Cette page explique comment ajouter une fonctionnalité de recherche à un site Web à l'aide du widget de recherche.
Avant de commencer
Avant d'ajouter un widget Recherche à votre page Web, veillez à le configurer. Commencez par Configurer les résultats du widget Recherche. Notez qu'il n'est pas possible d'ajuster le style du widget de recherche sur votre page Web.
Procédures
La procédure d'ajout du widget de recherche à votre page Web diffère selon le type d'autorisation que vous choisissez :
Jeton d'autorisation : le widget utilise un jeton JWT ou OAuth fourni par votre codebase. Vous devez disposer de votre propre serveur pour générer un jeton. Le jeton d'authentification est utilisé pour effectuer un appel d'API au nom de l'utilisateur ou du compte de service. Lorsque vous générez le jeton d'authentification, utilisez le champ d'application OAuth
https://www.googleapis.com/auth/cloud-platform.Pour les interactions de serveur à serveur avec des comptes de service, consultez Utiliser OAuth 2.0 pour les applications de serveur à serveur dans la documentation sur l'autorisation.
Pour les applications Web JavaScript, consultez OAuth 2.0 pour les applications Web côté client dans la documentation sur l'autorisation.
Accès public : le widget n'appliquera pas de restriction concernant les personnes pouvant obtenir les résultats d'une requête de recherche.
Ajouter un widget qui utilise un jeton d'autorisation
Dans la console Google Cloud , accédez à la page Applications d'IA.
Cliquez sur le nom de l'application que vous souhaitez modifier.
Cliquez sur Integration (Intégration).
Cliquez sur l'onglet Widget.
Sélectionnez le type d'autorisation de widget Basé sur JWT ou OAuth.
Spécifiez le nom de domaine de la page du widget :
Saisissez le nom de domaine de la page sur laquelle le widget s'affichera.
Par exemple, si vous souhaitez copier le widget sur les pages
example.com/ai.htmletcymbal.example.com/search.html, saisissezexample.comcomme domaine. Si vous souhaitez que le widget ne fonctionne que sur une page du sous-domaine, saisissezcymbal.example.com.Si vous souhaitez tester le widget sur votre hôte local, saisissez
localhost.Cliquez sur Ajouter.
Répétez l'étape 6 pour chaque domaine sur lequel le widget s'affichera.
Cliquez sur Enregistrer.
Copiez l'extrait de code fourni dans la section Copiez le code suivant dans votre application Web.
Facultatif : apportez les modifications suivantes pour personnaliser le comportement du widget Recherche :
Pour ouvrir les résultats Web dans de nouveaux onglets, ajoutez ce qui suit à l'extrait de code copié. Par défaut, les résultats provenant de documents non structurés s'ouvrent dans de nouveaux onglets, tandis que les résultats provenant du Web s'ouvrent sur la même page que le widget.
anchorsTarget="_blank"Par exemple :
<gen-search-widget configId="..." anchorsTarget="_blank"></gen-search-widget>Pour personnaliser le texte de l'espace réservé dans la barre de recherche, ajoutez les éléments suivants à l'extrait de code copié :
placeholder="CUSTOM_PLACEHOLDER"Par exemple :
<gen-search-widget configId="..." placeholder="Start your search here"></gen-search-widget>Pour toujours afficher le widget sans déclencheur, ajoutez ce qui suit à l'extrait de code copié :
alwaysOpenedPar exemple :
<gen-search-widget alwaysOpened></gen-search-widget>
Dans votre codebase, générez un jeton d'autorisation.
Pour transmettre le jeton d'autorisation à votre widget, utilisez le deuxième extrait de code, "
// Set authorization token", fourni dans la section Copier le code suivant dans votre application Web et remplacez le texte<JWT or OAuth token provided by you backend>par votre jeton d'autorisation.Définissez régulièrement un nouveau jeton en répétant l'étape précédente avant l'expiration du jeton actuel.
Ajouter un widget accessible au public
Dans la console Google Cloud , accédez à la page Applications d'IA.
Cliquez sur le nom de l'application que vous souhaitez modifier.
Pour l'accès public, assurez-vous que l'application de recherche n'est associée à aucun data store sous Contrôle d'accès.
Cliquez sur Integration (Intégration).
Cliquez sur l'onglet Widget.
Sélectionnez le type d'autorisation de widget Accès public.
Spécifiez le nom de domaine de la page du widget :
Saisissez le nom de domaine de la page sur laquelle le widget s'affichera.
Par exemple, si vous souhaitez copier le widget sur les pages
example.com/ai.htmletcymbal.example.com/search.html, saisissezexample.comcomme domaine. Si vous souhaitez que le widget ne fonctionne que sur les pages du sous-domaine, saisissezcymbal.example.com.Si vous souhaitez tester le widget sur votre hôte local, saisissez
localhost.Cliquez sur Ajouter.
Répétez l'étape 6 pour chaque domaine sur lequel le widget s'affichera.
Cliquez sur Enregistrer.
Copiez l'extrait de code fourni dans la section Copiez le code suivant dans votre application Web.
