ソリッド ゲージグラフは、既知の範囲の数値を表示する場合に便利です。期待値を基準に、現在の値が相対的に高いかどうかをすばやく判断することができます。
グラフ構成エディタを使用すると、Looker の棒グラフからソリッド ゲージグラフを作成できます。ソリッド ゲージグラフには、1 つのディメンションと 1 つの measure が必要です。
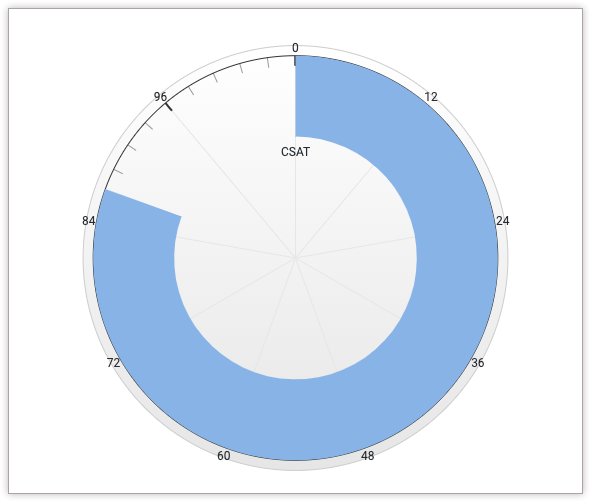
たとえば、次のソリッド ゲージグラフは、顧客満足度(CSAT) measure の現在の値を示しています。これは、円形の青色の進行状況バーで表されます。CSAT スコアの有効値は 0 ~ 100 であるため、これらの値はゲージの両端に表示されます。

前提条件
グラフ構成エディタにアクセスするには、can_override_vis_config 権限が必要です。
JSON スニペットの作成
ソリッド ゲージグラフを作成するには、次の JSON スニペットから始めます。
{
chart: {
type: 'solidgauge'
},
yAxis: [{
min: 0,
max: 100,
tickAmount: 10
}],
}
次の値を変更してユースケースに合わせます。
yAxis.min属性は、ソリッド ゲージグラフの最小値を定義します。yAxis.max属性は、ソリッド ゲージグラフの最大値を定義します。yAxis.tickAmount属性は、ソリッド ゲージグラフの周囲に表示されるラベルの数を指定します。ラベルは、yAxis.min属性とyAxis.max属性に基づいて均等に分散されます。
ソリッド ゲージグラフの作成
ソリッド ゲージグラフを作成する手順は次のとおりです。
Explore での縦棒グラフの表示、または Look やダッシュボードでの縦棒グラフの編集。
この例では、1 つのディメンションと 1 つの measure がある 1 つの行を上限とする縦棒グラフから始めることをおすすめします。最初のグラフは次の例のようになります。

可視化の [編集] メニューを開きます。
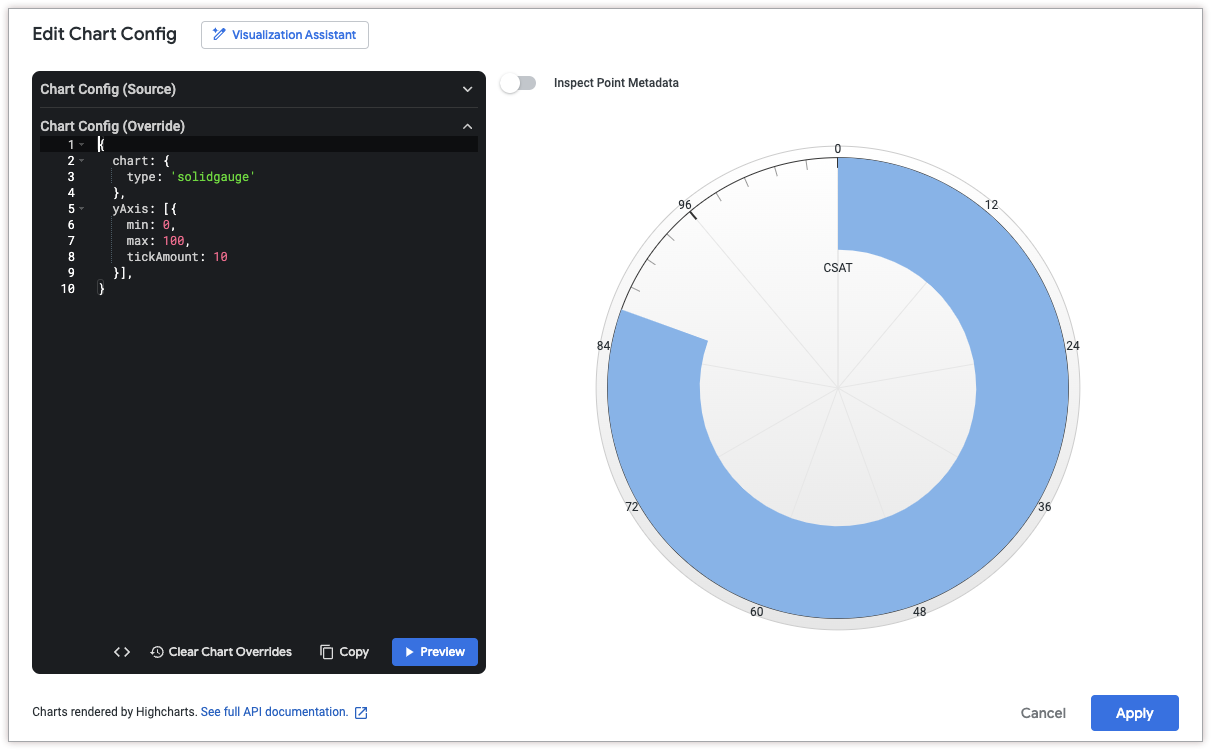
[プロット] タブで、[グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
[グラフ構成(オーバーライド)] セクションを選択し、このページの [JSON スニペットの作成] セクションの HighCharts JSON を入力します。
Looker で JSON を適切にフォーマットするには、[<>(書式設定コード)] をクリックします。
変更をテストするには、[プレビュー] をクリックします。
変更を適用するには、[適用] をクリックします。可視化はカスタム JSON 値を使用して表示されます。

可視化をカスタマイズしたら、保存できます。
