En este ejemplo se renderiza una visualización personalizada que es local de una aplicación en desarrollo, no una visualización personalizada que está disponible en Looker Marketplace.
Los componentes de visualización de Looker tienen un sistema de adaptadores que permite a los desarrolladores anular los tipos de gráficos que ya existen o añadir opciones de tipos de gráficos completamente nuevas.
Esta opción puede ser útil en las siguientes circunstancias:
- Has creado visualizaciones personalizadas de React que quieres usar con componentes de Looker.
- Quieres sustituir una visualización predeterminada de Looker por una visualización creada en otra biblioteca.
La posibilidad de anular o añadir gráficos puede ser especialmente útil si estás creando una aplicación que permite a los usuarios cambiar el tipo de visualización de un gráfico durante una sesión.
Fondo
Después de renderizar una consulta en la interfaz Explorar de Looker y pasar su Query.client_id a los componentes de visualización de Looker, puedes modificar el tipo de gráfico actualizando la propiedad type de la propiedad config.
Cada valor aceptado por la propiedad type se asigna a un componente de React específico. Por lo tanto, cuando type se define como line, se renderiza un componente Line. Cuando type se define como area, se renderiza un componente Area, y así sucesivamente.
La propiedad chartTypeMap del componente Visualization te permite añadir una entrada nueva o sustituir las que ya haya en el mapa de tipos o componentes que asocia cada valor de type con un componente concreto.
Requisitos
Para empezar, debes importar el componente DataProvider y proporcionar una instancia autenticada del SDK. El siguiente ejemplo se ha creado en el framework de extensiones de Looker y el SDK procede de ExtensionContext.
En DataProvider, puedes renderizar los componentes Query y Visualization para solicitar datos del SDK de Looker y renderizar la visualización esperada en tu aplicación.
La configuración es la siguiente (en la propiedad query, sustituye el valor por el Query.client_id de tu consulta):
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization />
</Query>
</DataProvider>
)
}
Añadir un nuevo tipo de gráfico
Puedes modificar el tipo de gráfico renderizado pasando una anulación de configuración al componente Query.
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'pie' }}>
<Visualization />
</Query>
En este caso, type se ha definido como pie, un gráfico que los componentes de Looker ofrecen de forma predeterminada. Pero ¿qué ocurre si quieres usar un gráfico que no se ofrece de forma predeterminada? En ese caso, puede usar la propiedad chartTypeMap de Visualization para añadir o sustituir los componentes del gráfico en el mapa de tipos o componentes del sistema de adaptador.
Por ejemplo, si quieres añadir un nuevo gráfico de radar al mapa de tipos o componentes, añádelo a chartTypeMap de esta forma:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomRadar } from '../MyCustomRadar'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'radar'}}>
<Visualization chartTypeMap={{ radar: MyCustomRadar }} />
</Query>
</DataProvider>
)
}
Este código hace lo siguiente:
- Importa el componente
MyCustomRadarde React. - Asigna la clave
radara la propiedadconfig.type. - Actualiza la propiedad
chartTypeMappara que el sistema de asignación de tipos sepa qué renderizar para untypederadar.
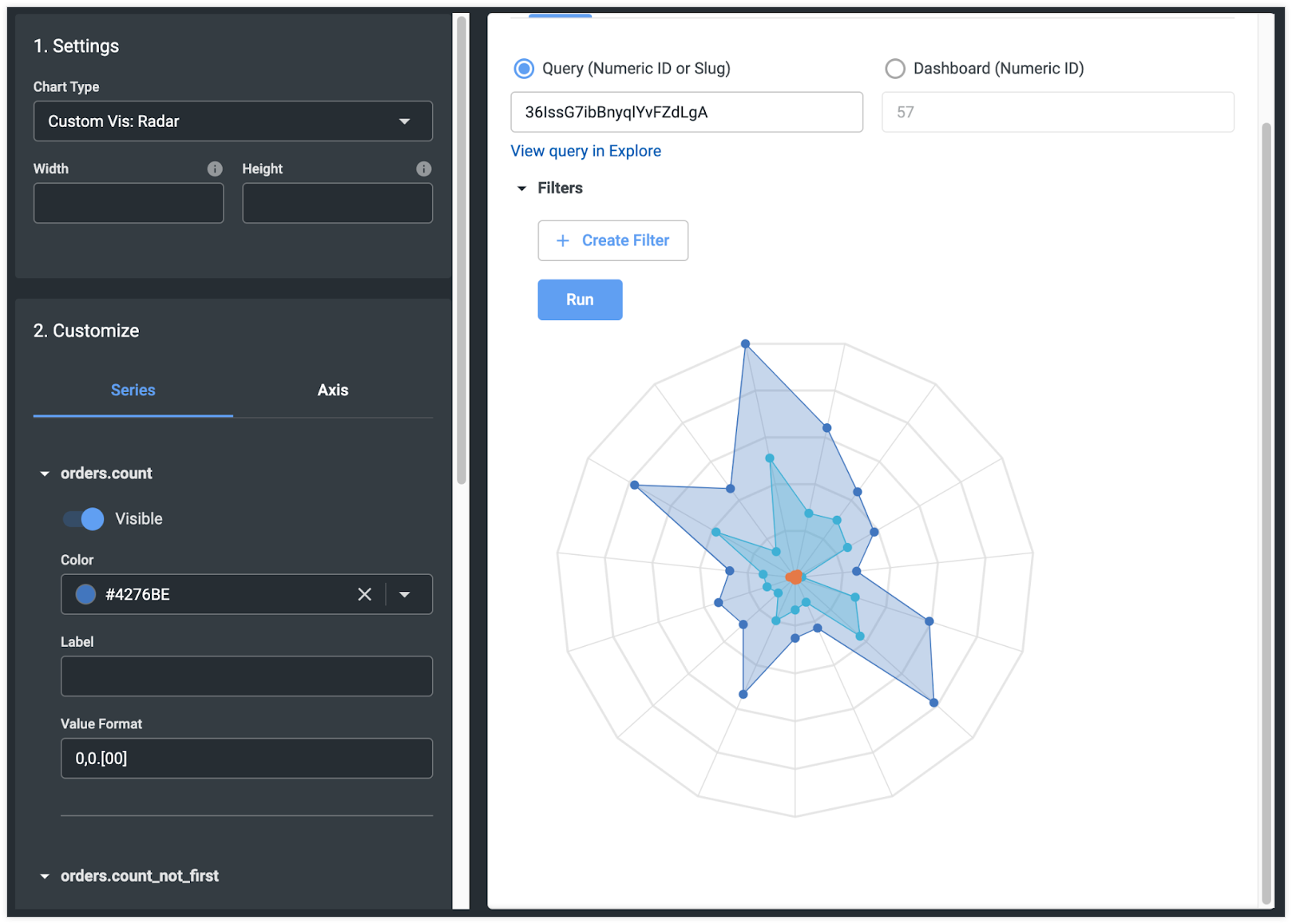
Así se renderiza en el playground de visualizaciones de Looker:

Del mismo modo, puede sustituir los gráficos que ya haya si quiere renderizar su propia versión. En el siguiente ejemplo, el gráfico de líneas predeterminado de los componentes de Looker se sustituye por un componente de gráfico de líneas personalizado:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomLine } from '../MyCustomLine'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization chartTypeMap={{ line: MyCustomLine }} />
</Query>
</DataProvider>
)
}
Ahora, cada vez que el componente Query se encuentre con una consulta en la que el tipo de visualización sea line, renderizará la implementación personalizada en lugar de la predeterminada de Looker.
Pasos siguientes
- Usar componentes de visualización y la propiedad
dashboardpara renderizar una visualización sencilla - Usar componentes de visualización para crear una visualización personalizada
- Visualizar y consultar tablas de propiedades

