依存関係ホイール チャートは サンキーグラフに似ていますが、依存関係ホイールでは、状態間のフローが線形ではなく円の周りに表示されます。Looker では、各ディメンション値は状態として表され、フローのサイズは数値測定値によって決定されます。
グラフ構成エディタを使用すると、Looker の縦棒グラフから始めて依存関係ホイール グラフを作成できます。
依存関係ホイール チャートには、少なくとも 2 つのディメンションと 1 つの測定値が必要です。
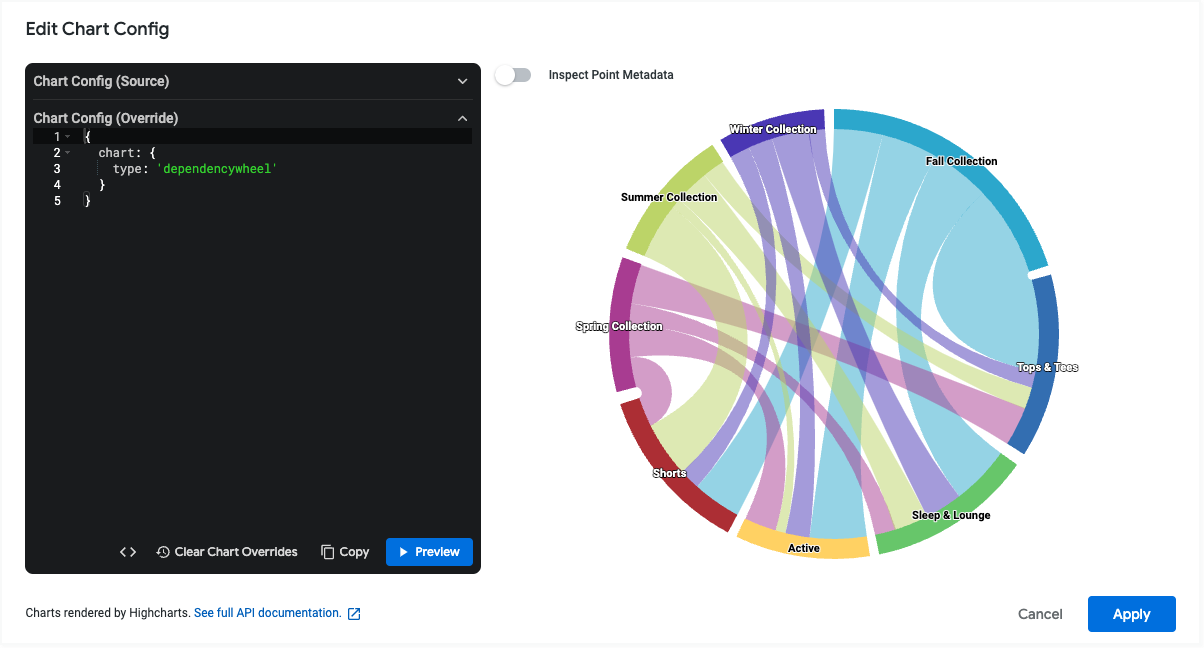
たとえば、複数の [Seasonal Collection] ディメンション値にわたる [Order Item Count] の測定値を、[Category] ディメンション値に分類して示す依存関係ホイール チャートを作成できます。各ディメンション値は、円の外側の色分けされた弧で表されます。2 つの円弧を結ぶ線の幅は、そのディメンション ペアの [Order Item Count] 指標の値に対応しています。値が大きいほど、線が太くなります。

前提条件
グラフ構成エディタにアクセスするには、can_override_vis_config 権限が必要です。
JSON スニペットの作成
依存関係ホイール グラフを作成するには、次の JSON スニペットから始めます。
{
chart: {
type: 'dependencywheel'
}
}
依存関係ホイール グラフの作成
依存関係ホイール グラフを作成する手順は次のとおりです。
Explore での縦棒グラフの表示、または Look やダッシュボードでの縦棒グラフの編集。
少なくとも 2 つのディメンションと 1 つのメジャーを持つ縦棒グラフから始めます。最初のグラフは次の例のようになります。
![X 軸に [Category Name] と [Seasonal Colleciton]、Y 軸に [Ordre Items Count] が表示された縦棒グラフの例。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/sankey-base-2412.png?hl=ja)
可視化の [編集] メニューを開きます。
[プロット] タブで、[グラフ構成の編集] ボタンをクリックします。Looker で [グラフ構成の編集] ダイアログが表示されます。
[グラフ構成(オーバーライド)] セクションを選択し、このページの [JSON スニペットの作成] セクションの HighCharts JSON を入力します。
Looker で JSON を適切にフォーマットするには、[<>(書式設定コード)] をクリックします。
変更をテストするには、[プレビュー] をクリックします。
変更を適用するには、[適用] をクリックします。可視化はカスタム JSON 値を使用して表示されます。

可視化をカスタマイズしたら、保存できます。
制限事項と要件
依存関係ホイール チャートを使用する場合は、次の制限事項と要件に注意してください。
- 依存関係ホイール チャートには、少なくとも 2 つのディメンションと 1 つの測定値が必要です。
- 依存関係ホイール グラフには、最大 50 行のデータを表示できます。
- 依存関係ホイール グラフは、ピボットされたディメンションをサポートしていません。

