Você pode usar vários parâmetros do LookML para tornar as Análises mais fáceis de usar, mudando a forma como os campos aparecem na interface do usuário sem alterar o LookML. Esta página oferece uma visão geral dos parâmetros do LookML que modificam a aparência do menu "Análise do Looker" e do seletor de campos.
| No Looker, os usuários podem conferir as análises detalhadas listadas no menu Análise. | Em uma Análise detalhada, os usuários podem usar o seletor de campos para selecionar os campos (dimensões e medições) que serão usados para consultar os dados. |

|

|
Esta página lista cada parâmetro usado com frequência com um link para a página de referência completa, uma breve descrição da função e uma imagem do que ele faz.
Para dicas e sugestões sobre como tornar a seção "Explorar" mais fácil de usar, consulte a página de práticas recomendadas Prática recomendada: criar uma experiência positiva para usuários do Looker.
Nome e menu do app "Explorar"
Esta seção descreve o comportamento padrão do nome e da aparência de uma análise no menu Análises e, em seguida, descreve os parâmetros do LookML que permitem mudar esse comportamento:
Conhecer o comportamento padrão do menu
Nomes de modelos
Por padrão, o menu Explorar é organizado por nomes de modelos, que são determinados pelo nome de cada arquivo de modelo. O menu Explorar mostra uma versão formatada do nome do modelo, com sublinhados alterados para espaços e cada palavra em maiúsculas. Abaixo de cada nome de modelo, há uma lista das Análises definidas nesse arquivo.
Conhecer nomes
