アイテムグラフは、カテゴリデータと階層データを一連のドットとして表示します。各ドットは、データ値またはデータ値のグループを表します。
グラフ構成エディタを使用すると、Looker の縦棒グラフからアイテムグラフを作成できます。
アイテムグラフには、少なくとも 1 つのディメンションと 1 つの測定値が必要です。
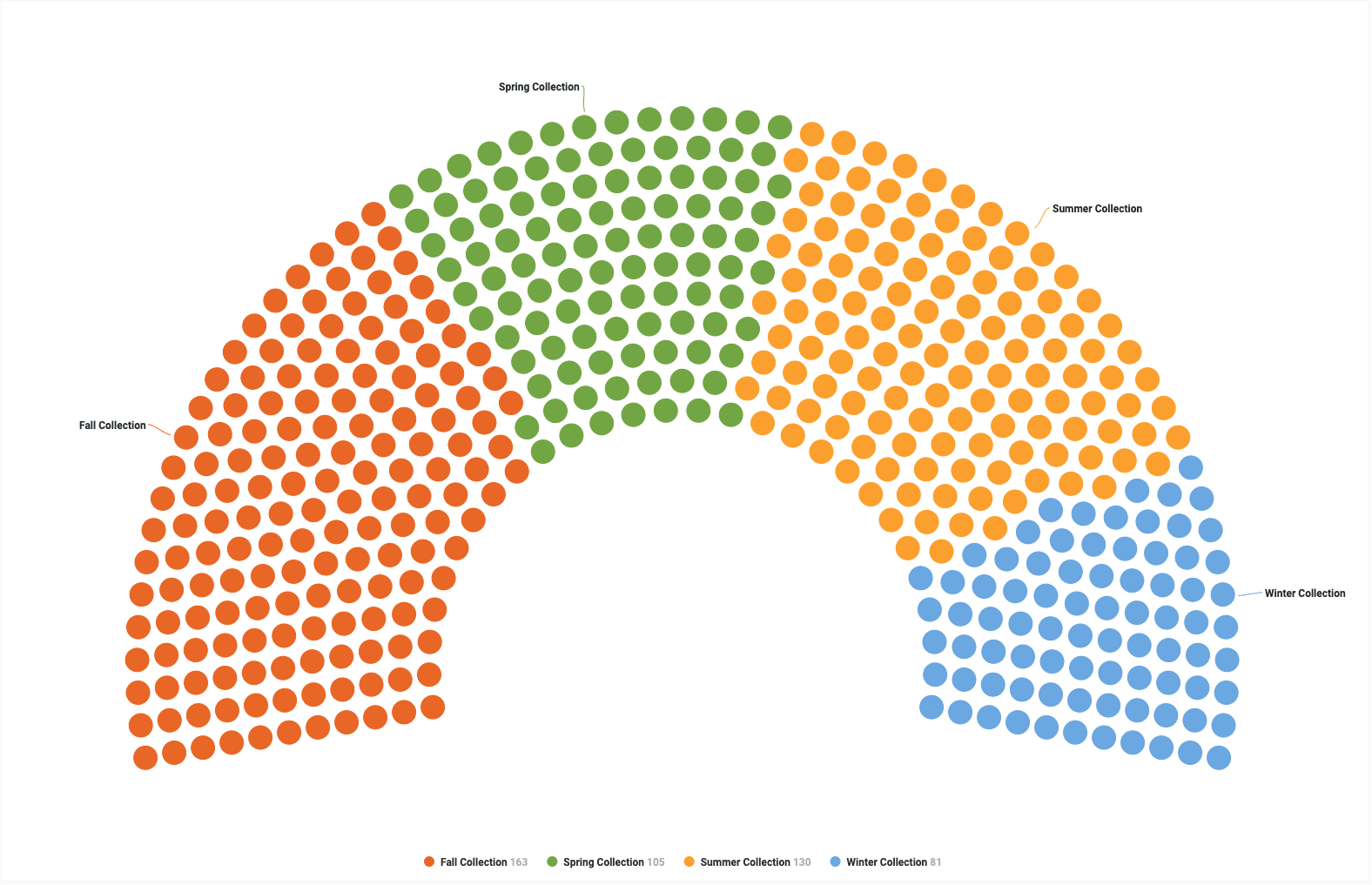
たとえば、複数の [Seasonal Collection] ディメンション値にわたる [Inventory Item Count] の測定値を示すアイテムグラフを作成できます。ドットは、ディメンションの値に応じて色付けされます。

前提条件
グラフ構成エディタにアクセスするには、can_override_vis_config 権限が必要です。
JSON スニペットの作成
アイテムグラフを作成するには、次の JSON スニペットから始めます。
{
chart: {
type: 'item',
