利用 Dialogflow Telegram 集成,您可以基于 Dialogflow 技术轻松创建具有自然语言理解能力的 Telegram 聊天机器人。
限制
此集成仅支持默认代理语言。
设置 Telegram
要为代理设置 Telegram 集成,您需要具备:
在 Telegram 中创建聊天机器人
- 登录 Telegram 并转到 https://telegram.me/botfather
- 点击网页界面中的 Start 按钮或输入 /start
- 点击或输入 /newbot 并输入名称
- 为聊天机器人输入一个用户名,该名称应以“bot”结尾(例如 garthsweatherbot)
- 复制生成的访问令牌

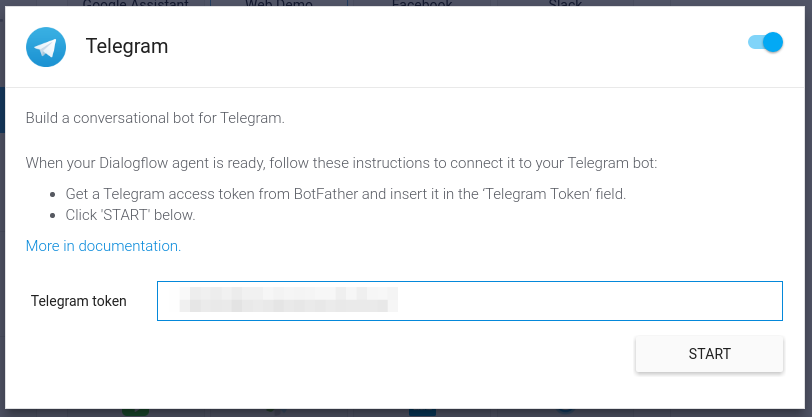
设置 Dialogflow
- 在 Dialogflow 中,转到左侧菜单中的集成 (Integrations)
- 点击 Telegram 图块
- 将访问令牌粘贴到相关字段中
- 点击开始按钮

测试
完成设置后,BotFather 将提供指向聊天机器人的链接。转到此链接以测试您的代理。

重新生成 Telegram 令牌
如需为启用了 Telegram 集成功能的代理重新生成 Telegram 令牌,请执行以下操作:
- 转到 Dialogflow 集成设置,然后点击停止。
- 在 Telegram 中重新生成令牌。
- 在集成设置中输入新的 Telegram 令牌,然后点击开始 (START)。
将代理与新的 Telegram 聊天机器人相集成
对于启用了 Telegram 集成功能的代理,要将其与新的 Telegram 聊天机器人关联起来,请执行以下操作:
- 转到 Dialogflow 集成设置,然后点击停止。
- 如果需要,请删除 Telegram 中的旧聊天机器人。
- 在集成设置中输入新的 Telegram 令牌,然后点击开始 (START)。
活动
此集成服务会触发以下事件:
| 事件 | 说明 |
|---|---|
TELEGRAM_WELCOME |
当用户开始与您的 Telegram 聊天机器人对话或输入 /start 时,即会触发该事件。 |
TELEGRAM_HELP |
当用户在与 Telegram 聊天机器人对话期间输入 /help 时,即会触发该事件。 |
TELEGRAM_SETTINGS |
当用户在与 Telegram 聊天机器人对话期间输入 /settings 时,即会触发该事件。 |
富响应消息
系统支持下列富响应消息。
图片响应
支持的格式和大小:
- 大小不超过 5 MB
卡片响应
必须包括图片网址字段或标题字段之一。
支持带有网址和文本回传的按钮。点按带有网址的按钮后,系统会打开一个网页,而点按带有文本的按钮后,系统则会以用户查询形式发送此文本。
快速回复响应
一键式 Telegram 集成中的快速回复相当于 Telegram 中的键盘按钮。
当用户点击其中一个按钮时,所有按钮会被关闭。这样可防止用户点击会话中旧消息所附带的按钮。
自定义载荷响应
一键式 Telegram 集成服务中的带格式文本和超链接
Telegram 聊天机器人可以发送格式化的文本和超链接。
以下示例使用 Markdown 解析模式发送带超链接的格式化文本:
{ "telegram": { "text": "You can read about *entities* [here](/docs/concept-entities).", "parse_mode": "Markdown" } }
请参阅 Telegram 文档。
内嵌键盘按钮
以下示例展示了如何在自定义载荷元素中定义内嵌键盘按钮。
{
"telegram": {
"text": "Pick a color",
"reply_markup": {
"inline_keyboard": [
[
{
"text": "Red",
"callback_data": "Red"
}
],
[
{
"text": "Green",
"callback_data": "Green"
}
],
[
{
"text": "Yellow",
"callback_data": "Yellow"
}
],
[
{
"text": "Blue",
"callback_data": "Blue"
}
],
[
{
"text": "Pink",
"callback_data": "Pink"
}
]
]
}
}
}