O nome de cada análise detalhada no menu é baseado no parâmetro explore correspondente no arquivo do modelo. Assim como os nomes de modelos, os nomes da Análise são formatados no menu para que os sublinhados sejam alterados para espaços e cada palavra seja maiúscula. O nome da Análise também aparece como título no painel de seleção de campos.
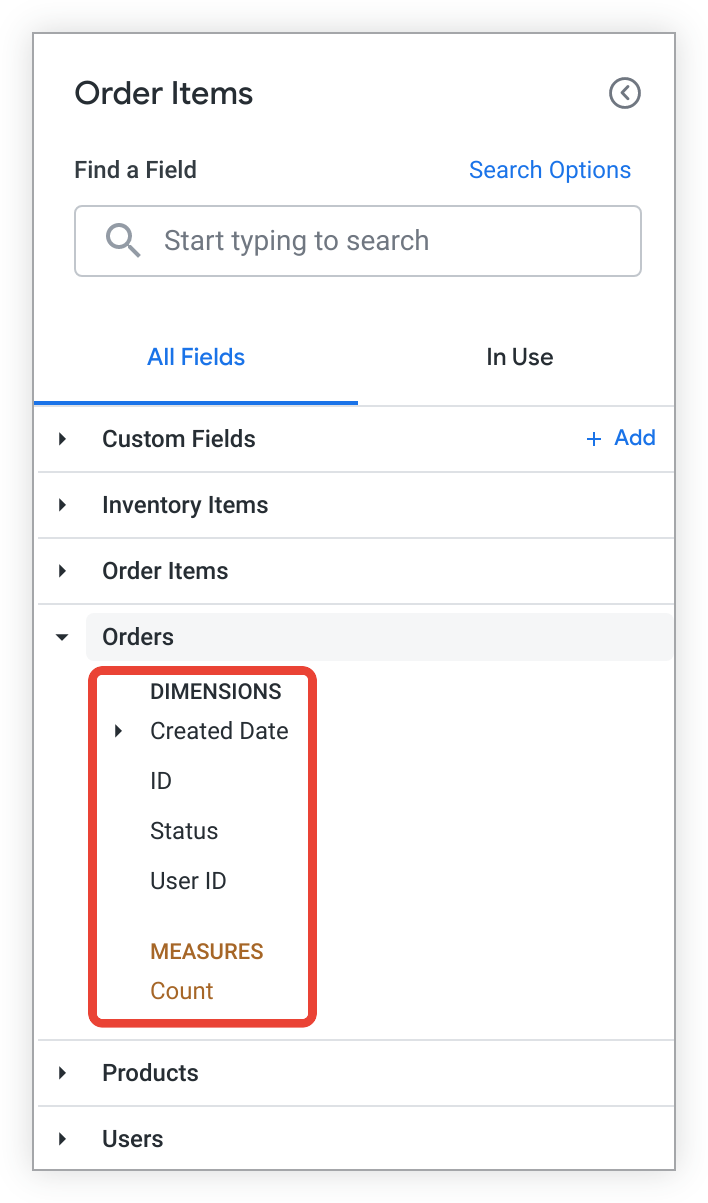
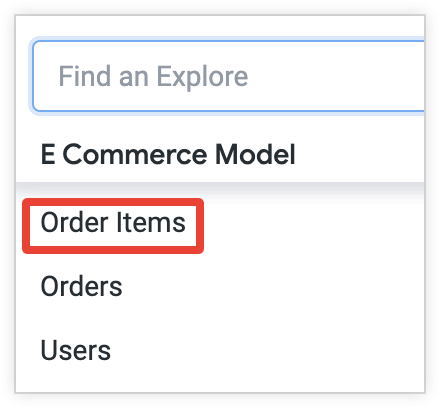
No exemplo abaixo, a Análise order_items é definida no arquivo de modelo e_commerce_model.model:
explore: order_items {
join: orders {
type: left_outer
sql_on: ${order_items.order_id} = ${orders.id} ;;
relationship: many_to_one
}
}
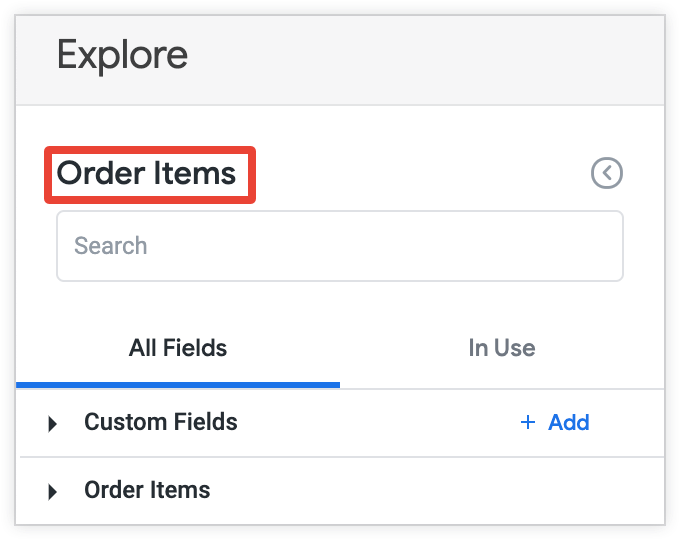
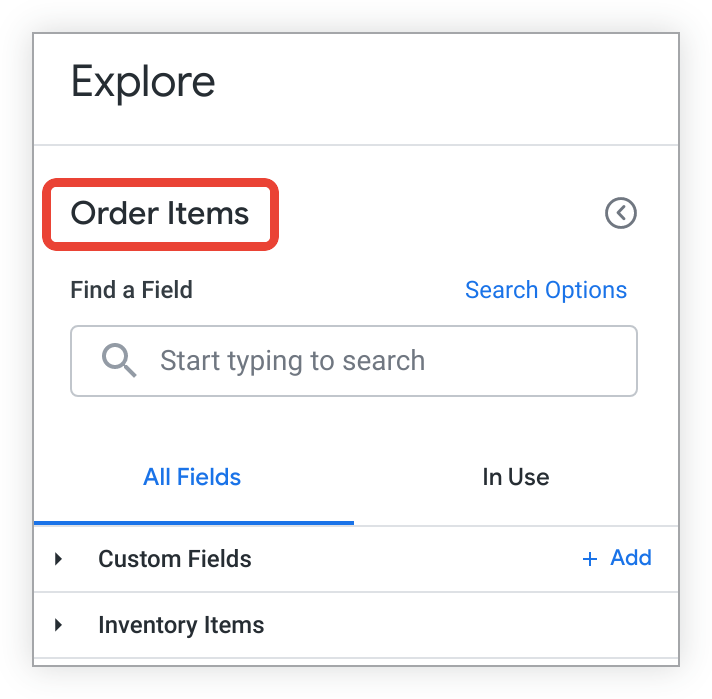
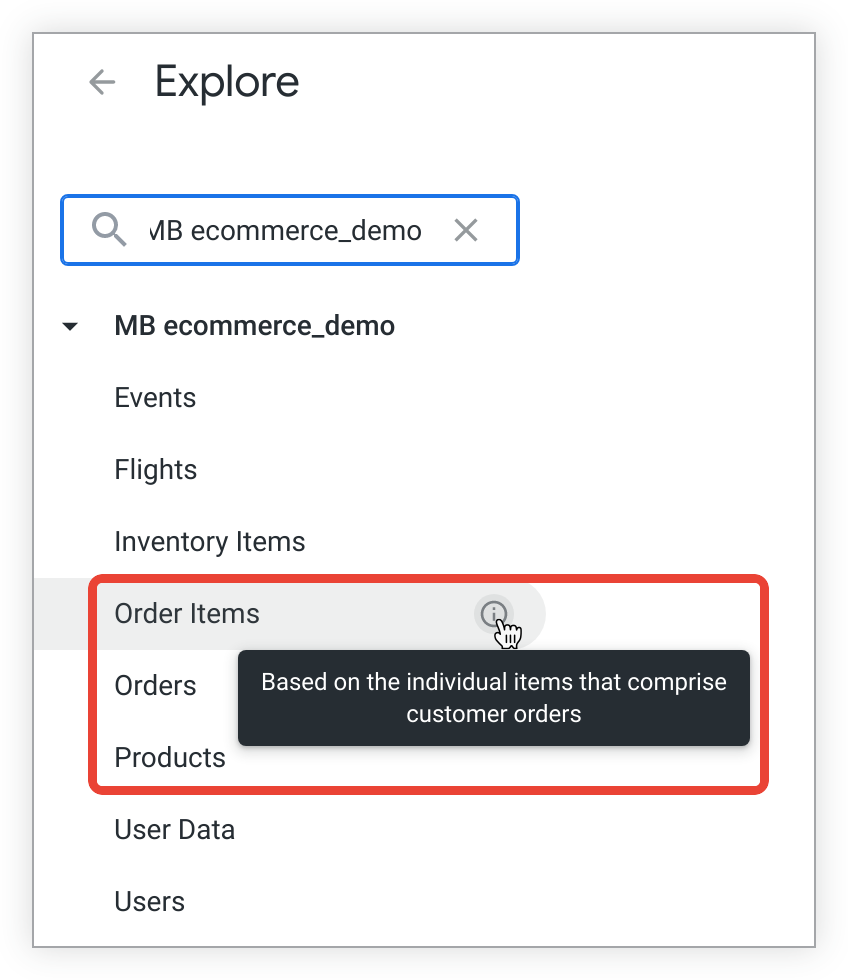
A análise order_items aparece como Itens do pedido no menu "Explorar" e no seletor de campos.
| Menu "Explorar": | Seletor de campo: |
 |
 |
Para mais informações sobre arquivos de modelo, consulte a página de documentação Noções básicas sobre arquivos de modelo e visualização. Para mais informações sobre como definir as análises detalhadas, consulte a página de documentação do parâmetro explore.
label (modelo)
O parâmetro label de um modelo renomeia um modelo no menu Explorar sem mudar a forma como ele é referenciado no LookML. Os URLs de análise, o ambiente de desenvolvimento integrado do Looker e o SQL Runner ainda refletem o nome real do modelo. A forma como o modelo é referenciado no LookML e nas configurações de administrador não muda.
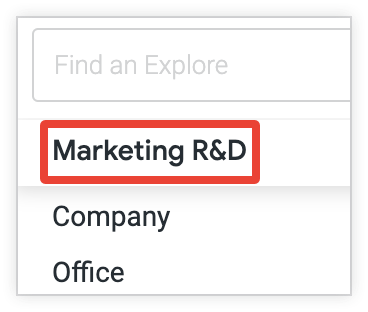
Por padrão, o modelo market_research.model aparece como Pesquisa de mercado no menu "Explorar".