}
}
アイテムグラフを作成する
アイテムグラフを作成する手順は次のとおりです。
Explore での縦棒グラフの表示、または Look やダッシュボードでの縦棒グラフの編集。
アイテムグラフには、少なくとも 1 つのディメンションと 1 つの measure が必要です。最初のグラフは次の例のようになります。
![X 軸に [Seasonal Collection]、Y 軸に [Inventory Item Count] が表示された縦棒グラフの例](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/item-base-2420.png?hl=ja)
可視化の [編集] メニューを開きます。
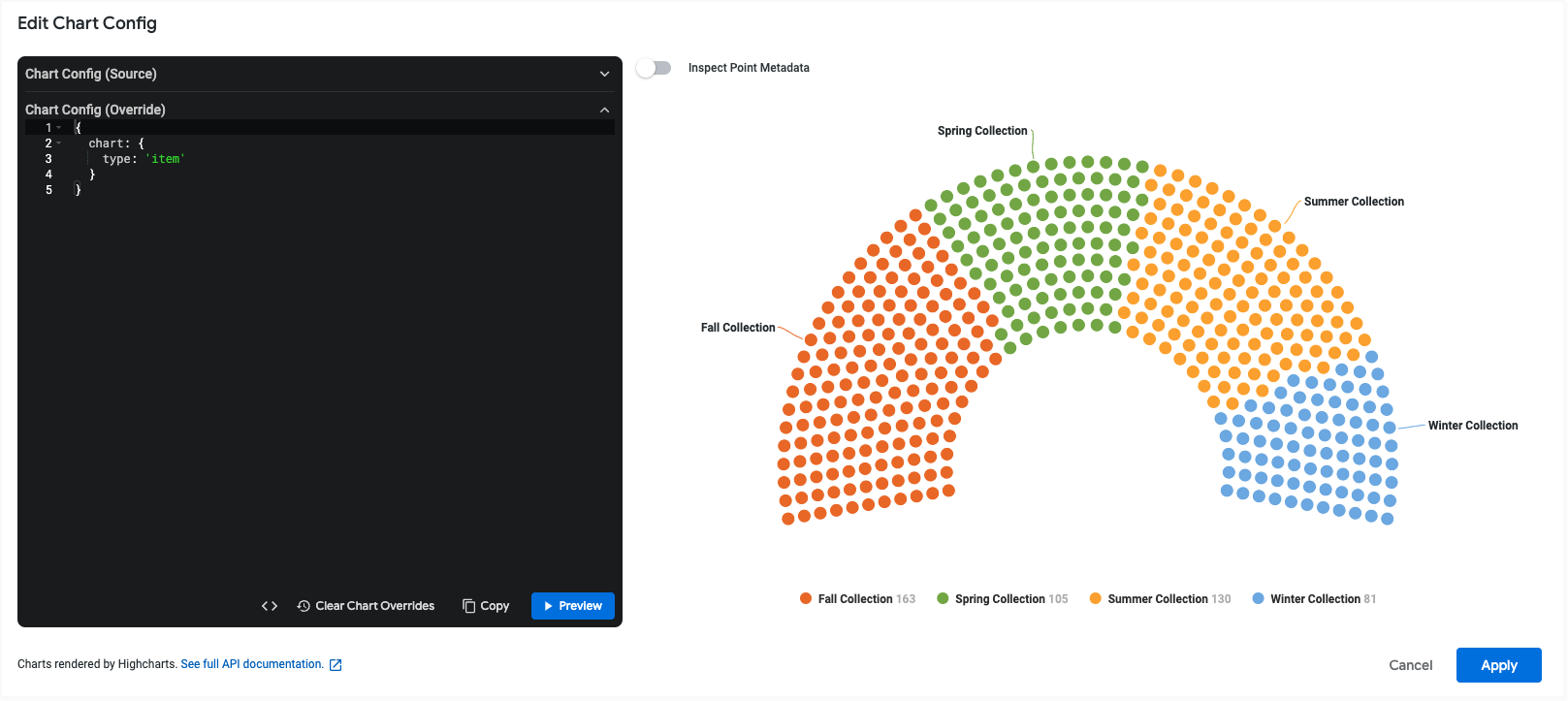
[プロット] タブで、[グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
