Quando o Looker é incorporado a um iframe usando a incorporação assinada, alguns navegadores usam por padrão uma política de cookies que bloqueia cookies de terceiros. Os cookies de terceiros são rejeitados quando o iframe incorporado é carregado de um domínio diferente daquele que carrega o aplicativo de incorporação. Geralmente, é possível contornar essa limitação solicitando e usando um domínio personalizado. No entanto, os domínios de vaidade não podem ser usados em alguns cenários. É para esses cenários que a incorporação sem cookies do Looker pode ser usada.
Como funciona a incorporação sem cookies?
Quando os cookies de terceiros não são bloqueados, um cookie de sessão é criado quando um usuário faz login no Looker pela primeira vez. Esse cookie é enviado com cada solicitação do usuário, e o servidor do Looker o usa para estabelecer a identidade do usuário que iniciou a solicitação. Quando os cookies são bloqueados, eles não são enviados com uma solicitação. Assim, o servidor do Looker não consegue identificar o usuário associado à solicitação.
Para resolver esse problema, o Looker sem cookies associa tokens a cada solicitação que pode ser usada para recriar a sessão do usuário no servidor do Looker. É responsabilidade do aplicativo de incorporação receber esses tokens e disponibilizá-los para a instância do Looker em execução no iframe incorporado. O processo de recebimento e fornecimento desses tokens é descrito no restante deste documento.
Para usar qualquer uma das APIs, o aplicativo de incorporação precisa ser capaz de fazer a autenticação na API do Looker com privilégios de administrador. O domínio de incorporação também precisa estar listado na lista de permissões de domínio de incorporação ou, se você estiver usando o Looker 23.8 ou mais recente, o domínio de incorporação pode ser incluído quando a sessão sem cookies for adquirida.
Como criar um iframe de incorporação do Looker
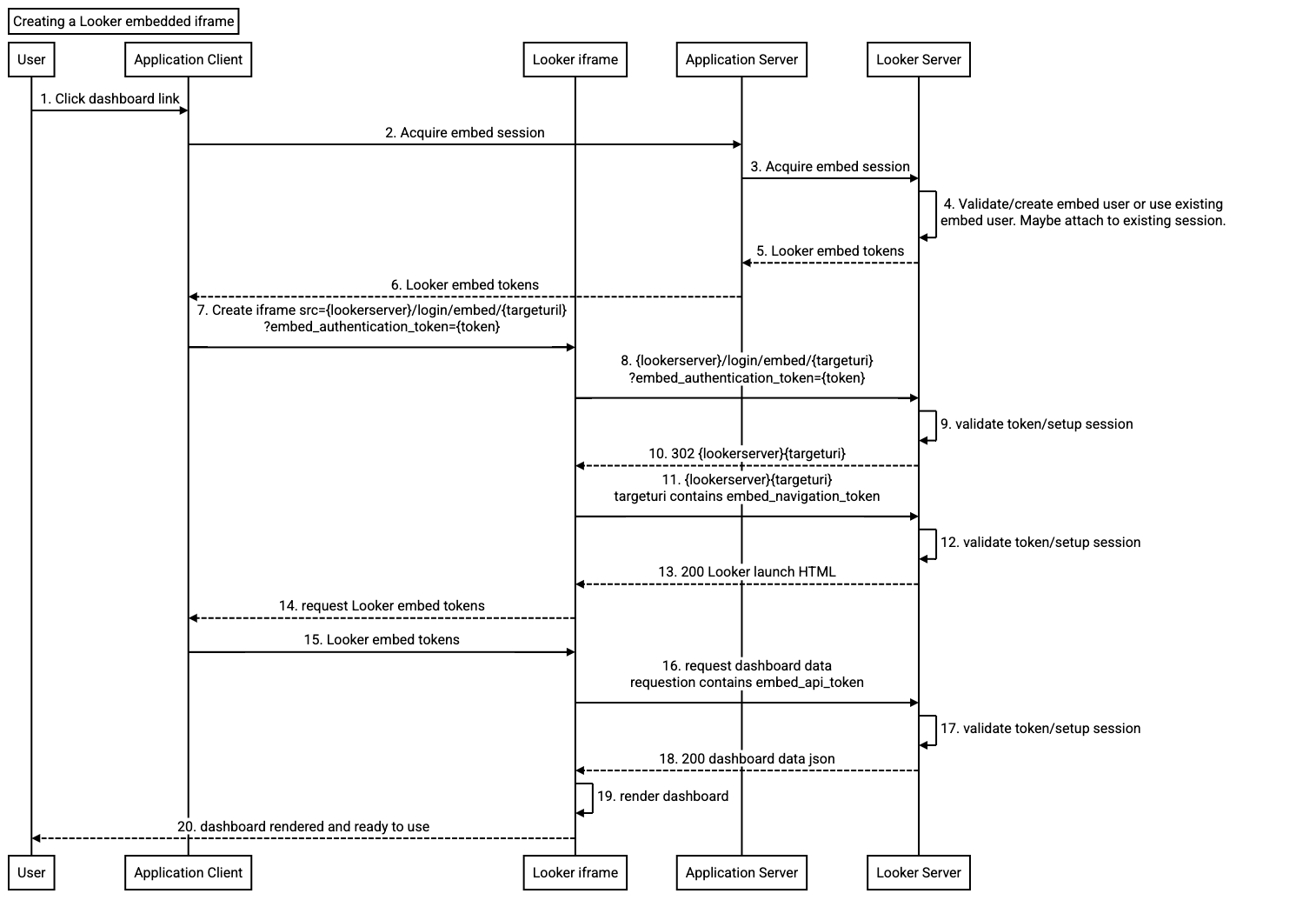
O diagrama de sequência a seguir ilustra a criação de um iframe incorporado. Vários iframes podem ser gerados simultaneamente ou em algum momento no futuro. Quando implementado corretamente, o iframe se junta automaticamente à sessão criada pelo primeiro iframe. O SDK de incorporação do Looker simplifica esse processo ao entrar automaticamente na sessão atual.

- O usuário realiza uma ação no aplicativo de incorporação que resulta na criação de um iframe do Looker.
