本教程面向 JavaScript 开发者,假定您对函数式编程技术有所了解。
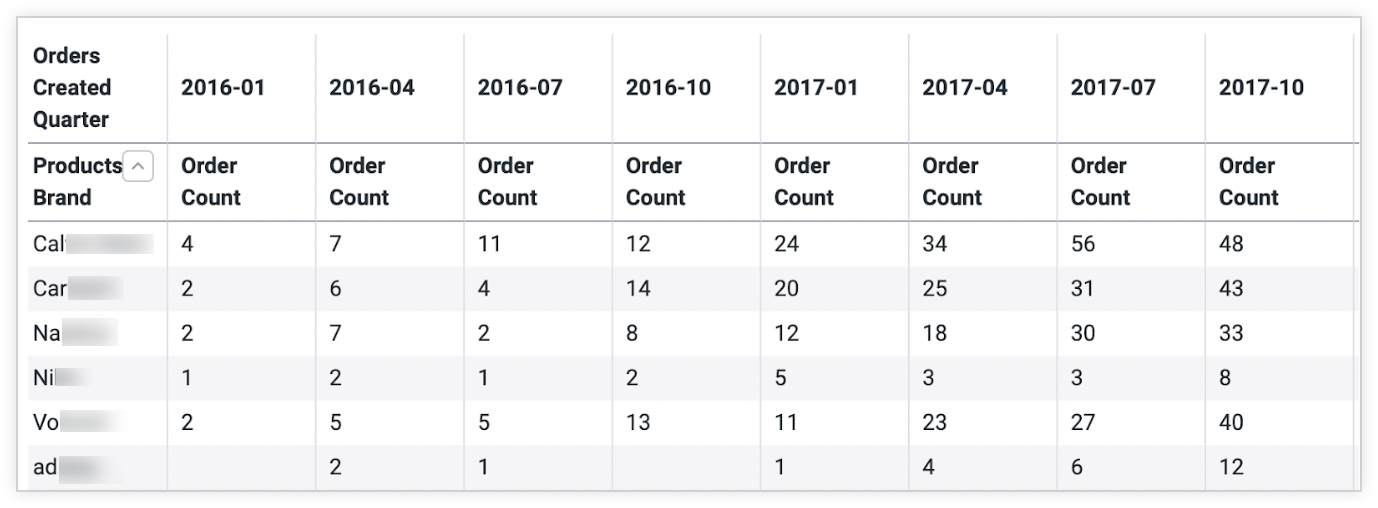
在本例中,我们将从一个与某些品牌的假想季度销售信息相关的查询开始。首先,我们将过滤查询以查看特定品牌,然后按销售季度对结果进行转换。请参阅下表中的示例。

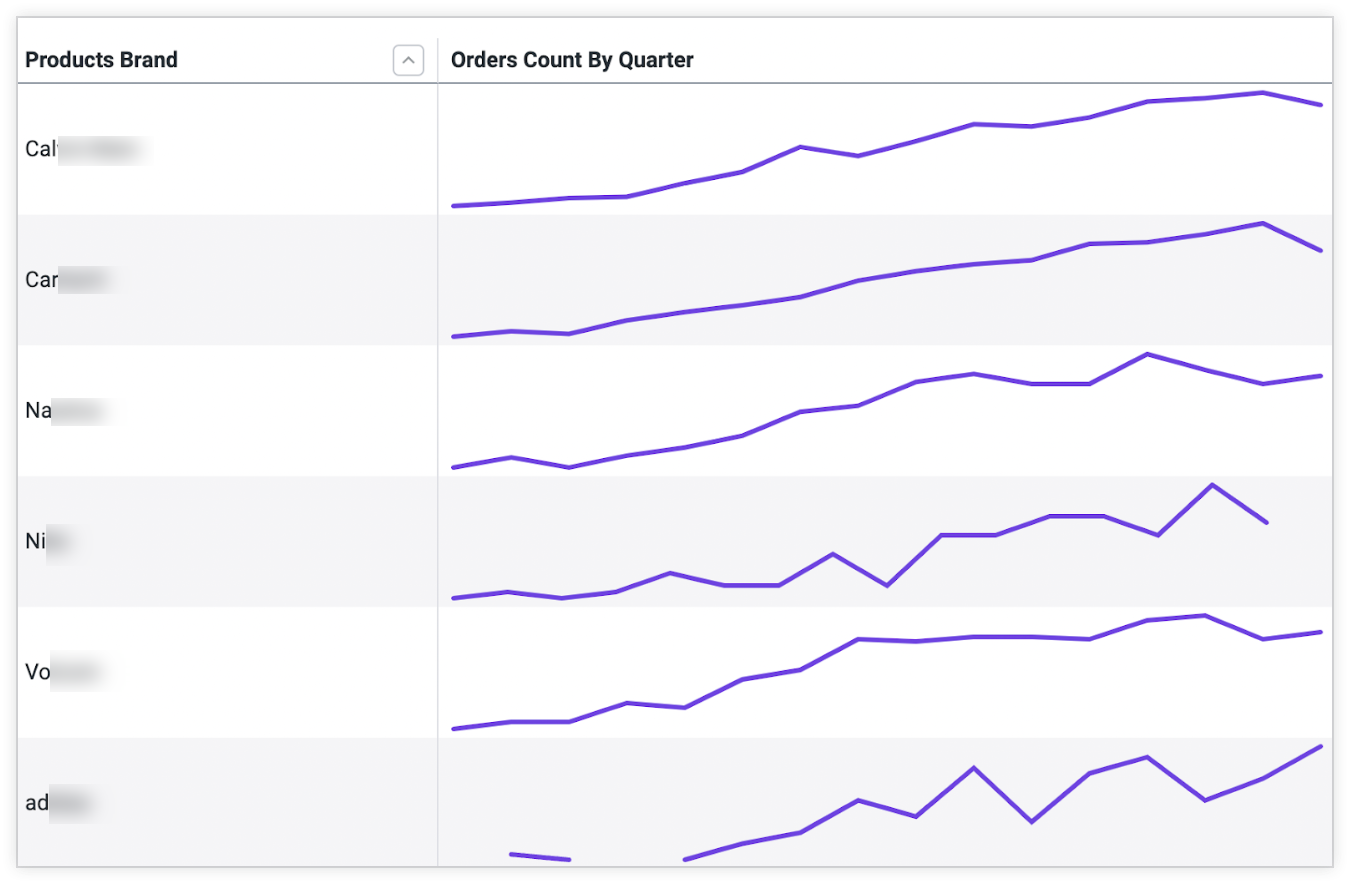
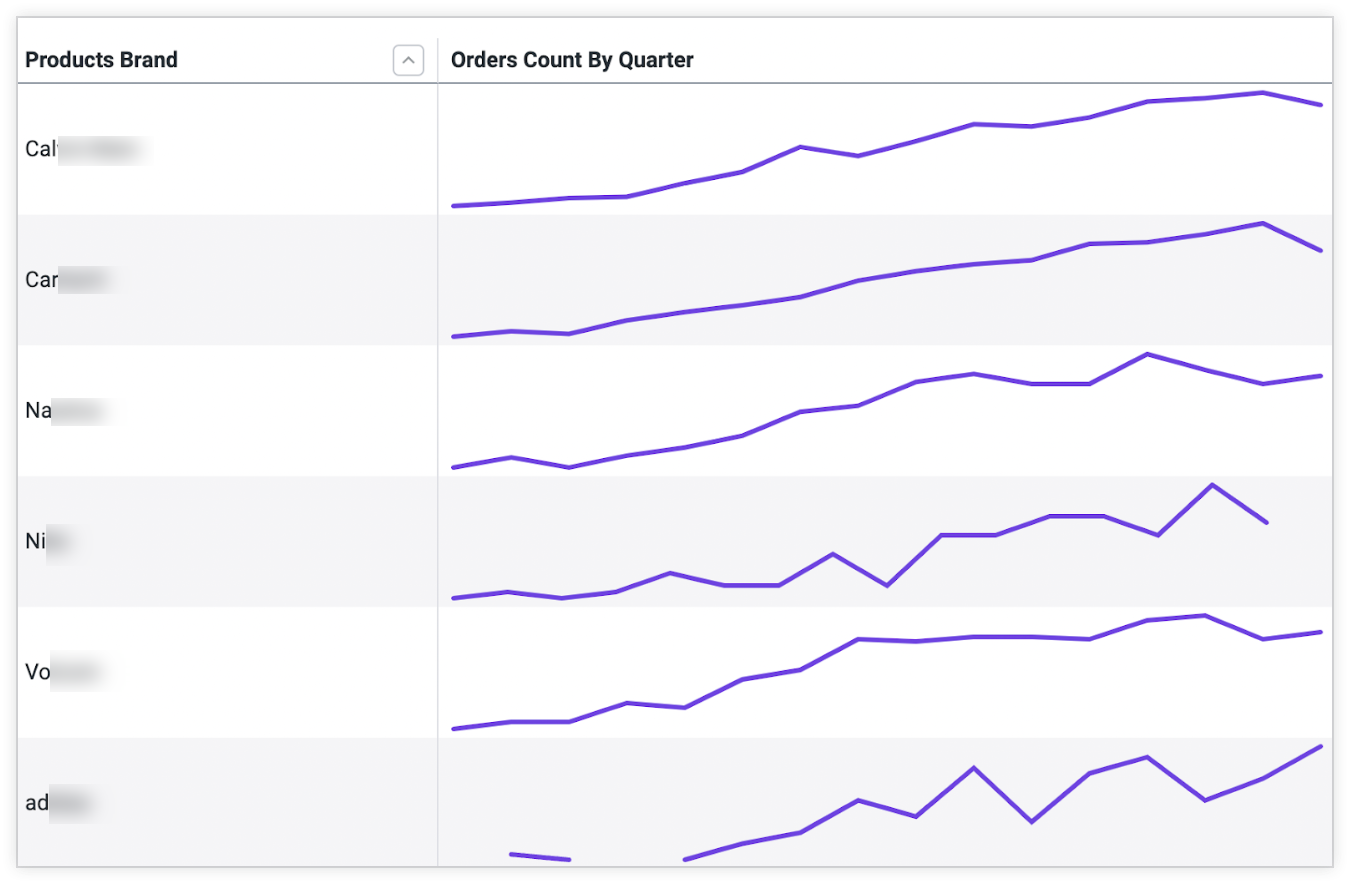
然后,我们将使用可视化组件构建一个自定义可视化图表,以显示每个品牌的商品在过去一个季度的销售趋势。结果将是一种新的数据可视化方式,由嵌套在表格中的一系列条状图组成,如下例所示:

除了介绍如何创建自定义可视化图表之外,此示例还演示了在 React 应用中使用 Looker API 的一些最佳实践。
如需使用 Looker 组件构建自定义可视化图表,请确保您的设置符合要求,然后执行以下步骤:
如果自定义可视化图表要用于嵌入式应用或扩展程序,则适合使用可视化图表组件构建自定义可视化图表。如果您想向一个 Looker 实例中的所有 Looker 用户提供自定义可视化图表,请按照
visualization文档页面上的说明操作。如果您想开发自定义可视化图表并将其上传到 Looker Marketplace,请按照为 Looker Marketplace 开发自定义可视化图表文档页面上的说明操作。
要求
在开始之前,您需要准备以下几项元素:
- 您必须有权访问 Looker 实例。
- 无论您是在扩展程序框架中构建应用,还是在构建自己的独立 React 应用,都需要使用 Looker 的 API 进行身份验证,并有权访问 Looker SDK 对象。如需了解详情,请参阅 Looker API 身份验证或我们的扩展程序框架。
- 确保您已安装 Looker 可视化组件 NPM 软件包 和
@looker/components-dataNPM 软件包。如需了解如何安装和使用可视化组件软件包,请参阅 GitHub 和 NPM 中的自述文件。
第 1 步:在“探索”中构建查询并复制查询 ID
在此示例中,我们使用了我们要跟踪的品牌的假想季度销售信息。
