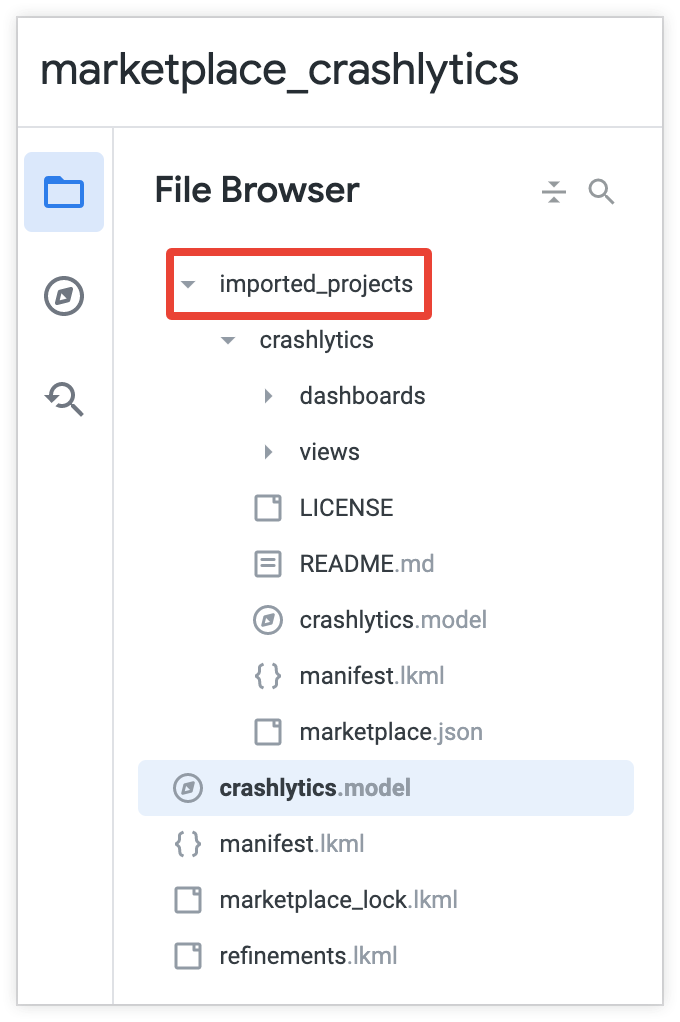
Embora não seja possível modificar diretamente o projeto CORE de leitura somente de um bloco, é possível usar o LookML definido nos arquivos CORE de leitura somente de um bloco como referência ao personalizar os arquivos CONFIG do bloco. Para conferir os arquivos CORE do bloco, navegue até os arquivos do projeto do bloco no ambiente de desenvolvimento integrado e expanda o diretório imported_projects no navegador de arquivos do ambiente de desenvolvimento integrado.

Estrutura de arquivos em blocos
Quando você instala um bloco criado para refinamentos, estes arquivos são criados automaticamente como parte do CONFIG do projeto do bloco:
| Nome do arquivo | Acesso | Função |
|---|---|---|
<model_name>.model.lkml |
Somente leitura para todos os usuários | Arquivo de modelo virtualvinculado à instalação do bloco. Processa a importação de todos os modelos do projeto CORE do bloco. Quando um bloco é desinstalado ou atualizado, os arquivos de modelo associados são excluídos, evitando conflitos de modelo entre várias instalações de bloco. |
manifest.lkml |
Editável para usuários com permissões develop |
Descreve o projeto e as dependências externas dele. Contém o ID da listagem do Marketplace para a instalação do bloco e facilita a importação remota dos arquivos do projeto CORE do bloco usando a palavra-chave marketplace. |
marketplace_lock.lkml |
Somente leitura para todos os usuários | Contém uma referência à palavra-chave marketplace_ref do arquivo de manifesto que processa a importação remota do projeto CORE. Fornece informações específicas sobre a listagem, a versão e o modelo associados à instalação. Contém informações sobre constantes configuradas durante a instalação e que podem ser atualizadas usando a opção Gerenciar na interface do Marketplace. |
refinements.lkml |
Editável para usuários com permissões develop |
Permite que os desenvolvedores refinem visualizações e análises detalhadas definidas nos arquivos de projeto do CORE importados. |
Personalizar um bloco do Marketplace
Ative o Modo de desenvolvimento para fazer personalizações nos arquivos editáveis do bloco.