- O cliente do aplicativo incorporado adquire uma sessão do Looker. O SDK de incorporação do Looker pode ser usado para iniciar essa sessão, mas é necessário fornecer um URL de endpoint ou uma função de callback. Se uma função de callback for usada, ela vai chamar o servidor do aplicativo de incorporação para adquirir a sessão de incorporação do Looker. Caso contrário, o SDK de incorporação vai chamar o URL do endpoint fornecido.
- O servidor do aplicativo de incorporação usa a API Looker para adquirir uma sessão de incorporação. Essa chamada de API é semelhante ao processo de assinatura de incorporação assinada do Looker, porque aceita a definição do usuário de incorporação como entrada. Se uma sessão de incorporação do Looker já existir para o usuário que fez a chamada, o token de referência da sessão associada precisará ser incluído na chamada. Isso será explicado em mais detalhes na seção Adquirir sessão deste documento.
- O processamento do endpoint da sessão de incorporação é semelhante ao endpoint
/login/embed/(signed url)assinado, porque espera a definição do usuário de incorporação do Looker como o corpo da solicitação, e não no URL. O processo do endpoint de sessão de aquisição de incorporação valida e cria ou atualiza o usuário da incorporação. Ele também pode aceitar um token de referência de sessão. Isso é importante porque permite que vários iframes incorporados do Looker compartilhem a mesma sessão. O usuário incorporado não será atualizado se um token de referência de sessão for fornecido e a sessão não tiver expirado. Isso oferece suporte ao caso de uso em que um iframe é criado usando um URL de incorporação assinado e outros iframes são criados sem um URL de incorporação assinado. Nesse caso, os iframes sem URLs de incorporação assinados herdarão o cookie da primeira sessão. - A chamada da API Looker retorna quatro tokens, cada um com um time to live (TTL):
- Token de autorização (TTL = 30 segundos)
- Token de navegação (TTL = 10 minutos)
- Token de API (TTL = 10 minutos)
- Token de referência da sessão (TTL = tempo de vida restante da sessão)
- O servidor do aplicativo incorporado precisa acompanhar os dados retornados pelo Looker e associá-los ao usuário que fez a chamada e ao agente do navegador desse usuário. Confira sugestões sobre como fazer isso na seção Gerar tokens deste documento. Essa chamada vai retornar o token de autorização, um token de navegação e um token de API, além de todos os TTLs associados. O token de referência da sessão precisa ser protegido e não exposto no navegador de chamada.
