ブレットグラフは、目標に対する掲載結果や目標の進捗状況を表示する場合に便利です。
グラフ構成エディタを使用すると、Looker の棒グラフからブレットグラフを作成できます。
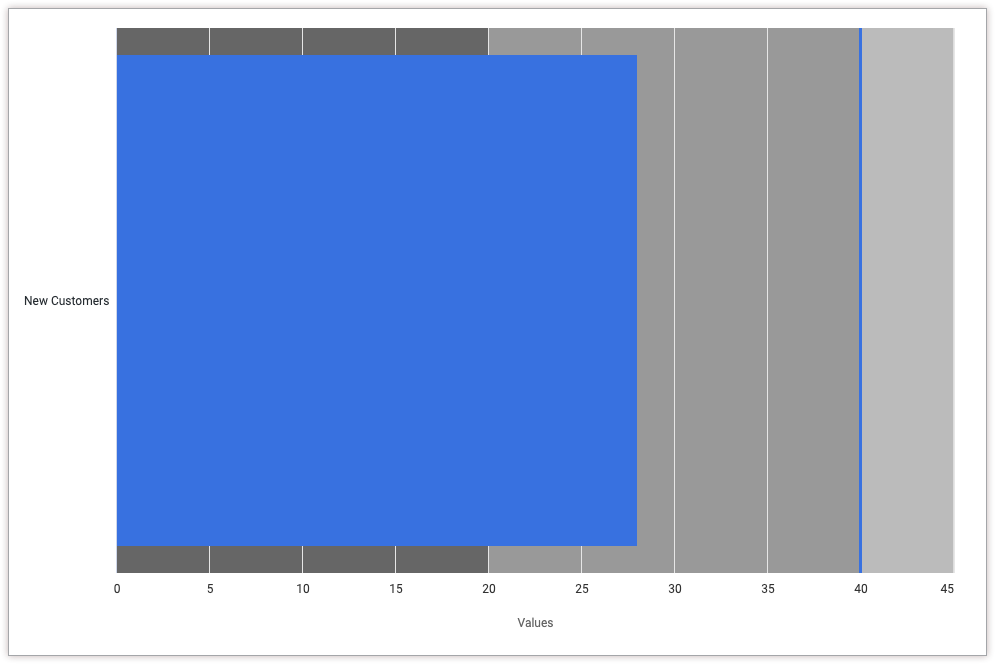
たとえば、次のブレットグラフでは、青色の進行状況バーで [New Customers Count] measure と 40 のターゲット値(青色の縦線)を比較しています。また、グラフには 0~20、20~40、40~80 の進行状況バケットも表示され、それぞれグレーの網掛けで示されます。

前提条件
グラフ構成エディタにアクセスするには、can_override_vis_config 権限が必要です。
JSON スニペットの作成
ブレットグラフを作成するには、次の JSON スニペットから始めます。
{
chart: {
type: 'bullet'
},
xAxis: {
categories: ['New Customers']
},
yAxis: {
plotBands: [{
from: 0,
to: 20,
color: '#666666'
}, {
from: 20,
to: 40,
color: '#999999'
}, {
from: 40,
to: 80,
color: '#bbbbbb'
}],
},
series: [{
data: [{
target: 40
}]
}],
}
次の値を変更してユースケースに合わせます。
xAxis.categories属性は、X 軸のラベルを上書きします。この例では、X 軸のラベルは指標名「新規のお客様」にする必要があります。yAxis.plotBands属性は、特定の値のグラフの背景色を指定します。この例の背景色は、0~20 が濃いグレー(#666666)、20~40 が中程度のグレー(#999999)、40~80 が薄いグレー(#bbbbbb)です。series.data.target属性は、縦線として表示されるブレットグラフのターゲット値を指定します。この例では、ターゲットは 40 です。
ブレットグラフの作成
ブレットグラフを作成する手順は次のとおりです。
Explore での棒グラフの表示、または Look やダッシュボードでの棒グラフの編集。
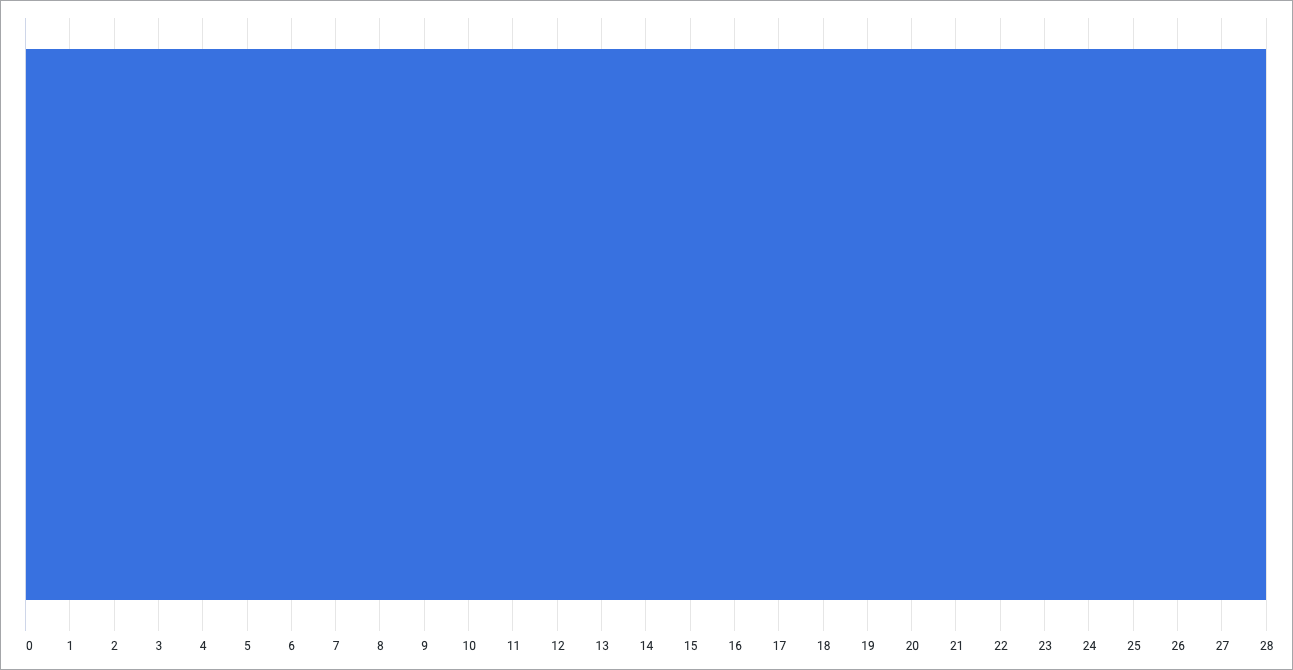
この例では、1 つの項目と 1 つの measure がある 1 つの行を上限とする棒グラフから始めることをおすすめします。最初のグラフは次の例のようになります。

可視化の [編集] メニューを開きます。
[プロット] タブで、[グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
[グラフ構成(オーバーライド)] セクションを選択し、このページの [JSON スニペットの作成] セクションの HighCharts JSON を入力します。
Looker で JSON が正しくフォーマットされるようにするには、[<>(書式設定コード)] をクリックします。
変更をテストするには、[プレビュー] をクリックします。
変更を適用するには、[適用] をクリックします。可視化はカスタム JSON 値を使用して表示されます。

可視化をカスタマイズしたら、保存できます。Explore で可視化を表示した場合は、Explore を保存します。Look またはダッシュボードを編集した場合は、[保存] をクリックします。