Facultatif : apportez les modifications suivantes pour personnaliser le comportement du widget Recherche :
Pour ouvrir les résultats Web dans de nouveaux onglets, ajoutez ce qui suit à l'extrait de code copié. Par défaut, les résultats provenant de documents non structurés s'ouvrent dans de nouveaux onglets, tandis que les résultats provenant du Web s'ouvrent sur la même page que le widget.
anchorsTarget="_blank"Par exemple :
<gen-search-widget configId="..." anchorsTarget="_blank"></gen-search-widget>Pour personnaliser le texte de l'espace réservé dans la barre de recherche, ajoutez les éléments suivants à l'extrait de code copié :
placeholder="CUSTOM_PLACEHOLDER"Par exemple :
<gen-search-widget configId="..." placeholder="Start your search here"></gen-search-widget>Pour toujours afficher le widget sans déclencheur, ajoutez ce qui suit à l'extrait de code copié :
<gen-search-widget alwaysOpened></gen-search-widget>
Collez l'extrait de code sur votre page Web.
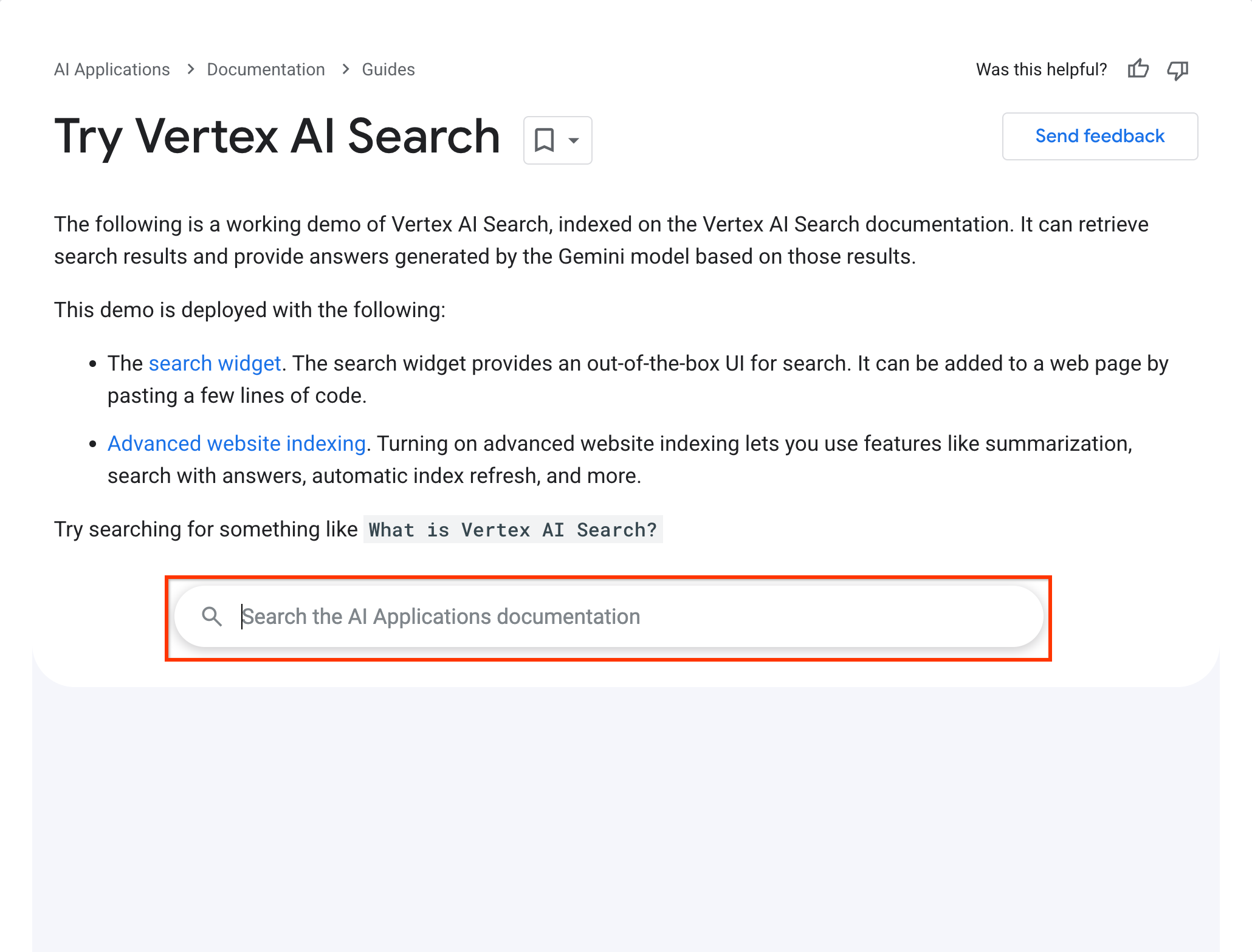
Exemple de widget d'accès public intégré
Pour voir un widget de recherche intégré à une page Web publique, consultez Essayer Vertex AI Search.

Ce widget de recherche fonctionne avec la configuration suivante :
<gen-search-widget
configId="123456"
anchorsTarget="_blank"
placeholder="Search the Vertex AI Search documentation"
alwaysOpened>
</gen-search-widget>