Depois que os tokens forem retornados ao navegador, será necessário criar um URL de login de incorporação do Looker. O SDK de incorporação do Looker vai construir o URL de login de incorporação automaticamente. Para usar a API
windows.postMessagee criar o URL de login da incorporação, consulte a seção Como usar a APIwindows.postMessagedo Looker deste documento para conferir exemplos.O URL de login não contém os detalhes do usuário de incorporação assinado. Ele contém o URI de destino, incluindo o token de navegação e o token de autorização como um parâmetro de consulta. O token de autorização precisa ser usado em 30 segundos e só pode ser usado uma vez. Se outros iframes forem necessários, uma sessão de incorporação precisará ser adquirida novamente. No entanto, se o token de referência da sessão for fornecido, o token de autorização será associado à mesma sessão.
O endpoint de login da incorporação do Looker determina se o login é para incorporação sem cookies, o que é indicado pela presença do token de autorização. Se o token de autorização for válido, ele vai verificar o seguinte:
- A sessão associada ainda é válida.
- O usuário de incorporação associado ainda é válido.
- O user agent do navegador associado à solicitação corresponde ao agente do navegador associado à sessão.
Se as verificações da etapa anterior forem aprovadas, a solicitação será redirecionada usando o URI de destino contido no URL. Esse é o mesmo processo do login de incorporação assinado do Looker.
Essa solicitação é o redirecionamento para iniciar o painel do Looker. Essa solicitação terá o token de navegação como parâmetro.
Antes que o endpoint seja executado, o servidor do Looker procura o token de navegação na solicitação. Se o servidor encontrar o token, ele vai verificar o seguinte:
- A sessão associada ainda é válida.
- O user agent do navegador associado à solicitação corresponde ao agente do navegador associado à sessão.
Se for válido, a sessão será restaurada para a solicitação, e a solicitação do painel será executada.
O HTML para carregar o painel é retornado ao iframe.
A interface do Looker que está sendo executada no iframe determina que o HTML do painel é uma resposta de incorporação sem cookies. Nesse ponto, a interface do Looker envia uma mensagem para o aplicativo de incorporação para solicitar os tokens que foram recuperados na etapa 6. A interface espera até receber os tokens. Se os tokens não chegarem, uma mensagem vai aparecer.
O aplicativo de incorporação envia os tokens para o iframe incorporado do Looker.
Quando os tokens são recebidos, a interface do Looker que está em execução no iframe inicia o processo para renderizar o objeto de solicitação. Durante esse processo, a UI vai fazer chamadas de API para o servidor do Looker. O token de API recebido na etapa 15 é injetado automaticamente como um cabeçalho em todas as solicitações de API.
Antes que qualquer endpoint seja executado, o servidor do Looker procura o token da API na solicitação. Se o servidor encontrar o token, ele vai verificar o seguinte:
- A sessão associada ainda é válida.
- O user agent do navegador associado à solicitação corresponde ao agente do navegador associado à sessão.
Se a sessão for válida, ela será restaurada para a solicitação, e a solicitação da API será executada.
Os dados do painel são retornados.
O painel é renderizado.
O usuário tem controle sobre o painel.