Se você tiver permissões develop, poderá personalizar o LookML no arquivo refinements.lkml do projeto CONFIG do bloco. Você pode refinar as visualizações e análises detalhadas que já estão definidas no projeto CORE do bloco ou até mesmo adicionar novas visualizações e análises detalhadas que ainda não estão definidas no projeto CORE. Tudo o que é possível com os aprimoramentos do LookML em outros projetos do LookML é possível no arquivo refinements.lkml do bloco. A combinação do refinamento e do LookML original se comporta como se fosse o LookML original do objeto.
Também é possível fazer mudanças no arquivo manifest.lkml do projeto CONFIG para especificar todas as dependências que precisam ser capturadas para esse bloco.
Você não precisa modificar esses arquivos para conseguir as personalizações que quer. Também é possível criar novos arquivos no projeto CONFIG. Basta include todos os novos arquivos no arquivo refinements.lkml.
Personalizar o arquivo de refinamentos
Se você tiver permissões develop, poderá adicionar o LookML personalizado ao projeto CONFIG para misturar dados adicionais ou alterar o modelo analítico principal do bloco. Você pode criar novas visualizações e combiná-las com análises detalhadas, definir ou redefinir campos ou aplicar rótulos conforme necessário para criar um modelo para a análise que você quer fornecer. Se você criou novos arquivos no projeto CONFIG, include eles no arquivo de refinamentos.
Por exemplo, digamos que você instalou um bloco e o arquivo refinements.lkml dele contém:
include: "//<listing_id>/**/*.view.lkml"
include: "//<listing_id>/**/*.explore.lkml"
em que listing_id é o valor do parâmetro listing do arquivo manifest.lkml.
É possível usar refinamentos para adicionar uma nova dimensão a uma visualização chamada flights:
include: "//<listing_id>/**/*.view.lkml"
include: "//<listing_id>/**/*.explore.lkml"
view: +flights {
dimension: air_carrier {
type: string
sql: ${TABLE}.air_carrier ;;
}
}
Ou você pode aplicar um rótulo a uma Análise chamada aircraft para que ela apareça na interface como Aircraft Simplified:
include: "//<listing_id>/**/*.view.lkml"
include: "//<listing_id>/**/*.explore.lkml"
explore: +aircraft {
label: "Aircraft Simplified"
}
O arquivo refinements.lkml é incluído automaticamente no arquivo de modelo "virtual" do bloco, que basicamente importa os modelos do projeto CORE.
Consulte a documentação de aprimoramentos do LookML para mais informações sobre esse tópico avançado.
Personalizar o arquivo de manifesto editável
Em blocos que usam refinamentos, os projetos CORE e CONFIG têm arquivos de manifesto. No entanto, apenas o arquivo de manifesto do projeto CONFIG pode ser editado.
É possível editar o arquivo CONFIG manifest.lkml para adicionar parâmetros de projeto aos que já aparecem no arquivo de manifesto do projeto CORE. Por exemplo, é possível adicionar um local_dependency para juntar seu bloco a outro na mesma instância do Looker.
Como atualizar valores de constantes
As constantes do bloco são definidas no arquivo de manifesto do projeto CORE importado. A substituição do valor de uma constante, se permitida, precisa ser feita na interface do Marketplace durante a configuração ou atualizando o bloco. Para atualizar um bloco, os usuários precisam ter as permissões develop, manage_models e deploy.
Para substituir o valor de uma constante atualizando um bloco:
- No Marketplace do Looker, navegue até o bloco que você quer atualizar.
- Clique no botão Gerenciar.
- Ao lado do nome do bloco que você quer atualizar, clique no ícone de engrenagem. A janela de configuração do bloco é aberta.
- Faça mudanças nos valores constantes conforme necessário.
- Clique em Atualizar para fechar a janela de configuração do bloco e atualizar o bloco com as alterações.
Suas mudanças são refletidas no arquivo marketplace_lock.lkml de leitura somente no projeto instalado.
