Puedes usar temas personalizados para personalizar la apariencia de tus paneles, Looks y Explorar de Looker integrados. Usa temas personalizados para cambiar la familia de fuentes, el color del texto, el color de fondo, el color de los botones, el color de las tarjetas y otros elementos visuales.
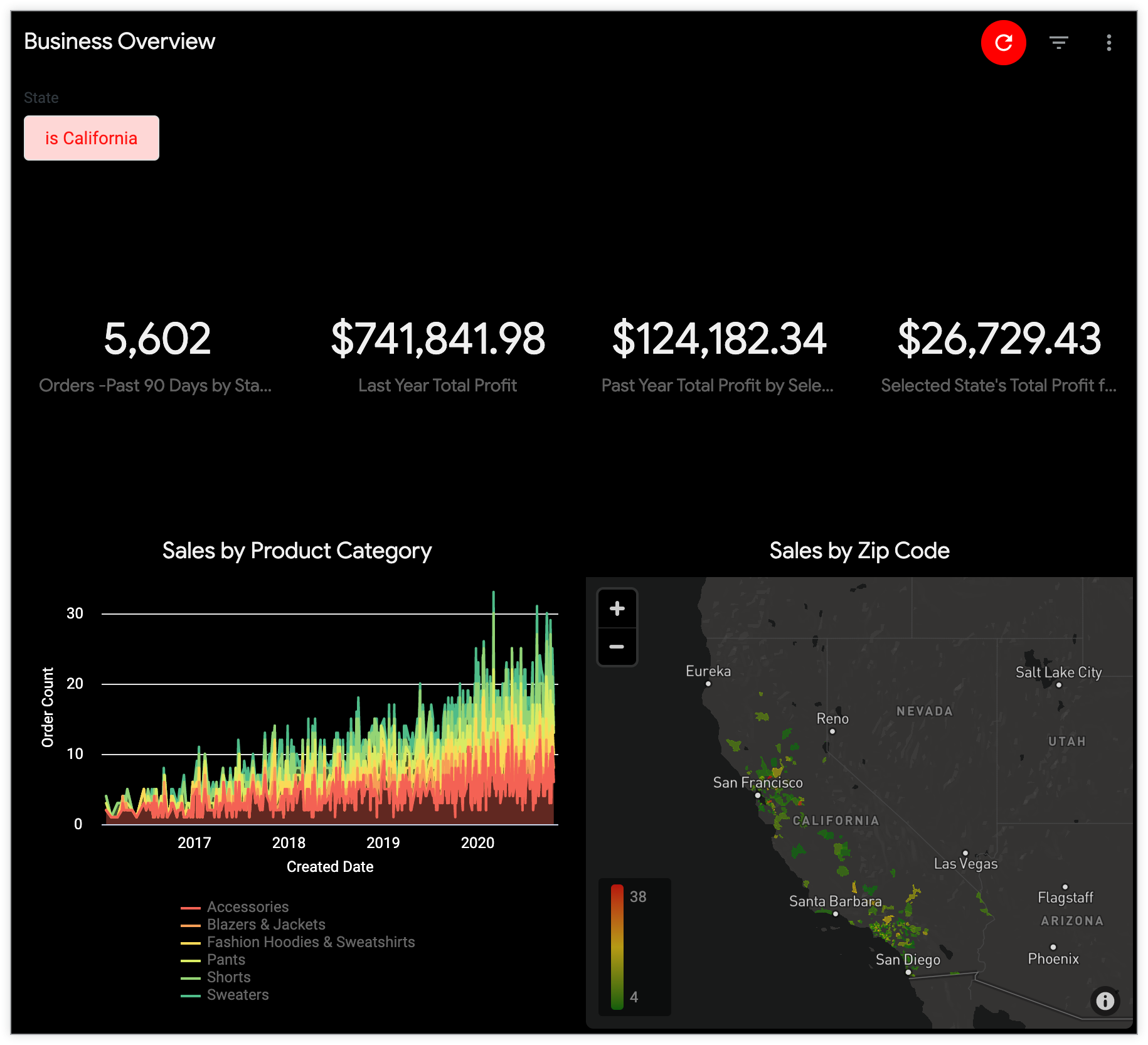
Por ejemplo, puedes seleccionar un tema oscuro para cambiar la apariencia de tu panel integrado.