É possível usar o parâmetro label para renomear o modelo no menu "Análise". Por exemplo, adicione o código label: "Marketing R&D" ao arquivo de modelo market_research.model:
label: "Marketing R&D"
Neste exemplo, o Looker mostra o nome do modelo da seguinte maneira no menu "Explorar":

label (Explorar)
O parâmetro label de uma análise renomeia uma análise no menu Análises e na página de análise sem mudar a forma como ela é referenciada no LookML.
Se o parâmetro label não for usado, o nome da Análise vai aparecer de acordo com o comportamento padrão.

group_label (Explorar)
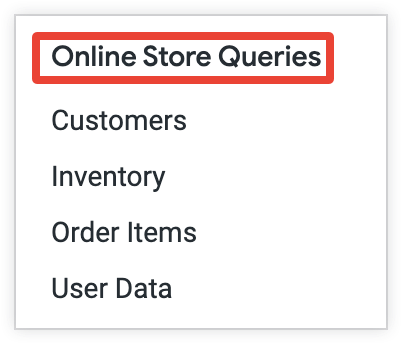
O parâmetro group_label de uma Análise muda a organização padrão do menu Análise. Em vez de listar cada Análise detalhada no nome do modelo, group_label permite definir um título personalizado para listar uma ou mais Análises detalhadas.
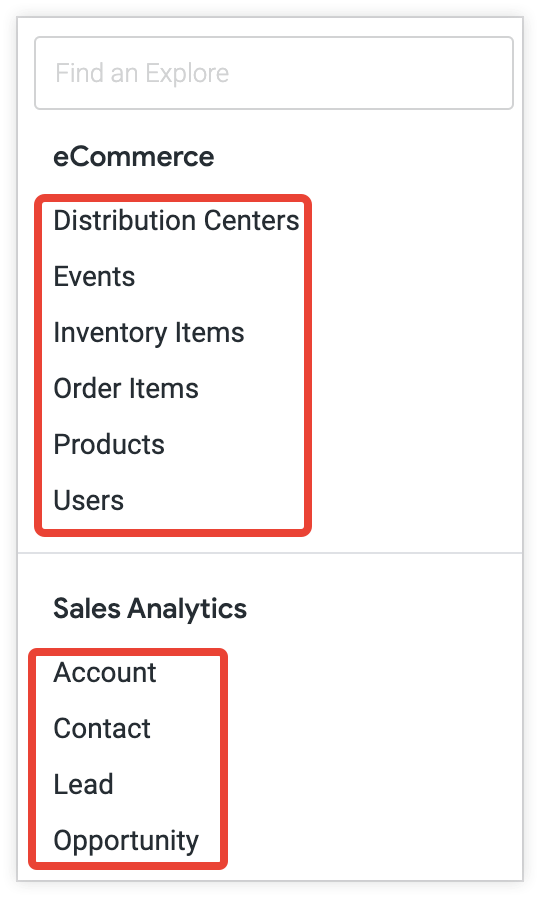
Neste exemplo, as análises Clientes, Inventário, Itens do pedido e Dados do usuário estão listadas no rótulo de grupo Consultas da loja on-line:

description (Explorar)
O parâmetro description de uma Análise permite adicionar uma descrição dela à interface para que os usuários tenham mais informações ao criar consultas.
Os usuários podem conferir a descrição passando o cursor sobre o ícone de informações, ao lado do nome da seção "Explorar", na parte de cima do seletor de campos. O ícone de informações também aparece na lista suspensa de análises detalhadas. Se você não adicionar uma descrição explicitamente a uma seção "Explorar", ela não vai aparecer.