Preservar as personalizações de um bloco do Marketplace que usa extensões
Alguns dos blocos disponíveis no Marketplace do Looker foram compostos por projetos que usam extensões do LookML. O Looker está convertendo todos os blocos do Marketplace para instâncias no Looker 21.8 ou mais recente em uma estrutura de projeto que utiliza refinamentos do LookML e vai remover o suporte a blocos baseados em extends.
O Looker recomenda que você instale a versão baseada em refinamentos de todos os blocos do Marketplace que você tem na sua instância quando eles estiverem disponíveis, substituindo os blocos criados com extensões. Embora esse processo de substituição seja simples, você pode instalar o novo bloco (refinamentos) na lista de blocos do Marketplace do Looker e desinstalar o bloco original (extensões) na página Gerenciar no Marketplace do Looker. No entanto, ele não vai preservar nenhuma das personalizações que foram feitas no bloco criado com extensões. O Looker também não transfere nenhum conteúdo ou função do Looker com base nesse conteúdo (painéis, análises detalhadas, envios de conteúdo programados, alertas) do bloco original para o novo.
Esta seção descreve como preservar as personalizações de um bloco criado com projetos que usam extensões que, de outra forma, seriam difíceis ou demoradas de replicar do zero.
Para preservar as personalizações do bloco, um usuário com a capacidade de instalar e gerenciar pacotes do Marketplace precisa:
- Atualizar o projeto CONFIG do bloco original para se preparar para a migração
- Instalar a nova versão do bloco no Marketplace do Looker
- Transferir as personalizações para o novo bloco do Marketplace
- Recriar conteúdo do Looker com base no bloco original
- Desinstalar a versão do bloco criado com extends
Como atualizar um bloco personalizado para se preparar para a migração
Esta seção descreve como atualizar os principais arquivos de projeto em um bloco criado com extensões para que você possa copiar as personalizações do bloco para uma nova versão baseada em refinamentos. Um bloco baseado em um projeto que usa extensões é instalado no Marketplace como um projeto CORE somente leitura e um projeto CONFIG editável.
Navegue até o projeto CONFIG do bloco na seção Develop de uma das seguintes maneiras:
- Clique na opção Projects e, em seguida, no nome do projeto.
- Clique no nome do projeto CONFIG do bloco na lista de projetos.
Os nomes de projetos CONFIG geralmente terminam em _config, enquanto o nome do projeto CORE geralmente não tem um sufixo.
Abra o arquivo de modelo do projeto, que pode ter esta aparência:
explore: ga_sessions_config {
extends: [ga_sessions_core]
extension: required
join: user_sales_data {
sql_on: ${user_sales_data.full_visitor_id} = ${ga_sessions.full_visitor_id} ;;
}
join: sales__by__category {
sql: LEFT JOIN UNNEST(${user_sales_data.sales_by_category}) as sales__by__category;;
}
}
explore: future_input_config {
extends: [future_input_core]
extension: required
join: future_purchase_prediction {
type: left_outer
sql_on: ${future_input.full_visitor_id} = ${future_purchase_prediction.full_visitor_id} ;;
relationship: one_to_one
}
}
-
- Exclua as linhas
extendseextension. - Exclua
_configdos nomesexplore. - Adicione
+no início dos nomesexplore.
O exemplo de arquivo de modelo anterior ficaria assim:
- Exclua as linhas
explore: +ga_sessions {
join: user_sales_data {
sql_on: ${user_sales_data.full_visitor_id} = ${ga_sessions.full_visitor_id} ;;
}
join: sales__by__category {
sql: LEFT JOIN UNNEST(${user_sales_data.sales_by_category}) as sales__by__category;;
}
}
explore: +future_input {
join: future_purchase_prediction {
type: left_outer
sql_on: ${future_input.full_visitor_id} = ${future_purchase_prediction.full_visitor_id} ;;
relationship: one_to_one
}
}
- Copie e mantenha o conteúdo deste arquivo para uma etapa futura.
Como instalar o novo bloco do Marketplace
Um bloco baseado em um projeto que usa refinamentos é instalado no Marketplace como um único projeto do LookML editável que importa remotamente o projeto que contém todo o LookML e a parametrização constante.