我们将转换这些数据,因为转换是 Looker 内置的用于对查询结果进行分组的方法。在探索中,我们可以运行查询,并使用 Looker 的某种原生可视化类型创建数据图表。该图表提供了大量信息,但很难一目了然地解读每个品牌的商品趋势:

下一步是从“探索”的网址栏中复制 qid 值。在本示例中,qid 值为 Uijcav7pCA4MZY2MompsPZ,但该值仅适用于我们的测试实例;您的值会有所不同。
第 2 步:将数据传递给自定义可视化组件
首先,将从探索的网址中获取的 qid 值传递到 Query 组件,并将经过身份验证的 SDK 对象传递给 DataProvider。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'></Query>
</DataProvider>
)
}
接下来,我们将构建一个名为 CustomVis 的自定义组件,而不是通过 Visualization 组件渲染原生 Looker 可视化图表。
Query 组件可以接受任何 React 元素作为子元素,并且只会将 config、data、fields 和 totals 值作为属性传递下来,以呈现您自己的可视化组件。我们将 CustomVis 呈现为 Query 的子项,以便它可以接收所有相关数据作为属性。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
import { CustomVis } from '../path/to/MyCustomVis'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
第 3 步:构建 CustomVis 组件
接下来,我们来构建 CustomVis 组件。从 Query 组件继承的属性包括 config、fields、data、pivots 和 totals:
config描述了数据应以何种方式在图表中呈现,例如数据在条状图中的线条粗细,或散点图中数据点的大小和形状。fields用于存储与查询返回的测量值和维度值相关的其他元数据,例如值应采用的格式或每个轴的标签。data是从查询返回的键值对响应。pivots用于描述用于对查询进行数据透视的维度。totals引用 Looker 的行总计,以便在基于表格的可视化中使用。
