L'intégration de contenu Looker à l'aide d'iFrames n'est qu'une des méthodes que les développeurs peuvent utiliser lorsqu'ils souhaitent ajouter un tableau de bord, une présentation ou une exploration à leur application Web. Ce tutoriel présente une autre méthode pour les développeurs qui souhaitent ajouter une visualisation Looker à une application React. Il est basé sur un starter Create React App et utilise les composants de visualisation Looker.
Voici les étapes abordées dans ce tutoriel :
- Obtenir le slug de la requête depuis Looker
- Créer une application React avec des composants de visualisation Looker
- Créer un service d'assistance de backend
- Démarrer le serveur et l'application React
Obtenir le slug de requête depuis Looker
Il y a quelques éléments à faire dans Looker, car l'application React en dépend.
Obtenir un slug de requête
Vous avez besoin de l'ID ou du slug de la requête qui sera utilisé comme propriété du composant de visualisation. Cet article explique comment obtenir le slug de requête à partir d'une URL d'exploration.
Configurer le CORS dans votre instance Looker
Le partage de ressources entre origines multiples (CORS) est contrôlé par la même liste d'autorisation de domaine que l'intégration.
Pour en savoir plus, consultez la page de documentation Intégration signée.
- Accédez à Admin > Intégration de la plate-forme dans votre instance Looker. Cette opération nécessite des droits d'administrateur.
- L'application React s'exécute par défaut sur
http://localhost:3000. En ajoutant cette adresse à la liste d'autorisation des domaines intégrés, vous indiquez à Looker d'autoriser les requêtes provenant de l'application et d'y répondre en utilisant la même adresse. Cette étape est obligatoire, car l'application enverra des requêtes d'API à l'instance Looker. Sans cela, il n'y aura pas de communication entre Looker et l'application.
Créer l'application React
L'interface utilisateur de cette démo utilise Create React App pour créer l'application React monopage. Exécutez les commandes suivantes dans le dossier racine de la démo (get-started-viz-components) pour créer l'application et installer les dépendances :
npx create-react-app frontend-react cd frontend-react npm i
@looker/visualizations npm i @looker/components @looker/components-data
styled-components
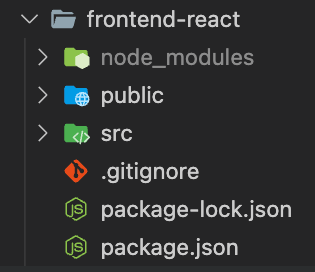
Une fois ces commandes exécutées, la structure de vos dossiers devrait se présenter comme suit :

Vérifiez le fichier package.json et assurez-vous que react-dom est également installé. Si ce n'est pas le cas, installez-le en exécutant npm i react-dom.
Le package.json de cette démo se présente comme suit :
{
"name": "frontend-react",
"version": "0.1.0",
"private": true,
"dependencies": {
"@looker/components": "^4.0.3",
"@looker/components-data": "^1.0.0",
"@looker/sdk": "^22.16.0",
"@looker/sdk-rtl": "^21.4.0",
"@looker/visualizations": "^1.1.1",
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^12.1.0",
"@testing-library/user-event": "^12.4.0",
"i": "^0.3.7",
"npm": "^8.19.2",
"react": "^16.14.0",
"react-dom": "^16.14.0",
"react-scripts": "5.0.1",
"styled-components": "^5.3.6",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Configurer les variables d'environnement
Créez un fichier .env dans le répertoire racine de l'application (./frontend-react) et définissez les variables suivantes :
REACT_APP_LOOKER_API_HOST=https://your-looker-instance.looker.com
REACT_APP_BACKEND_SERVER=http://localhost:3001/
REACT_APP_BACKEND_SERVER est l'adresse du service d'assistance du backend que nous utiliserons pour effectuer un appel d'API à Looker afin d'extraire le jeton d'accès.
REACT_APP_LOOKER_API_HOST est l'adresse de l'instance Looker qui recevra les requêtes d'API de l'application React.
Initialiser le SDK côté client
L'application React utilisera le SDK pour envoyer des requêtes d'API au serveur Looker. Comme cela se fait au niveau de l'interface, vous pouvez utiliser l'assistant suivant pour initialiser sdk :
import { Looker40SDK } from '@looker/sdk'
import {
AuthToken,
AuthSession,
BrowserTransport,
DefaultSettings,
} from '@looker/sdk-rtl'
class SDKSession extends AuthSession {
// This is a placeholder for the fetchToken function.
// It is modified to make it useful later.
async fetchToken() {
return fetch('')
}
activeToken = new AuthToken()
constructor(settings, transport) {
super(settings, transport || new BrowserTransport(settings))
}
// This function checks to see if the user is already authenticated
isAuthenticated() {
const token = this.activeToken
if (!(token && token.access_token)) return false
return token.isActive()
}
// This function gets the current token or fetches a new one if necessary
async getToken() {
if (!this.isAuthenticated()) {
const token = await this.fetchToken()
const res = await token.json()
this.activeToken.setToken(res.user_token)
}
return this.activeToken
}
// This function authenticates a user, which involves getting a new token
// It returns a modified object with a new authorization header.
async authenticate(props) {
const token = await this.getToken()
if (token && token.access_token) {
props.mode = 'cors'
delete props.credentials
props.headers = {
...props.headers,
Authorization: `Bearer ${this.activeToken.access_token}`,
}
}
return props
}
}
// This class sets the fetchToken to use the 'real' address of the backend server.