Como gerar novos tokens
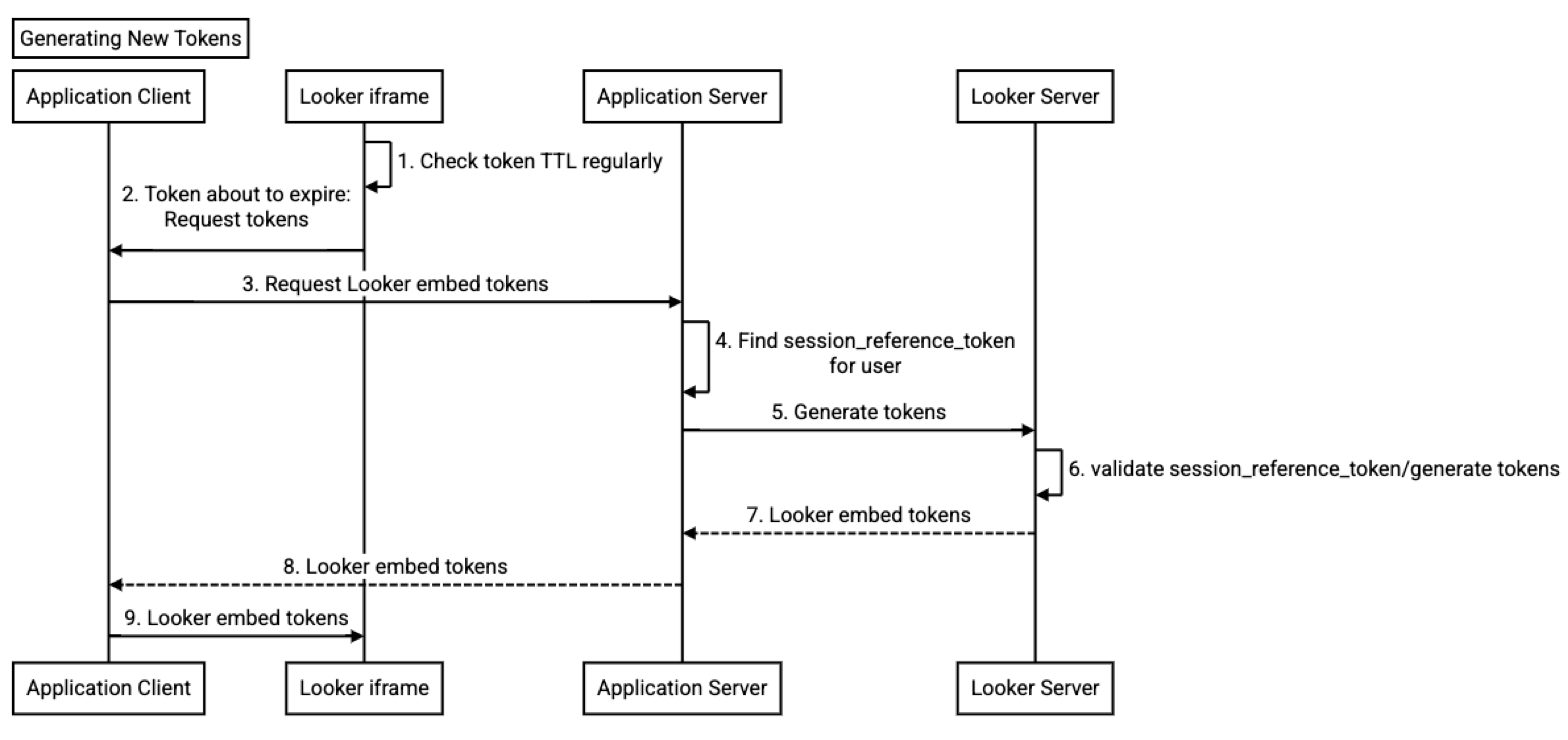
O diagrama de sequência a seguir ilustra a geração de novos tokens.

- A interface do Looker que está sendo executada no iframe incorporado monitora o TTL dos tokens incorporados.
- Quando os tokens estão próximos da expiração, a interface do Looker envia uma mensagem de token de atualização para o cliente do aplicativo de incorporação.