我们可以通过插入 Table 组件,将这些未经修改的属性传递到表格可视化图表。
import React from 'react'
import { Table } from '@looker/visualizations'
export const CustomVis = ({ config, fields, data, pivots }) => {
return <Table config={config} data={data} fields={fields} pivots={pivots} />
}
这样,我们就可以了解直接从 SDK 返回的数据。在呈现的响应中,每个品牌都有一行,其中的结果按季度分组或转换。
第 4 步:转换标准化数据
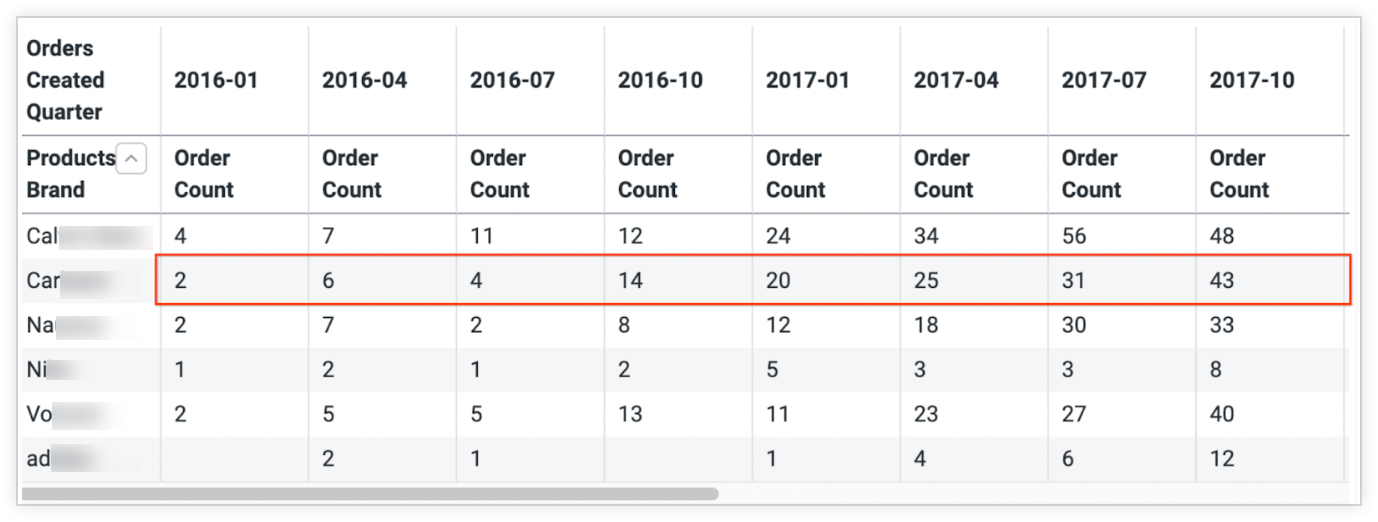
为了将此数据透视表转换为使用嵌套条状图进行渲染,我们会隔离所有测量值并将其传递给子图表。在下表中,我们突出显示了单行数据的相关数据,以说明我们将收起并使用子级可视化结果呈现的数据:

我们将为此创建一个自定义转换。以下示例专门针对此场景;您需要相应地解析自己的数据。
import React from 'react'
import { Table, Sparkline } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const nestSparklines = (data) => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData: SDKRecord[] = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={75}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
该函数是按照以下步骤创建的:
- 对数据集进行求和,以便将品牌名称与每行按季度划分的订单数据分离。
- 更新每行,使其包含维度和一个已渲染的 React 组件,该组件可以表示表格中每行的值。
第 5 步:将转换后的数据插入 CustomVis
现在,使用新函数转换数据,并将输出分配给一个名为 nestedData 的新变量:
export const CustomVis =({
fields,
data,
config,
pivots,
}) => {
const nestedData = nestSparklines(data)
return (
<Table
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
config={config}
data={nestedData}
pivots={pivots}
/>
)
}
第 6 步:生成自定义可视化
插入转换后的数据并配置图表后,可视化结果将如下表所示,其中每行都有单独的条状图:

用于渲染此可视化图表的完整代码如下所示:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Sparkline, Table } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const ROW_HEIGHT = 75
const nestSparklines = data => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={ROW_HEIGHT}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
const CustomVis = ({ fields, data, pivots, config }) => {
const nestedData = nestSparklines(data)
return (
<Table
config={config}
height={500}
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
data={nestedData}
pivots={pivots}
defaultRowHeight={ROW_HEIGHT}
/>
)
}
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}