class SDKSessionEmbed extends SDKSession {
async fetchToken() {
return fetch(`${process.env.REACT_APP_BACKEND_SERVER}`)
}
}
// This creates a new session with the 'real' address of the backend server.
const session = new SDKSessionEmbed({
...DefaultSettings,
base_url: process.env.REACT_APP_LOOKER_API_HOST,
})
// This exports the SDK with the authenticated session
export const sdk = new Looker40SDK(session)
Intégrer la visualisation dans l'application
Maintenant que vous disposez du slug de requête (Jlm4YHPeT3lLGA9UtHjZcA dans notre exemple) de la visualisation et que l'objet sdk a été instancié, l'étape suivante consiste à utiliser les composants de visualisation Looker pour intégrer et afficher la visualisation dans l'application :
import { sdk } from '../src/helpers/CorsSession'
import { Query, Visualization } from '@looker/visualizations'
import { DataProvider } from '@looker/components-data'
import { ComponentsProvider } from '@looker/components'
function App() {
return (
<>
<h1>Get started with Looker visualization components</h1>
<ComponentsProvider>
<DataProvider sdk={sdk}>
{/* Change this query slug to match your query slug */}
<Query query="Jlm4YHPeT3lLGA9UtHjZcA">
<Visualization />
</Query>
</DataProvider>
</ComponentsProvider>
</>
)
}
export default App
L'interface utilisateur est prête. Vous pouvez ajouter d'autres composants, ajouter plus de style à l'application, etc.
Créer un service d'assistance de backend
La dernière étape consiste à créer le service d'assistance de backend qui recevra l'appel du frontend, utilisera le SDK Looker-Node pour authentifier l'utilisateur, extraire son jeton d'accès, puis le renvoyer au frontend.
Pour plus de simplicité, nous allons créer un serveur Node avec un point de terminaison. Le serveur utilisera les dépendances express, cors et @looker/sdk-node. Vous pouvez exécuter les commandes suivantes à partir du dossier racine (get-started-viz-components) :
mkdir backend-node
cd backend-node
npm init -y
npm i express cors @looker/sdk-node
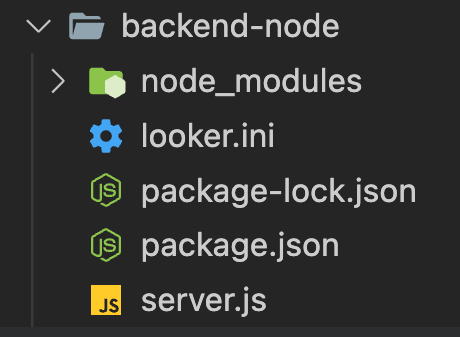
Pour authentifier le SDK à partir du backend, nous utiliserons un fichier looker.ini. Pour en savoir plus sur la façon de remplir le fichier, consultez la page SDK-Node. Une fois ces commandes exécutées, la structure de vos dossiers devrait se présenter comme suit :

package.json devrait se présenter comme suit :
{
"name": "looker-embed-backend",
"version": "1.0.0",
"description": "Backend helper service for getting started with Looker Viz components",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"author": "Looker",
"license": "Apache-2.0",
"dependencies": {
"@looker/sdk-node": "^22.16.0",
"cors": "^2.8.5",
"express": "^4.18.2"
}
}
Nous allons ensuite ajouter ce code dans un nouveau fichier server.js :
const cors = require('cors')
const express = require('express')
const { LookerNodeSDK } = require('@looker/sdk-node')
const port = 3001
const app = express()
// The following init40 method will authenticate using
// the looker.ini file
const sdk = LookerNodeSDK.init40()
app.use(
cors({
origin: '*',
})
)
app.use(express.json())
app.get('/', async (req, res) => {
const userId = await sdk.ok(sdk.me('id'))
const accessToken = await sdk.login_user(userId.id)
const user = {
user_token: accessToken.value,
token_last_refreshed: Date.now(),
}
res.json({ ...user })
})
app.listen(port, async () => {
console.log(`Backend Server listening on port ${port}`)
})
Démarrer le serveur et l'application React
- Ouvrez un terminal et accédez au dossier
backend-node, puis exécuteznpm start. - Ouvrez un deuxième terminal, accédez au dossier
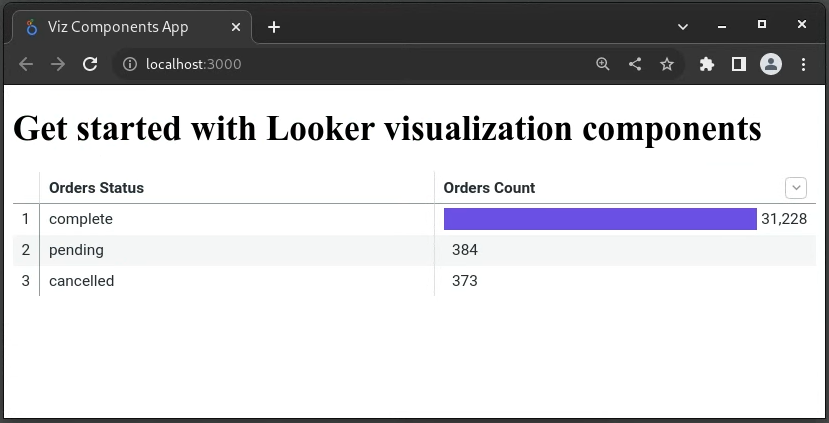
frontend-react, puis exécuteznpm start. - Une fois le service d'assistance backend et l'application React opérationnels, vous pouvez ouvrir le navigateur et accéder à
http://localhost:3000/pour voir la visualisation intégrée à l'application.