ツリーマップ チャートは、カテゴリと階層データを一連の長方形として表示し、各長方形のサイズは数値メジャーによって決定されます。
グラフ構成エディタを使用すると、Looker の棒グラフから始めてツリーマップ グラフを作成できます。最適な結果を得るには、ピボットしたディメンション、ピボットしていないディメンション、およびメジャーを使用してツリーマップ グラフを作成します。
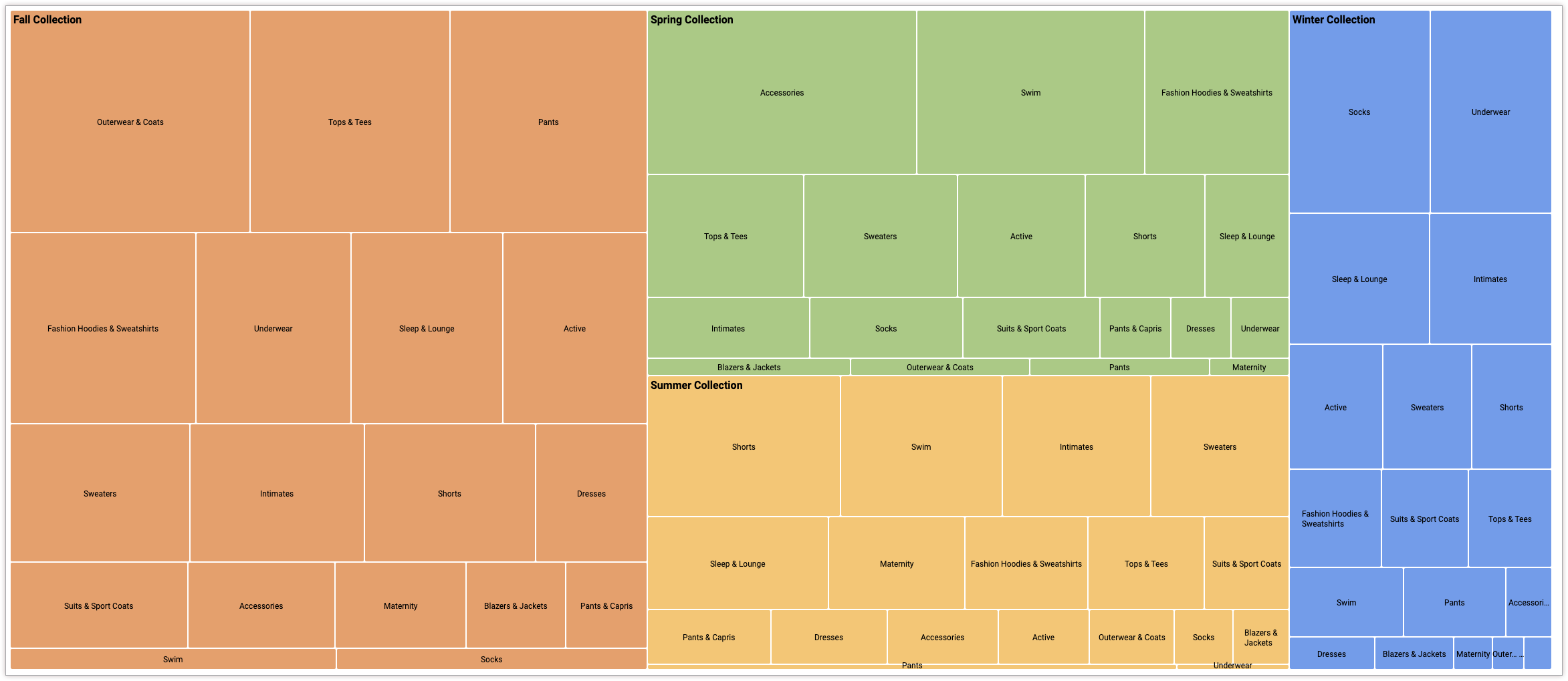
たとえば、複数の異なる [Category] 値の上に [Order Item Count] を、[Seasonal Collection] でピボット表示して、ツリーマップ グラフを作成できます。各シーズンは色分けされた長方形で表され、その中にカテゴリを表す小さな長方形が含まれています。各長方形のサイズは [Order Item Count] に対応しています。

前提条件
グラフ構成エディタにアクセスするには、can_override_vis_config 権限が必要です。
JSON スニペットの作成
ツリーマップ グラフを作成するには、次の JSON スニペットから始めます。
{
chart: {
type: 'treemap',
}
}
ツリーマップ グラフを作成する
ツリーマップ グラフを作成する手順は次のとおりです。
Explore での縦棒グラフの表示、または Look やダッシュボードでの縦棒グラフの編集。
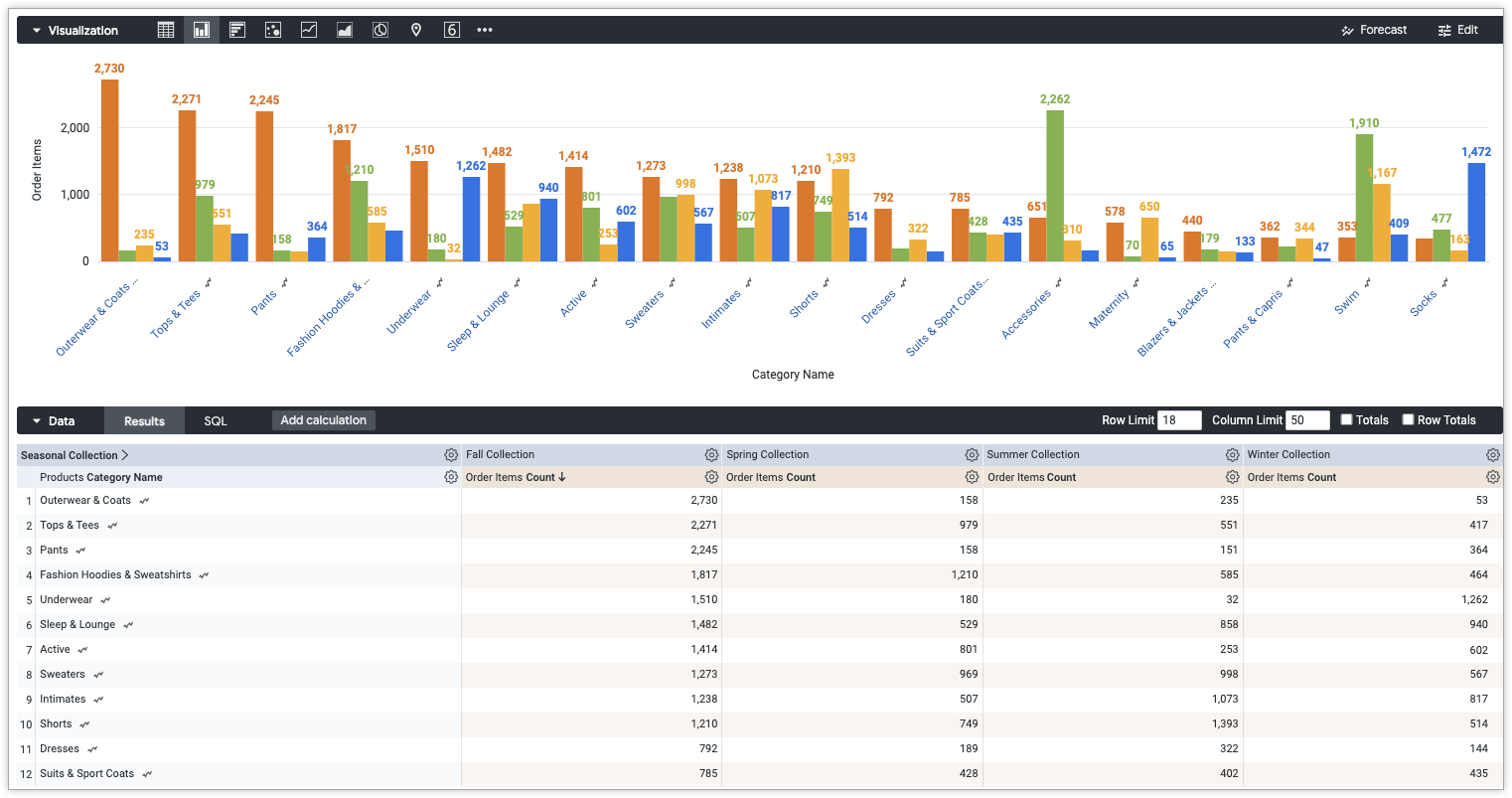
この例では、2 つのディメンションと 1 つの測定値がある縦棒グラフから始めることをおすすめします。1 つのディメンションをピボットする必要があります。ピボットされた値は、ツリーマップのレンダリングに使用される最上位のカテゴリを定義します。最初のグラフは次の例のようになります。

可視化の [編集] メニューを開きます。
[プロット] タブで、[グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
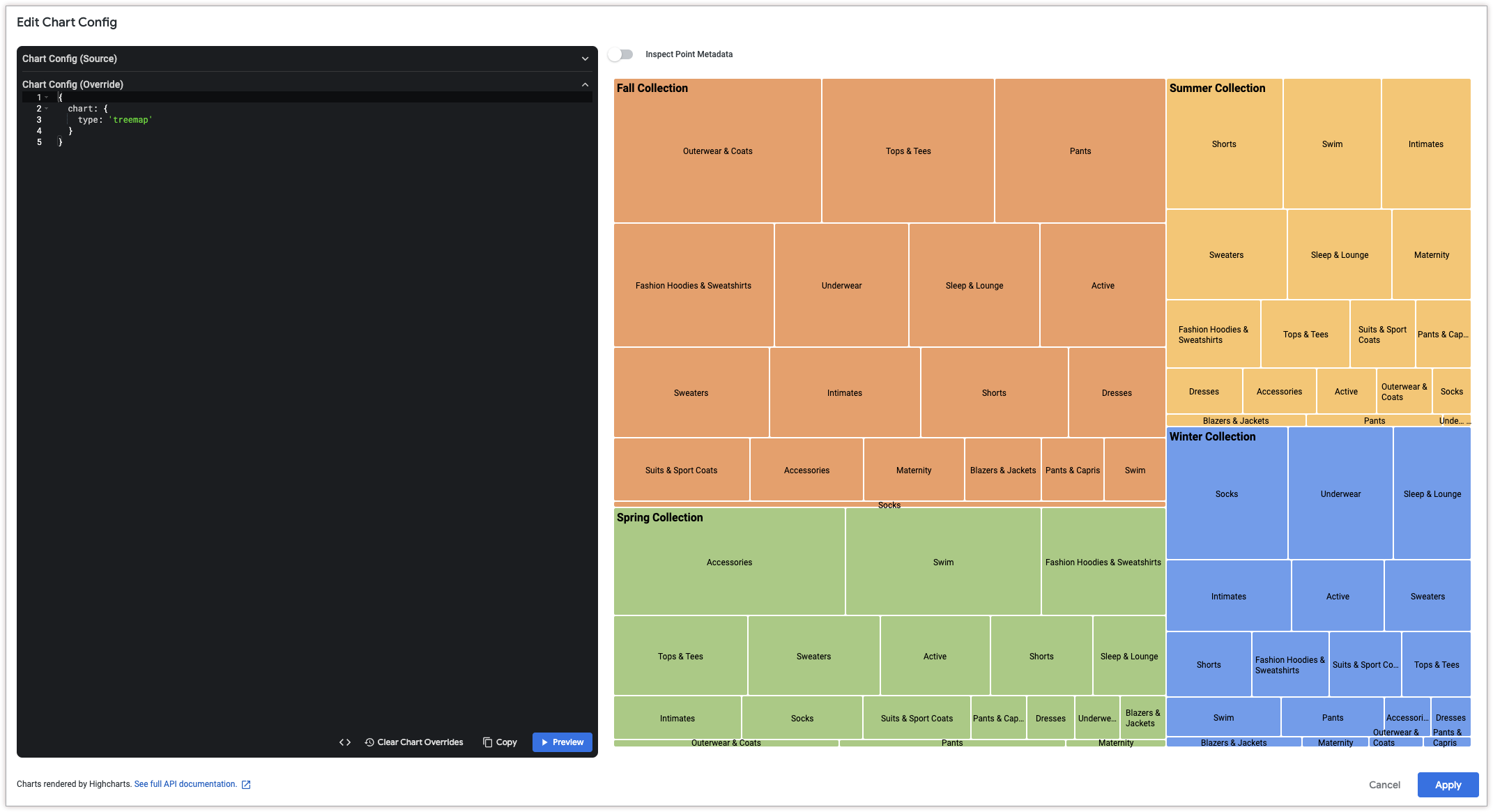
[グラフ構成(オーバーライド)] セクションを選択し、このページの [JSON スニペットの作成] セクションの HighCharts JSON を入力します。
Looker で JSON を適切にフォーマットするには、[<>(書式設定コード)] をクリックします。
変更をテストするには、[プレビュー] をクリックします。
変更を適用するには、[適用] をクリックします。可視化はカスタム JSON 値を使用して表示されます。

可視化をカスタマイズしたら、保存できます。