- Selecione o ícone da loja na barra de menu do Looker para acessar o Marketplace do Looker.
- Clique na listagem do novo bloco do Marketplace com base nos refinamentos. Esse bloco tem o mesmo nome do bloco criado com extends.
- Clique em Instalar para instalar o novo bloco. Depois que o bloco for instalado, duas listagens idênticas vão aparecer na página Gerenciar do Marketplace do Looker.
Transferência de personalizações para o novo bloco de marketplace
Esta seção descreve como transferir as atualizações feitas no bloco original (extensões) para o novo bloco (aprimoramentos).
Na seção Develop, abra o projeto do novo bloco de uma das seguintes maneiras:
- Clique na opção Projects e, em seguida, no nome do projeto.
- Clique no nome do projeto do bloco na lista de projetos.
O nome de um bloco de refinamentos do Marketplace geralmente é precedido por marketplace_ seguido pelo ID da listagem.
No arquivo
refinements.lkml, cole o conteúdo atualizado do arquivo de modelo do bloco original (que estende). Mantenha todas as instruçõesincludeque já estão no arquivo de refinamentos.
Recriar conteúdo do Looker com base no bloco original
A última etapa para adotar a versão baseada em refinamentos de um bloco do Marketplace é desinstalar a versão original baseada em extensões do bloco. Alguns blocos com extensões contêm painéis e análises do LookML pré-criados. Se os usuários tiverem criado alertas ou envios programados com base em painéis do LookML definidos no bloco original (de extensão), esses alertas ou programações serão desativados ou falharão, respectivamente, quando o bloco for desinstalado do Looker Marketplace.
É necessário recriar esses alertas ou envios programados nos painéis do LookML do novo bloco "Novos refinamentos". Os administradores e usuários do Looker com as permissões adequadas para programações e alertas podem usar as páginas Alertas e programações na seção de administrador para pesquisar os nomes dos painéis do bloco (extensões) e criar novos alertas ou programações de envio conforme necessário nos painéis correspondentes do bloco (refinamentos).
Você também precisa modificar qualquer outro conteúdo do Looker que faça referência às análises detalhadas ou aos painéis do LookML do bloco original (extensões) para apontar para o novo bloco (aprimoramentos), conforme necessário.
Desinstalar o bloco original
Para desinstalar a versão do bloco que foi criada com extensões:
Selecione o ícone da loja na barra de menu do Looker para acessar o Marketplace do Looker.
No Marketplace do Looker, selecione Gerenciar no painel de navegação à esquerda para abrir a página Gerenciar.
Na página Gerenciar, clique no ícone da lixeira para desinstalar o bloco original (que estende). É possível diferenciar a lista de blocos estendidos da lista de blocos de refinamento observando os números de versão. O bloco de extensão será uma versão principal depois do bloco de refinamentos. Por exemplo, o bloco de extensão pode ser a versão
1.0.4e o bloco de refinamentos pode ser a versão2.0.0.
Quando o bloco é desinstalado, a lista de blocos original (de extensão) desaparece da navegação à esquerda na instância do Looker, as Análises desaparecem da seção Análise, os painéis do LookML desaparecem da pasta Painéis do LookML e todos os alertas ou envios programados com base nos painéis do LookML do bloco são desativados ou falham, respectivamente.
Solução de problemas de um bloqueio
Se um bloco do Marketplace mostrar erros, é possível que seu esquema não corresponda à estrutura do bloco.
Você também pode verificar se as constantes fornecidas durante a instalação do bloco, que representam a conexão, o banco de dados ou o esquema do bloco, foram definidas corretamente. Para fazer isso, você pode:
Selecione o ícone da loja na barra de menu do Looker para acessar o Marketplace do Looker.
No Marketplace do Looker, selecione Gerenciar no painel de navegação à esquerda para abrir a página Gerenciar.
Na página Gerenciar, clique no ícone de engrenagem do bloco para ver as configurações.
Na janela Atualizar configurações, confirme se o bloco está configurado corretamente. Clique em Atualizar depois de fazer as alterações para salvar as atualizações e fechar a janela de configuração do bloco.