Cómo establecer un tema predeterminado para los paneles, los Looks y las Exploraciones incorporados
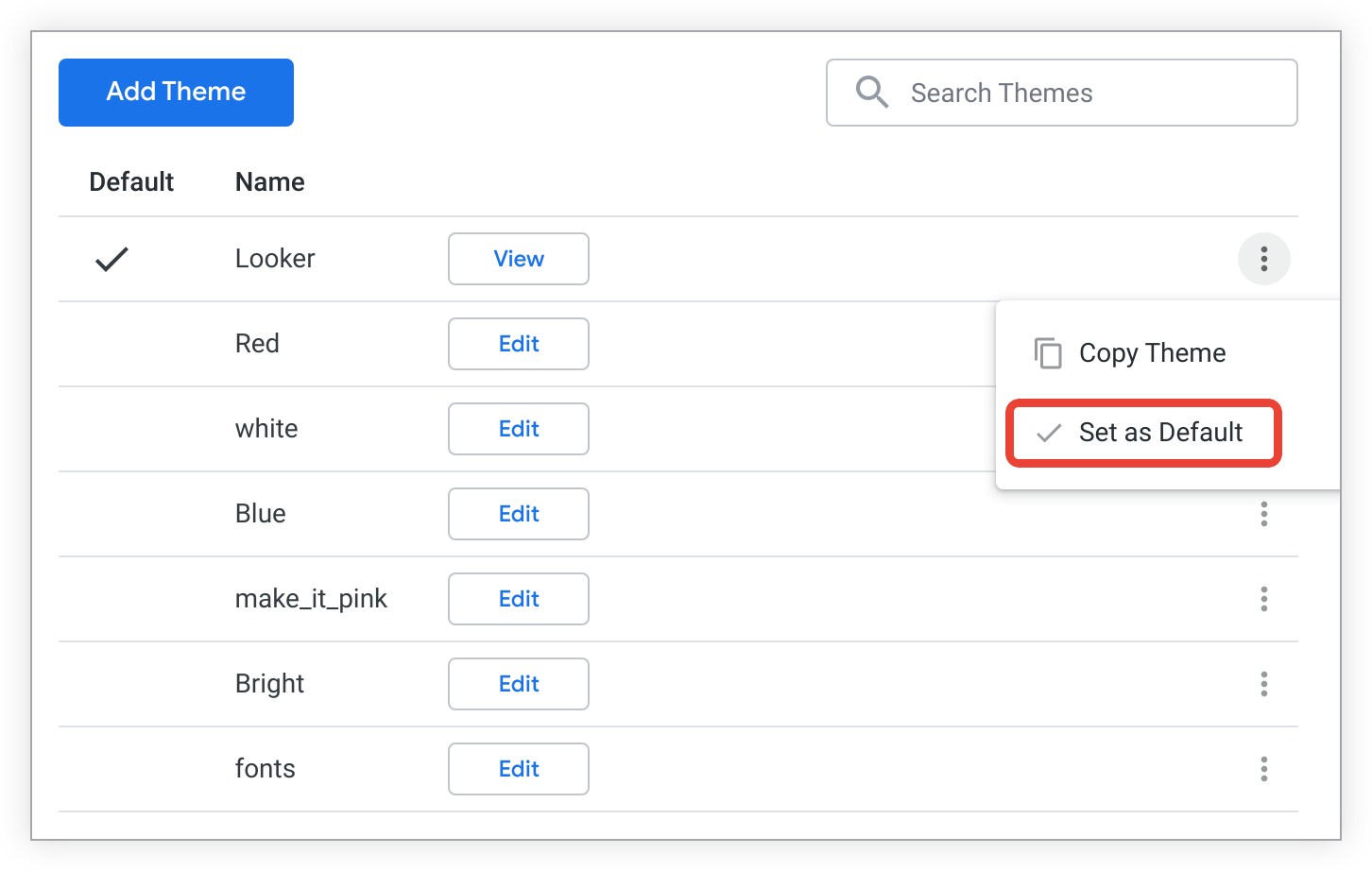
Para especificar el tema predeterminado de los paneles, Looks y Explorar incorporados en tu instancia, navega a la página Temas en la sección Plataforma del panel Administrador, haz clic en el menú de tres puntos de un tema y selecciona Establecer como predeterminado.

El tema predeterminado se usa para los paneles, las vistas y las exploraciones incorporados en tu instancia de Looker, a menos que especifiques parámetros de configuración diferentes para un panel, una vista o una exploración individuales.
Cómo aplicar un tema a paneles y exploraciones integrados específicos
Si quieres que un panel, una Look o una exploración usen un tema diferente del predeterminado, puedes especificar otro tema en la URL del panel, la Look o la exploración incorporados. Para ello, agrega el parámetro theme= con el nombre del tema al final de la URL de incorporación. Por ejemplo, si tienes un tema llamado "Rojo" que deseas aplicar a un panel, agrega theme=Red al final de la URL del panel integrado:
https://example.looker.com/embed/dashboards/246?theme=Red
Para un Explorar, agrega theme=Red al final de la URL de Explorar incorporado:
https://example.looker.com/embed/explore/model_name/explore_name?theme=Red
El elemento del tema en la URL no distingue mayúsculas de minúsculas, por lo que puedes usar theme=Red o theme=red.
Más información
- Para obtener información sobre cómo crear un tema personalizado, consulta la página de documentación Configuración del administrador: Temas.
- Para obtener información sobre cómo aplicar elementos personalizados de un tema, consulta la sección "Cómo usar el argumento _theme URL para aplicar elementos individuales del tema del panel" de la página de documentación Configuración del administrador: Temas.
- Para obtener información sobre cómo aplicar y administrar temas personalizados con la API, consulta la documentación del método Theme.