[グラフ構成(オーバーライド)] セクションを選択し、このページの [JSON スニペットの作成] セクションの HighCharts JSON を入力します。
Looker で JSON を適切にフォーマットするには、[<>(書式設定コード)] をクリックします。
変更をテストするには、[プレビュー] をクリックします。
変更を適用するには、[適用] をクリックします。可視化はカスタム JSON 値を使用して表示されます。

可視化をカスタマイズしたら、保存できます。
レイアウト スタイルの変更
デフォルトでは、アイテムグラフにはアイテムが半円で表示されます。グラフの形状は、startAngle プロパティと endAngle プロパティを使用して変更できます。
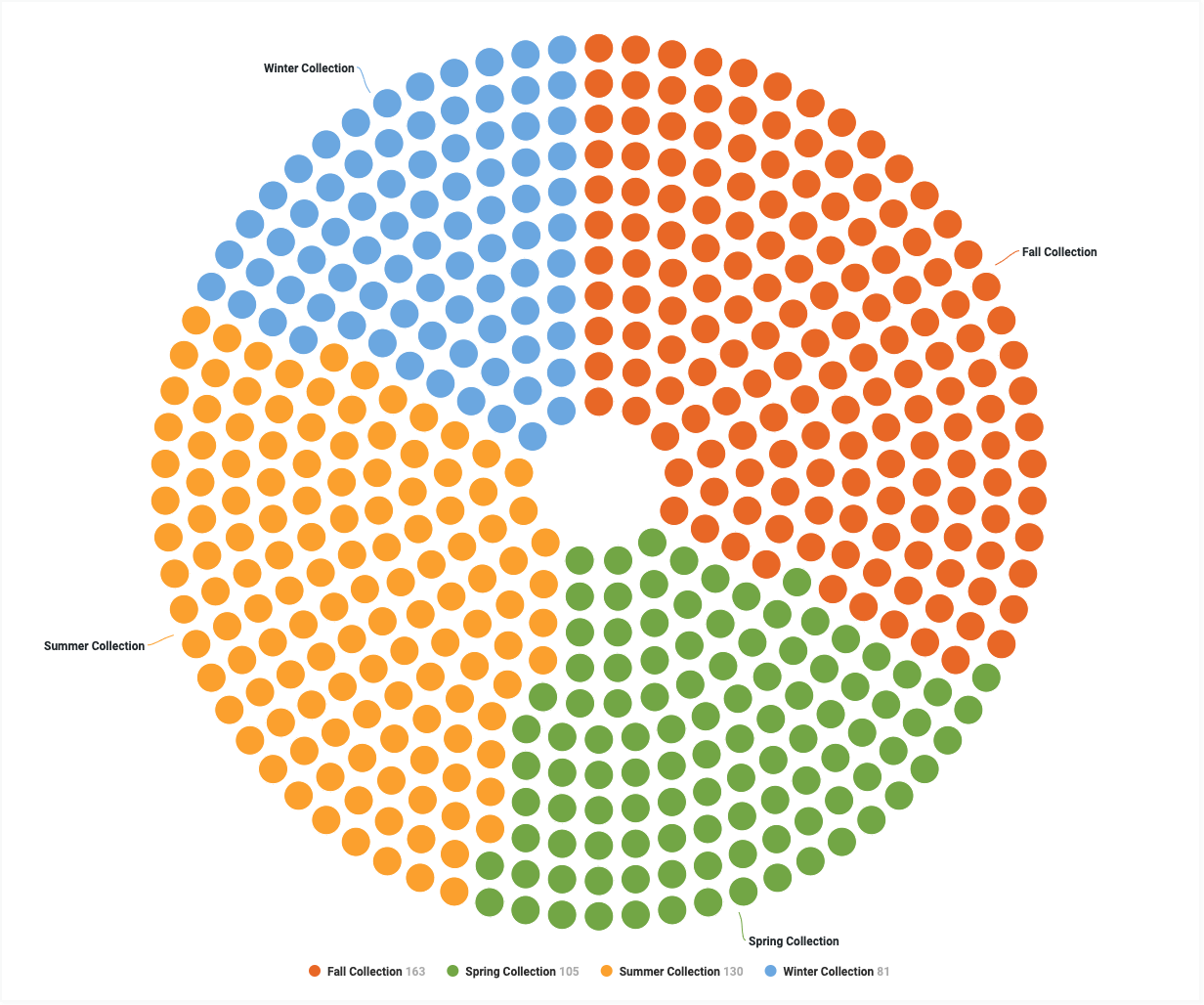
たとえば、円形アイテムグラフを作成するには、次の JSON を使用します。
{
chart: {
type: 'item'
},
series: [{
