Questa pagina descrive come aggiungere la funzionalità di ricerca a un sito web utilizzando il widget di ricerca.
Prima di iniziare
Prima di aggiungere un widget di ricerca alla tua pagina web, assicurati di configurarlo, a partire da Configurare i risultati per il widget di ricerca. Tieni presente che non è possibile modificare lo stile del widget di ricerca nella tua pagina web.
Procedure
La procedura per aggiungere il widget di ricerca alla tua pagina web varia a seconda del tipo di autorizzazione che scegli:
Token di autorizzazione: il widget utilizza un token JWT o OAuth fornito dal tuo codebase. Devi avere un tuo server che puoi utilizzare per generare un token. Il token di autenticazione viene utilizzato per effettuare una chiamata API per conto dell'utente o delaccount di serviziot. Quando generi il token di autorizzazione, utilizza l'ambito OAuth
https://www.googleapis.com/auth/cloud-platform.Per le interazioni da server a server con i service account: consulta l'articolo Utilizzo di OAuth 2.0 per applicazioni da server a server nella documentazione sull'autorizzazione.
Per le applicazioni web JavaScript:consulta la sezione OAuth 2.0 per applicazioni web lato client nella documentazione sull'autorizzazione.
Accesso pubblico: il widget non limiterà gli utenti che possono ottenere risultati da una query di ricerca.
Aggiungere un widget che utilizza un token di autorizzazione
Nella Google Cloud console, vai alla pagina AI Applications.
Fai clic sul nome dell'app da modificare.
Fai clic su Integrazione.
Fai clic sulla scheda Widget.
Seleziona Basato su JWT o OAuth come tipo di autorizzazione del widget.
Specifica il nome di dominio della pagina del widget:
Inserisci il nome di dominio della pagina in cui verrà visualizzato il widget.
Ad esempio, se copi il widget nelle pagine
example.com/ai.htmlecymbal.example.com/search.html, inserisciexample.comcome dominio. Se vuoi che il widget funzioni solo su una pagina nel sottodominio, inseriscicymbal.example.com.Se vuoi testare il widget su localhost, inserisci
localhost.Fai clic su Aggiungi.
Ripeti il passaggio 6 per ogni dominio in cui verrà visualizzato il widget.
Fai clic su Salva.
Copia lo snippet di codice fornito nella sezione Copia il seguente codice nella tua applicazione web.
(Facoltativo) Apporta le seguenti modifiche per personalizzare il comportamento del widget di ricerca:
Per aprire i risultati del web in nuove schede, aggiungi il seguente codice allo snippet di codice copiato. Per impostazione predefinita, i risultati dei documenti non strutturati si aprono in nuove schede, mentre i risultati del web si aprono nella stessa pagina del widget.
anchorsTarget="_blank"Ad esempio:
<gen-search-widget configId="..." anchorsTarget="_blank"></gen-search-widget>Per personalizzare il testo segnaposto all'interno della barra di ricerca, aggiungi quanto segue allo snippet di codice copiato:
placeholder="CUSTOM_PLACEHOLDER"Ad esempio:
<gen-search-widget configId="..." placeholder="Start your search here"></gen-search-widget>Per mostrare sempre il widget senza un trigger, aggiungi quanto segue al frammento di codice copiato:
alwaysOpenedAd esempio:
<gen-search-widget alwaysOpened></gen-search-widget>
Nel codebase, genera un token di autorizzazione.
Per passare il token di autorizzazione al widget, usa il secondo snippet di codice, "
// Set authorization token", fornito nella sezione Copia il seguente codice nella tua applicazione web e sostituisci il testo<JWT or OAuth token provided by you backend>con il token di autorizzazione.Imposta periodicamente un nuovo token ripetendo il passaggio precedente prima che scada il token attuale.
Aggiungere un widget con accesso pubblico
Nella Google Cloud console, vai alla pagina AI Applications.
Fai clic sul nome dell'app da modificare.
Per l'accesso pubblico, assicurati che l'app di ricerca non sia associata a nessun datastore in controllo dell'accesso.
Fai clic su Integrazione.
Fai clic sulla scheda Widget.
Seleziona Accesso pubblico come tipo di autorizzazione del widget.
Specifica il nome di dominio della pagina del widget:
Inserisci il nome di dominio della pagina in cui verrà visualizzato il widget.
Ad esempio, se copi il widget nelle pagine
example.com/ai.htmlecymbal.example.com/search.html, inserisciexample.comcome dominio. Se vuoi che il widget funzioni solo sulle pagine del sottodominio, inseriscicymbal.example.com.Se vuoi testare il widget su localhost, inserisci
localhost.Fai clic su Aggiungi.
Ripeti il passaggio 6 per ogni dominio in cui verrà visualizzato il widget.
Fai clic su Salva.
Copia lo snippet di codice fornito nella sezione Copia il seguente codice nella tua applicazione web.
(Facoltativo) Apporta le seguenti modifiche per personalizzare il comportamento del widget di ricerca:
Per aprire i risultati del web in nuove schede, aggiungi il seguente codice allo snippet di codice copiato. Per impostazione predefinita, i risultati dei documenti non strutturati si aprono in nuove schede, mentre i risultati del web si aprono nella stessa pagina del widget.
anchorsTarget="_blank"Ad esempio:
<gen-search-widget configId="..." anchorsTarget="_blank"></gen-search-widget>Per personalizzare il testo segnaposto all'interno della barra di ricerca, aggiungi quanto segue allo snippet di codice copiato:
placeholder="CUSTOM_PLACEHOLDER"Ad esempio:
<gen-search-widget configId="..." placeholder="Start your search here"></gen-search-widget>Per mostrare sempre il widget senza un trigger, aggiungi quanto segue al frammento di codice copiato:
<gen-search-widget alwaysOpened></gen-search-widget>
Incolla lo snippet di codice nella pagina web.
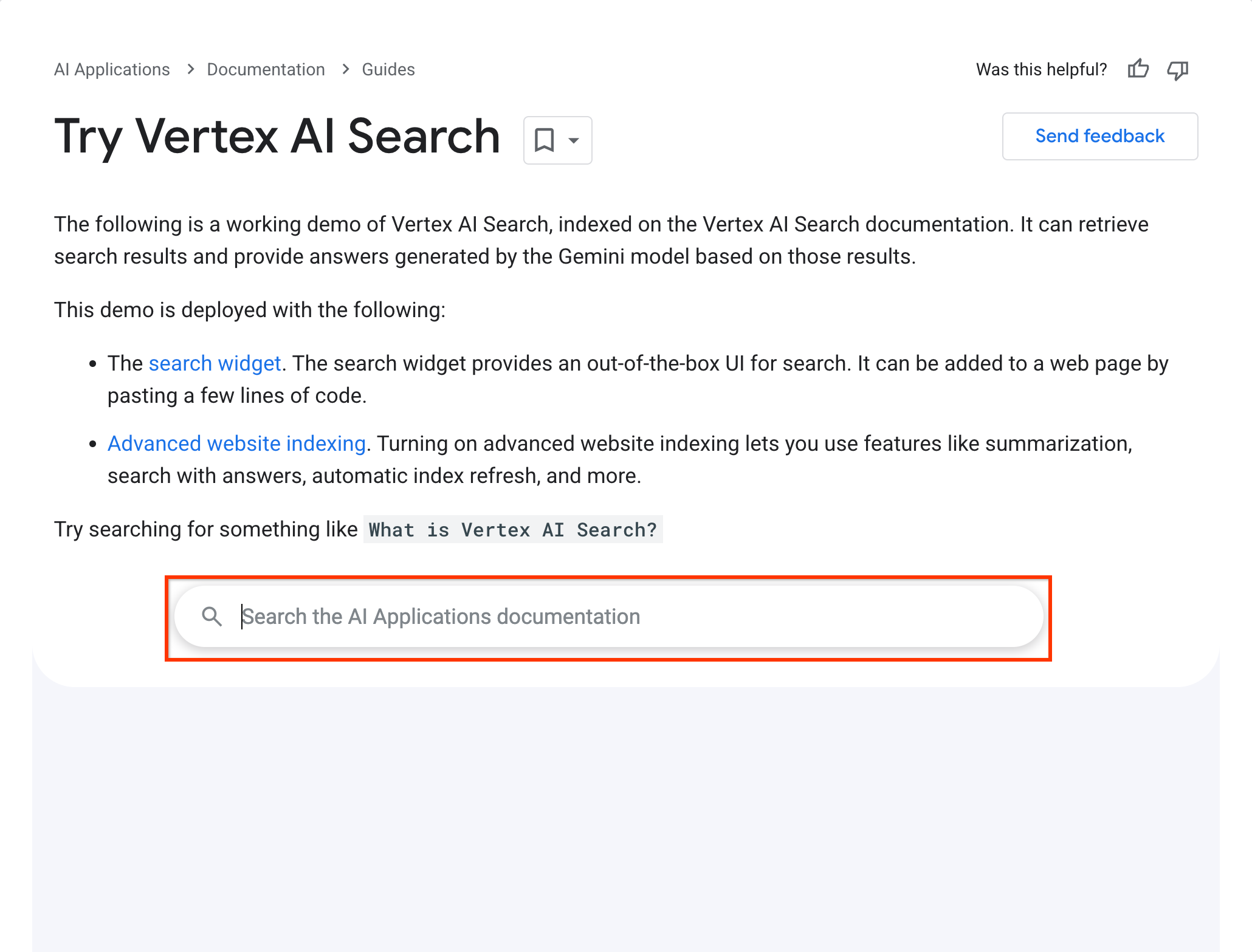
Esempio di widget incorporato di accesso pubblico
Per visualizzare un widget di ricerca incorporato in una pagina web pubblica, consulta Prova Vertex AI Search.

Questo widget di ricerca funziona con la seguente configurazione:
<gen-search-widget
configId="123456"
anchorsTarget="_blank"
placeholder="Search the Vertex AI Search documentation"
alwaysOpened>
</gen-search-widget>