- O cliente do aplicativo de incorporação solicita novos tokens de um endpoint implementado no servidor do aplicativo de incorporação. O SDK de incorporação do Looker vai solicitar novos tokens automaticamente, mas o URL do endpoint ou uma função de callback precisa ser fornecido. Se a função de callback for usada, ela vai chamar o servidor do aplicativo de incorporação para gerar novos tokens. Caso contrário, o SDK de incorporação vai chamar o URL do endpoint fornecido.
- O aplicativo de incorporação encontra o
session_reference_tokenassociado à sessão de incorporação. O exemplo fornecido no repositório do Git do SDK de incorporação do Looker usa cookies de sessão, mas também é possível usar um cache distribuído do lado do servidor, como o Redis. - O servidor do aplicativo de incorporação chama o servidor do Looker com uma solicitação para gerar tokens. Essa solicitação também exige tokens de API e de navegação recentes, além do user agent do navegador que iniciou a solicitação.
- O servidor do Looker valida o user agent, o token de referência da sessão, o token de navegação e o token da API. Se a solicitação for válida, novos tokens serão gerados.
- Os tokens são retornados ao servidor de aplicativo de incorporação que faz a chamada.
- O servidor do aplicativo de incorporação remove o token de referência da sessão da resposta e retorna o restante da resposta para o cliente do aplicativo de incorporação.
- O cliente do aplicativo de incorporação envia os tokens recém-gerados para a interface do Looker. O SDK de incorporação do Looker faz isso automaticamente. Os clientes de aplicativos incorporados que usam a API
windows.postMessagesão responsáveis pelo envio dos tokens. Depois que a interface do Looker receber os tokens, eles serão usados em chamadas de API e navegações de página subsequentes.
Como implementar a incorporação sem cookies do Looker
A incorporação sem cookies do Looker pode ser implementada usando o SDK de incorporação do Looker ou a API windows.postMessage. Você pode usar o método SDK de incorporação do Looker, mas também está disponível um exemplo mostrando como usar a API windows.postMessage. Explicações detalhadas das duas implementações podem ser encontradas no arquivo README do SDK de incorporação do Looker. O repositório do Git do SDK de incorporação também contém implementações funcionais.
Como configurar a instância do Looker
A incorporação sem cookies tem pontos em comum com a incorporação assinada do Looker. Para usar a incorporação sem cookies, um administrador precisa ativar a Incorporação da autenticação SSO. No entanto, ao contrário da incorporação assinada do Looker, a incorporação sem cookies não usa a configuração Embed Secret. A incorporação sem cookies usa um token da Web JSON (JWT) na forma de uma configuração Embed JWT Secret, que pode ser definida ou redefinida na página Embed na seção Plataforma do menu Administrador.
A configuração do segredo do JWT não é necessária, já que a primeira tentativa de criar uma sessão de incorporação sem cookies vai criar o JWT. Evite redefinir esse token, porque isso invalida todas as sessões de incorporação sem cookies ativas.
Ao contrário do segredo de incorporação, o segredo de JWT de incorporação nunca é exposto, porque é usado apenas internamente no servidor do Looker.
Implementação do cliente do aplicativo
Esta seção inclui exemplos de como implementar a incorporação sem cookies no cliente do aplicativo e contém as seguintes seções:
- Como instalar e atualizar o SDK de incorporação do Looker
- Como usar o SDK de incorporação do Looker
- Como usar a API
windows.postMessagedo Looker
Instalar ou atualizar o SDK de incorporação do Looker
As seguintes versões do SDK do Looker são necessárias para usar a incorporação sem cookies:
@looker/embed-sdk >= 2.0.0
@looker/sdk >= 22.16.0
Como usar o SDK de incorporação do Looker
Um novo método de inicialização foi adicionado ao SDK incorporado para iniciar a sessão sem cookies. Esse método aceita duas strings de URL ou duas funções de callback. As strings de URL precisam referenciar endpoints no servidor de aplicativos incorporado. Os detalhes de implementação desses endpoints no servidor de aplicativos são abordados na seção Implementação do servidor de aplicativos deste documento.
getEmbedSDK().initCookieless(
runtimeConfig.lookerHost,
'/acquire-embed-session',
'/generate-embed-tokens'
)
O exemplo a seguir mostra como os callbacks são usados. Os callbacks só devem ser usados quando for necessário que o aplicativo cliente incorporado saiba o status da sessão de incorporação do Looker. Também é possível usar o evento session:status, o que elimina a necessidade de usar callbacks com o SDK Embed.
const acquireEmbedSessionCallback =
async (): Promise<LookerEmbedCookielessSessionData> => {
const resp = await fetch('/acquire-embed-session')
if (!resp.ok) {
console.error('acquire-embed-session failed', { resp })
throw new Error(
`acquire-embed-session failed: ${resp.status} ${resp.statusText}`
)
}
return (await resp.json()) as LookerEmbedCookielessSessionData
}
const generateEmbedTokensCallback =
async ({ api_token, navigation_token }): Promise<LookerEmbedCookielessSessionData> => {
const resp = await fetch('/generate-embed-tokens', {
method: 'PUT',
headers: { 'content-type': 'application/json' },
body: JSON.stringify({ api_token, navigation_token }),
})
if (!resp.ok) {
console.error('generate-embed-tokens failed', { resp })
throw new Error(
`generate-embed-tokens failed: ${resp.status} ${resp.statusText}`
)
}
return (await resp.json()) as LookerEmbedCookielessSessionData
}
getEmbedSDK().initCookieless(
runtimeConfig.lookerHost,
acquireEmbedSessionCallback,
generateEmbedTokensCallback
)
Como usar a API windows.postMessage do Looker
Confira um exemplo detalhado de como usar a API windows.postMessage nos arquivos message_example.ts e message_utils.ts no repositório Git do SDK incorporado. Confira os destaques do exemplo aqui.
O exemplo a seguir demonstra como criar o URL para o iframe. A função de callback é idêntica ao exemplo de acquireEmbedSessionCallback mostrado anteriormente.
private async getCookielessLoginUrl(): Promise<string> {
const { authentication_token, navigation_token } =
await this.embedEnvironment.acquireSession()
const url = this.embedUrl.startsWith('/embed')
? this.embedUrl
: `/embed${this.embedUrl}`
const embedUrl = new URL(url, this.frameOrigin)
if (!embedUrl.searchParams.has('embed_domain')) {
embedUrl.searchParams.set('embed_domain', window.location.origin)
}
embedUrl.searchParams.set('embed_navigation_token', navigation_token)
const targetUri = encodeURIComponent(
`${embedUrl.pathname}${embedUrl.search}${embedUrl.hash}`
)
return `${embedUrl.origin}/login/embed/${targetUri}?embed_authentication_token=${authentication_token}`
}
O exemplo a seguir demonstra como detectar solicitações de token, gerar novos tokens e enviá-los ao Looker. A função de callback é idêntica ao exemplo de generateEmbedTokensCallback anterior.
this.on(
'session:tokens:request',
this.sessionTokensRequestHandler.bind(this)
)
private connected = false
private async sessionTokensRequestHandler(_data: any) {
const contentWindow = this.getContentWindow()
if (contentWindow) {
if (!this.connected) {
// When not connected the newly acquired tokens can be used.
const sessionTokens = this.embedEnvironment.applicationTokens
if (sessionTokens) {
this.connected = true
this.send('session:tokens', this.embedEnvironment.applicationTokens)
}
} else {
// If connected, the embedded Looker application has decided that
// it needs new tokens. Generate new tokens.
const sessionTokens = await this.embedEnvironment.generateTokens()
this.send('session:tokens', sessionTokens)
}
}
}
send(messageType: string, data: any = {}) {
const contentWindow = this.getContentWindow()
if (contentWindow) {
const message: any = {
type: messageType,
...data,
}
contentWindow.postMessage(JSON.stringify(message), this.frameOrigin)
}
return this
}
Implementação do servidor de aplicativos
Esta seção inclui exemplos de como implementar a incorporação sem cookies no servidor de aplicativos e contém as seguintes seções:
Implementação básica
O aplicativo de incorporação precisa implementar dois endpoints do lado do servidor que invocarão os endpoints do Looker. Isso garante a segurança do token de referência da sessão. Estes são os endpoints:
- Adquirir sessão: se um token de referência de sessão já existe e ainda está ativo, as solicitações de uma sessão vão se juntar à sessão existente. A sessão de aquisição é chamada quando um iframe é criado.
- Gerar tokens: o Looker aciona chamadas para esse endpoint periodicamente.
Adquirir sessão
Este exemplo em TypeScript usa a sessão para salvar ou restaurar o token de referência da sessão. O endpoint não precisa ser implementado no TypeScript.
app.get(
'/acquire-embed-session',
async function (req: Request, res: Response) {
try {
const current_session_reference_token =
req.session && req.session.session_reference_token
const response = await acquireEmbedSession(
req.headers['user-agent']!,
user,
current_session_reference_token
)
const {
authentication_token,
authentication_token_ttl,
navigation_token,
navigation_token_ttl,
session_reference_token,
session_reference_token_ttl,
api_token,
api_token_ttl,
} = response
req.session!.session_reference_token = session_reference_token
res.json({
api_token,
api_token_ttl,
authentication_token,
authentication_token_ttl,
navigation_token,
navigation_token_ttl,
session_reference_token_ttl,
})
} catch (err: any) {
res.status(400).send({ message: err.message })
}
}
)
async function acquireEmbedSession(
userAgent: string,
user: LookerEmbedUser,
session_reference_token: string
) {
await acquireLookerSession()
try {
const request = {
...user,
session_reference_token: session_reference_token,
}
const sdk = new Looker40SDK(lookerSession)
const response = await sdk.ok(
sdk.acquire_embed_cookieless_session(request, {
headers: {
'User-Agent': userAgent,
},
})
)
return response
} catch (error) {
console.error('embed session acquire failed', { error })
throw error
}
}
A partir do Looker 23.8, o domínio de incorporação pode ser incluído quando a sessão sem cookies é adquirida. Essa é uma alternativa para adicionar o domínio de incorporação usando o painel Admin > Embed do Looker. O Looker salva o domínio de incorporação no banco de dados interno do Looker, para que ele não seja mostrado no painel Administrador > Incorporação. Em vez disso, o domínio de incorporação é associado à sessão sem cookies e existe apenas durante a duração dela. Consulte as práticas recomendadas de segurança se você decidir usar esse recurso.
Gerar tokens
Este exemplo em TypeScript usa a sessão para salvar ou restaurar o token de referência da sessão. O endpoint não precisa ser implementado no TypeScript.
É importante saber como lidar com respostas 400, que ocorrem quando os tokens são inválidos. Embora uma resposta 400 não deva acontecer, se isso acontecer, a prática recomendada é encerrar a sessão de incorporação do Looker. É possível encerrar a sessão de incorporação do Looker destruindo o iframe de incorporação ou definindo o valor session_reference_token_ttl como zero na mensagem session:tokens. Se você definir o valor de session_reference_token_ttl como zero, o iframe do Looker vai mostrar uma caixa de diálogo de sessão expirada.
Uma resposta 400 não é retornada quando a sessão de incorporação expira. Se a sessão de incorporação tiver expirado, uma resposta 200 será retornada com o valor session_reference_token_ttl definido como zero.
app.put(
'/generate-embed-tokens',
async function (req: Request, res: Response) {
try {
const session_reference_token = req.session!.session_reference_token
const { api_token, navigation_token } = req.body as any
const tokens = await generateEmbedTokens(
req.headers['user-agent']!,
session_reference_token,
api_token,
navigation_token
)
res.json(tokens)
} catch (err: any) {
res.status(400).send({ message: err.message })
}
}
)
}
async function generateEmbedTokens(
userAgent: string,
session_reference_token: string,
api_token: string,
navigation_token: string
) {
if (!session_reference_token) {
console.error('embed session generate tokens failed')
// missing session reference treat as expired session
return {
session_reference_token_ttl: 0,
}
}
await acquireLookerSession()
try {
const sdk = new Looker40SDK(lookerSession)
const response = await sdk.ok(
sdk.generate_tokens_for_cookieless_session(
{
api_token,
navigation_token,
session_reference_token: session_reference_token || '',
},
{
headers: {
'User-Agent': userAgent,
},
}
)
)
return {
api_token: response.api_token,
api_token_ttl: response.api_token_ttl,
navigation_token: response.navigation_token,
navigation_token_ttl: response.navigation_token_ttl,
session_reference_token_ttl: response.session_reference_token_ttl,
}
} catch (error: any) {
if (error.message?.includes('Invalid input tokens provided')) {
// The Looker UI does not know how to handle bad
// tokens. This shouldn't happen but if it does expire the
// session. If the token is bad there is not much that that
// the Looker UI can do.
return {
session_reference_token_ttl: 0,
}
}
console.error('embed session generate tokens failed', { error })
throw error
}
Considerações de implementação
O aplicativo de incorporação precisa monitorar e proteger o token de referência da sessão. Esse token precisa ser associado ao usuário do app incorporado. O token do aplicativo de incorporação pode ser armazenado de uma das seguintes maneiras:
- Na sessão do usuário do aplicativo incorporado
- Em um cache do lado do servidor disponível em um ambiente clusterizado
- Em uma tabela de banco de dados associada ao usuário
Se a sessão for armazenada como um cookie, ele precisará ser criptografado. O exemplo no repositório do SDK incorporado usa um cookie de sessão para armazenar o token de referência da sessão.
Quando a sessão de incorporação do Looker expirar, uma caixa de diálogo vai aparecer no iframe incorporado. Nesse ponto, o usuário não poderá fazer nada na instância incorporada. Quando isso ocorre, os eventos session:status são gerados, permitindo que o aplicativo de incorporação detecte o estado atual do aplicativo Looker incorporado e realize alguma ação.
Um aplicativo de incorporação pode detectar se a sessão de incorporação expirou verificando se o valor de session_reference_token_ttl retornado pelo endpoint generate_tokens é zero. Se o valor for zero, a sessão de incorporação expirou. Considere usar uma função de callback para gerar tokens quando a incorporação sem cookies estiver sendo inicializada. A função de callback pode determinar se a sessão de incorporação expirou e destruir o iframe incorporado como uma alternativa ao uso da caixa de diálogo padrão de sessão incorporada expirada.
Como executar o exemplo de incorporação sem cookies do Looker
O repositório do SDK de incorporação contém um servidor e um cliente de node express escritos em TypeScript que implementam um aplicativo de incorporação. Os exemplos mostrados anteriormente são retirados desta implementação. O exemplo a seguir pressupõe que a instância do Looker foi configurada para usar a incorporação sem cookies, conforme descrito anteriormente.
É possível executar o servidor da seguinte maneira:
- Clone o repositório do SDK incorporado:
git clone git@github.com:looker-open-source/embed-sdk.git - Mudar o diretório:
cd embed-sdk - Instalar as dependências:
npm install - Configure o servidor, conforme mostrado na seção Configurar o servidor deste documento.
- Executar o servidor:
npm run server
Configurar o servidor
Crie um arquivo .env na raiz do repositório clonado (incluído em .gitignore).
O formato é o seguinte:
LOOKER_WEB_URL=your-looker-instance-url.com
LOOKER_API_URL=https://your-looker-instance-url.com
LOOKER_DEMO_HOST=localhost
LOOKER_DEMO_PORT=8080
LOOKER_EMBED_SECRET=embed-secret-from-embed-admin-page
LOOKER_CLIENT_ID=client-id-from-user-admin-page
LOOKER_CLIENT_SECRET=client-secret-from-user-admin-page
LOOKER_DASHBOARD_ID=id-of-dashboard
LOOKER_LOOK_ID=id-of-look
LOOKER_EXPLORE_ID=id-of-explore
LOOKER_EXTENSION_ID=id-of-extension
LOOKER_VERIFY_SSL=true
LOOKER_REPORT_ID=id-of-report
LOOKER_QUERY_VISUALIZATION_ID=id-of-query-visualization