startAngle: null,
endAngle: null
}]
}

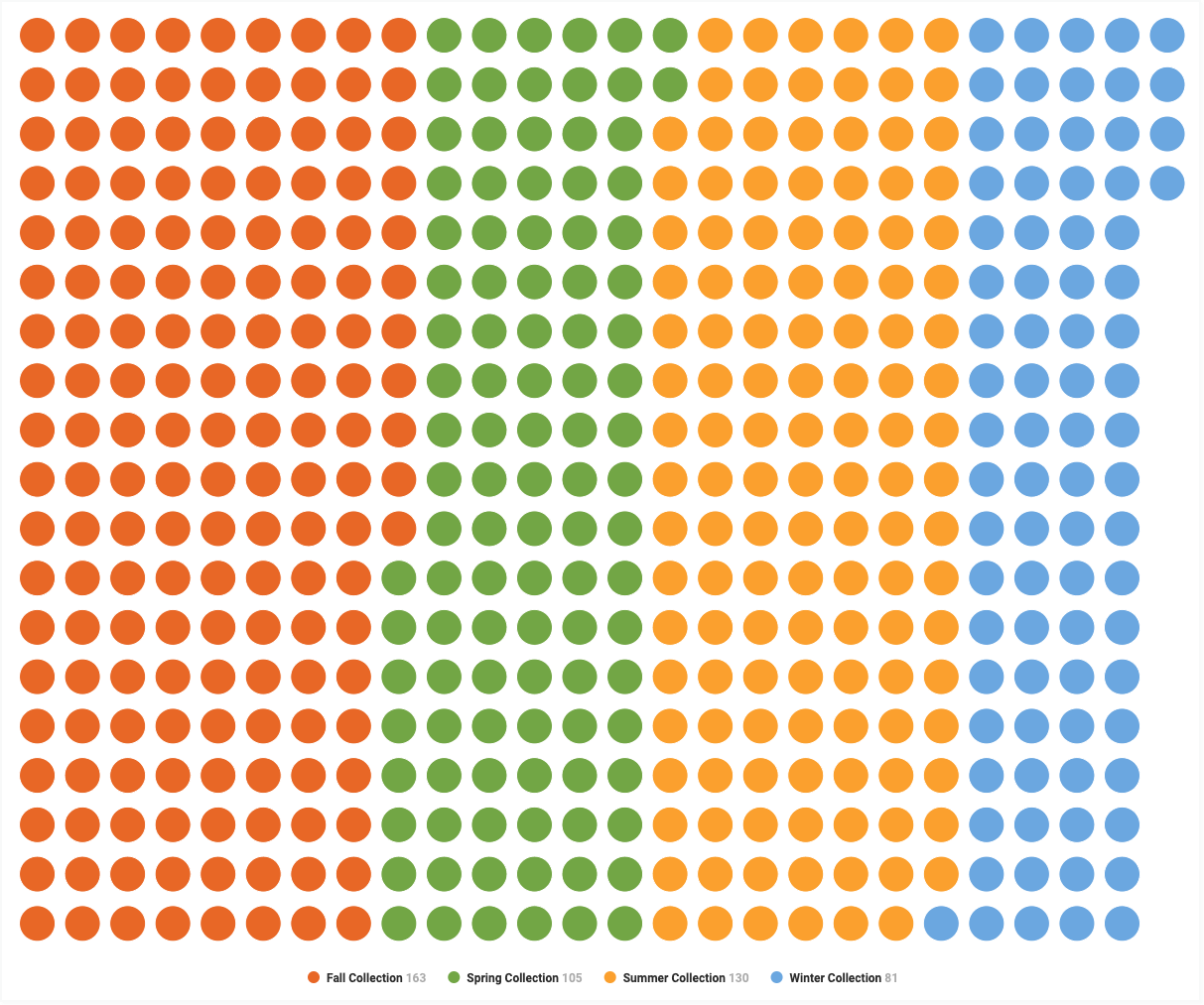
長方形のアイテムグラフを作成するには、次の JSON を使用します。
{
chart: {
type: 'item'
},
series: [{
startAngle: null,
endAngle: null
}]
}

制限事項と要件
アイテムグラフを使用する場合は、次の制限事項と要件に注意してください。
- アイテムグラフには 1 つの measure が必要です。
- アイテムグラフには少なくとも 1 つのディメンションが必要です。
- アイテムグラフは、ピボットされたディメンションをサポートしていません。
- 測定値が Looker で表示できるドット数より大きい場合、各ドットが表す値の数を示すラベルがグラフの下に追加されます。
- アイテムグラフでは、50 行以下のクエリのみをレンダリングできます。

