若要使用 Looker 可视化组件渲染可嵌入的可视化图表,最简单的方法是使用 Query 可视化组件的 query 属性。使用 query 属性(而不是 dashboard 属性)具有以下优势:
- 您只需在 Looker 中构建查询,而无需创建信息中心。
query接受的值(Query.client_id或查询 ID)是不可变的;除非底层模型发生变化,否则对 Looker 实例所做的更改不会影响嵌入的可视化图表。
如果您想创建一个嵌入式可视化图表来响应 Looker 界面中的更改,并因此能由应用开发者以外的 Looker 用户进行更新,请按照使用可视化组件和信息中心 ID 呈现简单的可视化图表文档页面中的说明操作。
如需使用 Looker 可视化图表组件和 query 属性呈现可嵌入的可视化图表,请确保您的设置符合要求,然后执行以下步骤:
使用要求
在开始之前,您需要做好以下准备:
- 您必须拥有对 Looker 实例的访问权限。
- 无论您是在扩展程序框架中构建应用,还是在您自己的独立 React 应用中进行构建,都必须使用 Looker 的 API 进行身份验证并有权访问 Looker SDK 对象,这一点非常重要。如需了解详情,请参阅 Looker API 身份验证或我们的扩展框架。
- 确保您已安装 Looker 可视化组件 NPM 软件包和
@looker/components-dataNPM 软件包。如需了解如何安装和使用可视化组件软件包,请参阅 GitHub 和 NPM 中的 README 文档。
第 1 步:在“探索”中构建查询并复制 Query.client_id 值
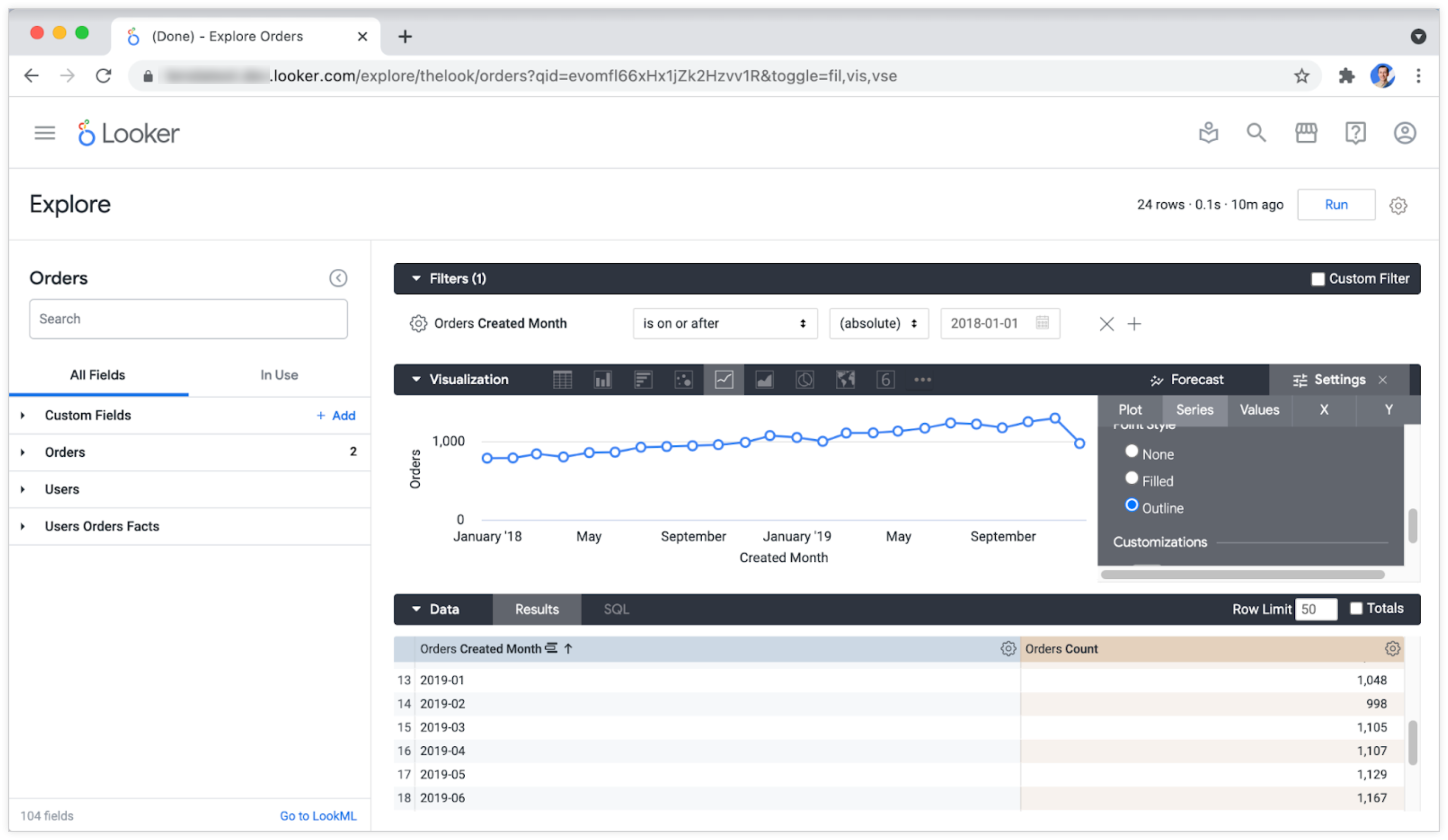
使用探索在 Looker 界面中构建查询。向“探索”添加受支持的可视化图表,并(可选)在该可视化图表的设置菜单中配置其设置。

在浏览器的地址栏中找到 qid 网址属性。分配给该属性的字母数字值是 Query.client_id。
例如,如果网址为 https://example.looker.com/explore/thelook/orders?qid=evomfl66xHx1jZk2Hzvv1R&toggle=fil,vis,vse,则 Query.client_id 为 evomfl66xHx1jZk2Hzvv1R。
Query.client_id 是表示查询和可视化图表设置的唯一字符串。如果您更改了查询或设置中的任何内容,Query.client_id 也会随之更改。
复制 Query.client_id 以在下一步中使用。
第 2 步:将查询嵌入到 React 应用中
现在,您可以获取 Query.client_id 并将其嵌入到 React 应用中。
以下是一个假设的 React 应用的代码。此示例是在 Looker 扩展程序框架中构建的,并且 Looker SDK 对象已从扩展程序上下文提供程序中提取出来。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return null
}
首先,我们将使用 DataProvider 和 Query 组件。DataProvider 会在上下文中存储 SDK 引用,而 Query 会分派网络请求并设置响应渲染的格式。
此外,您还必须提供以下两项:
- 一个 SDK 对象。SDK 对象是从扩展程序上下文中提取的。
Query.client_id。Query.client_id已分配给query属性。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
{/* pass the sdk object to DataProvider */}
<DataProvider sdk={core40SDK}>
{/* the value referenced by the `query` prop is
unique to your looker instance. */}
<Query query="evomfl66xHx1jZk2Hzvv1R"></Query>
</DataProvider>
)
}
第 3 步:添加 Visualization 组件
接下来,添加 Visualization 组件,该组件会解读 Query 返回的数据和配置设置,以呈现预期的图表。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="evomfl66xHx1jZk2Hzvv1R">
<Visualization />
</Query>
</DataProvider>
)
}
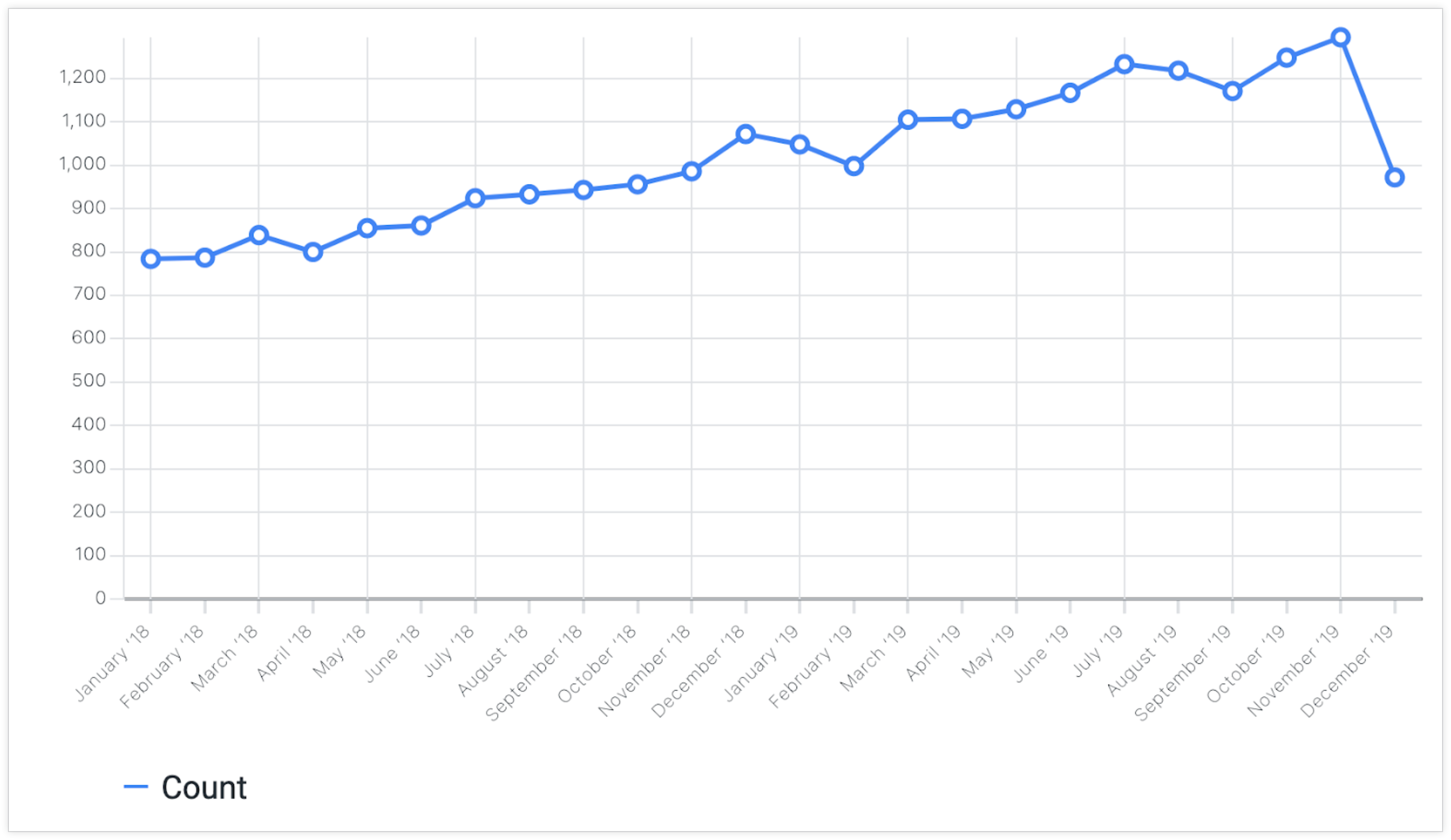
此步骤会输出类似于以下示例的可视化图表:

第 4 步:使用 config 属性自定义设置
使用 Query 组件的 config 属性可替换从 SDK 返回的可视化设置。此属性可以更改任何受支持的功能,从可视化类型到每个数据系列的呈现方式的详细信息,不一而足。
在下面的示例代码中,config 属性将图表类型更改为 sparkline,并为数据系列分配了新的颜色。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query
query={'evomfl66xHx1jZk2Hzvv1R'}
config={{
type: 'sparkline',
series: [{ color: '#F4B400' }],
}}
>
<Visualization />
</Query>
</DataProvider>
)
}
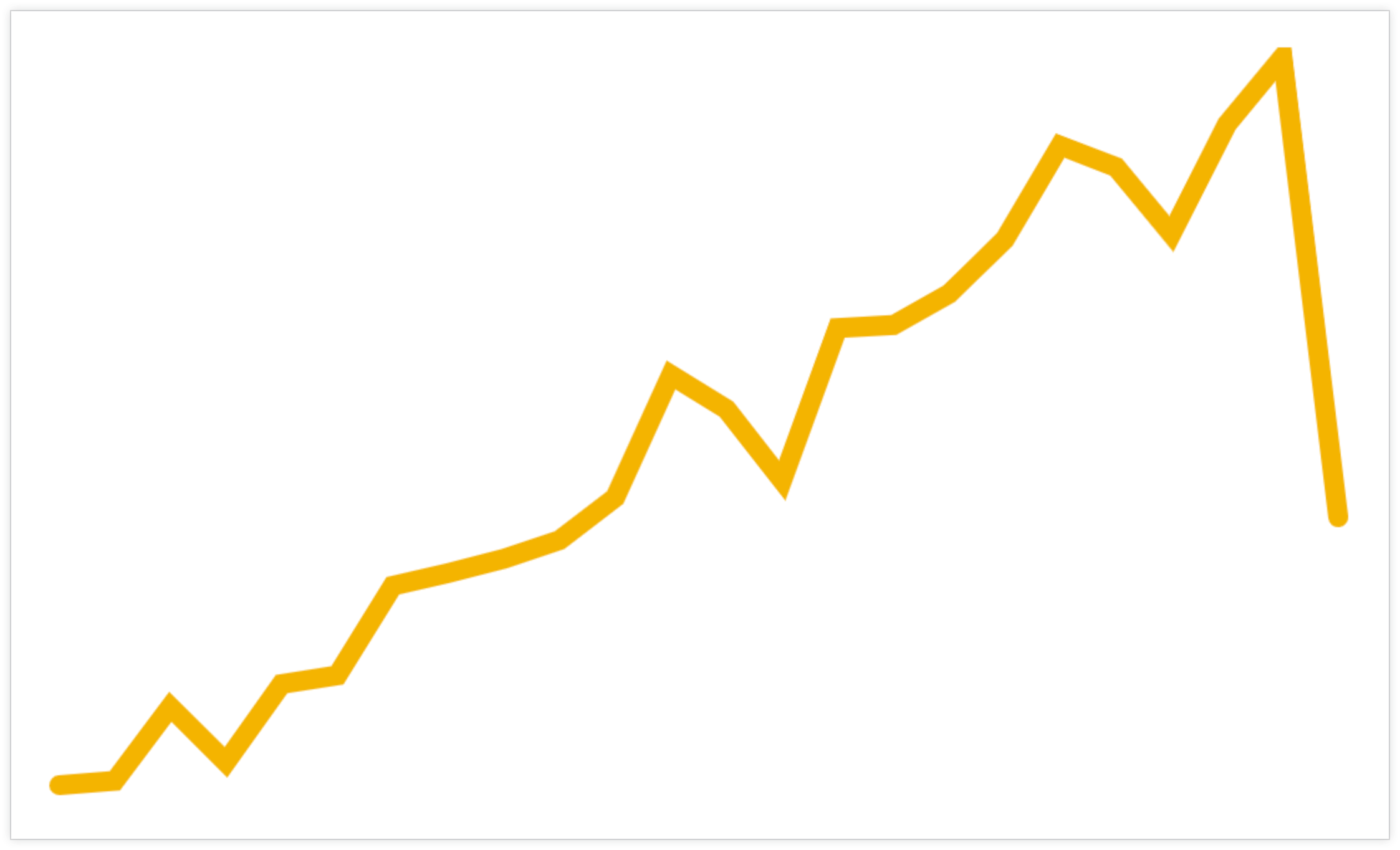
上一步将渲染此橙色火花谱线图:

如需查看 config 属性中可用的子属性的完整列表,请参阅“可视化”和“查询”属性表参考文档。