hidden (Explorar)
O parâmetro hidden de uma análise oculta a análise do menu Análise. Por padrão, hidden fica desativado e a seção "Explorar" é exibida. hidden não oculta o LookML nem impede o acesso a uma análise detalhada pelo URL. O hidden não é um recurso de segurança, mas sim de apresentação.
Por exemplo, adicionar o código LookML hidden: yes ao LookML para a análise inventory no exemplo a seguir oculta a análise Inventário do menu "Análise":
explore: inventory {
hidden: yes
join: order_facts {
view_label: "Orders"
relationship: many_to_one
sql_on: ${order_facts.order_id} = ${order_items.order_id} ;;
}
}
Seletor de campo
Esta seção descreve o comportamento padrão do seletor de campos e, em seguida, os parâmetros da LookML que permitem mudar esse comportamento.
Mude a forma como os nomes das visualizações aparecem no seletor de campos com:
Mude a forma como os nomes dos campos aparecem no seletor de campos com:
Mude a organização dos campos no seletor de campos com:
Comportamento padrão do seletor de campo
Por padrão, o seletor de campos é organizado por títulos que correspondem às visualizações especificadas pelo parâmetro view do LookML. Os campos de cada visualização são agrupados no seletor de campos. O tipo de campo (dimensão, grupo de dimensões, métrica, campo de filtro e campo de parâmetro) determina onde o campo é mostrado na visualização. A menos que o parâmetro label seja usado para alterar o nome de exibição, o seletor de campos vai mostrar uma versão formatada do nome do campo ou da visualização do LookML, com sublinhados alterados para espaços e cada palavra em maiúsculas.
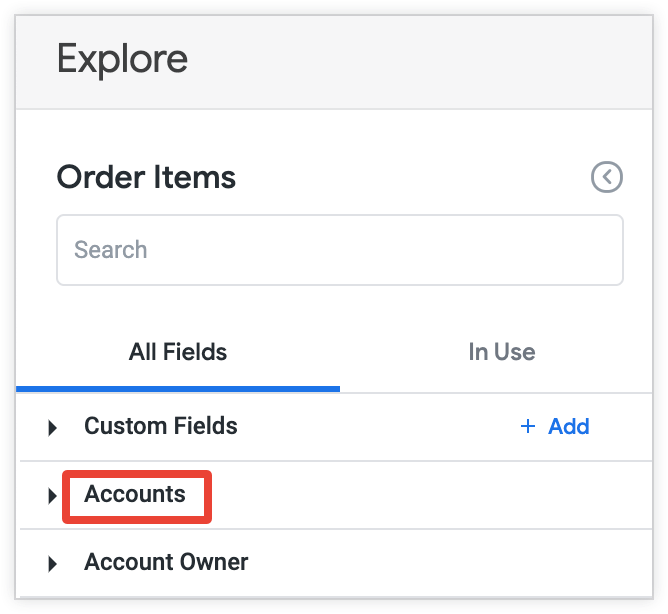
No exemplo a seguir, o Looker mostra a visualização accounts como Contas no seletor de campos, que é o comportamento padrão:
view: accounts {
sql_table_name: accounts ;;
}

O exemplo a seguir mostra como os nomes de uma dimensão, um grupo de dimensões e uma medida aparecem por padrão. A mesma formatação será aplicada aos nomes de todos os campos de filtro e de parâmetro.
dimension: account_number {
primary_key: yes
type: number
sql: ${TABLE}.account_number ;;
}
dimension: name {
type: string
sql: ${TABLE}.name ;;
}
dimension_group: created {
type: time
timeframes: [raw, time, date, week, month, quarter, year]
sql: ${TABLE}.created_date ;;
}
measure: average_annual_revenue {
type: average
sql: ${annual_revenue} ;;
value_format_name: custom_amount_value_format
}
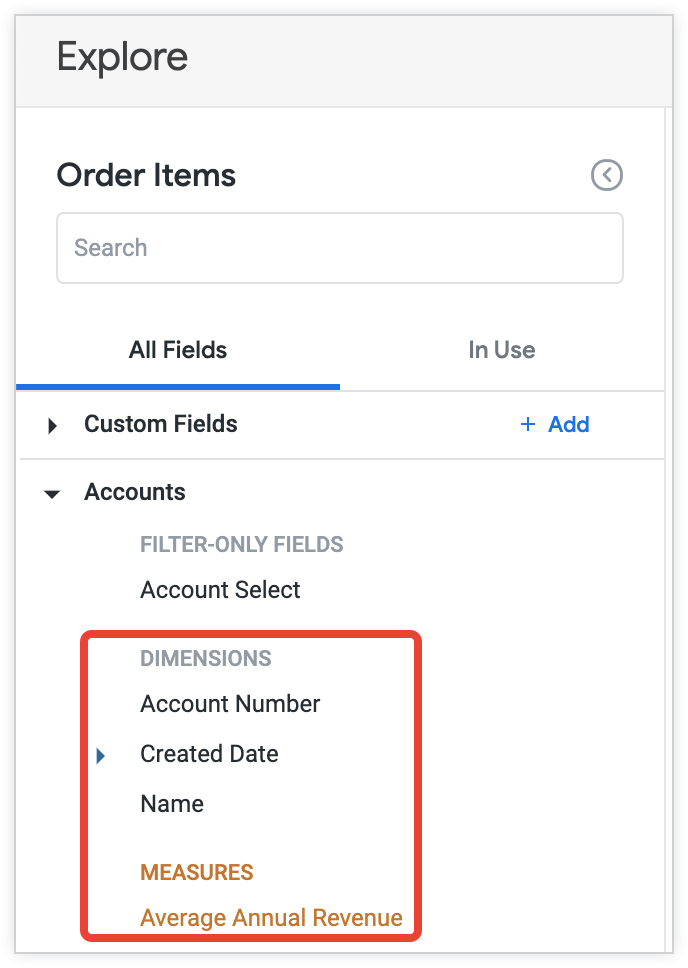
Neste exemplo, o seletor de campos mostra os nomes de campo padrão Número da conta, Nome, Data de criação e Receita anual média para as dimensões account_number e name, o grupo de dimensão created e a métrica average_annual_revenue, respectivamente.

Se você mudar o nome de um campo, o seletor de campos vai se adaptar ao novo nome, mas talvez seja necessário adicionar um parâmetro alias com o nome antigo do campo. Esse parâmetro fornece nomes alternativos para um campo que pode aparecer no URL de uma consulta. Isso pode ser útil nos casos em que os nomes dos campos em um modelo mudam, mas algumas pessoas têm links compartilhados para dados e você quer manter os URLs anteriores funcionando.
view_label (Explorar)
O parâmetro view_label de uma análise muda a forma como o grupo de campos da visualização de base de uma análise é rotulado no seletor de campos sem alterar a forma como a análise e os campos dela são referenciados no LookML.
Por exemplo, se você associar uma visualização order_facts a uma Análise detalhada chamada order_items, poderá usar o parâmetro view_label para definir o rótulo que o Looker mostra para a visualização order_facts no seletor de campos da seguinte maneira:
explore: order_items {
label: "Order Items"
join: order_facts {
view_label: "Orders and more"
relationship: many_to_one
sql_on: ${order_facts.order_id} = ${order_items.order_id} ;;
}
}
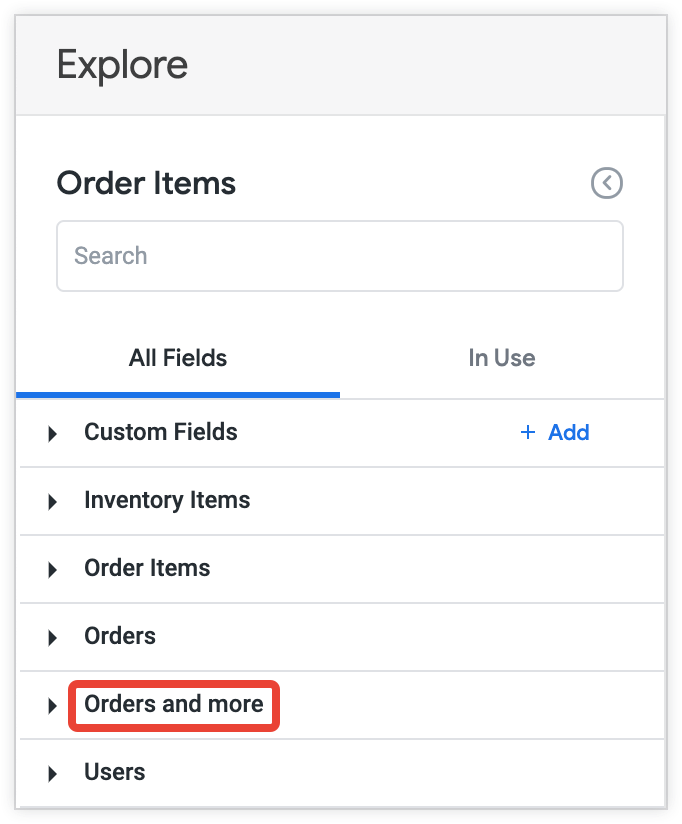
Neste exemplo, a visualização order_facts aparece como Pedidos e mais no seletor de campos da Análise Itens do pedido.

view_label (join)
O parâmetro view_label de uma mesclagem permite agrupar campos de uma visualização sob o nome de outra no seletor de campos. Se você não adicionar explicitamente um view_label a uma mesclagem, o view_label vai assumir o nome da mesclagem.
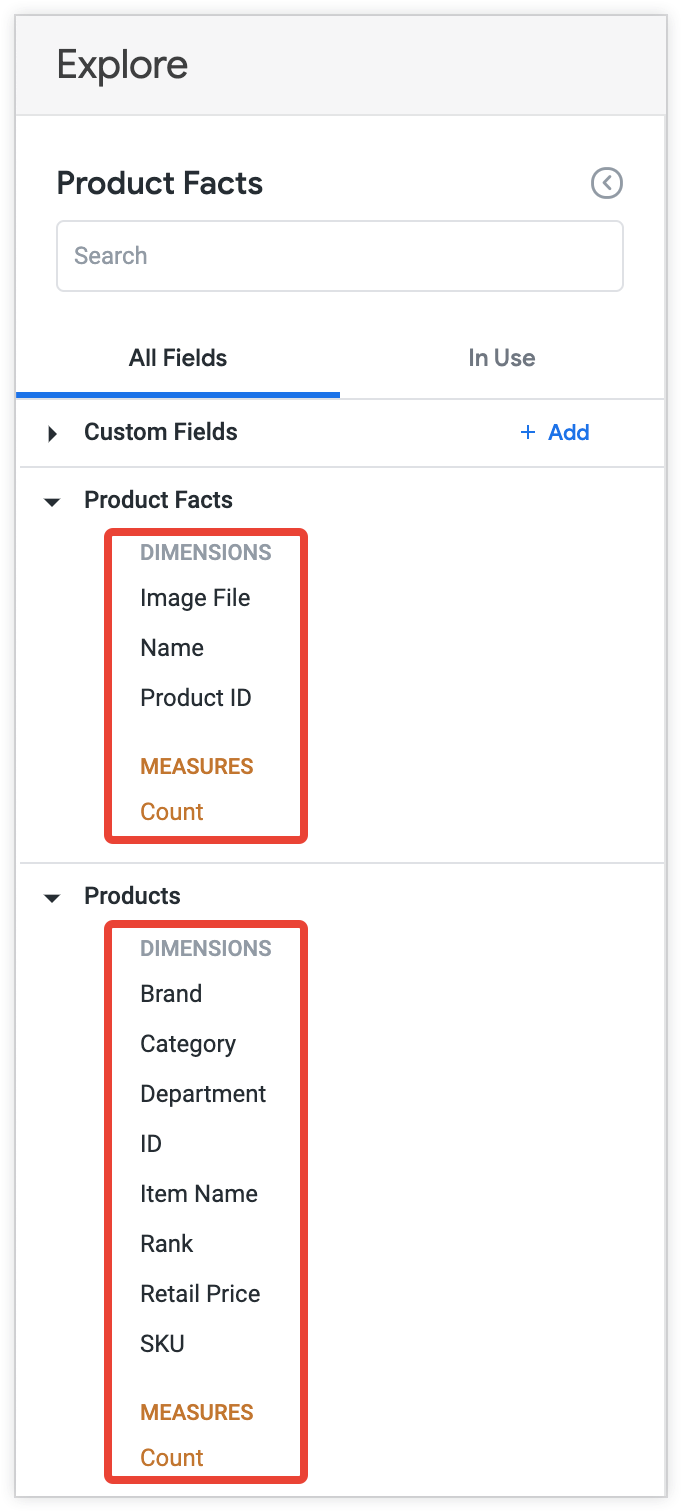
Por exemplo, você mescla a visualização products com o recurso product_facts Explore:
explore: product_facts {
join: products {
type: left_outer
sql_on: ${product_facts.product_id} = ${products.id} ;;
relationship: many_to_one
}
}
Neste exemplo, como não foi especificado um rótulo de visualização, os campos da visualização products são agrupados no rótulo de visualização Produtos no seletor de campos, separado da visualização Fatos do produto:

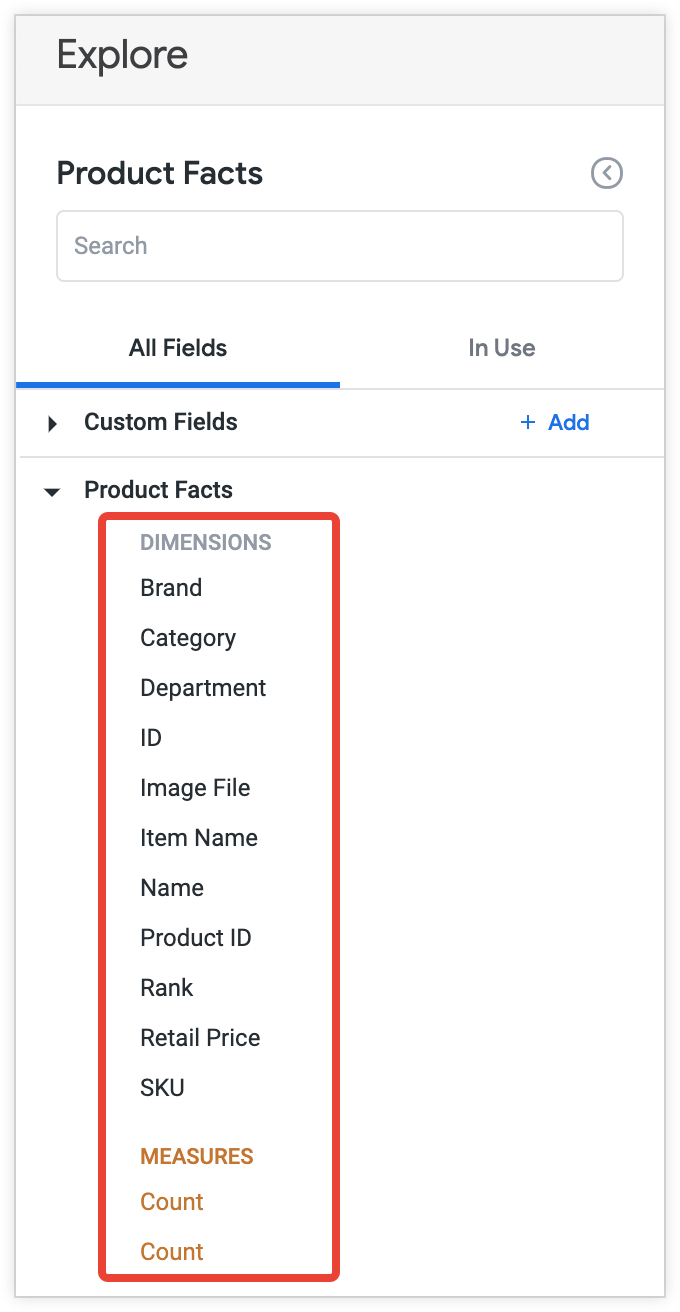
É possível usar o parâmetro view_label para adicionar um rótulo de visualização à visualização products mesclada, como no exemplo a seguir:
explore: product_facts {
join: products {
view_label: "Product Facts"
type: left_outer
sql_on: ${product_facts.product_id} = ${products.id} ;;
relationship: many_to_one
}
}
Isso agrupa os campos da visualização products sob o rótulo Dados do produto no seletor de campos:

label (visualização)
O parâmetro label de uma visualização muda a forma como ela é rotulada no seletor de campos sem mudar a forma como ela é referenciada no LookML. Se não for especificado, o rótulo será o nome da visualização. Ao contrário de view_label (Explore) e view_label (Join), esse parâmetro afeta todas as análises que usam a visualização.
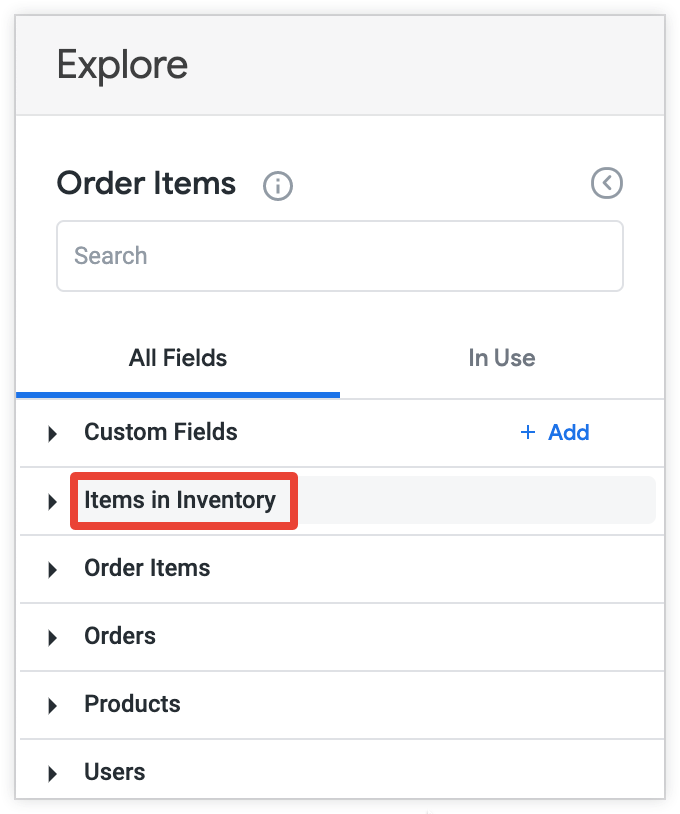
Por exemplo, use o parâmetro label para especificar um rótulo para a visualização inventory_items da seguinte maneira:
view: inventory_items {
label: "Items in Inventory"
sql_table_name: inventory_items ;;
}
Neste exemplo, o seletor de campos mostra o rótulo Itens no inventário para a visualização inventory_items, em vez do rótulo padrão Itens do inventário.

description (campo)
É possível adicionar um description a qualquer campo. Para conexões do BigQuery, se você gerar um projeto do LookML a partir do seu banco de dados, o Looker vai preencher automaticamente as descrições de campo com as descrições dos metadados da coluna do BigQuery, se houver.
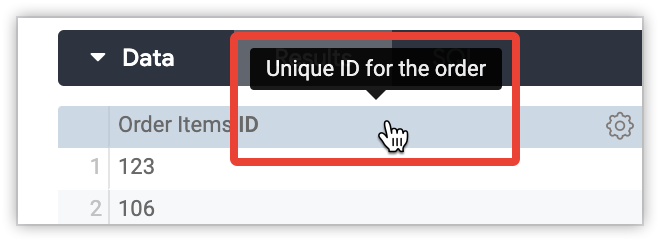
O usuário pode encontrar essa descrição em vários lugares. O Looker mostra a descrição quando o usuário seleciona o ícone de informações à direita do nome do campo no seletor de campos.
![]()
Além disso, o Looker também mostra a descrição quando o usuário passa o cursor sobre o nome da coluna em uma visualização de tabela ou gráfico de tabela em uma Análise, um painel ou um Look.

hidden (campo)
Por padrão, os campos especificados em uma visualização são exibidos no seletor de campos. O parâmetro hidden do campo oculta um campo no seletor de campos.
Os campos ocultos ainda podem ser acessados na interface se forem adicionados manualmente ao URL e aparecerem em algumas janelas do Looker. Portanto, pense em hidden como uma maneira de manter o seletor de campos limpo, e não como um recurso de segurança.
Por exemplo, adicionar o código LookML hidden: yes ao LookML para a dimensão product_id no exemplo a seguir oculta a dimensão ID do produto do seletor de campo:
dimension: product_id {
hidden: yes
type: number
sql: ${TABLE}.product_id ;;
}
fields (campo)
O parâmetro fields permite especificar quais campos da visualização de base e das mesclagens de uma Análise são expostos no seletor de campos. Se você não usar o parâmetro fields, o Looker vai expor todos os campos.
Para especificar os campos que você quer mostrar no seletor, use uma lista separada por vírgulas de campos ou conjuntos. Para especificar os campos que você quer ocultar do seletor de campos, use o conjunto ALL_FIELDS* com uma lista separada por vírgulas dos campos ou conjuntos a serem excluídos, com um hífen (-) antes de cada um.
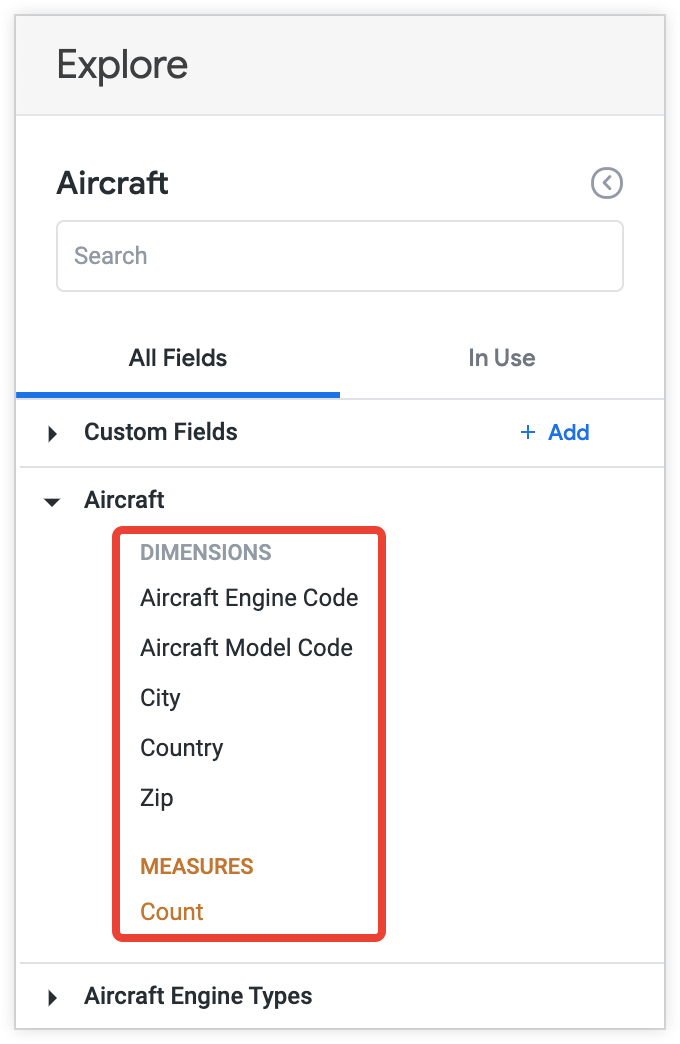
Por exemplo, use o seguinte código do LookML para mostrar apenas uma seleção de campos da análise aircraft no seletor de campos:
explore: aircraft {
fields: [
aircraft.aircraft_model_code,
aircraft.aircraft_engine_code,
aircraft.count,
aircraft.city,
aircraft.country,
aircraft.zip,
]
}
Neste exemplo, a Análise de Aeronaves mostra apenas as dimensões Código do modelo da aeronave, Código do motor da aeronave, Cidade, País e CEP e a medida Contagem no seletor de campos.

label (campo)
O parâmetro label de um campo permite mudar a forma como o nome de um campo aparece no seletor de campos sem mudar a forma como ele é referenciado no LookML. Se nenhum rótulo for especificado, o padrão será o nome do campo.
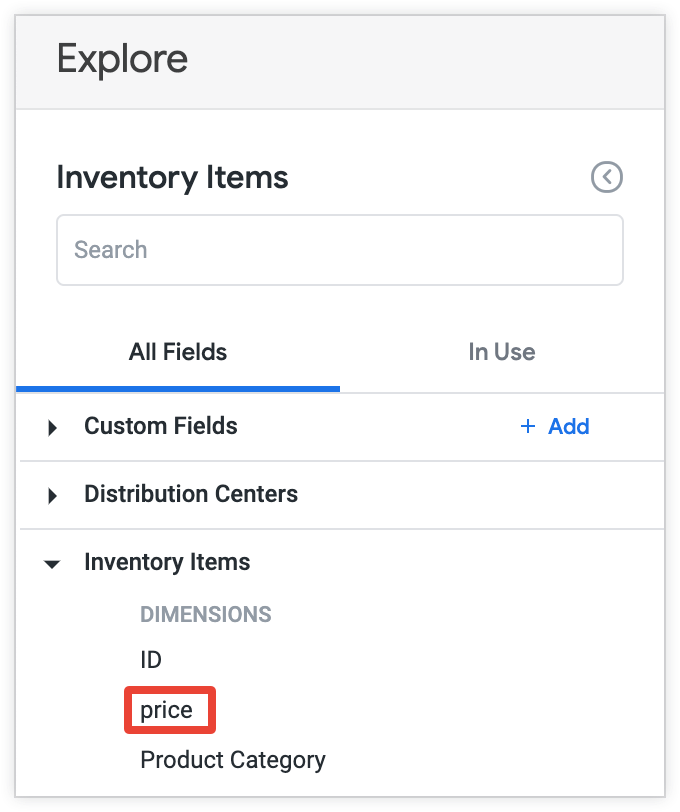
Por exemplo, use o parâmetro label para definir um rótulo para a dimensão cost da seguinte maneira:
dimension: cost {
label: "price"
type: number
sql: ${TABLE}.cost ;;
}
Neste exemplo, a dimensão Custo tem o rótulo preço no seletor de campo.

view_label (campo)
O parâmetro view_label de um campo permite mudar o nome da visualização em que o campo está listado no seletor de campos sem mudar a forma como ele é referenciado no LookML. Se nenhum rótulo for especificado, o campo vai aparecer abaixo do rótulo da visualização em que ele foi definido.
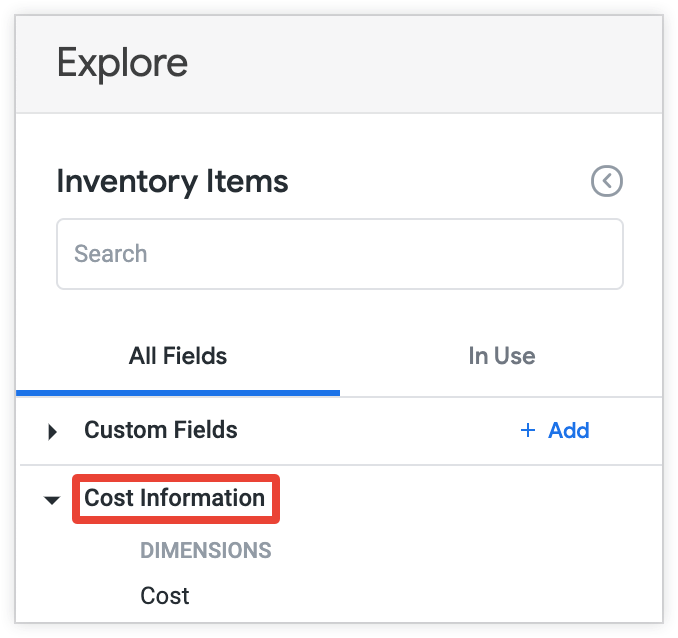
Por exemplo, use o parâmetro view_label da seguinte maneira para especificar um rótulo de visualização para a dimensão cost:
dimension: cost {
view_label: "Cost Information"
type: number
sql: ${TABLE}.cost ;;
}
Neste exemplo, o Looker mostra a dimensão Custo no rótulo de visualização Informações de custo no seletor de campos.

group_label (campo)
O parâmetro group_label permite combinar campos em uma lista suspensa comum em uma visualização no seletor de campos.
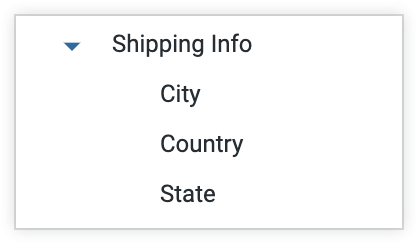
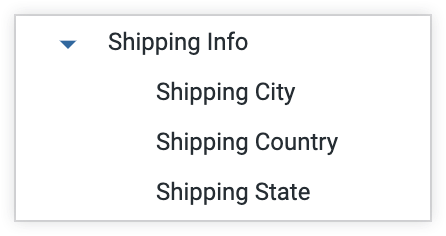
Neste exemplo, o grupo Informações de frete inclui os campos Cidade de envio, País de envio e Estado de envio:

group_item_label (campo)
Quando os campos são mostrados em um rótulo de grupo, talvez não seja necessário exibir os nomes ou rótulos completos dos campos no seletor de campos. No exemplo mostrado anteriormente para group_label (campo), o rótulo do grupo já indica que os campos se referem ao frete. Em casos como esse, adicione o parâmetro group_item_label a cada um desses campos agrupados para mudar a aparência deles no rótulo do grupo.
Neste exemplo, o grupo Informações de frete inclui os campos Cidade, País e Estado: