O IDE (ambiente de programação interativo) do Looker dá acesso aos ficheiros do projeto LookML e às definições do projeto LookML.

Aceder ao IDE do Looker
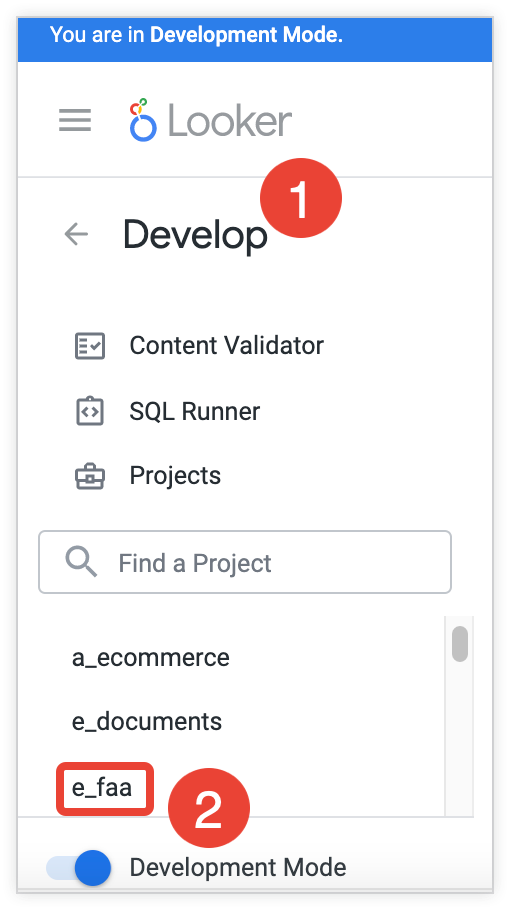
Para ver um projeto do LookML, tem de ter a autorização develop para, pelo menos, um modelo no projeto. Pode aceder ao IDE do Looker através do painel Desenvolver do menu de navegação principal do Looker:

- Selecione Desenvolver no painel de navegação para abrir o painel Desenvolver.
- No painel Desenvolver, selecione o nome do projeto ao qual quer aceder.
O Looker abre o IDE para o projeto do LookML que selecionou.
Em alternativa, pode abrir o IDE para objetos LookML específicos a partir de uma exploração ou a partir do navegador de objetos. Consulte o artigo Aceder a ficheiros de projeto para ver detalhes e outras opções.
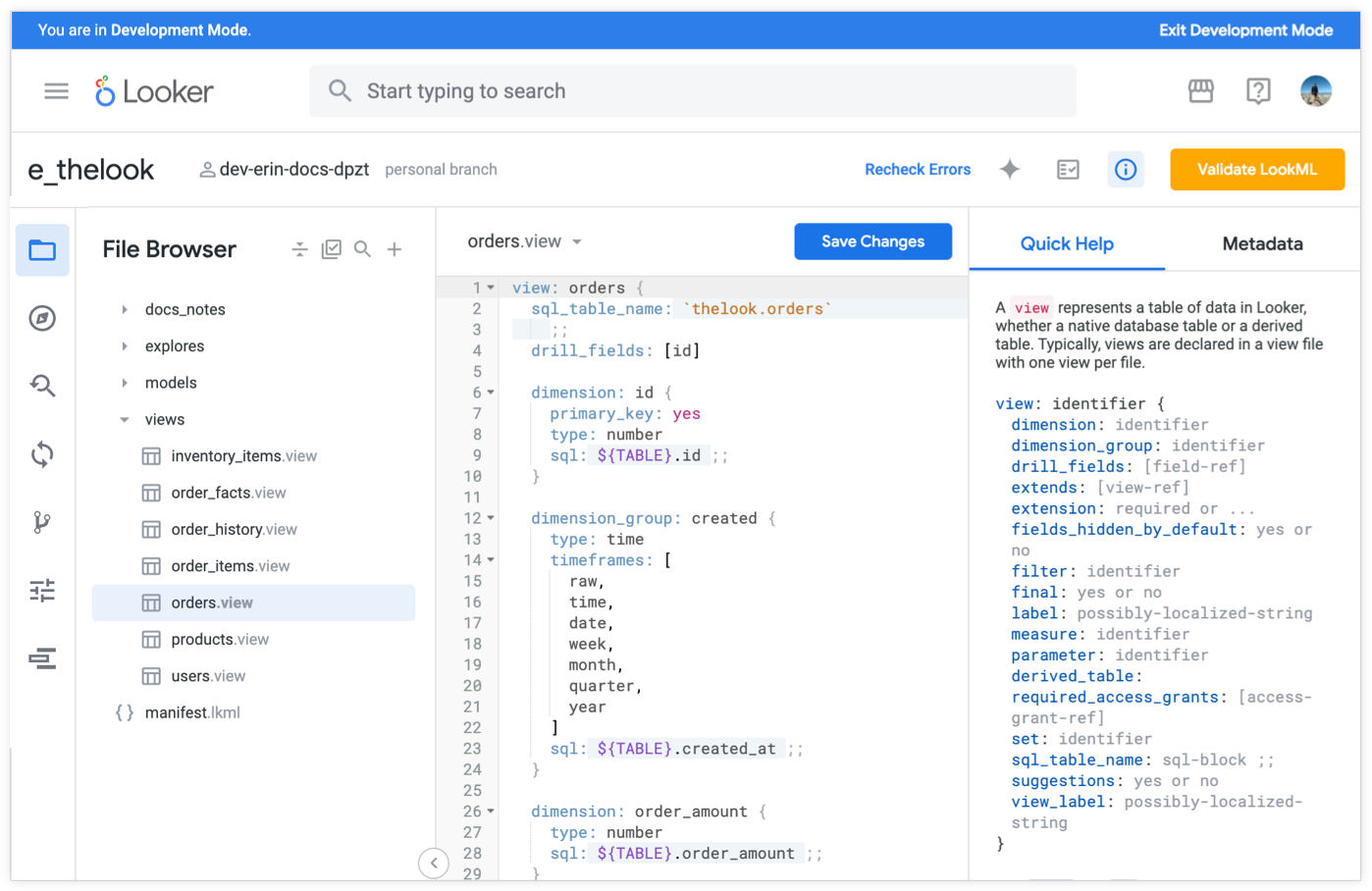
Elementos do IDE do Looker
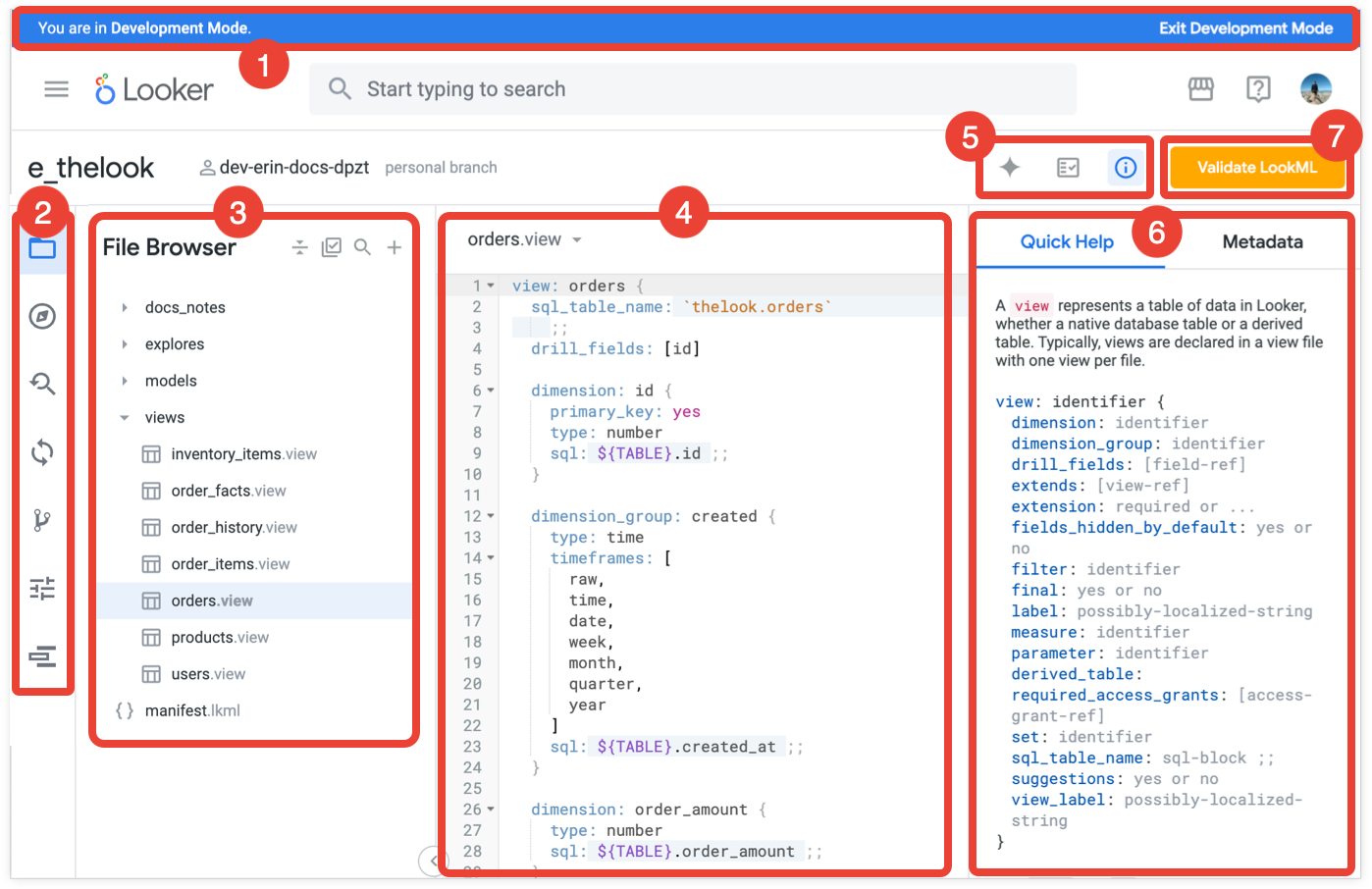
O IDE do Looker tem os seguintes elementos:

Banner do modo de desenvolvimento: este banner indica que está no modo de desenvolvimento, onde pode fazer alterações aos ficheiros LookML e pré-visualizar como vão afetar o conteúdo na sua instância. Pode clicar no link Sair do modo de programação no banner para aceder ao modo de produção.
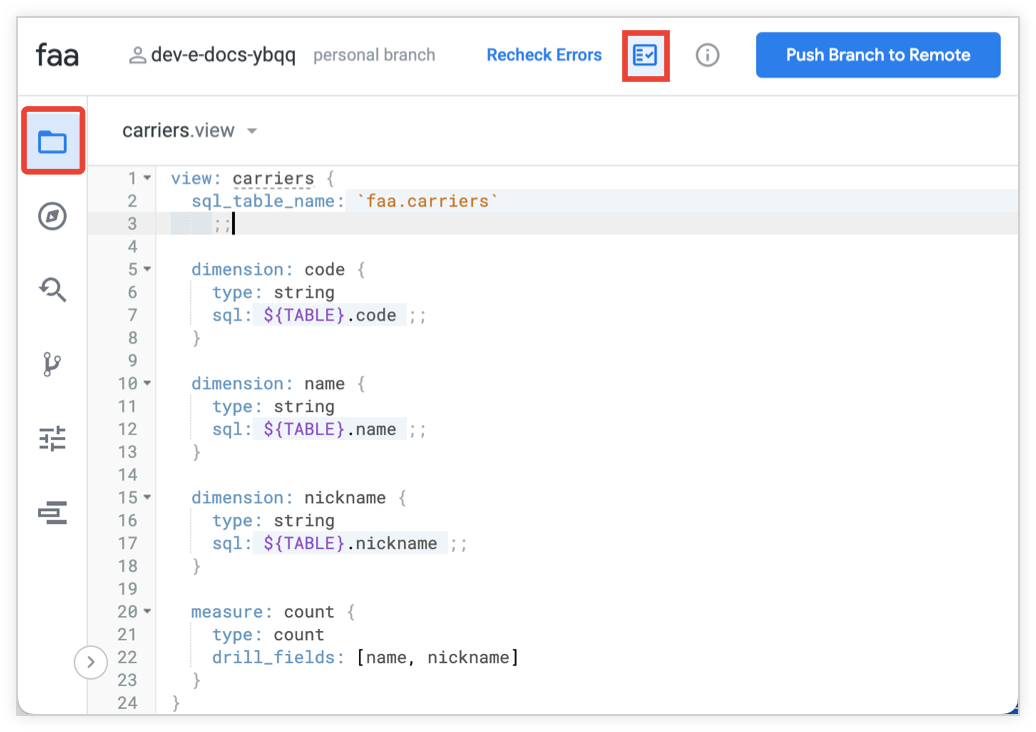
Barra de navegação do IDE: use a barra de navegação para aceder a diferentes funcionalidades do IDE do Looker. Algumas funcionalidades só estão disponíveis quando está no modo de programação. Depois de selecionar uma funcionalidade na barra de navegação do IDE, pode selecionar o item da barra de navegação uma segunda vez para reduzir o painel de funcionalidades. A barra de navegação do IDE dá acesso às seguintes funcionalidades do IDE:
- Navegador de ficheiros: abre o navegador de ficheiros, que lhe dá acesso aos ficheiros e às pastas no seu projeto do LookML.
- Navegador de objetos: abre o navegador de objetos, que apresenta os objetos LookML no seu projeto e mostra as relações hierárquicas entre os objetos.
- Localizar e substituir: apresenta a página Localizar e substituir no projeto, que pode usar para pesquisar texto em todos os ficheiros do projeto e, em seguida, substituir todas as instâncias ou instâncias selecionadas numa operação em massa.
- Integração contínua: (visível apenas se a integração contínua estiver ativada) abre a página Integração contínua (IC), onde pode criar conjuntos de IC que executam testes no seu projeto do LookML para detetar problemas com SQL, testes de dados, conteúdo e LookML antes de entrarem em produção.
- Ações do Git: (visível apenas no modo de desenvolvimento) apresenta as ramificações do Git no seu projeto e mostra os comandos do Git que estão disponíveis para a ramificação do Git do projeto. Consulte a página de documentação Usar o controlo de versões e implementar para ver informações sobre a utilização do Git com o seu projeto do LookML.
- Definições: (visível apenas no modo de desenvolvimento) apresenta as páginas de definições do projeto onde pode configurar opções de controlo de versões do projeto, credenciais de autenticação para projetos importados, ramificações do Git usadas pelo seu projeto e definições do IDE.
- Implementar: (visível apenas no modo de desenvolvimento) para projetos configurados com o modo de implementação avançado, abre o Gestor de Implementação, onde os programadores com a autorização
deploypodem implementar uma confirmação ou uma etiqueta no respetivo ambiente de produção do Looker.
Painel de funcionalidades: oferece navegação para ficheiros e objetos LookML para o explorador de ficheiros e o explorador de objetos, parâmetros de pesquisa para a função de localização e substituição, comandos Git disponíveis para o painel Ações do Git e separadores para aceder a diferentes definições para o painel de definições do projeto.
Painel do editor do IDE: o editor de ficheiros LookML. O editor é apresentado quando Explorador de ficheiros ou Explorador de objetos é selecionado na barra de navegação do IDE. Consulte as funcionalidades de edição do IDE do Looker para mais informações sobre o editor.
Seletor do painel lateral: clique numa opção para abrir as funcionalidades do painel lateral do IDE:
- Ajuda-me a programar: (para instâncias do Looker (Google Cloud core) com o Gemini ativado) Abre o painel Ajuda-me a programar.
- Estado do projeto: abre o painel Estado do projeto.
- Ajuda rápida: abre o painel Ajuda rápida, que inclui um separador para aceder ao painel Metadados. Clique na opção do seletor do painel lateral uma segunda vez para ocultar o painel lateral do IDE.
Painel lateral do IDE: apresenta a funcionalidade do painel lateral selecionada:
- Estado do projeto: permite verificar se existem PDTs não compiladas ou validar o seu LookML. Se os seus programadores de LookML tiverem definido testes de dados para validar a lógica do LookML do projeto, também pode executar testes de dados a partir do painel Estado do projeto.
- Ajuda rápida: apresenta as opções do LookML que se aplicam à localização do cursor num ficheiro do LookML e fornece um link para a documentação de referência do Looker para cada parâmetro do LookML.
- Metadados: fornece informações contextualmente relevantes sobre o objeto LookML na localização do cursor.
- Ajuda-me a programar: (para instâncias do Looker (Google Cloud core) com o Gemini ativado): permite-lhe usar o Gemini no Looker para ajudar a escrever LookML.
Botão Git: consoante o estado do seu projeto, o botão mostra a ação seguinte que deve realizar para colocar o projeto em produção, como Validar LookML, Enviar ramificação para remoto ou Commit. Clique no botão para realizar a ação. Consulte a referência de comandos do Git para ver os possíveis comandos que o botão pode apresentar e executar.
Configurar o IDE do Looker
Pode personalizar o IDE do Looker das seguintes formas:
- Selecione o modo de editor de texto
- Ative ou desative o modo de moldagem de linhas
- Redimensione os painéis laterais do IDE
- Reduza os painéis laterais do IDE para maximizar a largura do editor na janela
Modos do editor de texto
O IDE do Looker suporta três modos de editor de texto:
Para alterar o modo do editor de texto, siga estes passos:
- Selecione o ícone Definições no painel de navegação do lado esquerdo no IDE do Looker.
- Selecione o separador Editor nas Definições do IDE.
- Use o menu pendente Modo de editor de texto para selecionar a sua opção.
Depois de selecionar uma opção no menu pendente, o IDE do Looker é atualizado imediatamente para usar o modo de editor de texto selecionado.
Modo de moldagem de linhas
Por predefinição, o IDE do Looker está ativado para a quebra de linhas.
Para ativar ou desativar a moldagem de linhas:
- Selecione o ícone Definições no painel de navegação do lado esquerdo no IDE do Looker.
- Selecione o separador Editor nas Definições do IDE.
- Use o botão Modo de moldagem de linha para ativar ou desativar a moldagem de linha no IDE.
Depois de alterar o botão, a atualização é aplicada ao IDE do Looker.
Redimensionar os painéis laterais do IDE
Pode alterar a largura dos painéis no IDE, tanto o painel de funcionalidades (que contém os painéis Explorador de ficheiros, Explorador de objetos e Ações do Git) como o painel lateral (que contém os painéis Estado do projeto, Ajuda rápida e Metadados).
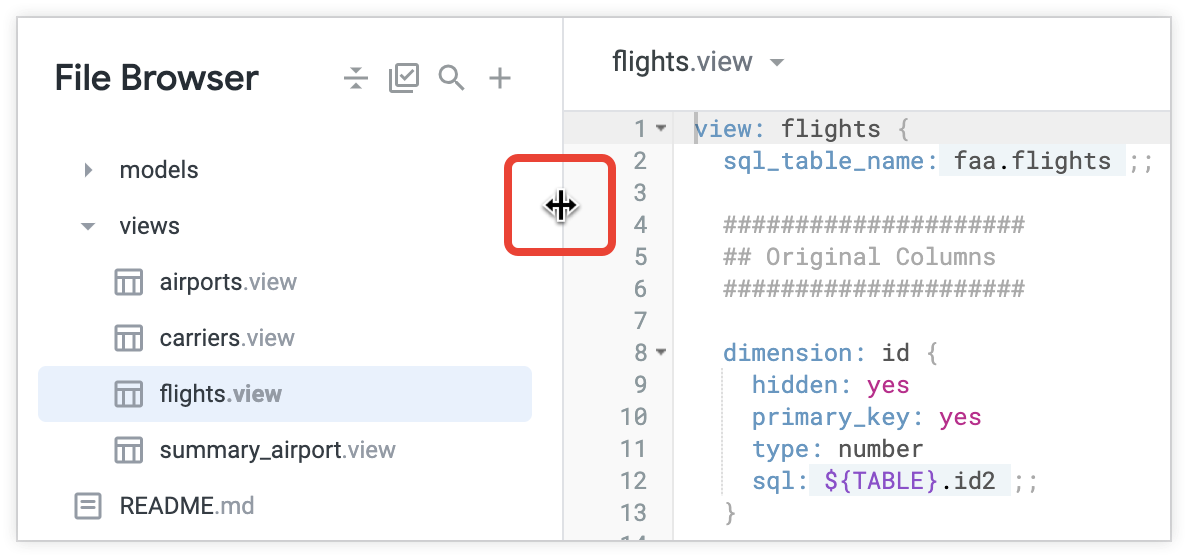
Para redimensionar os painéis do IDE, passe o cursor do rato sobre o limite do painel e, em seguida, arraste para redimensionar o painel:

Se estiver no modo de desenvolvimento, o IDE mantém o tamanho dos painéis laterais em todos os inícios de sessão e atualizações.
Reduzir os painéis laterais do IDE
Se quiser maximizar a largura do painel do editor do IDE, pode reduzir os painéis laterais do IDE:

- Para mostrar ou ocultar o painel de funcionalidades do IDE, use o atalho de teclado Command-B (Mac) ou Ctrl+B (Windows), ou clique num ícone na barra de navegação do IDE que já esteja selecionado.
- Para mostrar ou ocultar o painel lateral do IDE, clique num ícone no seletor do painel lateral que já esteja selecionado.
Funcionalidades de edição do IDE do Looker
As secções seguintes descrevem algumas das funcionalidades de edição do IDE do Looker que podem ajudar no desenvolvimento em LookML:
- Sugestões automáticas
- Verificação de erros ad hoc
- Formatação automática
- Dobrar
- Comentar
- Ver adições, alterações e eliminações
- Persistência do estado do IDE
- Ir para o objeto ou o ficheiro
Sugestão automática
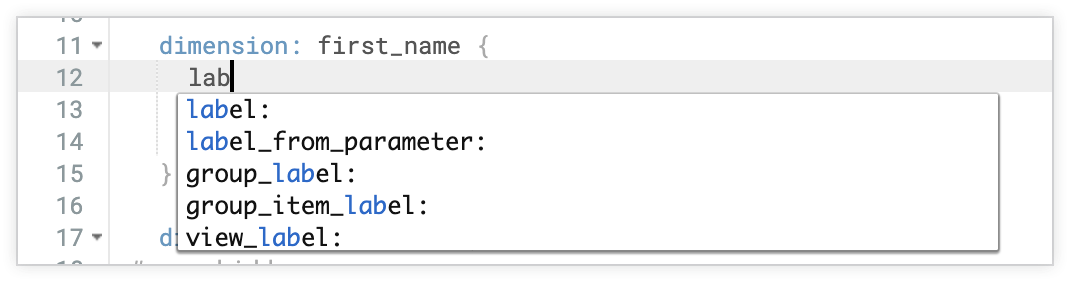
À medida que escreve, o IDE sugere possíveis parâmetros e valores sensíveis ao contexto do que está a escrever. Por exemplo, as sugestões para o parâmetro type de uma dimensão só incluem opções válidas para esse parâmetro. Além disso, os campos nos parâmetros sql têm de ser marcados com ${...}, pelo que o IDE adiciona essa sintaxe quando sugere campos.

A sugestão automática aparece automaticamente sempre que pode ser apresentada. Para o fechar, prima a tecla Esc no teclado. Para a ver em qualquer altura, prima Ctrl+Barra de espaço (Windows) ou Control-Barra de espaço (Mac).
Verificação de erros ad hoc
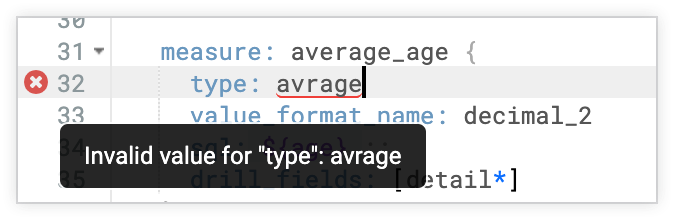
O IDE deteta erros de sintaxe enquanto escreve. Um X vermelho na margem indica um erro de sintaxe, que é sublinhado a vermelho. Quando passa o cursor do rato sobre o X vermelho, é apresentada uma breve descrição do problema. Por exemplo, se escrever por engano avrage em vez de average como o valor do parâmetro type para uma medida, o IDE apresenta o erro Invalid value for "type":avrage.

A validação do LookML continua a ser necessária para realizar uma validação completa do modelo. Alguns erros, como uma referência de campo inválida causada por uma junção em falta, requerem uma análise holística do modelo e, por isso, só são apresentados quando o validador de LookML é executado.
Formatação automática
Quando está no modo de desenvolvimento, pode usar o atalho de teclado de formatação de ficheiros para aplicar automaticamente a indentação ao seu ficheiro LookML. O recuo indica a hierarquia dos parâmetros e subparâmetros, o que facilita a leitura e a compreensão do LookML.
Dobrável
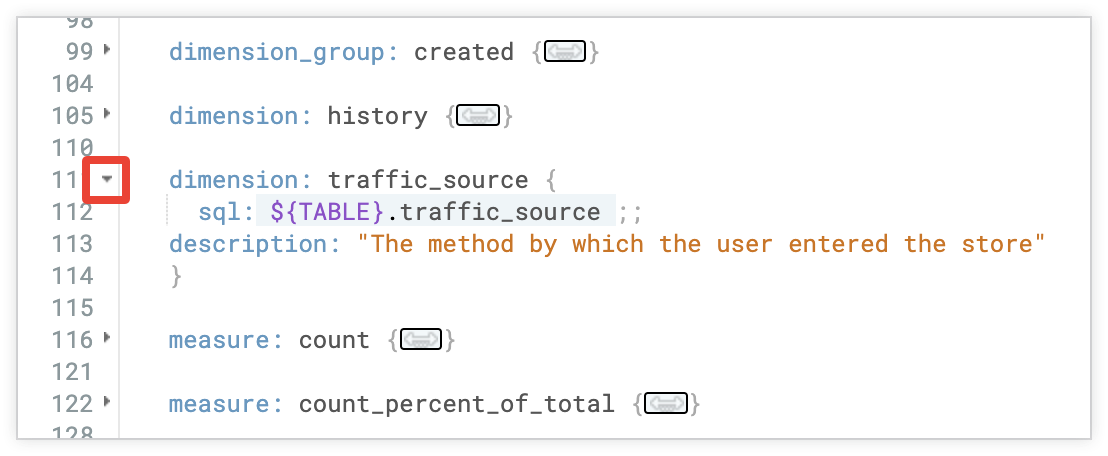
É apresentada uma pequena seta na margem junto ao início de cada parâmetro LookML de nível superior no ficheiro. Selecionar esta seta reduz ou expande essa secção do LookML para que se possa concentrar apenas em secções específicas.

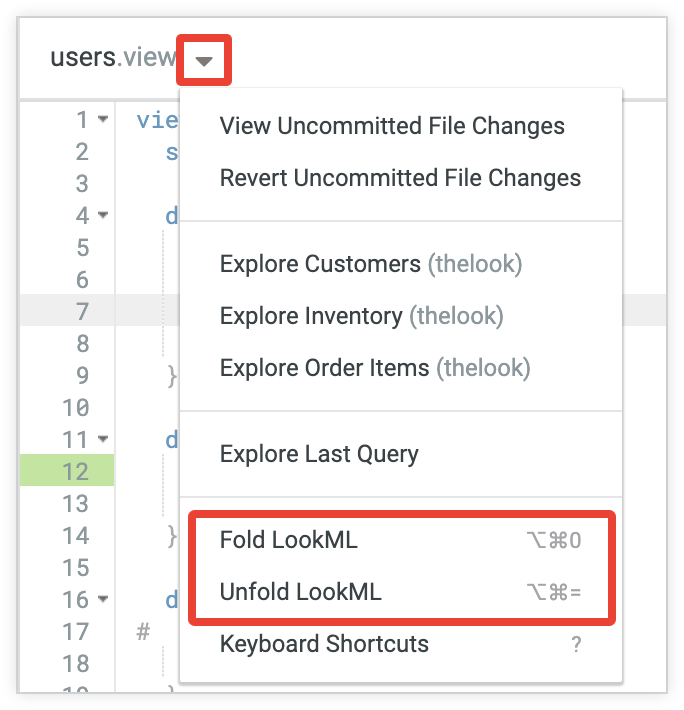
O menu Ver ações de ficheiros do ficheiro LookML também oferece as opções Reduzir LookML e Expandir LookML para expandir ou reduzir todas as secções LookML até ao parâmetro de nível superior no ficheiro atual.

Também pode usar atalhos de teclado para dobrar e desdobrar o LookML.
Comentar
Pode adicionar comentários ao seu LookML para o tornar mais legível. Para adicionar um único comentário, use o caráter #:
dimension: name {
sql: ${TABLE}.name ;; # This is the customer's full name
}
Pode comentar um bloco de código inteiro usando atalhos de teclado seguindo estes passos:
- Selecione as linhas que quer comentar.
- Prima Command + / (Mac) ou Ctrl + / (Windows).
O IDE adiciona o caráter # a cada uma das linhas selecionadas.
Comentar blocos SQL
Se estiver a comentar linhas que se encontram totalmente num bloco de código SQL, adicione manualmente a notação de comentário SQL.
Quando usa o bloco de comentários SQL, as secções comentadas continuam a ser interpretadas como código LookML. Por conseguinte, vê os seus comentários no SQL gerado pelo LookML, mas os comentários não afetam os resultados da consulta.
Ver adições, alterações e eliminações
No IDE do LookML, são sempre apresentados vários indicadores quando está no modo de desenvolvimento e tem alterações não comprometidas.
- O nome do ficheiro é apresentado com um ponto azul no lado esquerdo da janela para indicar que o ficheiro é novo, foi alterado ou teve o nome mudado.
- Quando abre um ficheiro novo ou alterado, os números das linhas no ficheiro são realçados a verde para mostrar linhas novas ou alteradas, e uma linha vermelha horizontal indica linhas removidas.
Persistência do estado do IDE
Quando está no modo de programação, o IDE do Looker mantém o estado do IDE nas atualizações e inícios de sessão. O estado do IDE inclui o seguinte:
- O item selecionado na barra de navegação do IDE (como o explorador de ficheiros, as ações do Git, o explorador de objetos ou as definições do projeto)
- Abra o ficheiro LookML apresentado no explorador de ficheiros
- Estado expandido ou reduzido dos itens no explorador de ficheiros e no explorador de objetos
- A largura dos painéis laterais do IDE
- O item selecionado na barra lateral direita do IDE (como o painel de ajuda rápida, o painel de metadados e o painel de estado do projeto)
- O modo de quebra de linha do editor
Para repor o IDE para as predefinições, selecione o ícone Definições no painel de navegação do lado esquerdo no IDE do Looker, selecione o separador Editor na secção Definições do IDE e, de seguida, clique no botão Repor esquema do IDE. O IDE mantém o seu estado à medida que continua a abrir ficheiros e a fazer seleções.
Ir para o objeto ou ficheiro
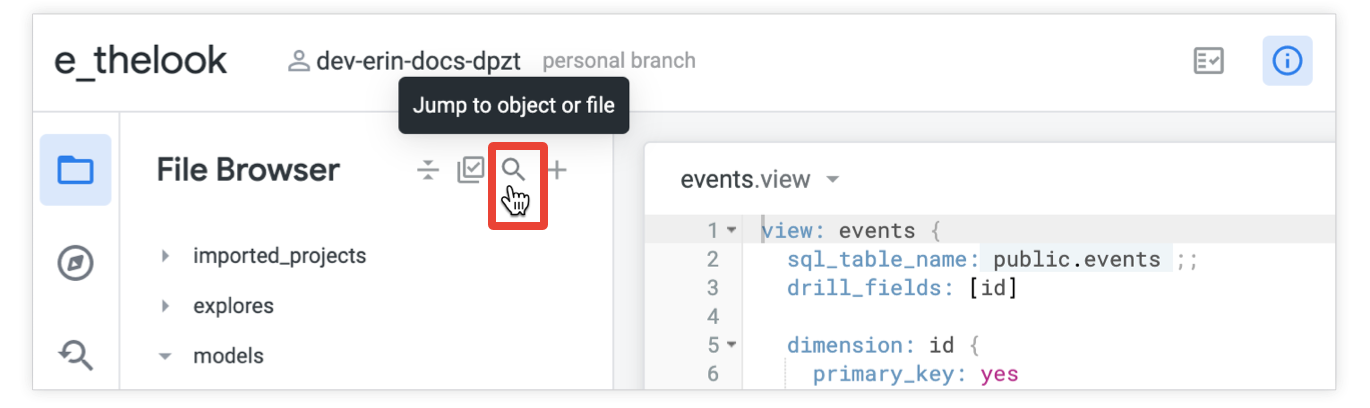
No IDE do Looker, pode fazer uma pesquisa rápida para navegar diretamente para objetos LookML e ficheiros de projeto através da funcionalidade Ir para o objeto ou ficheiro. Clique no ícone Aceder a objeto ou ficheiro no explorador de ficheiros ou no explorador de objetos, ou use o atalho de teclado Command-J (Mac) ou Ctrl+J (Windows).

Consulte a página de documentação Aceder a ficheiros de projetos LookML para mais informações.
Painel de Ajuda rápida
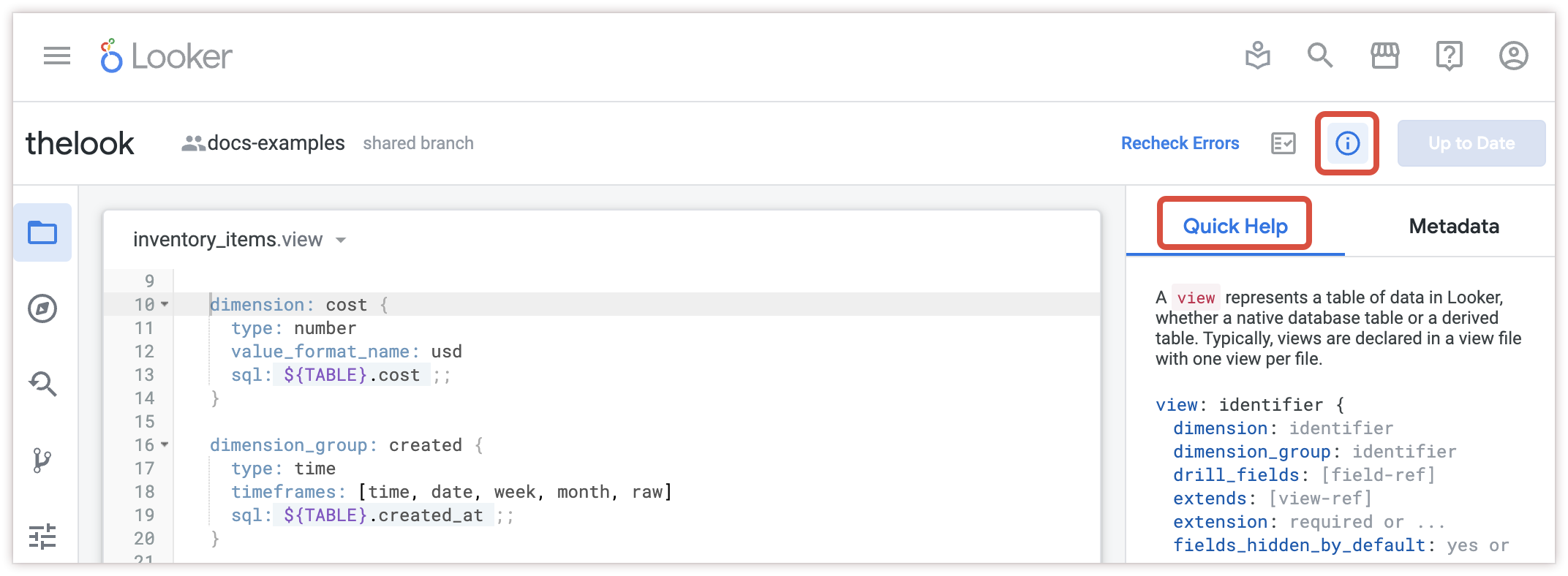
Para abrir o painel Ajuda rápida, selecione o ícone Ajuda rápida no explorador de ficheiros ou no explorador de objetos:

O painel Ajuda rápida oferece explicações e opções para a localização atual no código:
- No painel do editor do IDE, pode clicar nos campos e parâmetros nos seus ficheiros do LookML, e o painel de Ajuda rápida apresenta as opções e os subparâmetros suportados para esse elemento do LookML.
- No painel Ajuda rápida, pode clicar no nome de um parâmetro para abrir a página de documentação do Looker desse parâmetro.
Painel Ajuda-me a programar
Se tiver uma instância do Looker (Google Cloud core) com o Gemini ativado, pode usar o Gemini no Looker para ajudar a escrever LookML:

Consulte a documentação Escreva LookML com a assistência do Gemini no Looker para ver detalhes.
Menus de opções para ficheiros e pastas
No explorador de ficheiros, cada ficheiro ou pasta no painel do lado esquerdo tem um menu que apresenta as ações disponíveis para esse item. Passe o cursor sobre um ficheiro e uma pasta e, de seguida, selecione o menu de três pontos Opções da pasta (para pastas) ou Opções do ficheiro (para ficheiros) para abrir o menu. Para um item com um nome longo ou aninhado em várias pastas, pode aceder ao menu deslocando a página na horizontal no painel do explorador de ficheiros.
Nos menus de opções, pode criar pastas e ficheiros, carregar ficheiros, bem como eliminar e mover ficheiros e pastas através do explorador de ficheiros. Para mais informações, consulte a página de documentação Gerir ficheiros e pastas LookML.
À medida que organiza os seus ficheiros LookML com pastas, tem de confirmar as alterações e implementá-las na produção antes que outros programadores do Looker as possam ver. Isto é igual a qualquer alteração que faça ao seu projeto do LookML.
Localizar e substituir texto no seu projeto
O IDE do Looker tem uma função de localização e substituição, que pode usar para pesquisar texto em todos os ficheiros do projeto e, em seguida, substituir todas as instâncias ou instâncias selecionadas numa operação em massa.
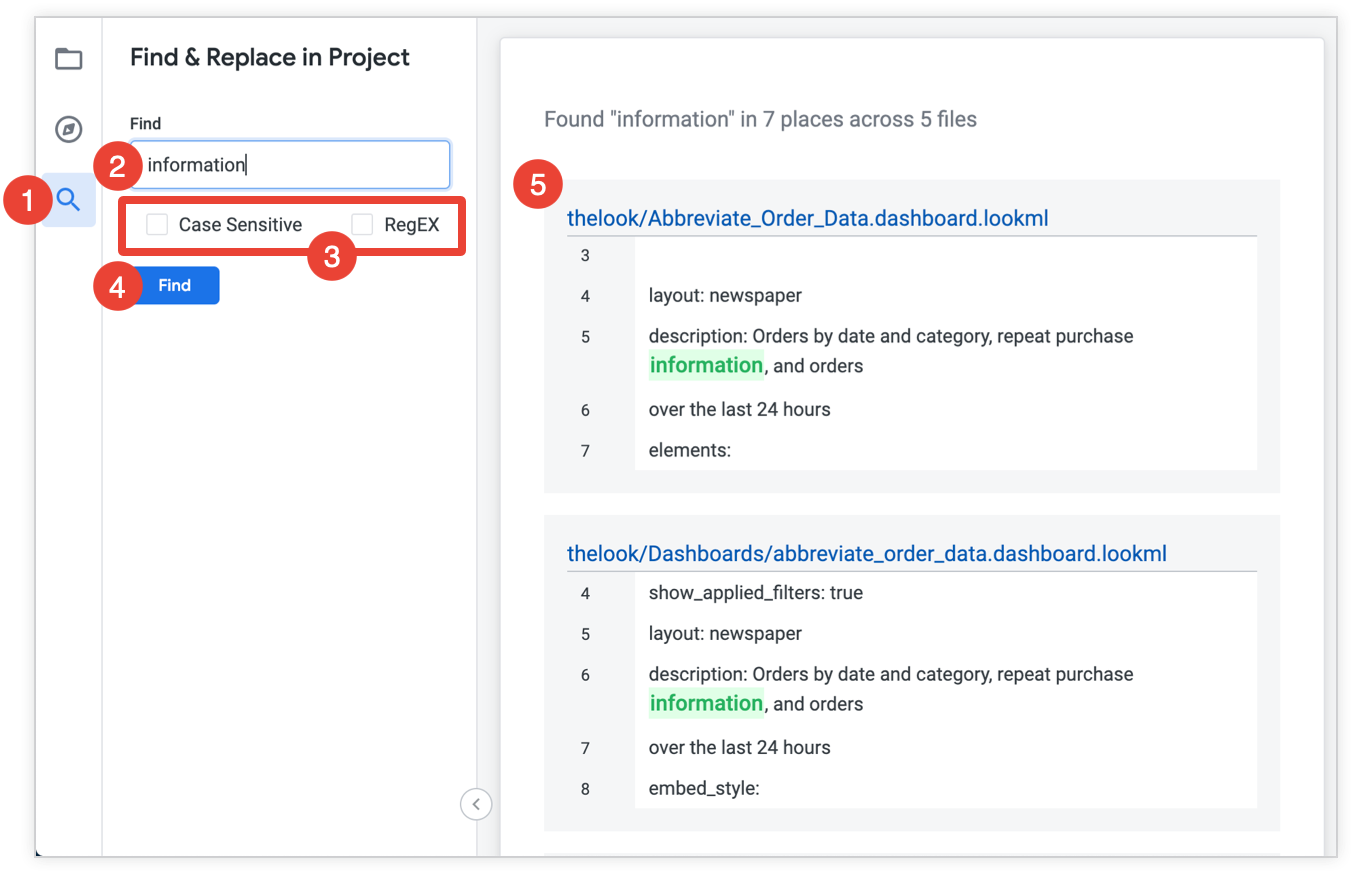
Para usar a função de pesquisa do IDE do Looker, siga estes passos:

- Navegue para o painel de pesquisa no IDE.
- Introduza um termo no campo Localizar.
- Opcionalmente, pode selecionar Diferencia maiúsculas de minúsculas para pesquisar apenas instâncias que correspondam às maiúsculas/minúsculas que introduziu no campo Localizar ou pode selecionar RegEX para fazer uma pesquisa de expressão regular.
- Selecione Localizar.
- Opcionalmente, pode selecionar o nome de um ficheiro para o abrir no IDE.
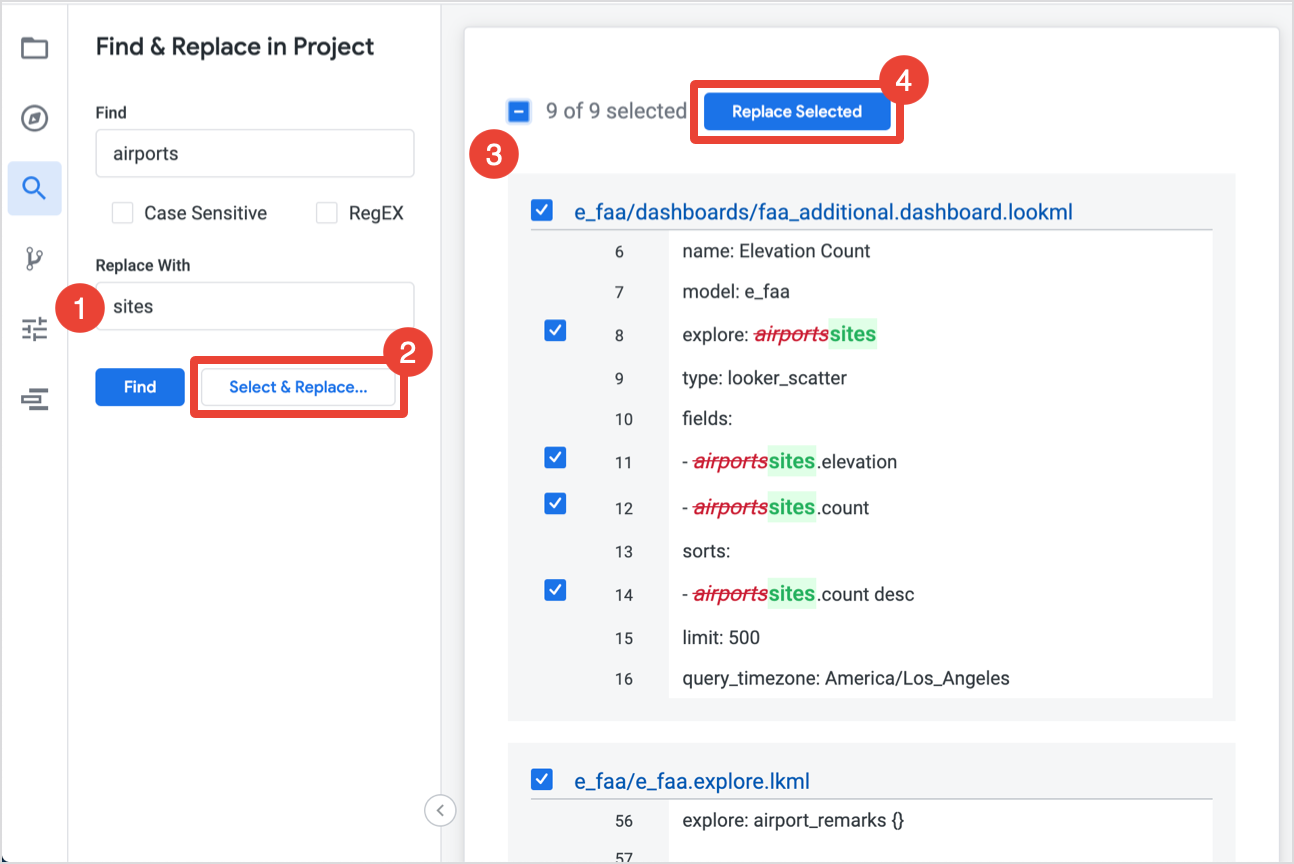
Se estiver no modo de programação, também vê o campo Substituir por. Para substituir texto no seu projeto, siga estes passos:

Introduza o texto de substituição no campo Substituir por. Opcionalmente, pode deixar o campo Substituir por em branco se quiser eliminar o texto no campo Localizar em vez de o substituir.
Selecione Selecionar e substituir para pré-visualizar como o texto seria substituído no projeto.
Os resultados mostram todas as instâncias no seu projeto realçadas para substituição. Pode usar as seguintes opções para personalizar as instâncias que são substituídas:
- Use a caixa de verificação junto ao resumo dos resultados para selecionar ou desmarcar todas as instâncias em todo o projeto.
- Use a caixa de verificação junto a uma única instância para selecionar ou desmarcar essa instância.
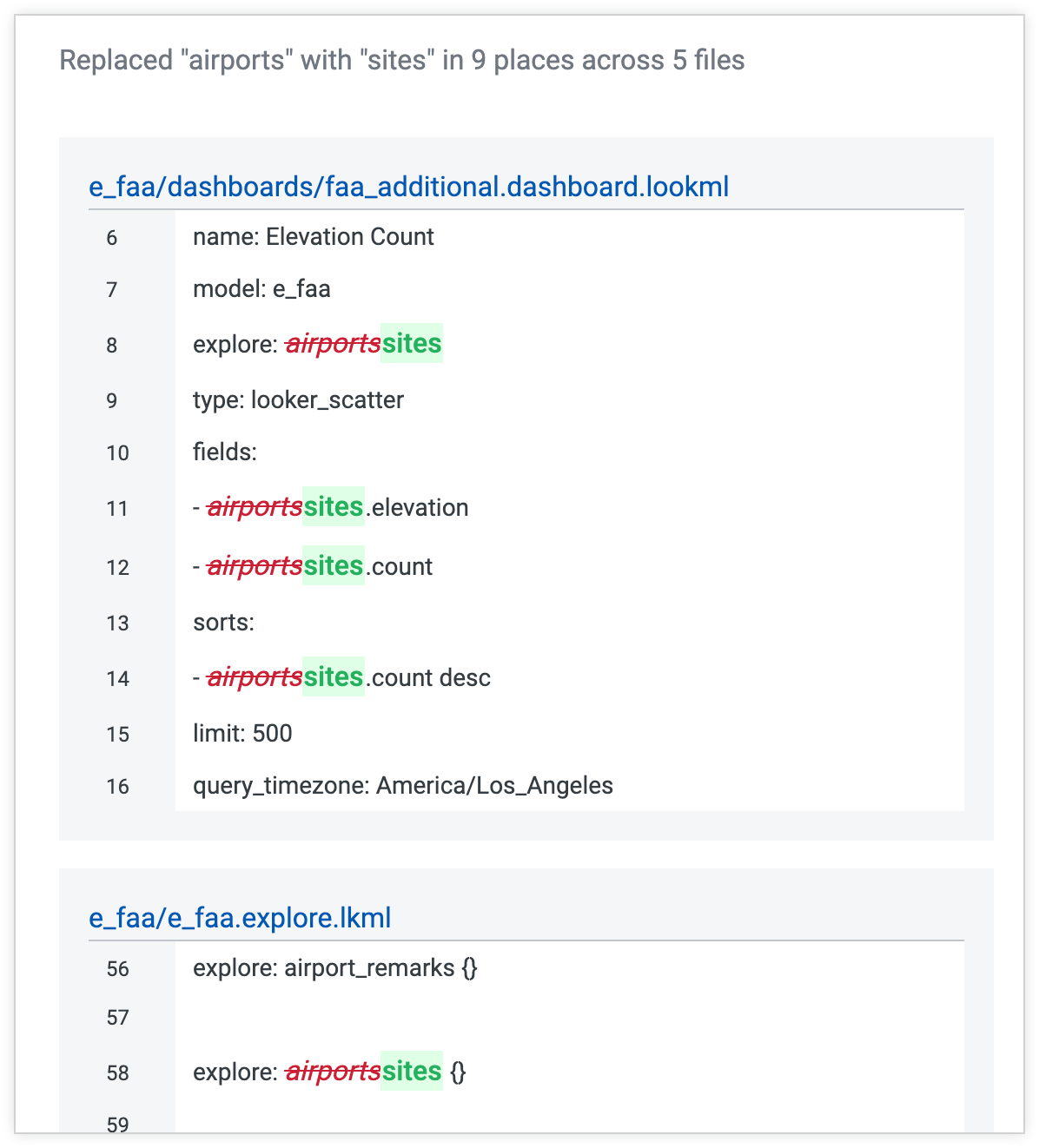
Selecione o botão Substituir selecionados para aplicar a substituição às instâncias que selecionou. O IDE mostra as alterações que foram feitas.

Criar e testar novos campos
Como exemplo de edição do LookML, vamos adicionar vários campos e, em seguida, testá-los.
Criar uma dimensão
Primeiro, vamos adicionar uma nova dimensão à nossa vista users que determina se um utilizador é da Califórnia ou de Nova Iorque. A dimensão será type: yesno, o que significa que devolve Sim se o utilizador for da Califórnia ou de Nova Iorque e Não caso contrário.
O LookML da nossa nova dimensão tem o seguinte aspeto:
dimension: from_ca_or_ny {
type: yesno
sql: ${TABLE}.state = "California" OR ${TABLE}.state = "New York" ;;
}
Adicione esta dimensão ao ficheiro de visualização user e, de seguida, clique no botão Guardar alterações no ficheiro.
Consulte os operadores de substituição para saber mais sobre ${TABLE}.state.
Criar uma medida
Em seguida, vamos adicionar uma nova medida à nossa vista user que calcula a média da idade dos nossos utilizadores. Esta medida vai ser type: average e agregada na coluna age.
O LookML para esta nova medida tem o seguinte aspeto:
measure: average_age {
type: average
sql: ${TABLE}.age ;;
}
Adicione esta medida ao ficheiro de visualização user e, de seguida, clique no botão Guardar alterações no ficheiro.
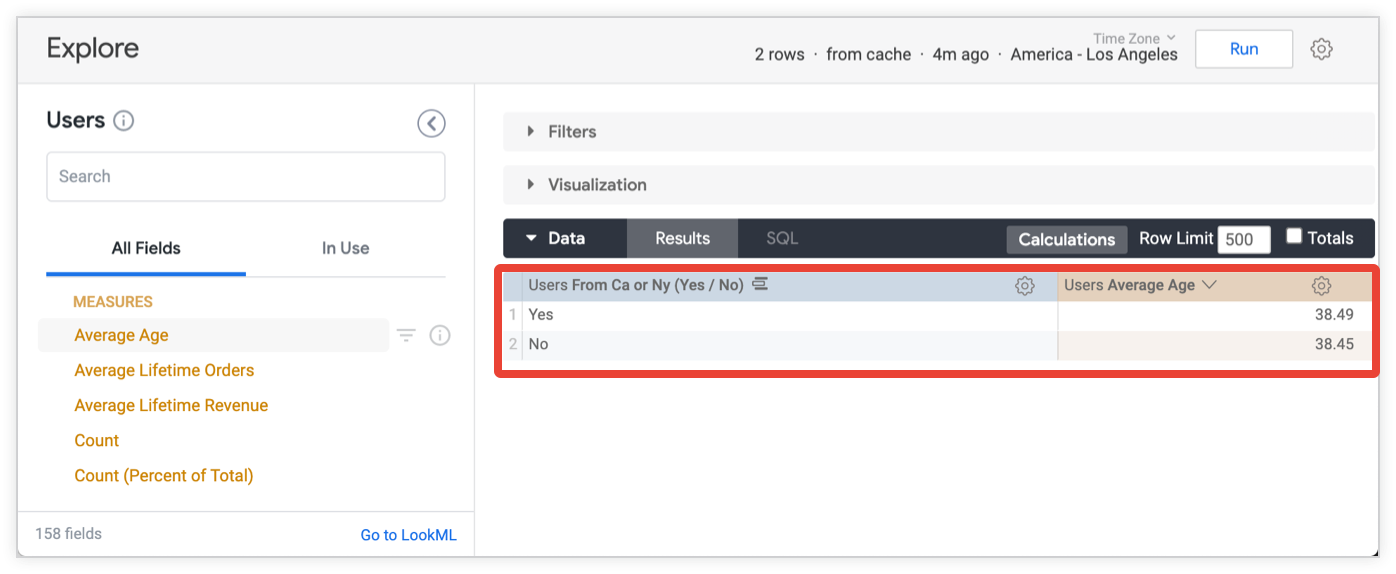
Testar os campos na exploração
Pode testar a nova dimensão e métrica consultando-as. Depois de guardar as alterações, estes campos aparecem no selecionador de campos na funcionalidade Explorar. Use o menu pendente Ver ações de ficheiros junto ao nome do ficheiro de visualização para aceder à funcionalidade Explorar da vista atual. O menu pendente Ver ações de ficheiros apresenta todas as análises detalhadas baseadas na vista, incluindo as análises detalhadas às quais a vista está associada. Por exemplo, para aceder à funcionalidade Explorar de uma vista denominada users, pode selecionar a opção Explorar utilizadores no menu pendente Ver ações de ficheiros.

Na exploração Utilizadores, pode selecionar os novos campos para os adicionar a uma consulta. Por exemplo, pode criar uma consulta com ambos os novos campos que mostre a idade média dos utilizadores da Califórnia ou de Nova Iorque e a idade média dos utilizadores que não são: